张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《关注互联网》 - 第1832页
01月26日
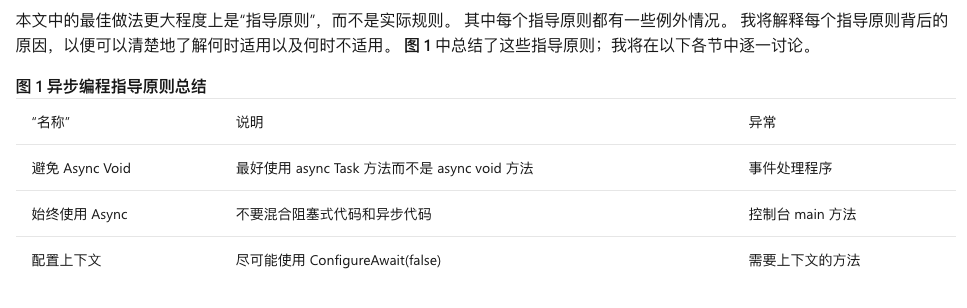
C# 之 多线程 -- 任务概念以及使用示例 ( Task | TaskCompletionSource | Async | Await )_Czhenya
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 344次
01月26日
大龄业余程序员要搞个django小程序--09--小程序登陆状态维护之个人中心如何做数据加载_大龄python业余爱好者锅大虾
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 292次
01月26日
Java--☀️深入jdk和hotspot源码❤️研究Thread底层执行run()、start()方法的过程⭐_JustinQin
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 314次
01月26日
Vue3官网-高级指南(十六)vue响应式原理\步骤\本质(副作用effect、响应式状态reactive、响应式原始值ref(解包)、构造响应值toRefs)、proxy(代理、this)_ChrisP3616的博客
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 1738次
01月26日
【历史上的今天】9 月 27 日:“3Q 大战”正式打响;第一个被通缉的电脑黑客;知名“美女病毒”作者被定罪_历史上的今天
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 344次
最新文章
-
- 星辰藏眼底,万般皆过客完整版(傅清予江宴离)全文免费阅读无弹窗大结局_(傅清予江宴离)星辰藏眼底,万般皆过客完整版免费阅读全文最新章节列表_笔趣阁(星辰藏眼底,万般皆过客完整版) -
- 青色似玉月如钩全文阅读(谢语乔沈寒声)全文免费阅读无弹窗大结局_(谢语乔沈寒声)青色似玉月如钩全文阅读小说最新章节列表_笔趣阁(青色似玉月如钩全文阅读) -
- 小千金她又在刻意装乖,高冷疯批他心动了精彩小说墨施霍黛(小千金她又在刻意装乖,高冷疯批他心动了精彩小说)全文免费阅读无弹窗大结局_(墨施霍黛免费阅读全文大结局)最新章节列表_笔趣阁(墨施霍黛) -
- 小千金她又在刻意装乖,高冷疯批他心动了在线阅读(墨施霍黛)抖音热文_《小千金她又在刻意装乖,高冷疯批他心动了在线阅读》最新章节免费在线阅读 -
- 《假少爷重生后成了万人迷》沈随江乔完本小说免费阅读_完本完结小说《假少爷重生后成了万人迷》沈随江乔 -
- 重生后,夫人自爆马甲要护夫完整版简星尘司墨寒(简星尘司墨寒)全文免费阅读无弹窗大结局_(简星尘司墨寒)重生后,夫人自爆马甲要护夫完整版小说最新章节列表_笔趣阁(简星尘司墨寒) -
- 刘芯李洲的小说叫什么_夹免费全文热门完本小说_夹免费全文(刘芯李洲)完本小说
- 一口气看完小说《安溪姜悠然》安溪姜悠然完整版《安溪姜悠然》大结局爆款小说
- 女儿被打到引产,我带着首长杀疯了结局免费小说在线阅读_小说完结推荐女儿被打到引产,我带着首长杀疯了结局张峰高强热门小说
- 热门网络小说我去国外赎男友,他扭头把我送绑匪:番外+全文+后续_我去国外赎男友,他扭头把我送绑匪:番外+全文+后续完结版小说阅读_热门网络小说我去国外赎男友,他扭头把我送绑匪:番外+全文+后续
- 小说免费阅读无弹窗我去国外赎男友,他扭头把我送绑匪:番外+全文+后续(江禾邵伟)_我去国外赎男友,他扭头把我送绑匪:番外+全文+后续(江禾邵伟)完结免费小说
- 不抱怨的人生下册(刘智航音乐家文学家刘智航音乐家文学家)免费完结版小说_小说全文免费阅读不抱怨的人生下册(刘智航音乐家文学家刘智航音乐家文学家) -
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1