张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第276页
无删减《锦衣卫:觉醒后,我在大明嘎嘎乱杀》在线阅读
发布 : hao1 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 101次

玄幻脑洞小说《锦衣卫:觉醒后,我在大明嘎嘎乱杀》是最近很多书迷都在追读的,小说以主人公杨天苏映雪之间的感情纠葛为主线。一念终归来作者大大更新很给力,目前已完结,《锦衣卫:觉醒后,我在大明嘎嘎乱杀》小说最新章节第300章大结局,658962字,喜欢看玄幻脑洞小说的宝宝们快来。一、作品简介锦衣卫:觉醒后,我在大明嘎嘎乱杀小说是作者一念终归来的倾心力作,主角是杨天苏映雪。主要讲述了:锦衣卫衙门。杨天刚进大门没多久,就听到侧房内传出了一阵鼾声。这是今晚和他一同当值的一名校尉,名叫黄九,虽然年纪比他大好几岁,但是他的下属。杨天耸了耸肩,到了后院中,盘膝坐在了一棵高大的梧桐树下。宇宙级……二、书友评论给自己一个好评,以资鼓励尬笑三、作品赏析锦衣卫衙门。杨天刚进大门没多久,就听到侧房内传
无弹窗小说王爷的炮灰小通房,她扶肚上位了 作者焦棠
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 104次

目录:《王爷的炮灰小通房,她扶肚上位了》小说介绍《王爷的炮灰小通房,她扶肚上位了》小说试读《***的炮灰小通房,她扶肚上位了》小说介绍古代言情小说《***的炮灰小通房,她扶肚上位了》最近在网络上引发一阵追捧狂潮,主角李满禧谢恒圈粉无数,大家对大神“焦棠”的文笔持赞誉态度,内容详情:祠堂梁高,谢恒一开口的声音便显得悠远。李满禧咬了咬唇,点点头。谢恒看了看她藏在衣袖下……《***的炮灰小通房,她扶肚上位了》小说试读冬月十五转眼就到了,一大早起,王府里余氏指挥着小厮丫鬟井然有序的装车,预备着老太太一起就出发去大乘寺上香。李满月一早也到了,跟在余氏身后孝顺婆母,只是今***看起来格外心神不宁,有几次余氏喊了她
wasmsnark: 基于WebAssembly的高效zkSnark证明生成器
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 246次
项目介绍
wasmsnark是一个专为浏览器环境设计的零知识证明(zkSnark)生成器,它通过原生Web Assembly实现高速度。这个库专注于创建优化的Web Assembly模块,用于执行底层加密操作,并利用Web Workers进行并行化处理,以确保在不牺牲性能的前提下,能在前端应用中无缝集成。wasmsnark特别支持groth16证明方案,是构建去中心化应用(DApps)中的隐私保护功能的理想选择。
快速启动
要快速开始使用wasmsnark,首先确保你的开发环境中已安装Node.js。以下是基本的步骤来设置一个简单的证明生成流程:
安装依赖
虽然仓库本身不需要本地安装,但为了处理证明和见证文件,你需要一些工具。进入wasmsnark的example目录,如果需要,可以先克隆整个仓库:
git clone https://github.com/iden3/wasmsnark.gitcd wasmsnark/example/bn128然后安装必要的脚本依赖:
npm install生成证明
首先,假设你已经有了由snarkJS生成的witness.json和对应的proving_key.json文件。你可以使用提供的工具转换这些文件为可以直接被wasmsnark使用的格式。
将witness.json转化为二进制格式的witness.bin:
node ../tools/buildwitness.js -i witness.json -o witness.bin同样,将proving_key.json转化为proving_key.bin:
node ../tools/buildpkey.js -i proving_key.json -o proving_key.bin接下来,在HTML页面中导入编译好的wasmsnark_bn128.js,并调用相应的JavaScript函数来生成证明:
<!DOCTYPE html><html lang="en" />wasmsnark:基于WebAssembly的高效zkSnark证明生成器wasmsnarkAfastzkSnarkproofgeneratorwritteninnativeWebAssembly.项目地址:https://gitcode.com/gh_mirrors/wa/wasmsnark项目介绍wasmsnark是一个专为浏览器环境设计的零知识证明(zkSnark)生成器,它通过原生WebAssembly实现高速度。这个库专注于创建优化的WebAssembly模块,用于执行底层加密操作,并利用WebWorkers进行并行化处理,以确保在不牺牲性能的前提下,能在前端应用中无缝集成。wasmsnark特别支持groth16证明方案,
糟糕!小可怜被人诱拐回家啦小说,糟糕!小可怜被人诱拐回家啦封沉苏知鸢
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 84次

精选的一篇宫斗宅斗小说《糟糕!小可怜被人诱拐回家啦》,在网上的热度非常高,小说里的主要人物有封沉苏知鸢,作者橘子橙了,无错版非常值得期待。《糟糕!小可怜被人诱拐回家啦》这本宫斗宅斗小说目前连载中,更新了162717字,最新章节第73章逃课踏青。一、作品简介如果你喜欢看小说,一定不要错过橘子橙了的一本书《糟糕!小可怜被人诱拐回家啦》,主角是封沉苏知鸢。主要讲述了:连败两次的封毅抿嘴“好好好,,你母亲生你一场去给她道个歉”气急的封毅不忘在院子里哭了几场的妻子。封沉视线落在身侧的小人儿身上,意图很明显。封毅端起亲爹面前的茶一饮而尽,捡起玉佩“我会让你娘过来,记住你……二、书友评论很好看,糟糕!小可怜被人诱拐回家啦这本小说比有的分数高的小说还好看。是我喜欢看的小说。我看小说如果看不下去
误入阿姨圈,我躺赢人生苏阳杨夏小说免费阅读
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 123次

二、书友评论作者。男本科学历。大概率是3本,软件工程专业,或者计算机科学与技术,年龄22-25之间。未谈过恋爱。宅男,较为内向,切不善言辞。毕业就业相对困难,所以对集团公司之类不是很熟悉。因此下意识驱使写爽文,内心渴望爱情,但是性格比较稳重,不过生活在爱比较少的环境下。作者你看我脑洞大不大,推理了几条正确的这本书是我看过的最好的一本女主比男主大这么多的书希望作者能够更新个几千万字,不要更新个几十万字就断更或者完结这样的书,我看了不下几十本了再接再厉,加油我就猜是这个作者,果然是他!!非常甜啊,希望后面不会有那种狗血刀子有情感吗?动不动亲亲抱抱,然后分开低头脸红。这是原始欲望…….爱情,不是这么写的。三、作品赏析苏阳能感觉到,这个大姐姐好像并不反感自己。也或许是
推荐一款神奇的前端组件:Vue-Split-Pane
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 210次

推荐一款神奇的前端组件:Vue-Split-Pane是一个基于Vue.js的轻量级、高度可定制的分隔面板组件,它允许你在界面上动态地创建和调整两个视图之间的大小。对于需要构建具有灵活布局的应用程序,无论是桌面端还是移动设备,Vue-Split-Pane都是一个不可多得的选择。技术分析Vue-Split-Pane基于Vue2.x构建,但同时也兼容Vue3.x,这使得它能够无缝融入大多数现代Vue项目中。其核心功能通过以下技术实现:响应式设计-利用Vue数据绑定机制,实时更新分割线位置并同步到视图,保持面板尺寸的动态性。拖动事件处理-组件监听鼠标或触摸事件,允许用户通过拖动分割线改变面板大小。预设比例与锁定-支持设置初始比例,以及在某个特定值时锁定面
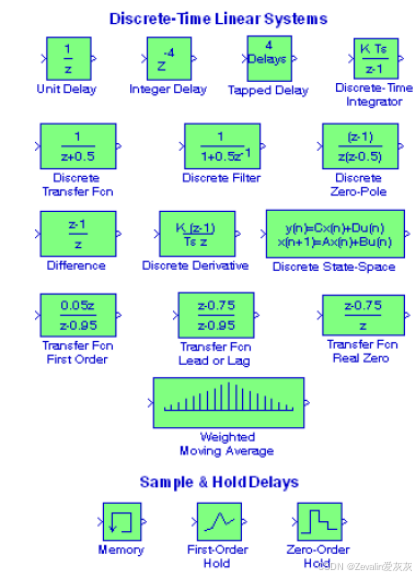
Matlab simulink建模与仿真 第五章(离散模块库)【上】
发布 : hao1 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 235次

参考视频:simulink1.1simulink简介_哔哩哔哩_bilibili一、离散模块库中的模块概览二、几种延迟模块1、UnitDelay单位延迟模块(1)在数学领域中,单位延迟模块相当于操作算子,该操作算子是构成离散系统的基础。(2)在simulink中,Unitdelay单位延迟模块可实现输入信号延迟一个采样周期输出的功能。(3)下例中的正弦信号发生器需要更改为基于采样的离散形式(默认是基于时间的连续形式),采样时间(Sampletime)为0.1秒,信号每个周期的采样次数为50次。2、IntegerDelay积分延迟模块(1)积分延迟模块算是单位延迟模块的扩展,它可以设置延时参数,以采样周期为单位,延时参数是多少,积分延迟模块就实现输入信号延迟多少个
(精品)官运滔天小说
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 149次

目录:《官运滔天》小说介绍《官运滔天》小说试读《官运滔天》小说介绍官场职场类型的小说大同小异,《官运滔天》这本书让人眼前一亮,李初年童肖媛的故事脉络清晰,猎奇霸王兔的文笔潇洒,结构严谨,写的很好,值得推荐。主要讲的是:隔行如隔山。即使李初年和纪光廉说这是证据,他也看不出什么来。李初年只好将这里面存在的猫腻给他说了。……《官运滔天》小说试读丁永胜把钱坤叫来,将李初年数落的一无是处,同时还把钱坤给狠批了一顿。这让钱坤恼羞成怒,下令让女儿和李初年分手。钱丽秀在县教育局办公室当副主任。当她得知李初年被县长给辞退之后,也很是生气。对李初年是恨铁不成钢。她和李初年大吵了一架,提出了分手。李初年和她是大学同学。他本
《水中捞月的爱》小说免费阅读 林蔚雨顾宴年大结局完整版
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 141次

目录:《水中捞月的爱》小说介绍《水中捞月的爱》小说试读《水中捞月的爱》小说介绍水中捞月的爱林蔚雨顾宴年这是一本及其优秀的一部作品!无论是从作者林蔚雨的文笔还是对人物设定,剧情设定,都能够让读者代入进去,精彩内容推荐:慢一步进来的江雪韵见他又生气了,连忙挽住他的手,一脸嗔怪地看向他。“又发生什么事了?这么凶,别吓到蔚雨了,她年纪小不懂事……《水中捞月的爱》小说试读林蔚雨垂眸不语,既不敢火上浇油,也不敢自作多情。车厢里沉默了几秒,她听见他长舒了一口气,语重心长地劝诫了起来。“你要是真想谈恋爱,雪韵前一阵刚和我说要给你介绍男朋友,我已经答应了,到时候带你见见,都是世家子弟,知根知底,我也放心。”江雪韵介绍的
(全集-免费)一个被抛弃的人完本小说_江科沈雨琪全文免费阅读
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 140次

目录:《一个被抛弃的人》小说介绍《一个被抛弃的人》小说试读《一个被抛弃的人》小说介绍短篇言情小说《一个被抛弃的人》,是作者“蒂花之秀”独家出品的,主要人物有江科沈雨琪。故事情节紧凑,引人入胜,读后让人久久不能忘怀。“那个......宁岚呢?宁岚现在怎么样了?宁岚现在还好吗?”我表哥冷哼一声。“你……《一个被抛弃的人》小说试读第四章我知道的一开始我的感觉没什么,江科来了我们公司也是从底层开始做。毕竟想做领导也得让大家先信服你,愿意跟在你手底下做事。那时候江科知道要进入我们家得公司工作之后也很高兴。知道我希望他从底层做起也没有表现出任何不满,甚至更加高兴。“我不希望你误会,我这样做肯定也有我自己得考虑..
search zhannei
最新文章
-
- 完结文反杀日记假千金的驯养实录列表_完结文反杀日记假千金的驯养实录(白晚林薇)
- 全书免费复仇汉子茶,张晴齐欢欢秦珂白棠_复仇汉子茶,张晴齐欢欢秦珂白棠全书免费
- 未婚妻养了小情人,我当场退婚宝藏(陈佑宁顾渝馨)全书免费_(陈佑宁顾渝馨)未婚妻养了小情人,我当场退婚宝藏后续(陈佑宁顾渝馨)
- 《被伪君子甩了?系统带我逆袭成大佬》全文及大结局精彩试读_白意秋陈荣小说
- 《军嫂觉醒后,揣孕肚要离婚!》沈清落陆清北章节精彩阅读
- 《温子玉谢琛》小说章节列表免费试读_昨夜星辰非旧时小说阅读
- 《顾文彦傅蔓蔓》小说在线试读_《顾文彦傅蔓蔓》最新章节列表
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》凌霜墨云轩章节在线试读_第2章
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》小说全文在线试读_凌霜墨云轩小说阅读
- 《毒医黑莲花杀疯后,皇叔他自我攻略了》大结局在线阅读_《毒医黑莲花杀疯后,皇叔他自我攻略了》最新章节列表
- 《顾晚李明月》完结版在线阅读_《顾晚李明月》最新章节列表
- 《洛姝聿战》完结版精彩试读_《洛姝聿战》最新章节列表
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1