前端 mp4 视频改成 m3u8 流模式
mp4 视频的问题
1、mp4 视频通常对应一个文件,播放时需要加载全部文件,消耗网络资源。如果用户从中间某个时间访问,也会从头开始下载,浪费服务器性能。
2、mp4 视频文件容易被用户下载到本地。有些版权方不希望普通用户下载到本地。
解决思路
这个问题,很多视频网站已经给出了成熟方案,就是流模式加密形式。如果不是专业的视频网站,就不需要这么复杂的加密,直接转换成流模式即可满足需求。就是把 mp4 转换成 m3u8 视频流,然后分片下载并播放。
开发环境和第三方库:
Mac OS
Video.js 处理网页视频显示 : https://www.npmjs.com/package/video.js
FFmpeg 处理视频格式转换和切分: https://blog.csdn.net/INNER_PEACE_DS/article/details/136235886
实际上音视频转换,是前端一个单独的分类,技术很复杂,我这里只是简单的把一个文件转换成流模式的需求
下面我使用原生 JS 实现一下需求,如果是其他框架,也是类似的方法。
解决步骤
第一步
准备一个 mp4 文件,使用原生 JS + videojs 创建网页,测试页面加载 mp4 视频。具体 video.js 参考这里 https://www.npmjs.com/package/video.js
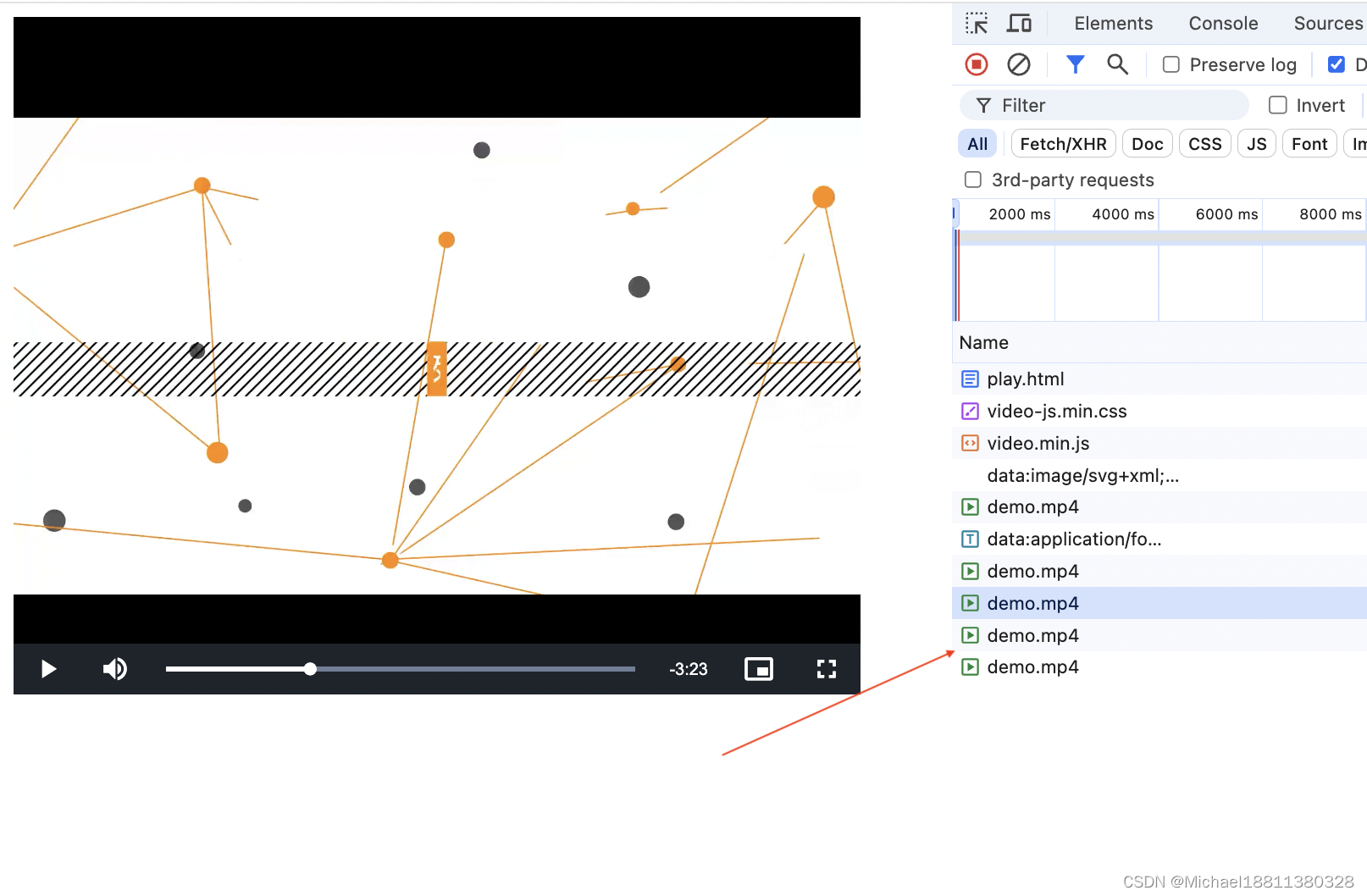
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 头部引入本地的 video.css 和 video.js,或者引入 CDN 链接 --> <link href="./video-js.min.css" rel="stylesheet"> <script src="./video.min.js"></script> <link href="//vjs.zencdn.net/8.3.0/video-js.min.css" rel="stylesheet"> <script src="//vjs.zencdn.net/8.3.0/video.min.js"></script> <!-- 美化一下样式 --> <style> .video-js { width: 500px; height: 400px; } </style></head><body> <!-- 这里创建 video 元素 --> <video id="my-player" class="video-js" controls preload="auto" data-setup='{}' > <source src="./mp4/demo.mp4" type="video/mp4"></source> <p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank"> supports HTML5 video </a> </p> </video></body></html>本地打开后,可以看到 mp4 视频一次性加载出来。
第一步目的:测试 mp4 文件正常,videojs 配置正常。

第二步
使用 brew 本地安装转换器 ffmpeg
brew install ffmpeg如果提示 brew 工具不存在,可以先安装一下 brew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 安装完成后,测试一下版本号正常输出
ffmpeg -version第三步
转换MP4视频 -> 到 m3u8 + TS
将MP4文件分割成小的TS视频切片,然后创建M3U8播放列表文件
ffmpeg -i demo.mp4 -codec: copy -start_number 0 -hls_time 10 -hls_list_size 0 -f hls output.m3u8这一步转换+切片取决于 mp4 视频大小。建议测试使用一个小一点的 mp4 文件。
第四步
插入到前端页面中,注意 source 改一下,改动 src 是 m3u8 的文件,type 改成流模式
这一行
<source src="./mp4/demo.mp4" type="video/mp4"></source>改成
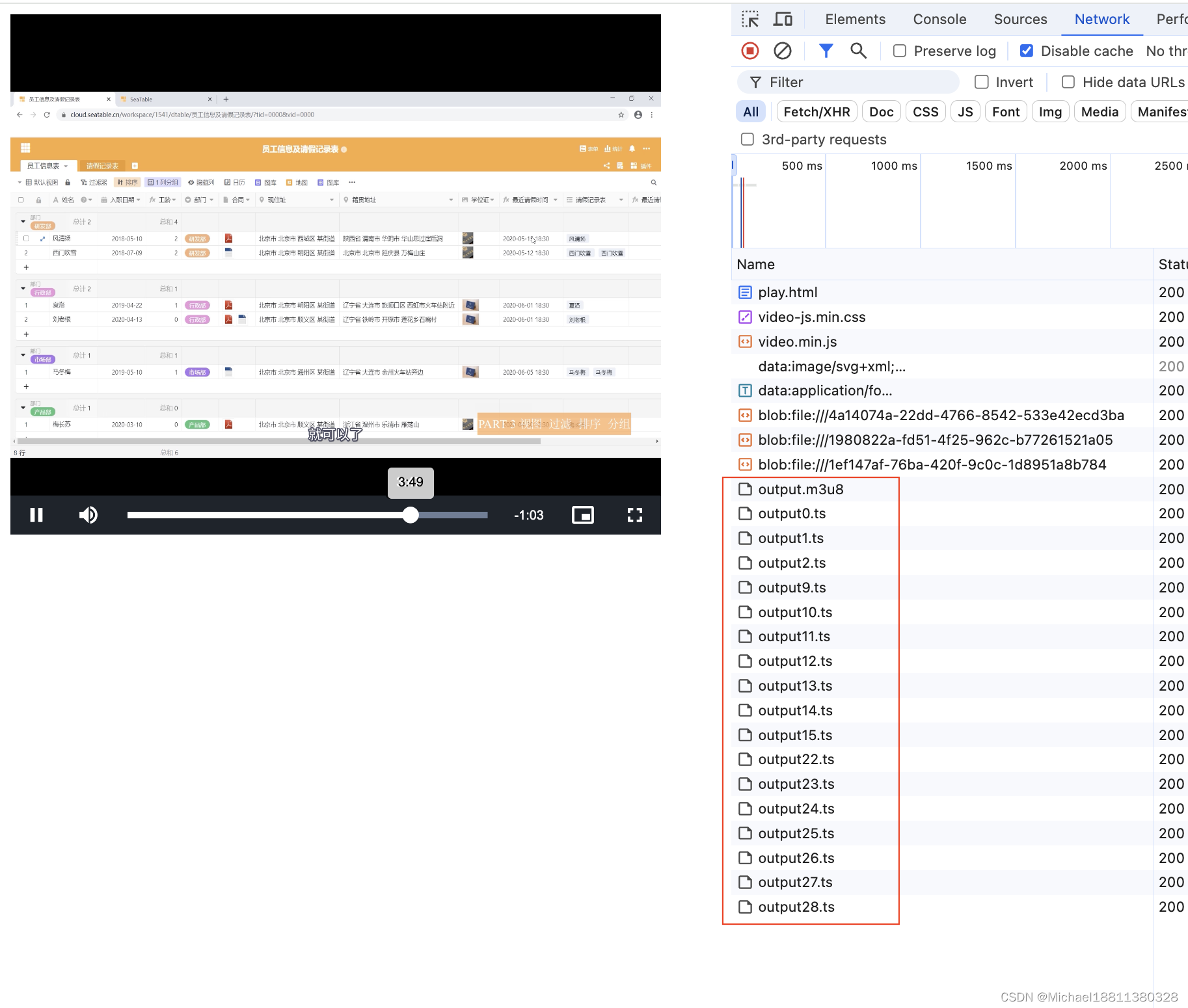
<source src="./mp4/output.m3u8" type='application/x-mpegURL'></source>然后重新打开 HTML 即可。

配置 ffmpeg
转换的核心是 ffmpeg 程序,前端只是做了一个视频展示。如果需要复杂功能,根据实际情况调试下面参数:
-i xxx.mp4 指定输入文件的路径(避免中文路径)-c:v libx264 指定视频编码器为libx264(H.264)-crf 20 设置CRF(常量速率因子)的值。这是视频质量的控制,范围从0(无损)到51(最糟),通常使用18到28的值。-c:a aac 指定音频编码器为AAC。-strict experimental 允许使用实验性的编码器。-b:a 192k 设置音频比特率为192k。-codec: copy:复用编解码器,这意味着不重新编码视频和音频。-start_number 0:每个TS切片的起始编号从0开始。-hls_time 10:每个TS切片的持续时间为10秒。-hls_list_size 0:播放列表中的TS切片数量没有限制。-f hls:输出格式为HLS。output.m3u8:输出的M3U8播放列表文件名。-s(设置分辨率)-b:v(设置视频比特率) 其他问题和解决
Windows 参考:https://blog.csdn.net/weixin_41897680/article/details/128785382
mac 参考:https://www.jianshu.com/p/87dfbf76751e
服务器存在跨域怎么处理:https://blog.csdn.net/gshzh00/article/details/114002868