张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第515页
玩转前端之图片转base64(包教包会)
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 120次

在前端开发上传图片功能时,当图片上传成功后往往需要展示给用户看,之前的做法是直接把img标签的src赋值为一个http://xxx.xxx.com地址。造成图片会请求后端服务器造成了资源的浪费。当时才疏短浅,技艺不精,如今对本功能进行优化。base64简介这里只简单说明一下base64的作用,他会生成一个字符串,把这个字符串绑定到img的src属性上,这样就避免了我们前端去请求后端服务器资源,提升网站性能,这里介绍两种图片转base64的方法:1.利用FileReader这个ApiMDN是这样解释的:FileReader对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据。值得注意
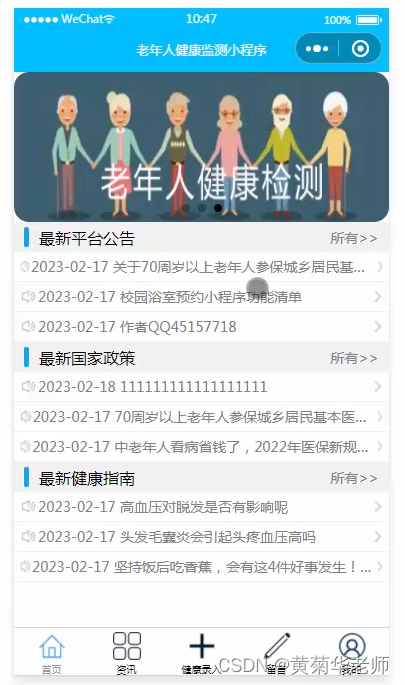
基于JAVA(springboot)后台微信老年人健康监测小程序系统设计与实现
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 116次

博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式 开发概要小程序开发:微信开发者工具(MINA框架)后台环境:JDK1.8+Tomcat8后台开发语言:Java后台开发框架:springboot后台模板引擎:Thymeleaf后台开发工具:Idea2020数据库:mysql8数
基于Java学生信息管理和新生报到系统设计与实现(Springboot框架)毕业设计论文提纲参考
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 109次

博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式以下是一个可能的参考提纲,可根据具体需求进行调整和补充:引言1.1研究背景与意义1.2系统概述1.3研究目标和内容1.4研究方法和技术路线需求分析2.1功能需求2.1.1学生信息管理功能2.1.2新生报到功能2.1.3
Vue3.0(三):Vue组件化深入理解
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 126次

Vue组件化深入理解生命周期每个组件都可能经历创建、挂载、更新、卸载等一系列过程在每个阶段,我们可能会添加一些属于自己的逻辑代码在Vue中,生命周期通过生命周期函数实现生命周期函数实际上就是回调函数,在某个时间会被Vue源码调用通过生命周期函数的回调,我们可以知道目前组件正在经历什么阶段生命周期的流程初始化事件生命周期beforeCreate创建组件实例:初始化注入和响应式created:发送网络请求,事件监听,以及调用this.$warch方法,data以及methods中的变量以及方法已经准备好template模板编译beforeMount挂载到虚拟DOM虚拟DOM–>真实DOM–>界面看到元素的显示**mounted:**元素已经被挂
最新文章
-
- 穿越灵墟宗林尧by林尧楚恒月在线阅读
- (全本)穿越灵墟宗林尧主角林尧楚恒月全文目录畅读
- 穿书后,我帮残废大佬争家产!夏鱼江季川小说在线章节目录阅读最新章节
- 主人公叫苏辰的小说哪里免费看
- 完整版《让你代管细雨楼,却成武林神话》章节目录在线阅读
- 已完结小说《史上最狂剑圣》在线全文阅读
- 护国狂龙小说,护国狂龙在线阅读
- 离婚后,千亿娇妻她惊艳了全球!全章节免费在线阅读,楚音傅斯言完结版
- 不朽神剑苏云凌晴雨苏倾儿狐千魅,不朽神剑最新章节
- 豪门总裁的私宠罪妻小说,豪门总裁的私宠罪妻最新章节
- 唐筠凝萧庭晏小说叫什么(恭喜王爷,细作王妃她反水了!免费阅读)
- 富贵临门:将军夫人种田忙免费阅读,富贵临门:将军夫人种田忙章节目录
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
