张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第14299页
【机器学习】朴素贝叶斯算法
发布 : ofheart | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 228次

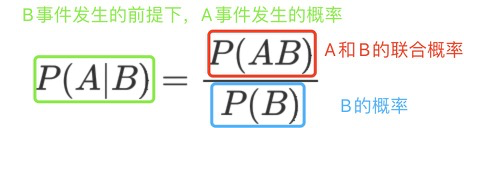
朴素贝叶斯(NaiveBayes)是经典的机器学习算法之一,也是为数不多的基于概率论的分类算法。由于朴素贝叶斯计算联合概率,所以朴素贝叶斯模型属于生成式模型。经典应用案例包括:文本分类、垃圾邮件过滤等。1.贝叶斯公式 贝叶斯公式又被称为贝叶斯规则,是概率统计中的应用所观察到的现象对有关概率分布的主观判断(先验概率)进行修正的标准方法。如果你看到一个人总是做一些好事,则那个人多半会是一个好人。这就是说,当你不能准确知悉一个事物的本质时,你可以依靠与事物特定本质相关的事件出现的多少去判断其本质属性的概率。用数学语言表达就是:支持某项属性的事件发生得愈多,则该属性成立的可能性就愈大。贝叶斯公式中涉及到先验概率、后验概率、条件概率等,具体解释如下。
李轩小说《让你好好治国,你摆烂当昏君?》在线阅读
发布 : zsy861 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 133次

翌日,清华殿。何贵妃唤来自己最得力的大宫女琉璃,递给她一个纸包,吩咐道:“我不管你用什么办法,几天之内,一定要把这包药,倒在那两个贱人的饭食里。”琉璃愣愣地接过纸包,问道:“娘娘,这…这是什么东西?”“什么东西?”何贵妃冷笑,“当然是能要那两个贱人性命的东西!”她这番话,吓得琉璃“啊!”地尖叫一声。手里纸包差点直接洒落在地。“娘娘…娘娘不可啊!”“奴…奴婢要是做下这等事,陛下一定会砍了奴婢的!”“嗯?!”何贵妃猛地扭动肥厚的脖颈,转过头来,冷眼看她:“你怕那下贱负心汉,就不怕我?!”“我告诉你!”“去做了,我还可以央求祖父出手,保你一命。”“若是不去?哼!”何贵妃神情骤然变得狰狞,“我现在就将你杖杀在殿内!”她这疯魔的模样,配上那威胁意味十足的话语。让琉璃心惊
抖音成为首富少爷后,前女友跪求我回心转意txt小说阅读
发布 : jing | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 122次

目录:《成为首富少爷后,前女友跪求我回心转意》小说介绍《成为首富少爷后,前女友跪求我回心转意》小说试读《成为首富少爷后,前女友跪求我回心转意》小说介绍张岩查看详情是一位孤独而受伤的灵魂,在平芜的小说《成为首富少爷后,前女友跪求我回心转意》中,他将经历一段扭曲而震撼的命运之旅。张岩查看详情拥有异常强大的超能力,但却被囚禁于一个秘密实验室中。逃脱后,他与一群志同道合的伙伴一起展开了对抗邪恶势力的战斗。这部都市生活小说充满紧张刺激的情节和意想不到的转折,后来,我们相濡以沫三年,白天在大城市里慢慢打拼,晚上就蜗居在租来的小房子里,幻想着有朝一日暴富的样子。那时的她依……将让读者陷入其中,无法自拔。《成为首富少爷后,前女友跪求我回心转意》小说试读2那
主角是云秋池李拓的小说叫什么《我在后宫卖保险》免费全文阅读
发布 : shanchahua | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 141次

目录:《我在后宫卖保险》小说介绍《我在后宫卖保险》小说试读《我在后宫卖保险》小说介绍《我在后宫卖保险》是一部引人入胜的古代言情小说,讲述了云秋池李拓在荒荒的笔下经历的惊险之旅。云秋池李拓是个普通人,但他被卷入了一个神秘组织的阴谋中。他必须利用自己的智慧和勇气,解开谜团并拯救世界。《我在后宫卖保险》小说试读1我前世是卖保险的。觉醒后决定重操旧业。可古代百姓没有保险意识也没钱。所以我将目光投向了皇宫。嫔妃们买上一份失业险,在冷宫也有保障。文武百官买上一份财产保险,流放路上不寂寞。我大肆敛财夺权,顺带欺负皇帝,帮他温暖后宫美人。世人都要惩治我这个妖后。可我带着攒下来的钱假死逃离时。那个竹马皇帝赤红着眼,守着灵柩不准任何人碰。1“太后娘娘安康。”我
《林萱封景》林萱封景全章节在线阅读
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 145次

目录:《林萱封景》小说介绍《林萱封景》小说试读《林萱封景》小说介绍《林萱封景》这本书林萱写的非常好,林萱封景等每个人物故事都交代得非常清楚,内容也很精彩,非常值得看阅。《林萱封景》简介:她一动不动站在那,封景挑了下眉:“你既然来了这,理应是我照顾你,别多想,只是不想让两家人操心。”……《林萱封景》小说试读厨房,小十在叫客栈的厨师做皮蛋瘦肉粥,他也饿了,拿了个苹果在啃,一搭没一搭跟师傅聊着天。煮粥的师傅一边看火候一边说:“前几天来的那姑娘是老九的谁啊,刚才看老九带她出去了,这粥也是老九让煮给那姑娘的?”小十:“我也不知道,九哥说是家里的亲戚,不知道哪一门子的亲戚。”封景叫他去机场接人的时候说的就是家里来的亲戚,一小妹妹,待一段时间就走,顺道旅
小说《魂穿七零,做第一批考入首都的学霸》免费阅读
发布 : yang | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 149次

而且再看谢思诚,白白瘦瘦,浓眉狭长的眼,跟顾思礼很像。难道是巧合?正聊着,贺淮洗完澡换了衣服出来了。一身卡其色衬衫,下面是绿色军装裤,脚下还换了蓝色回力鞋。粗壮的小臂正在用毛巾擦头发,简直是性张力爆棚!刚刚很多话的谢思诚一见贺淮,马上就闭嘴不作声。躺回原位装睡,却在腹诽。刚才没看出来,这男人换身衣服怎么这么好看?比他的偶像谢思礼都要好看。也不知道,跟这两个小姑娘什么关系啊?“贺、贺师傅?我还以为谁走错包厢了呢!”顾云希也是非常吃惊,追着看贺淮。刚才也觉得他长得不错,但没想到换身衣服后,马上像是变了一个人。这还没穿什么样呢,就衬衫和军装裤。这要是穿上公子哥的衣服,或者是正式的军装,那不是帅到眼珠都挪不动啊!“我刚刚洗澡出来的时候,遇到了一个夜校的老师。他说我年纪轻,
程序采用Jenkins 持续集成部署、发布以及常见问题、解决办法列表
发布 : hui | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 215次

一、jenkins实现持续集成部署发布 如果不采用工具的话,网站的发布更新是一个简单但麻烦的事情,在这个方面,jenkins是一个很好用的工具。Jenkins是基于Java开发的一种持续集成工具,用于监控持续重复的工作,包括持续的软件版本发布/测试项目。并可监控外部调用执行的工作。今天在本博客平台上部署好了jenkins并实现了一键更新发布。1.部署发布的过程控制台输出:StartedbyuserKermitBuildinginworkspace/dir/dir/jenkins/workspace/007CNUpdatinghttp://svnkermit.cn/kermitsvnatrevision'2016-08-02T13:51:41.677+
Linux中删除文件的命令方法大全
发布 : yingying | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 253次

Linux中删除文件的命令方法大全linux中快速删除的几种方法一.rm-rf1,删除一个文件:2,删除一个目录及其内容:3,删除多个文件或目录:4,使用通配符删除一类文件:1,*:匹配零个或多个字符,用于匹配任意字符串。2,?:匹配一个字符,用于匹配单个字符。3,[]:匹配括号内的任意一个字符。4,{}:用逗号分隔的一组项,匹配其中的任意一项。5,使用循环结构来批量删除多个目录:6,删除特定目录下的一类文件:二.rm或者rmdir删除文件夹及文件1,删除空文件夹:2,递归删除文件夹及其内容:三.比rm-rf高效的删除方法1,使用find命令结合-delete参数:2,使用rsync命令删除文件夹:四.查询目前存在的
主人公宋佳音贺淮小说魂穿七零,做第一批考入首都的学霸在线阅读
发布 : 郑州电脑哥 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 150次

最近非常火的年代小说魂穿七零,做第一批考入首都的学霸讲述了宋佳音贺淮之间一系列的故事,大神作者樱樱安对内容描写跌宕起伏,故事情节为这部作品增色不少,《魂穿七零,做第一批考入首都的学霸》以222071字最新章节第108章确定是时间太晚,需要早点睡觉的连载中状态呈现给大家,希望大家也喜欢这本书。一、作品简介热门网文大神樱樱安的新书魂穿七零,做第一批考入首都的学霸墙裂推荐给大家阅读,主角是宋佳音贺淮。主要讲述了:“宋佳音同志,恭喜你,高考总分500分,你考了497,才扣了3分,高中状元,而且刷新了状元的最新高分!我是清大招生主任,专门过来欢迎你加入我们清大!”为首的男人,笑得露出了八颗大牙。“啊!”宋佳音在新……二、书友评论又是套路,女主都要跟男主分开了,结果突然怀孕,男主她妹又突然不
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1