张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第12页
ChatGPT实现的技术原理有哪些?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 421次

ChatGPT实现的技术原理作为一种大型语言模型,ChatGPT的技术原理主要基于人工神经网络和自然语言处理技术。ChatGPT使用了前馈神经网络(feedforwardneuralnetwork)和递归神经网络(recurrentneuralnetwork)的结合来构建深度神经网络模型。这个模型包括多个隐藏层,每个隐藏层都包含多个神经元。ChatGPT的训练数据主要来自于海量的互联网文本,比如维基百科等。通过对这些文本进行语言模型的训练,ChatGPT可以不断提高自己的语言生成能力和语义理解能力,从而更加准确地回答用户提出的问题或者产生有意义的对话。在实际应用中,ChatGPT通常使用基于注意力机制(attentionmechanism)的模型来处理长文本序列,以此提高模
Windows环境下使用Pycharm运行sh文件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1055次

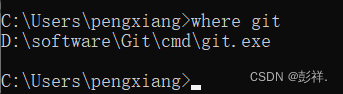
博主在调试一些程序时,时常遇到.sh文件,这是Linux中的shell脚本文件,那么这种文件在windows下如何运行呢,其实我们可以通过git来实现,接下来看我操作。首先我们需要安装Git,关于其安装过程可以参考博主这篇文章:Git学习笔记安装完成后,由于博主使用的是pycharm,所以介绍如何在pycharm了。忘记git安装位置的可以通过cmd窗口输入wheregit命令查询然后我们打开pycharm,这里要求使用pycharm专业版。我们先测试一下:可以看到其提升sh不是可执行的命令此时我们打开setting按如下配置注意:第4步添加路径记得要加上英文双引号!!!这时我们将Terminal关闭后再次打开,变为如下图:再次运行先前的命令就可以了。以上讲的
【微信小程序】TypeError: Cannot read property ‘get‘ of undefined & Error: MiniProgramError
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1239次

?所属专栏:【程序错误解决方法(建议收藏)】?作 者:我是夜阑的狗??个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享,欢迎咨询!?欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信???文章目录前言一、问题场景二、问题分析三、问题解决总结前言 大家好,又见面了,我是夜阑的狗,本文是专栏【程序错误解决方法(建议收藏)】专栏的文章,主要讲解是在写uni-app项目的时候出现的报错。 专栏地址:【程序错误解决方法(建议收藏)】,此专栏是我是夜阑的狗对程序报错的解决方法,希望能够加深自己的印象,以及帮助到其他的小伙伴??。 如果文章有什么需要改进的地方还请大佬不吝赐教??。
Pycharm 报错 Environment location directory is not empty
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 413次

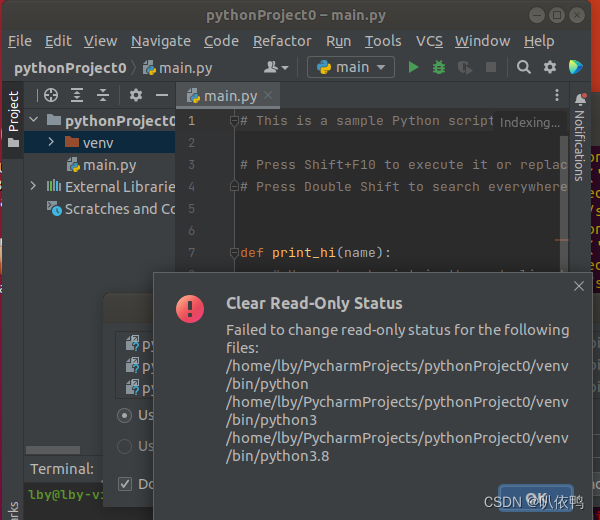
Pycharm报错Environmentlocationdirectoryisnotempty(环境位置目录不为空)我是因为要下载tensorflow(需要Python>3.7),而去将python3.6升级到python3.8,下载好后需要将Python解释器(Pythoninterpreter)设置为Python3.8,此时发现报错“environmentlocationdirectoryisnotempty”。原因在于项目下的venv文件。1、首先了解一下venv文件是干嘛的?venv(VirtualEnv)可以搭建虚拟且独立的python运行环境,使得单个项目的运行环境与其它项目独立起来。也就是说项目的venv自带其需要使用的环境,但是我已
Redis实现分页和多条件模糊查询方案
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 382次

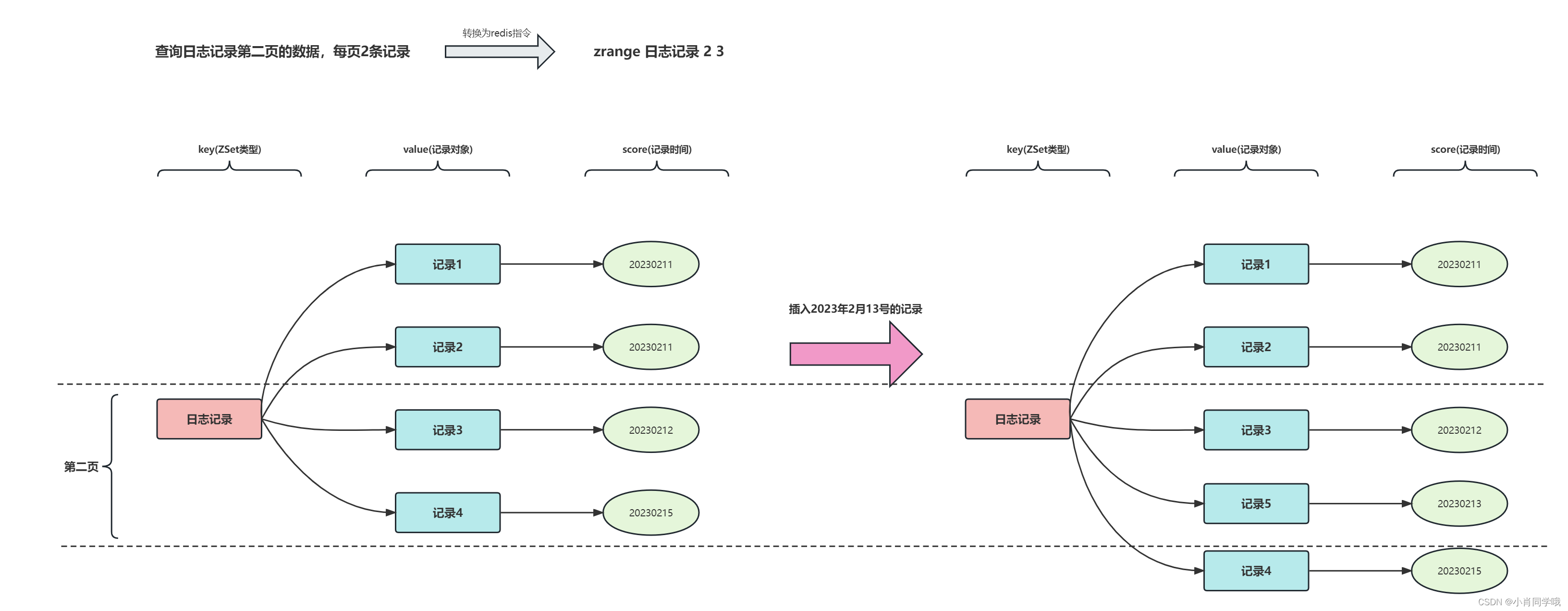
导言Redis是一个高效的内存数据库,它支持包括String、List、Set、SortedSet和Hash等数据类型的存储,在Redis中通常根据数据的key查询其value值,Redis没有模糊条件查询,在面对一些需要分页、排序以及条件查询的场景时(如评论,时间线,检索等),只凭借Redis所提供的功能就不太好不处理了。本文不对Redis的特性做过多赘述。由于之前基于业务问题需要实现基于Redis的条件查询和分页功能,在百度上查询了不少文章,基本不是只有分页功能就是只有条件查询功能的实现,缺少两者组合的解决方案。因此,本文将基于Redis提供条件查询+分页的技术解决方案。注:本文只提供实现思路,并不提供实现的代码本文将从四个部分进行说明:分页实现模糊条件查询实现分页和模糊
原生JS的拖拽属性draggable(详解)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 469次

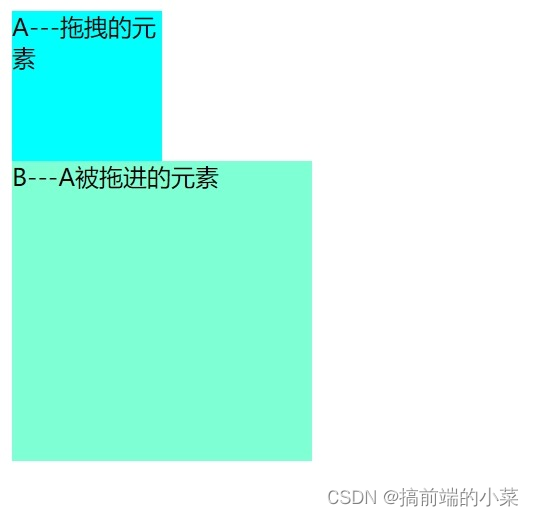
摘要作为h5新增的属性draggable,它能够给与一切的html元素拖动的效果。而在这个属性之下,也有着关于拖动效果的各个方法。而这一篇文章,主要就是说一下关于draggable属性的使用以及工作场景。1.了解draggable属性的使用对我来讲,我希望在学习一个知识的时候,最开始就有显而易见的效果,所以我先写一个能够让人感受到draggable属性作用的例子:对于拖拽,常见的场景一定有两个角色:(1)拖动的元素A(2)A被拖进的元素现在我们在body中创建两个元素:<body><divid="Adiv"class="A">A---拖拽的元素</div><divid="Bdiv"class="B">
vue3项目使用样式穿透修改elementUI默认样式
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 409次

一、样式模块化在css单文件中,我们在style标签中写组件的样式,可以看到,一般style标签都会带上一个scoped属性,这样可以实现及时不同组件选择器一样,但是样式互不干扰。看一个例子,我们在两个组件中都定义一个hello-world-box类,在对应的scope标签中设置不同的样式。可以看到,vue为我们在不同的组件中的标签上加上了一个独有的属性(PostCSS转译实现)。然后通过属性选择器,实现不同属性的标签样式互不干扰。css属性选择器的作用是:为带有特定属性的HTML元素设置样式.hello-world-box[data-v-e17ea971]{color:red;}这也是style标签scoped属性实现样式模块化的原理。当一个style标
YOLOv8实例分割训练自己的数据集保姆级教程
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 582次

1.利用labelme进行数据标注1.1Labelme安装方法首先安装Anaconda,然后运行下列命令:####################forPython2####################condacreate--name=labelmepython=2.7sourceactivatelabelme#condainstall-cconda-forgepyside2condainstallpyqtpipinstalllabelme#如果想安装最新版本,请使用下列命令安装:#pipinstallgit+https://github.com/wkentaro/labelme.git####################fo
chatGPT对于一个python初学者有什么用?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 346次

目录一、前言二、开始请教三、总结一、前言我最近开始学习python,感觉python整体语法啥的还是很好学的,但是正是由于太简单,且我还有多年的java编程基础,便很难沉下心去学习。想到之前看到的一段话:人性总是趋利避害的,做一件事情没有短期、中期、长期的正反馈。不利于一致坚持做下去。想到之前搞java的经验:想快速上手java,并对java程序产生兴趣那就是拿java写出各种各样的小工具,获取短期的正反馈,培养学习Java的兴趣,故我在学习python的时候,也想这样切入,再次感叹python的GUI类库真是太全面,语法使用啥的都很简单,故写了一篇python干饭神器—今天吃什么?python告诉你,写完以后还是小有成就感,但是想着我这样写的是不是不太正规?会不
JavaScript之Ajax(一篇入门Ajax就够了)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 382次

一、概念1.什么是AjaxAjax(AsynchronousJavascriptAndXML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式异步的JavaScript它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,在这种情况下,浏览器可以做自己的事情。直到成功获取响应后,浏览器才开始处理响应数据。XML是前后端数据通信时传输数据的一种格式,现在已经不怎么用了,现在比较常用的是JSON所以归纳上述的概念,Ajax就是在浏览器不重新加载网页的情况下,对页面的某部分进行更新。2.应用场景注册页面搜索提示还有很多很多...所以Ajax最大的优点就是,发送请求的时候不会影响用户的操作,相当于两条平行
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1