实现场景:在页面中我们要实现每个页面自己能控制是否缓存,即是否每次进入页面是否需要刷新页面,每个页面有不同的需求,并且在全局有一个按钮能在每个当前页面按这个按钮都可以刷新。
想了解vue各种组件的通信方式可以看:https://blog.csdn.net/qq_39009348/article/details/81511981
一、页面缓存
找到页面的内容区,即系统放页面的区域:
<keep-alive>
<!-- 是否缓存页面:即每次进入页面是否刷新,若缓存则无法手动刷新页面 -->
<router-view v-if="$route.meta.keepAlive&&isRouterViewShow"></router-view>
</keep-alive>
<!-- 不缓存 -->
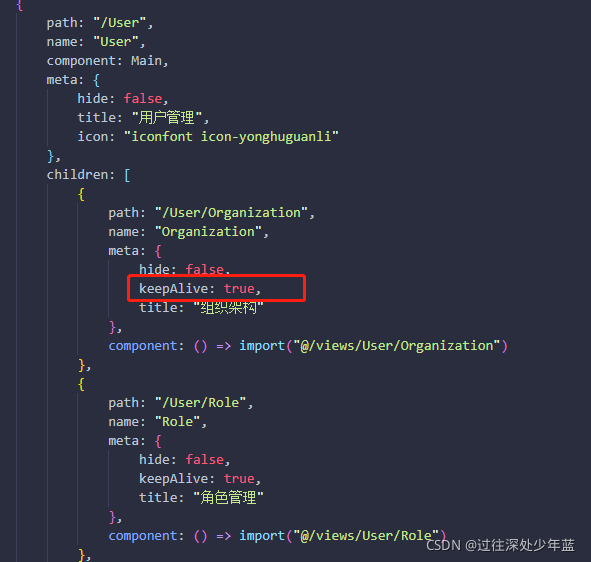
<router-view v-if="!$route.meta.keepAlive&&isRouterViewShow"></router-view>路由文件配置:

二、全局页面刷新
在全局做了页面刷新,我们就不需要在每个页面单独做刷新了,提供两种解决方式:一种是刷新路由视图的方式,一种是在全局调用每个页面的刷新页面的接口
方式一:(注意:页面一定不能设置缓存,设置缓存则没用)
<!-- 不缓存 -->
<router-view v-if="!$route.meta.keepAlive&&isRouterViewShow"></router-view>刷新按钮函数:
// 页面刷新
refresh() {
console.log('当前路由', this.$route.name)
/** 控制路由隐藏与显示办法刷新每个模块的数据,但是在路由设置了允许缓存后该方法不起作用 */
// 先隐藏
this.isRouterViewShow = false
// $nextTick() 将回调延迟到下次 DOM 更新循环之后执行
this.$nextTick(() => {
this.isRouterViewShow = true
})
},方式二:
用兄弟组件的通信方式,去触发每个兄弟组件的刷新函数,这种方式就不涉及到刷新路由,只是刷新渲染页面的获取数据的函数,则可以设置缓存与不缓存
先main.j是定义vue实例:
// 创建vue空实例
let hub = new Vue()
Vue.prototype.$eventhande = hub // 加入vue原型中,让所有组件可以访问到该对象刷新按钮:
// 页面刷新
refresh() {
console.log('当前路由', this.$route.name)
// 触发自定义事件refresh,刷新每个模块的数据
this.$eventhande.$emit('refresh', this.$route.name)
},每个页面的刷新页面:
注意:要传入每个当前页面的路由名称,然后判断只刷新当前页面,不然点击刷新,会触发所有页面兄弟组件的刷新事件,我们只想刷新当前打开页面而已
该监听函数在created生命周期中写就好了
// 监听兄弟组件的自定义事件,并接受传入的值
this.$eventhande.$on('refresh', (val) => {
// 只刷新当前页面
if (val === 'MaterialManage') {
this.refresh()
}
})