张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第547页
盛明姝容无妄全网首发小说- 盛明姝容无妄美文无删阅读
发布 : xiaowang | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 121次

“好,母后且等着儿臣的好消息。” 太后命人去取了五百两银票过来,母女俩又聊了几句别的事,盛明柔就坐不住提前告辞了。 太后让嬷嬷带着宫女们进来伺候。 “方才可有什么异样吗?” 嬷嬷摇摇头:“并无,奴婢方才仔细盯着了,那些宫女太监都在做自己手头的事,没有人探头探脑。” 太后点了点头,看脸色对这个结果还算是满意。 嬷嬷顿了顿,有些犹豫地开口:“太后娘娘,你可是怀疑咱们这佛堂里有奸细?” 太后冷哼了一声。 “有没有奸细,咱们说了可不算。” 嬷嬷心下一惊。 如今这后宫又没有别人,先帝的那些妃子都被太后杀的杀收拾的也都收拾干净了,如今后宫可谓是太后一家独大。 即便太后避入佛堂,皇宫也是犹如铁桶一般,更别说后宫还有太后的威慑在。 到底是什么人敢将手伸进
【前端|Javascript第3篇】探秘JavaScript的作用域与作用域链:小白也能轻松搞懂!
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 192次

大家好!欢迎来到本篇博客,今天我们将解开JavaScript编程世界中的一道神秘面纱:作用域与作用域链。很多Javascript开发者并不真正理解它们,但这些概念对掌握Javascript至关重要。如果你对这些概念感到困惑,不要担心!本文将以通俗易懂的方式,用趣味横生的例子,为你详解这些概念,让你轻松掌握其中的精髓。?本文目录?作用域:代码的隐秘地盘?作用域的类型?️全局作用域:变量的大舞台?函数作用域:变量的私密角落?块级作用域:变量的秘密小角落?作用域嵌套:代码的魔法迷宫?词法作用域:代码的时光机器?作用域链:连接不同作用域的纽带结语?作用域:代码的隐秘地盘首先,让我们来理解一下什么是作用域。在JavaScript中,作用域指的是变量的可访问性范
沈辞顾许全章节阅读-重整绿茶全文分享阅读
发布 : xiaowang | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 130次

目录:《重整绿茶》小说介绍《重整绿茶》小说试读《重整绿茶》小说介绍《重整绿茶》此书作为佚名的一本仙侠奇缘小说,情节曲折且丰富,题材相对新颖,跌宕起伏值得一看。主要讲的是:这表面平静实则病娇变态的生活,我早就不想要了。蛇人尾巴无情地缠上了我的腰肢,男人清冷的面孔逼近……《重整绿茶》小说试读那一次次绝望的窒息感,几乎深入我骨髓,永生难忘。这表面平静实则病娇变态的生活,我早就不想要了。蛇人尾巴无情地缠上了我的腰肢,男人清冷的面孔逼近我,眼角的泪痣掺杂着点点猩红:“姐姐,我们现在就回家,好不好?”“我想…要了。”蛇人话落,妹妹表情更加得意:“姐姐,你快和他回家吧,你的好日子还在后头呢!”妹妹笑着牵起狐狸兽人的手,当即便准备头也不回地走掉。而我却是任
【OnnxRuntime】在linux下编译并安装C++版本的onnx-runtime
发布 : xiaowang | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 312次

目录安装C++接口的onnx-runtime安装依赖项:下载源文件构建ONNXRuntime安装ONNXRuntime安装C++接口的onnx-runtime安装依赖项:安装CMake:可以通过包管理器(如apt、yum等)安装CMake。安装C++编译器:确保系统中已安装C++编译器,如GCC或Clang。下载源文件克隆ONNXRuntime的GitHub仓库,指定版本是为了适配python3.8:gitclone--branchv1.5.2--recursivehttps://gitee.com/lee-zq/onnxruntime.git构建ONNXRuntime进入ONNXRuntime的源代码目录://首先创建一个cond
叶辰夏清念小说《重生后,豪门求我继承万亿财产》免费阅读
发布 : xiaowang | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 124次

目录:《重生后,豪门求我继承万亿财产》小说介绍《重生后,豪门求我继承万亿财产》小说试读《重生后,豪门求我继承万亿财产》小说介绍飞剑客的《重生后,豪门求我继承万亿财产》这本书写的很好!语言丰富,很是值得看,叶辰夏清念是本书的主角,小说描述的是:叶辰拿起手术台上的手术缝合针线,开始替女儿缝合伤口。如此精巧高超的缝合技术,如果让其他的医生看到,一定会震惊到目瞪口呆!……《重生后,豪门求我继承万亿财产》小说试读第3章一连串的问题,让韩少阳的脸色越来越阴沉。他不清楚,叶辰是怎么发现的。这本是一个天衣无缝的计划。“罢了!”韩少阳暴戾的一笑,露出了本来面目:“不错,赌.场是我韩家的,我一直都在骗你!你知道了又怎么样?像你这样一个垃圾蝼蚁,根本不配有这么漂
清醒沉沦小说全文免费阅读_(高时屿洛千羽)清醒沉沦完结版在线阅读最新章节列表笔趣阁
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 109次

“随便。”我看向窗外,思考着接下来的该怎么办? 高时屿不会一气之下,把我那些不雅视频发出去吧? 如果他真的发出去,我就破罐子破摔,把白巧跟周祺出轨苟合的事情曝光出去。 我手机里还有,上次跟周祺的录音。 我思考得太认真,等回过神时,发现车子停在了梅岭沙滩。 白宇:“下去走走?” 我点头。 白宇带我冲浪,潜水。 白宇目光炙热地看着我“如果日后的每一天。都能像今天一样快乐你说该多好?” 他真挚诚恳的样子,让我有点儿愧疚,利用了他。 等白宇进去换潜水服时,我偷偷逃了。 在出租车里,我给白宇发信息:「白宇学长,我有点儿急事先走了。」 发完信息,我直接把卡折断扔了,随后直奔机场。 高时屿把我证件都拿走了,可惜他不知道作为职业小三,我为了完成任务后
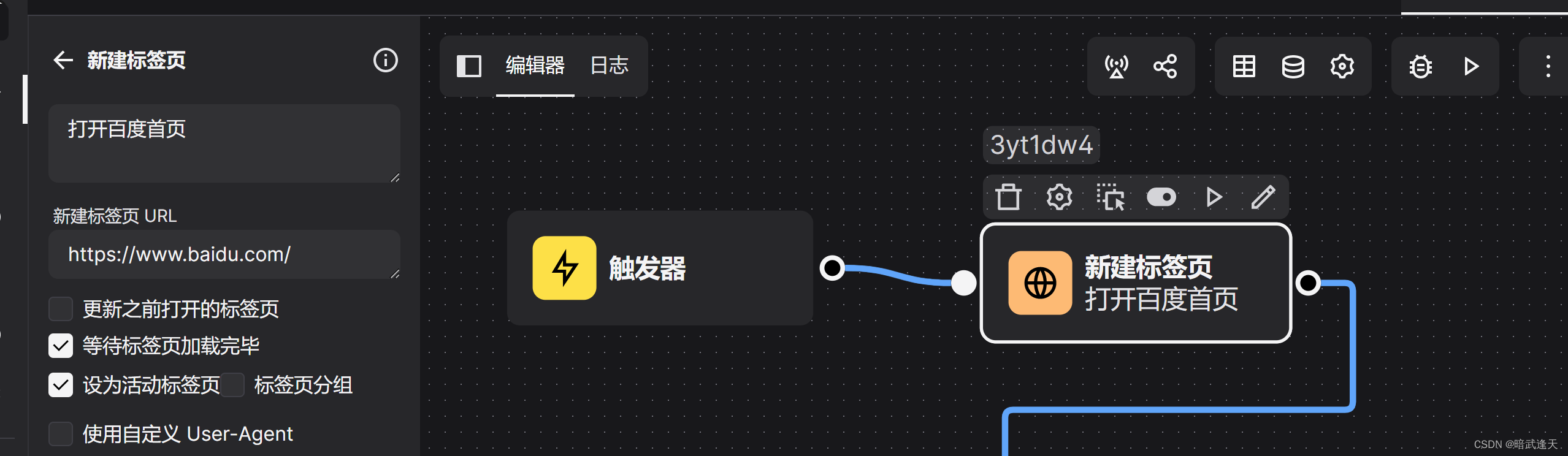
Automa函数学习(三)
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 466次

目录从变量中获取数据获取工作流的全局数据 获取循环数据块的当前迭代数据 获取活动选项卡网址 获取前一个区块的数据绑定表单回车提交 属性值块条件块 鼠标悬浮 上传文件模拟下拉选择从变量中获取数据当我们想要用automa获取文本标签获取到网页的文本内容后,想要将获取到的文本内容当做参数往后面的标签里进行传递时就需要用到automa提供的传参格式{{variables.自定义参数名}}举例:先建立打开百度首页工作流 前面自定义的变量名为text,所以这里参数拼接:https://www.baidu.com/s?wd={{variables.text}} 获取工作流的全局数据 我们还可以直接定义全局变量,然后在标签使用时去获取全
晚晚与时小说(完本)-晚婉安无错版阅读
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 159次

目录:《晚晚与时》小说介绍《晚晚与时》小说试读《晚晚与时》小说介绍《晚晚与时》是一部古代言情小说,由作家南栀子创作。故事围绕着晚婉安展开,揭示了晚婉安的冒险与成长。这部小说兼具紧凑的情节和深度的人物塑造,为读者带来了一场视觉盛宴和心灵旅程。不会是冲着安来的吧,我有些担忧。回到家,看到安那一副又冷又臭的平平无奇的脸,瞬间没了担忧。也……。《晚晚与时》小说试读糟糕,怎么被她给发现了。“好啊!我要告诉其他人你竟然在家里藏男人!”我还没来得及制止她,她的大嗓门已经喊遍全村了。没错,她是村里的一霸李二花,与我最是不对付,没有任何缘由。这次让她逮着这么一个可以摸黑我的机会,可不得高兴死她。果然,村里很快便有了关于我的闲言碎语。不过,最终,我还是凭借我这
echarts图表的x轴和y轴的配置
发布 : xiaowang | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 266次

xAxis与yAxis中有很多配置项,下面我以xAxis进行详解,yAxis参考xAxis即可nameTextStyle:坐标轴名称的文字样式axisLine:坐标轴轴线相关设置。axisTick:坐标轴刻度相关设置。axisLabel:坐标轴刻度标签的相关设置。splitLine:坐标轴在grid区域中的分隔线设置。splitArea:坐标轴在grid区域中的分隔区域,默认不显示。上述xAxis与yAxis中的配置项,其中也会含有很多属性,具体使用请参考一下内容。 xAxis:{id:'',show:true,//是否显示x轴gridIndex:0,//轴所在grid索引,默认位于第一个gridalignTicks:false,
Vue3 vite build 之后不显示页面内容,只显示空白,也没有报错如何解决
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 225次

Vue3vitebuild之后不显示页面内容,只显示空白,也没有报错如何解决我的项目在build之后就插入到我的主网站的/tools/image路径下使用的,并非主网站,所以需要配置两个地方:1.修改vite.config.js添加base,意思是build之后的外部资源都从当前目录的相对路径获取。比如main.js不是/main.js而是./main.jsexportdefaultdefineConfig({base:'./',})2.需要修改router.js中的history选项我不知道是什么原理哈,反正是管用,之前在没有使用vite的时候也是在router中关闭这个选项的,所以差不多的事应该。route
search zhannei
最新文章
-
- 家宴过后,我捉奸了庶妹和我老公后续+番外_庶妹老公侍卫读者推荐_小说后续在线阅读_无删减免费完结_
- 首富老公为三姐妹点天灯挥金如土,我换嫁贺总轰动全国强推_胥淮岁岁过敏最新阅读_小说后续在线阅读_无删减免费完结_
- 未婚夫和同事孕期领证,我转身嫁入豪门推荐_沈泽光安南拿泽光小编推荐_小说后续在线阅读_无删减免费完结_
- 重回奥运种子选手陷害我的这天番茄热门_林子李梦冷笑在线看_小说后续在线阅读_无删减免费完结_
- 知微向海完结全文_陆知衍纪瑶奶奶最新阅读_小说后续在线阅读_无删减免费完结_
- 被污蔑送错外卖后,我杀疯了阅读_小徐胡闹阅读_小说后续在线阅读_无删减免费完结_
- 我坐上评委席后,把我踢出乐队的男友悔疯了快手热门_乔枝姐阿媛程戬常读_小说后续在线阅读_无删减免费完结_
- 当风吹落了雨TOP10_老公陈角鹰薇薇大反击_小说后续在线阅读_无删减免费完结_
- 未婚夫逼我放弃继承权后,全家悔疯了一口气完结_沈雨雨柔养老校园甜文_小说后续在线阅读_无删减免费完结_
- 手撕无耻老婆一家宝藏文_小姨子钟琳老公人气小说_小说后续在线阅读_无删减免费完结_
- 愿得一人心常读_萧城蒋雪柔华冉优质全文_小说后续在线阅读_无删减免费完结_
- 女士的玩具推文_杜小灵白月光杜雪必读文_小说后续在线阅读_无删减免费完结_
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1