张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第543页
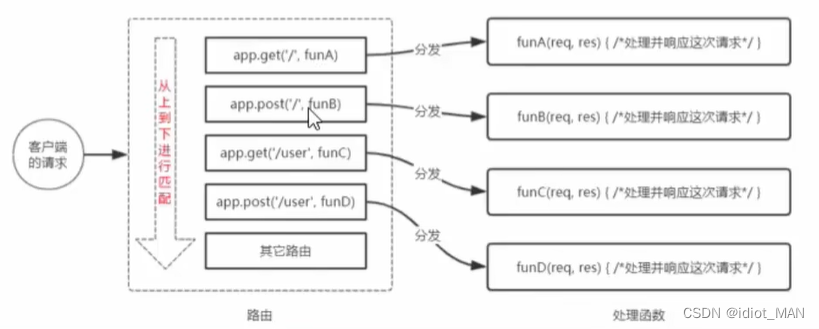
Express的详细教程
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 197次

Express文章目录Express初识ExpressExpress简介Express的基本使用安装创建基本的web服务器监听GET请求监听POST请求把内容响应给客户端获取URL中携带的查询参数获取URL中的动态参数托管静态资源express.static()托管多个静态资源挂载路径前缀nodemon为什么要使用nodemon安装nodemon使用nodemonExpress路由Express中的路由路由的匹配过程最简单的用法什么是中间件Express中间件的调用流程Express中间件的格式next函数的作用定义中间件函数全局生效的中间件中间件的作用定义多个全局中间件局部生效的中间件定义多个局部中间件了解中间件
《赵齐衡顾鸢》顾鸢赵齐衡by佚名免费看
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 104次

《赵齐衡顾鸢》赵齐衡顾鸢全文第23章免费试读“你算个什么东西?”赵老爷子大吼一声,“你爸见到我都敬我三分!”“鸢鸢你听我说,虽然赵氏宣布破产了,但是以齐衡的能力,肯定会东山再起,钱的事你不需要担心。”见顾鸢已经被气的脸颊发红,可赵老爷子还没有收敛的意思,唐溪直接怒骂道:“老爷子我送你两句话,第一句好汉不提当年勇,第二句上梁不正下梁歪。”“鸢鸢辛辛苦苦一次次跑医院产检的时候你不说肚子里是你孙子,鸢鸢孕晚期行动不便的时候你不说是你孙子,现在她生出来了,你带着仨瓜俩枣来认亲,还好意思提孩子!”唐溪嗓门很高,直接盖过了赵老爷子撒泼得声音,骂的全场鸦雀无声。邱清洲找准时机,强行把他拖了出去,并嘱咐保镖不允许放他进来。
华为OD机试 - 抢7游戏(Java & JS & Python & C & C++)
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 224次
嫡女重生,皇叔拥我入怀战澜慕炎小说_嫡女重生,皇叔拥我入怀完结版阅读
发布 : hao1 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 109次

目录:《嫡女重生,皇叔拥我入怀》小说介绍《嫡女重生,皇叔拥我入怀》小说试读《嫡女重生,皇叔拥我入怀》小说介绍《嫡女重生,皇叔拥我入怀》是一部让人陷入沉思的古代言情小说,由作家紫兔子创作。故事主角战澜慕炎的命运与爱情、友情和家庭纠结在一起,展现了复杂的人性和世界观。小说以其深刻的思考和精心构建的情节吸引了广大读者。但是,重活一世,她可以利用男人,但是绝不会让自己再坠爱河。她的人生就剩下一个目标,复仇!思及此,战澜的右手握住了男……。《嫡女重生,皇叔拥我入怀》小说试读第14章慕府。一个黑衣人躬身朝着正在看兵书的慕炎汇报了自己的所见。“柳县丞的女儿柳溪,杀了李康。”慕炎摩挲着手上的墨玉扳指,眼皮都没抬一下。黑衣人继续汇报道:“战家养女战澜亲手杀死
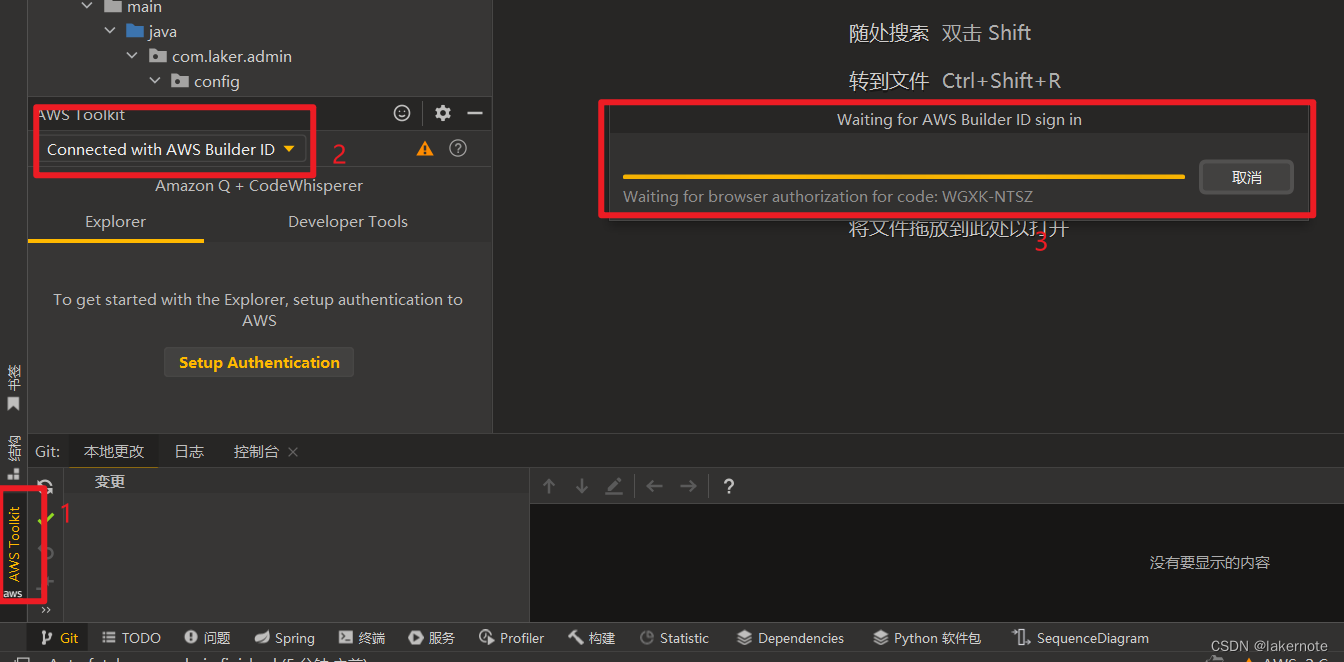
IntelliJ IDEA 智能(AI)编码工具插件
发布 : hao1 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 173次

文章目录通义灵码-阿里CodeGeeX-清华大学+智谱AIBitoAmazonCodeWhisperer-亚马逊GitHubCopilot-买不起CodeiumAIXcoder仅仅自动生成单元测试功能TestMe插件(免费)仅仅是模板填充,不智能。Squaretest插件(收费)目前感觉通义灵码和bito还行通义灵码-阿里免费地址:https://tongyi.aliyun.com/lingma通义灵码是阿里推出的基于通义大模型,提供代码智能生成、研发智能问答能力的人工智能编码助手,经过海量优秀开源代码数据训练,可根据当前代码文件及跨文件的上下文,为你生成行级/函数级代码、单元测试、代码注释等等。功能提供行级/函数级实
江尘慕容小柔《龙纹战神》小说完整版
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 123次

目录:《龙纹战神》小说介绍《龙纹战神》小说试读《龙纹战神》小说介绍苏月夕写的《龙纹战神》这本书都非常的棒,是比较完美的一本书,江尘慕容小柔给人印象深刻,《龙纹战神》简介:“少爷,别开玩笑了,你吃药绝对行,炼药还是算了。”周北辰一副老子不想打击你的表情。“周叔,你可不要……《龙纹战神》小说试读第7章城主府之外,人山人海,江震海父子站在城主府大门大门之外,望着渐渐到来的如龙一样的迎亲大队,嘴角忍不住浮现出一丝冷笑。“看到了吧爹,入赘搞的如此大张旗鼓,慕容展是除了要让咱们成为笑柄之外,还想要在气势上压我们一头。”江尘道。“哼!就看今日谁是笑柄。”江震海冷哼一声。“哈哈,江兄,我慕容展来迎亲了,不知道江如龙小婿可准备妥当啊。”慕容展嗓门极高,特别加
江尘慕容小柔全文最新章节正版小说免费阅读
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 105次

目录:《龙纹战神》小说介绍《龙纹战神》小说试读《龙纹战神》小说介绍在苏月夕的小说《龙纹战神》中,江尘慕容小柔是一位富有魅力和智慧的人物。故事围绕着江尘慕容小柔展开,描绘了江尘慕容小柔在一个充满挑战和机遇的世界中的成长之旅。通过与各种人物的相遇和经历,江尘慕容小柔逐渐认识到自己的价值和使命,并用勇气和聪明才智克服了种种困难。此人身材雄壮之极,比城主江震海都要猛上三分,他看起来四十岁上下,身穿一年花袍,走起路来虎虎生风,好不威武。……将给读者带来无尽的启示与感悟。《龙纹战神》小说试读第5章化龙诀的强大,连江尘都想不到,仅仅修炼了两个时辰,便再次突破,达到了气境九段。而且,江尘得到的好处,远不止元力上的提升,肉身经过淬炼之后,不知道比之前强横多少
江泽宁愿小说在线阅读 江泽宁愿最新章节目录
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 109次

《差距爱恋》第1章免费试读我看着聊天页面的一条转账信息。江泽还不忘备注:“这一千是定金,来接我后付尾款。”我火速打了辆出租车前往定位所在的酒吧,毕竟谁会跟钱过不去。可到了酒吧门口,我倒成了缩头乌龟。毕竟当时分手是我提的,虽说算得上是和平分手,但说到底还是我甩了他。要是他现在叫我来是为了戏弄我,让我这个不知天高地厚的女人知道戏弄他的下场。说不定他怀里还抱着个美女姐姐,只为看我出丑懊恼。我站在酒吧门口来回踱步,满脑子都是一些霸道总裁小说里恶毒女配被羞辱的场景。“嫂子,你站在这里干嘛呢?”背后传来江泽好朋友路凡的说话声,着实把我惊了一跳。特别是他这个称呼“嫂子”。难不成江泽还没有告诉他们我们俩已经分手的事实?我转过身,挂上职业假笑:“刚才有点晕车,现在就进去。”我跟在路凡身后进入酒吧,里面灯红
民间高手苏衡秦山,民间高手小说免费阅读
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 116次

强推热门小说民间高手,这本小说的主角是苏衡秦山,主要讲述了:“九鼎?哪个九鼎?”下意识的,老人将目光投向秦山,而后询问道。闻言,秦山也是回过神来,而后惊叹道:“周老,还能是哪个?就是我之前和您说过的那个九鼎,九鼎集团!”闻言,老人眼中也是忍不住浮现出一抹震动:…《民间高手》免费试读第36章怀疑,硬了!真的硬了!“九鼎?哪个九鼎?”下意识的,老人将目光投向秦山,而后询问道。闻言,秦山也是回过神来,而后惊叹道:“周老,还能是哪个?就是我之前和您说过的那个九鼎,九鼎集团!”闻言,老人眼中也是忍不住浮现出一抹震动:“就是给你们提供了阻拦索的那个九鼎?”九鼎集团的事情,之前秦山前往奉天研究院的时候,秦山曾经提过一嘴。不过毕竟是不同体系,虽然都是研究材料的,但术业有专攻,他们奉天研究
顾熠寒唐宁唐宁顾熠寒小说全文章节阅读
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 103次

《顾熠寒唐宁》顾熠寒唐宁小说第25章免费试读唐宁以为顾熠寒还会死缠烂打地留下,可整整三天,她都没再见过他。松口气之余,心口仍旧避免不了有丝失落。可仔细一想,这不就是自己想要的吗……出神间,陈医生已经带着护士徐莉来给她做检查。唐宁尝试着下床,却始终挪不动双腿。“陈医生,我现在还不能下床吗?其他伤都已经好的差不多了……”闻言,陈医生拿着笔的手一顿,和徐莉对视了眼后不自然地咳了两声:“你腿骨受损,短时间内的确不能行走,别太担心,只要配合治疗,很快就能好的。”听到他这么说,唐宁心里的不安才消减了几分。见她松了口气的模样,陈医生和徐莉心生不忍。因为顾熠寒和邵云谦的嘱咐,他们没办法告诉唐宁她的真正病情,害怕她再受打击…
search zhannei
最新文章
-
- 完结文五十岁奉子成婚,顾总狠狠宠列表_完结文五十岁奉子成婚,顾总狠狠宠(沈玉珠顾淮川)
- 完结文相亲对象让我赔三千万的假古董,我直接悔婚列表_完结文相亲对象让我赔三千万的假古董,我直接悔婚(周雅沈墨)
- 军官大人的全书顾云起,宋逸,沈母在线
- 穿书后我在尼姑庵(凤印,原书里,赵承泽)_穿书后我在尼姑庵凤印,原书里,赵承泽
- 别扭女友(徐文嵩温莹),别扭女友
- 完结文零列表_完结文零(张伟和,赵琳,赵毅)
- 暑假送外卖被未婚妻索赔10万后,我杀疯了(江雨柔)_暑假送外卖被未婚妻索赔10万后,我杀疯了(江雨柔)
- 未婚夫的助理摔碎一级文物后,我退婚了(孟娇)_未婚夫的助理摔碎一级文物后,我退婚了(孟娇)
- 未婚妻养的小白脸霸占应急车道,我直接一踩油门撞翻他(***杨莉莉)_未婚妻养的小白脸霸占应急车道,我直接一踩油门撞翻他(***杨莉莉)
- 夭月司尘_夭月司尘
- 顾北渊***璃小说_《大逃杀降临全球后,丈夫为绿茶让我去死》小说全文在线试读
- 《陈汉升沈幼楚》重生之高三抉择大结局精彩试读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1