张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第20页
openCV实践项目:银行卡卡号识别
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 422次

本文用于对之前openCV知识点学习的复习及实践。要求达到以下效果:一、基本流程思路分析本项目本质上就是进行模板匹配。注:为多用到所学知识,为了加深理解多加了些步骤,实际上本项目可以很简单就能完成。1.1模板处理 模板:转换成灰度图,二值化处理,用于轮廓检测。 我们将模板中的十个数字通过轮廓检测(外轮廓),能够获得每个数字拐点处的坐标。将这些返回值对其使用外接矩形,我们能得到每个数字的外接矩形的(x,y,h,w),上图是从左到右从小到大排列的,我们只需根据x的大小进行正向排序即可。循环遍历通过切片切出外接矩形,保存到字典中,对应0-9。实际上:第二步我们可以直接将返回值倒序,得到对应0-9的正向拐点坐标列表,对其直接外接矩形切片即可。1.2银行卡处理银行卡中呢
Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 525次

场景Windows上搭建NginxRTMP服务器并使用FFmpeg实现本地视频推流:Windows上搭建NginxRTMP服务器并使用FFmpeg实现本地视频推流_winnginx-rtmp最新版_霸道流氓气质的博客-CSDN博客Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流:Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流_videojs-flashvue_霸道流氓气质的博客-CSDN博客前面使用Vue播放RTMP流时,需要借助于flash。这种方式对于flash插件的安装与后续浏览器支持等都不是很好。可以采用将rtmp的视频流转换成HTTP-FLV的方式,然
Python数据分析入门笔记5——数据预处理之异常值
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 490次

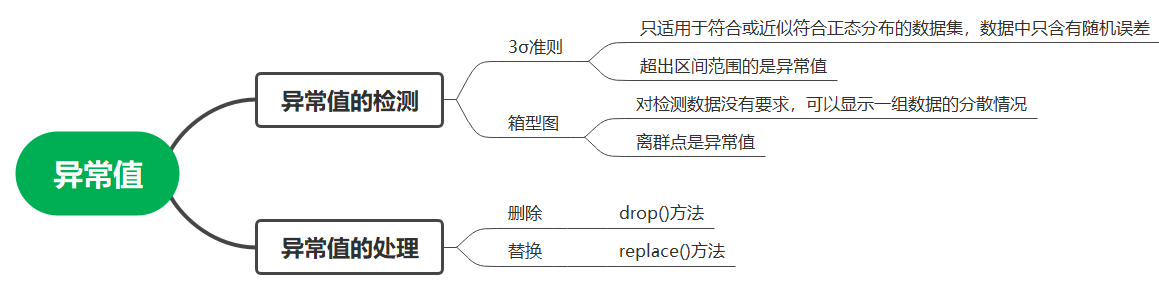
系列文章目录Python数据分析入门笔记1——学习前的准备Python数据分析入门笔记2——pandas数据读取Python数据分析入门笔记3——数据预处理之缺失值Python数据分析入门笔记4——数据预处理之重复值Python数据分析入门笔记系列文章目录前言一、异常值的检测1.使用3σ准则检测异常值2.使用箱型图检测异常值二、异常值的处理1.删除异常值——drop()方法2.替换异常值——replace()方法总结前言异常值,指的是明显偏离它们所属样本的其余观测值的个别值。一、异常值的检测1.使用3σ准则检测异常值(1)从数学概念开始,逐步理解:1、标准差:所有数减去其平均值μ的平方和,所得结果除以该组数之个数(或个数减一,
Element-UI中调用tinymce6实现本地化加载,并解决提示:This domain is not registered with TinyMCE Cloud,省去api-key
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 513次

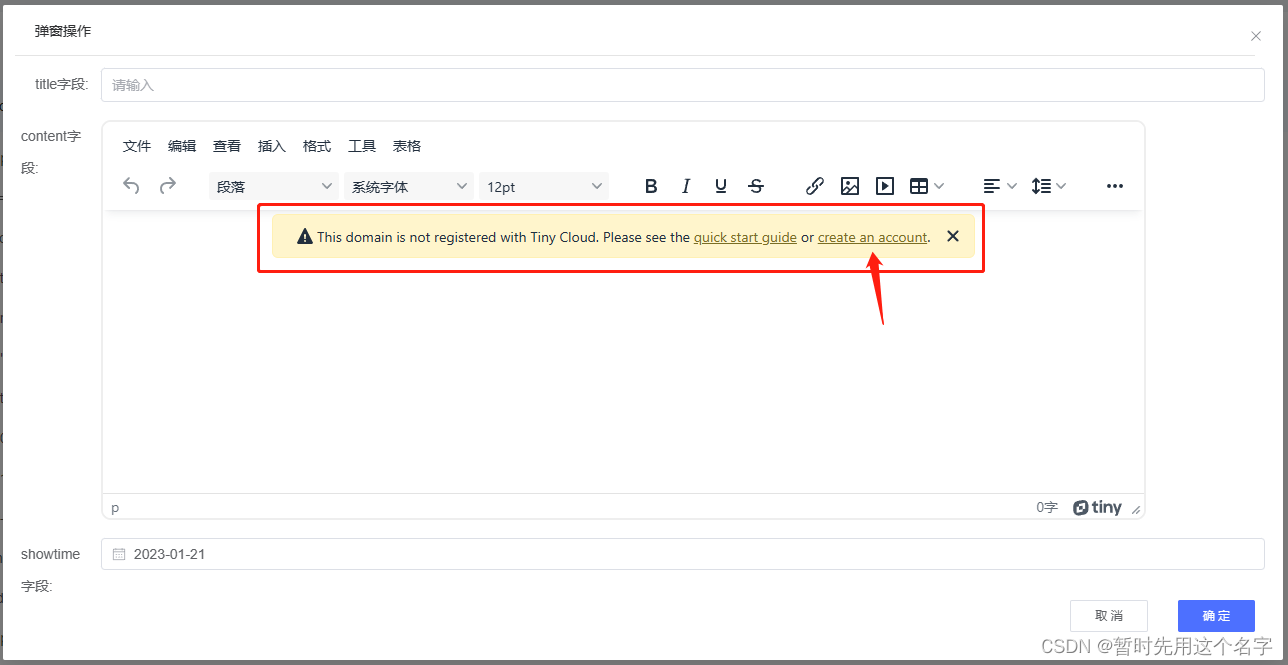
最新的tinymce会提示”ThisdomainisnotregisteredwithTinyMCECloud“,要求注册tinymce官方云才能下载所需组件类库。既然这样,那么解决办法就简单了:要么去注册云,要么屏蔽掉提示~~,要么全部由本地加载。问题截图如果只导入importEditorfrom'@tinymce/tinymce-vue',那么会从tinymce云上调用组件,此刻若没api-key的话,会提示需要注册。三种解决办法1.注册并配置api-key点击提示中的注册链接【createanaccount】,去注册一个账号,就能获得一个api-key使用时将该值配置给api-key就行<Editor:api-key="abcd
ChatGPT探索系列之三:探究ChatGPT的训练、优化和应用方法
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 448次

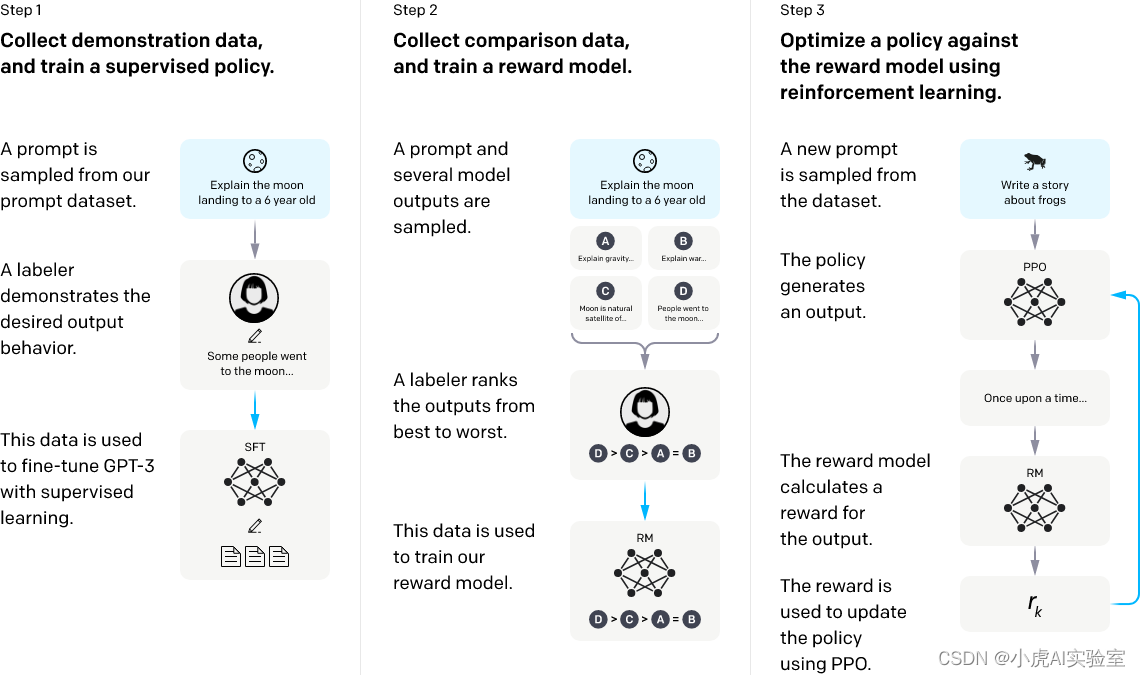
文章目录前言一、ChatGPT训练原理二、采样和微调阶段三、采样和训练奖励模型阶段三、采样和训练奖励模型阶段总结前言ChatGPT发展到目前,其实网上已经有大量资料了,博主做个收口,会出一个ChatGPT探索系列的文章,帮助大家深入了解ChatGPT的。整个系列文章会按照一下目标来完成:理解ChatGPT的背景和应用领域;学习GPT模型系列的发展历程和原理;探究ChatGPT的训练、优化和应用方法;分析ChatGPT在各领域的实际案例;讨论人工智能伦理问题及ChatGPT的责任;思考ChatGPT的未来发展趋势和挑战。本次ChatGPT探索系列之一的主题是探究ChatGPT的训练、优化和应用方法。在本篇文章中,我们将探讨ChatGPT的训练、优化和应用方法,了解其背后的
个人博客-SpringBoot+Vue3项目实战(2)- 使用Vite搭建Vue3项目并安装Element Plus
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 364次
2023跨年代码(烟花+背景音乐)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 500次

文章目录前言效果展示使用方法源码学习HTML代码CSS代码前言时光荏苒,白驹过隙。2022这一年又在忙碌中度过了,过去的一年,我们同努力,我们共欢笑,每一次成功都蕴藏着我们辛勤的劳动。新的一年即将来到,我们不能停滞不前,一味只是骄傲。愿大家与时俱进,拼搏不懈,共创新的辉煌!借着新年到来的喜庆,给大家分享一个新年烟花的前端代码,快拿着代码展示给你的朋友们看吧!!效果展示文末有完整代码,只需要下载压缩包,解压运行即可。接下来我们一起来看完整教程吧。烟花的样式既可以是随机的,也可以自定义,风格样式齐全。搭配烟花燃放时的音乐,新年的氛围在此刻达到了顶峰!快和你的小伙伴一起分享这份快乐吧。使用方法代码已经打包,想下载学习的小伙伴:免费下载第一步:首先,下载压缩包
C语言零碎知识点之字符串数组
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 421次

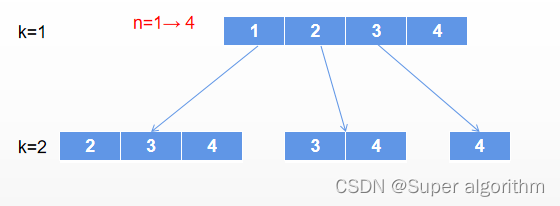
字符串数组的表示形式在C语言中字符串数组有两种表示方法:第一种,二维字符数组可以利用二维字符数组来表示字符串,格式是:charstrs[row][col];。例如:charstrs[4][6]={"hello","world","c","java"};//char类型的二维数组//注意,也不支持先声明再赋值。即下面的赋值方式是错误的charstrs[4][6];strs={"hello","world","c","java"};其中的row表示二维数组中的行,表示有几个字符串;而col表示二维数组中的列,表示能存放字符串的最大长度。第二种,字符指针数组可以用一维的字符指针数组来保存字符串,格式是:char*strs[len];。例如:
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1