张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第200页
《校花的修仙继承者》精彩章节-校花的修仙继承者免费阅读全文
发布 : 云 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 44次

目录:《校花的修仙继承者》小说介绍《校花的修仙继承者》小说试读《校花的修仙继承者》小说介绍都市生活题材小说《校花的修仙继承者》是最近很多书迷都在追读的,该书以凌立柳嫣嫣为主角,主要讲述的内容有:“凌立你在干什么?快点离开,这些人都不是好人,你在这里只会受伤。”凌怀安紧张的说道。……《校花的修仙继承者》小说试读第一章散仙传承江南省衡州纺织厂的一栋八十年代家属区内,高红梅看着自己儿子的房间,十分惆怅。“这孩子也不知道怎么了,这都好几天了,天天都把自己关在房间里面,除了吃饭,上厕所的时候出来,其他时间都待在自己的房间里面,也没见他玩电脑,他到底在房间里面做什么?”摆好碗筷后,高红梅大声的说道:“凌立出来吃饭
热吻玫瑰免费阅读,热吻玫瑰章节目录
发布 : 云 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 69次

《热吻玫瑰》中的南栀商辰禹是很有趣的人物,作为一部豪门总裁风格小说被流浪的鸬鹚描述的非常生动,看的人很过瘾。“流浪的鸬鹚”大大已经写了302157字,最新章节第146章番三。一、作品简介小说热吻玫瑰是由流浪的鸬鹚所著,主角是南栀商辰禹。主要讲述了:之后的话题止步于此。南栀没有再问,商明珠也没有再聊起,转眼到了尚东瀚御府前,南栀下车,想起什么,又将那柄黑伞递了过去,“这伞是你哥刚才借给我,明珠,麻烦你带给他。”商明珠伸手要接,下一秒,又将手缩了回……二、书友评论这本书是我看的医生系列里面最喜欢的一本书,没有其一,因为我看的其他医生系列都是后面直接写男女主的感情线了,而这本书却不同他的话不会后面光写男女主的感情线也会写女主在医院里面的事情爱慕三、作品赏析之后的话题止步于此。南栀
樱花树下章节免费在线阅读,白月光夏落落谢辞安姜欣彤完结版
发布 : 云 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 79次

小说《樱花树下》的主角是白月光夏落落谢辞安姜欣彤,一个充满魅力的角色。作者“吱吱”以细腻的笔触描绘出了一个引人入胜的世界。如果你喜欢现代言情小说,那么这本书将是你的不二之选。目前本书已经已完结,最新章节第9章等你来读!主要讲述了:第二天早上醒来,谢辞安已经离开了。我扔掉了结婚用品,收拾起了自己的东西。直到这时我才发现,我们在一起整整十二年,我的东西却少得可怜。谢辞安性情冷僻,不喜欢家里乱糟糟的。于是我只能把自己喜欢的一切都…《樱花树下》精彩章节试读 第二天早上醒来,谢辞安已经离开了。 我扔掉了结婚用品,收拾起了自己的东西。 直到这时我才发现,我们在一起整整十二年,我的东西却少得可怜。 谢辞安性情冷僻,不喜欢家里乱糟糟的。 于是我只能把自己喜欢的一切都锁进储物间。
使用API Monitor探测QQ安装包在创建桌面快捷方式时都调用了哪些API及COM接口,去解决C++程序安装包中的问题
发布 : 云 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 127次
同事想要白嫖月饼,我送她家破人亡大礼包小说,同事想要白嫖月饼,我送她家破人亡大礼包章节在线阅读
发布 : 云 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 117次

如果你喜欢阅读短篇小说,那么一定不能错过同事想要白嫖月饼,我送她家破人亡大礼包。这本小说由知名作家牡丹花开创作,以王丽芬晓敏为主角,讲述了一段充满奇幻与冒险的故事。小说情节紧凑、人物形象鲜明,让读者们沉浸其中,难以自拔。目前,这本小说已经更新至第11章,9835字,快来一探究竟吧!主要讲述了:临近中秋,我开始自制月饼。被同事知道后,她夸了我半天并且提出要购买一千个月饼。我不太愿意,可是架不住她苦苦哀求,于是勉强应下。可是我忙碌半个月制作完成拿给同事后,她不仅不给钱还直接去报警说我没有食…《同事想要白嫖月饼,我送她家破人亡大礼包》精彩章节试读 临近中秋,我开始自制月饼。被同事知道后,她夸了我半天并且提出要购买一千个月饼。我不太愿意,可是架不住她苦苦哀求,于是勉强应下。可是我忙碌半个月制
已完结小说《惊!从病娇学长身边逃跑失败了》在线阅读
发布 : 云 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 43次

《惊!从病娇学长身边逃跑失败了》由席紫一所撰写,这是一个不一样的故事,也是一部良心青春甜宠著作,内容不拖泥带水,全篇都是看点,很多人被里面的主角叶寒向暖所吸引,目前惊!从病娇学长身边逃跑失败了这本书最新章节第54章遇故人,写了112261字,连载中。一、作品简介小说《惊!从病娇学长身边逃跑失败了》安利给大家阅读,这本书的作者席紫一是网文大神哦,主角是叶寒向暖。主要讲述了:一开始裴宇恒不同意,可是他对于向暖一向是无条件服从,自然拗不过她。向暖回:“我行李不多,一会儿就收拾好了,遇到了一个挺不错的师兄,帮我拿东西,我饭卡没充钱,人家还请我吃饭的。”裴宇恒:“那得好好谢谢人……二、书友评论好看好看从第一部追到了现在噢,希望作者大大继续加油努力给我们带来很多精彩的书籍。送心三、作品赏
[Qt][多元素控件]详细讲解
发布 : 云 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 137次
![[Qt][多元素控件]详细讲解](http://m.zhangshiyu.com//zb_users/theme/xxmy/include/noimg.png)
目录0.前言1.ListWidget2.TableWidget3.TreeWidget0.前言Qt中提供的多元素控件有:列表:QListWidgetQListView表格:QTableWidgetQTableView树形:QTreeWidgetQTreeViewWidget和View之间的区别,以QTableWidget和QTableView为例QTableView是基于MVC设计的控件,QTableView⾃⾝不持有数据View只负责实现视图,不负责数据如何存储表示,更不负责数据和视图之间的交互使⽤QTableView的时候需要⽤⼾创建⼀个Model对象(⽐如QStandardModel),并且把Mode
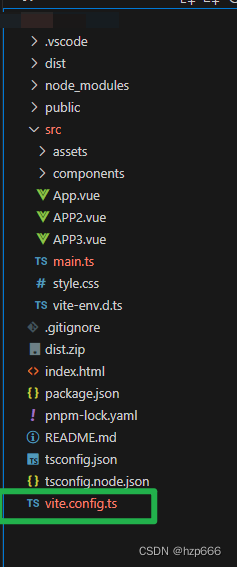
VUE3解决跨域问题
发布 : 云 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 130次

本文基于vue3+vite +element-plus + pnpm报错:****hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedresource.原因:前端不能直接访问其他IP,需要用vite.config.ts (其他框架文件名可能略有不同)做个代理,拦截本地IP替换成外部IP解决方案:比如在页面中,我们要访问一个页面http://10.10.10.10:8082/webroot/88888我们本地IP是:http://11.11.11.11:8000/mvp那么就需要配置跨域:1.
洪荒俯首主角周御小说无删减在线阅读
发布 : 云 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 66次

《洪荒俯首》免费试读第27章罗睺盗取诛仙,大道近在眼前,北斗七大星辰!“道友所言甚是。”阴阳老祖知晓周御的厉害之后,也同样断绝了短时间内去找他麻烦的想法。见状,本就与周御无关的乾坤老祖,与扬眉老祖,自然不会在这个时候,多说些什么了。四位老祖的注意力,也渐渐重新回到了谋算凶兽的事情之上。而就在鸿钧他们商议如何对付凶兽之时,洪荒的凶兽,也越发肆虐。因此受劫的种族,以及生灵,也是越来越多。“轰!”这一日,曾经只出现过一次的天罚之眼,再次出现在了天空,散发出惶惶天威。“杀凶兽,可得功德!”天罚之眼虽没有发出声音,却映照整个洪荒天地,让洪荒内的所有生灵,神通,都自然知晓了这一信息。之后,天罚之眼渐渐隐去。“原本,我们就不可能放任凶兽继续肆虐下去,更别说杀凶兽,还可以获得功德
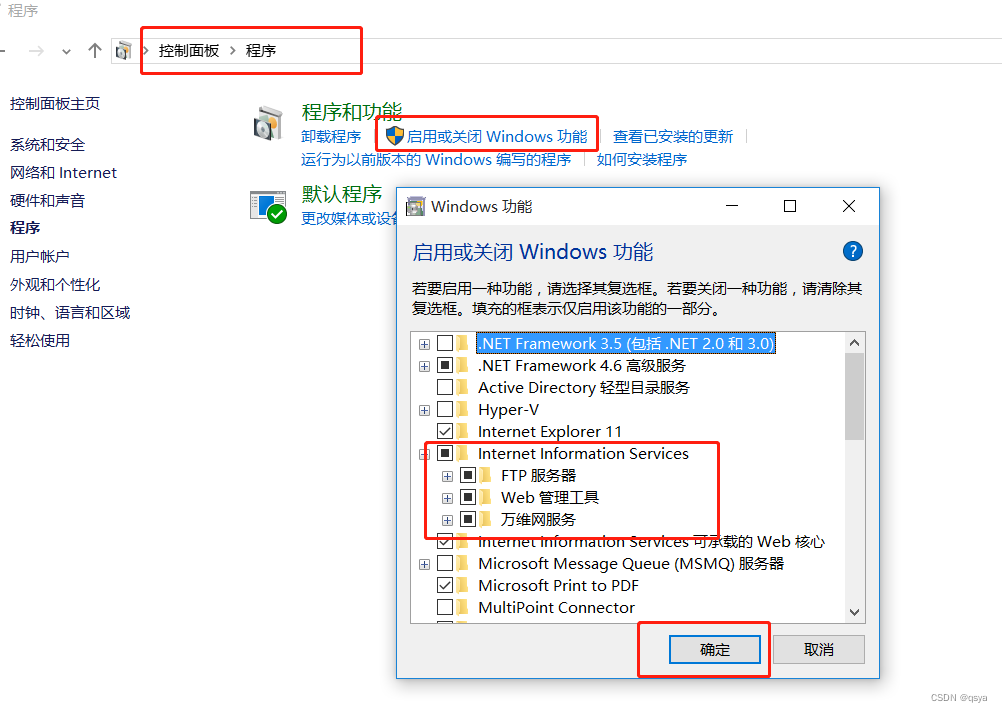
iis部署前后端分离项目(React前端,Node.js后端)
发布 : 云 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 159次

iis虽然已经有点过时,但不少用户还在用,故总结一下。1.安装iis如果电脑没有自带iis管理器,打开控制面板->程序->启用或关闭Windows功能,勾选iis安装即可2.部署前端项目打开iis,添加网站,物理路径指向前端打包后文件夹此时浏览器打开http://localhost:3000即可正常访问,但是输入其它路由刷新会404★解决iis部署后vue、react项目刷新404问题安装url重写功能下载地址:https://www.iis.net/downloads/microsoft/url-rewrite添加规则下载安装后,重启iis后,找到站点,进入URL重写模块,添加空白规则名称随意,选择与模式匹配、通配符、*添加两个条件:不是文
最新文章
-
- 被闺蜜和老公杀害后我重生了(林婉李晟)阅读 -
- 大年夜惩治小偷婆婆(陈丰年热门)免费阅读 -
- 热推《姜晚榆傅寒砚》姜晚榆傅寒砚~小说全文阅读~完本【已完结】笔趣阁
- 林婉兮凌司夜后续大神_林婉兮凌司夜小说全文阅读
- 免费小说推荐总有反派惦记我师尊阮姝宋时霁_总有反派惦记我师尊(阮姝宋时霁)最新章节列表免费阅读
- 《许忆南季庭森》已完结小说全文阅读笔趣阁《许忆南季庭森》
- 温诗予傅明煊免费阅读_温诗予傅明煊小说全文阅读笔趣阁
- 哪里能找到重生改命,嫁禁欲侯爷享幸福人生小说的全部章节?
- 林雨瓷陆京泽小说《北城以北海未眠》在线阅读
- 无删减小说《7天后老公求我回家》江涛苏瑶梦灵在线免费阅读
- 虚惊一场小说,虚惊一场最新章节
- 世子夫人不好惹,世子你快认错吧!免费阅读,世子夫人不好惹,世子你快认错吧!章节目录
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
