张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第538页
大佬姐姐们倒贴?我被迫无敌了最新章节,大佬姐姐们倒贴?我被迫无敌了全文在线阅读
发布 : jia | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 189次

今天要推的小说名字叫做《大佬姐姐们倒贴?我被迫无敌了》,是一本十分耐读的玄幻脑洞作品,围绕着主角李千辰沐倾悦之间的故事所展开的,作者是春天的爱。《大佬姐姐们倒贴?我被迫无敌了》小说连载中,最新章节第85章只能一下下哦,作者目前已经写了173484字。一、作品简介男女主人公叫李千辰沐倾悦的小说《大佬姐姐们倒贴?我被迫无敌了》是网络作者春天的爱写的一本书。主要讲述了:“辰哥,你怎么了?你没事吧?”察觉到李千辰的异样,张昱杰很担心,这可是他的大腿,要是出了什么事?以后他抱谁去?而且还是跟他在一起时出的事情,张家会不会被牵连?这还是一个未知数。李千辰的思绪被拉回,痛感……二、书友评论男主塑造得太俗了,光羊尾这点就俗到丢进网文圈里都激不起一点浪花。这好歹是古时候,一个丫鬟还冷眼,主角还什
C#编程基础(万字详解,这一篇就够了)
发布 : jia | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 325次

C#及其开发环境简介C#概述C#的编程功能C#与.Net的关系.NetC#C#的集成开发环境Windows上编写C#程序Linux/MacOS上编写C#程序运行第一个HelloWorld程序C#基本语法程序实例C#基本语法using关键字class关键字注释成员变量成员函数实例化一个类标识符C#关键字C#占位符{}C#数据类型值类型引用类型对象(Object)类型动态(Dynamic)类型字符串(String)类型指针类型C#类型转换C#类型转换方法C#常量整数常量浮点常量字符常量字符串常量定义常量静态常量和动态常量静态常量(编译时常量)const动态常量(运行时常量)readonly静态常量与动态常量的
失恋变神豪,我身边的女神太多了小说,失恋变神豪,我身边的女神太多了全文在线阅读
发布 : jia | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 234次

小说《失恋变神豪,我身边的女神太多了》推荐大家一读,这本小说的作者是墨上狮子头,主角是赵小年孙雅琳。主要讲述了:赵小年虽然也可以住宿舍,但他早都搬出来了,宿舍里被褥什么的都没有,现在回去住宿舍的话,就只能睡床板了。所以赵小年还是决定回自己出租屋。好在出租屋就在学校不远,走路的话也就十来分钟。赵小年就没有坐车,准……二、书友评论有钱还穿地摊买个东西就被嘲讽被无视换个衣服不行吗你有钱了你别告诉我你还天天穿地摊还有返现这么多近百亿了到银行那里写几十亿后面又写近十亿在后面就是大概三亿你记不住不会记个笔记写的这么乱还有买手表那里完全无脑还行吧,琐事太多了对于土豪文来说,车速也很慢,很多能直接收的又加了很多感情线,估计作者是想写回都市正常文了。嗯嗯~思考三、作品赏析赵小年虽然
C++ 模板进阶
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 277次

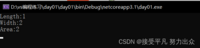
C++模板进阶一.非类型模板参数1.概念2.实例3.注意事项二.模板的特化1.引出2.函数模板的特化1.语法和使用2.建议3.类模板的特化1.全特化2.偏特化1.部分特化2.对参数进行进一步的限制4.匹配顺序三.模板的分离编译1.什么是分离编译2.模板的分离编译3.解决方法1.显式实例化(不推荐)2.分离编译放在头文件当中四.模板的总结一.非类型模板参数1.概念模板参数分为:类型形参与非类型形参类型形参即:出现在模板参数列表中,跟在class或者typename之类的参数类型名称后面非类型形参,就是用一个常量作为类(函数)模板的一个参数,在类(函数)模板中可将该参数当成常量来使用2.实例比方说我想实现一个静态的栈
任重李云龙小说(任重李云龙穿越亮剑搞军工)全文无弹窗试读
发布 : jia | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 166次

《穿越亮剑搞军工》免费试读第46章到杨村干事业(求追读)“老孔,什么正的副的,在独立团,咱哥俩商量着来,要不你干正的也行!”李云龙看着闹情绪的孔捷,干笑两声后安慰道。他知道孔捷内心此时的想法,不久前,他从新一团离开的时候,应该同此刻的孔捷差不多。就像好不容易将娃带大了,这娃突然就喊别人爹妈一样,有一种嫁女的酸楚。不过李云龙到了独立团,看到独立团一地鸡毛和触目惊心的损失,都有些惊呆了。“老孔,你再说说当天晚上的战况,怎么有了警觉后,队伍伤亡还是这么惨重?”看到孔捷有些恢复正常,李云龙问道。孔捷闹完情绪,再次回到那个惨痛的晚上,沉吟半天,脸上仍然露出不可理解的神色。“怪,真的怪,这伙小鬼子各个都拿着花机关,虽然人数还不如一个小队多,但是近战火力之猛,堪比小鬼子一个中队!”孔捷回
主人公傅菲傅久泽小说春娇奴在线全文阅读
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 240次

《春娇奴》精彩章节试读傅菲被陈昊带去了停车场,上了他的豪车后座。陈昊就猴急的扑上来压着她,“宝贝,你真好看,我好喜欢你。”在他要亲上来那一刹那,傅菲扬手就一耳光扇在陈昊脸上。在他发愣之际,轻易将他掀开,一招擒拿手,将其压在后座沙发上。膝盖紧跟其上,压在了陈昊的后颈。“陈少,颈椎是人体最脆弱的骨头,我现在只需稍微用力,你的颈椎就会错位,此生,你只能躺在床上度日了。”陈昊感觉到她身上的杀气,吓得不敢挣扎。“顾美人,我错了,我不是故意的,我是真的喜欢你,我情不自禁,你饶了我吧。”“不想死?”傅菲的声音是前所未有的冷漠。“我不想死。”陈昊太清楚光脚的不怕穿鞋的这句话了。这傅菲一个女仆,孑然一身,没有任何顾虑。这种人逼急了,就是你死我活。而他还想要好好的活着,他还有那么多钱
完整版《惨了!和高冷学姐坠入爱河了》在线免费阅读
发布 : jia | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 186次

强烈推荐热门小说《惨了!和高冷学姐坠入爱河了》,这本小说的著作者是郁谈,主角是沈砚程芯竹。主要讲述了:楚晓蓝一脸奇怪:“为什么啊?”程芯竹想了想说:“你报告写完了吗,我记得是今天交?”“啊!”楚晓蓝顿时惊呼一声,这几天光顾着刷剧看小说,差点把这事给忘了。她看了眼手机,现在回去写还来得及。“那芯芯你帮我……二、书友评论剧情时间跨度有点大1:军训半月2:莫名来到11月(这里俩个是记得起来的)但男女主的感情线却好像没有间隙与时间线关系不大,Stop.这个连贯性不错而且,突然的迪化打脸让我感觉作者的文笔确↗实↘抽↗象↘很好看,构思巧妙,情节自然,在这一类型的书中也是一股清流,至少比我个人不太喜欢的一些无脑打脸的情节要好捂脸三、作品赏析楚晓蓝一脸奇怪:“为什么啊?”程芯竹想了想说:“你报告写完了吗,我
林央陆霖小说(小青梅,今天能不能也亲一下?)全文免费阅读_小青梅,今天能不能也亲一下?最新章节列表笔趣阁(林央陆霖)
发布 : jia | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 166次

被警察监督看了一个半小时的青少年普法栏目,陆霖从警局出来已经快十点了。“陆同学,你家住哪儿?先生说让我先送你回去。”说话的是江凯明家的司机,刚才领他们出警局的也是他,晚上不好打车,陆霖没客气,冲他微微颔首。“麻烦了。”“不麻烦不麻烦。”不等司机开口,江凯明就屁颠儿屁颠儿的跑过去拉开车门,一脸讨好的看着他。“陆哥,上车。”习惯了同桌时不时的傻逼,陆霖看了江凯明一眼弯腰上了车。车上,江凯明唾沫横飞,不停问候潘树一伙人的祖宗十八代,因为这次是他先动手,原本以勒索起头的打架性质变成了互殴,并且对方的伤势还更严重一些,因此警察都只对他们进行了批评教育,并没有做出什么实质性的惩罚。只不过监控能明显看出是潘树一伙人先找事的,又有江凯明在一旁煽风点火,潘树一伙人还没被放出来,不知道会不会被
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1

