张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第388页
5G SA接入网共享语音技术
发布 : zhumeng | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 477次

【摘 要】随着5GSA网络逐步演进成熟,针对多运营商共建共享现状,为了更好地提供其中的语音业务,梳理了SA共享组网方式及其对应的语音业务解决方案,深入研究了当前SA接入网共享方案下基于切换和重定向两种策略的EPSFallback及FastReturn语音业务技术方案,并针对两种方案进行了分析,进行了外场测试,并给出了测试结果。【关键词】5G;SA;共建共享;语音业务;EPSFallback0 引言5G共建共享与国家提出的“创新,协调,绿色,开放,共享”的新发展理念完全匹配吻合。5G接入网共享是涉及到网络端到端的全面共享技术,更是全球首创。出于保障2C用户发展的需求,采用NSA共建共享作为过渡期,目标网为SA接入网共享的演进方案。语音业务需求是5G网络建设中需要着重关
字节一面:select......for update会锁表还是锁行?
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 362次

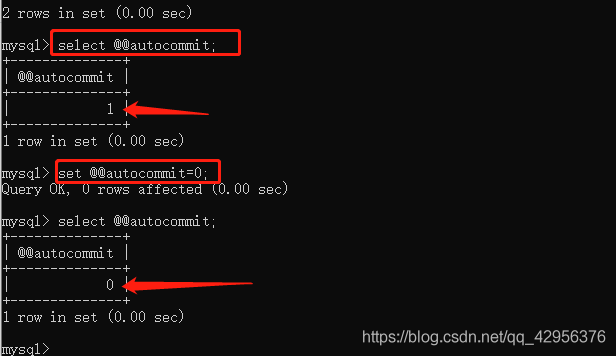
select查询语句是不会加锁的,但是select.......forupdate除了有查询的作用外,还会加锁呢,而且它是悲观锁。那么它加的是行锁还是表锁,这就要看是不是用了索引/主键。没用索引/主键的话就是表锁,否则就是是行锁。验证:建表sql//id为主键 //name 为唯一索引CREATE TABLE `user` ( `id` INT ( 11 ) NOT NULL AUTO_INCREMENT, `name` VARCHAR ( 255 ) DEFAULT NULL, `age` INT ( 11 ) DEFAULT NULL, `code` VARCHAR ( 255 ) DEFAULT NULL, PRIMARY KEY ( `id` ), KEY
业务模型设计
发布 : xiaoniu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 477次

业务模型设计业务模型设计统一语言、术语统一单词业务数据表模型规范数据库范式几个经验业务模型索引主键:自增id、雪花id、和uuid差别创建表字符集设置myisam和innodb区别业务模型设计统一语言、术语定义:需求分析的过程(系统目标、范围、具体功能达成一致的过程)中提炼领域知识的产出物意义:在统一语言的前提下可以寻找正确的领域概念,为建立领域模型提供重要参考。消除领域专家与团队、以及团队成员之间沟通的分歧与误解统一语言的体现:1统一的领域术语(描述什么的)2领域行为描述(干什么的)化解精通业务的领域专家和善于技术的开发人员对业务术语理解之间的鸿沟。统一单词多团队协作时业务术语的描述统一举个栗子:业务数据表模型规范表名称、字段
深度学习中的卷积操作
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1194次

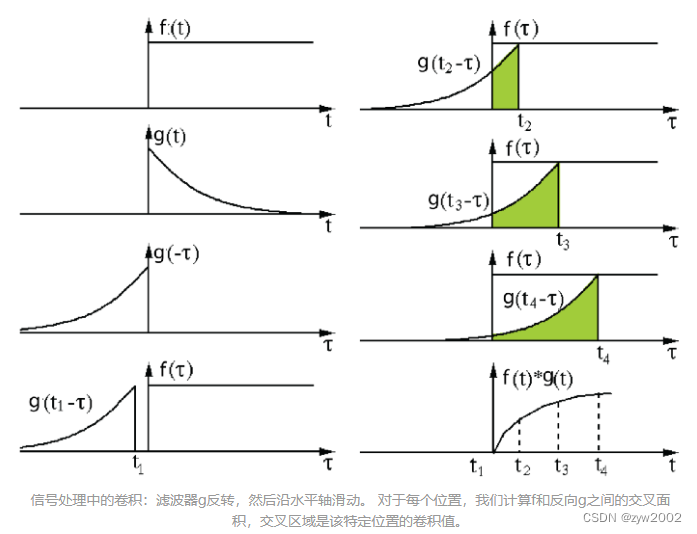
本文从信号处理中的互相关运算引入深度学习中的卷积。然后介绍了不同的卷积类型,以及如何在pytorch中使用这些卷积层。(在看pytorch文档中的Conv1D/2D/3D的时候感到比较困惑,又很好奇深度学习中各种各样的卷积操作。于是结合整理几乎包含深度学习中所有的卷积操作,主要参考的有《DiveintoDeeplearning》,cs231,pytorch的官网文档,stackoverflow以及csdn和知乎上的介绍…简单记录一下)文章目录本文从信号处理中的`互相关运算`引入`深度学习中的卷积`。然后介绍了`不同的卷积类型`,以及如何在`pytorch`中使用这些卷积层。一、前言1.1数学中的卷积操作1.2信号处理中的互相关运算二、深度学习中的卷积2.
深度学习-LeNet(第一个卷积神经网络)
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 990次

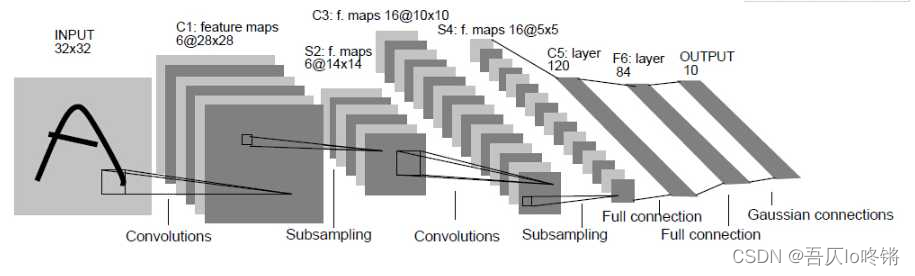
文章目录简介数据集模型搭建模型训练模型测试前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。简介LeNet模型是在1998年提出的一种图像分类模型,应用于支票或邮件编码上的手写数字的识别,也被认为是最早的卷积神经网络(CNN),为后续CNN的发展奠定了基础,作者LeCunY也被誉为卷积神经网络之父。LeNet之后一直直到2012年的AlexNet模型在ImageNet比赛上表现优秀,使得沉寂了14年的卷积神经网络再次成为研究热点。LeCunY,BottouL,BengioY,etal.Gradient-basedlearningappliedtodocumentrecognition[J].P
分布式计算 MapReduce 究竟是怎么一回事?
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 557次

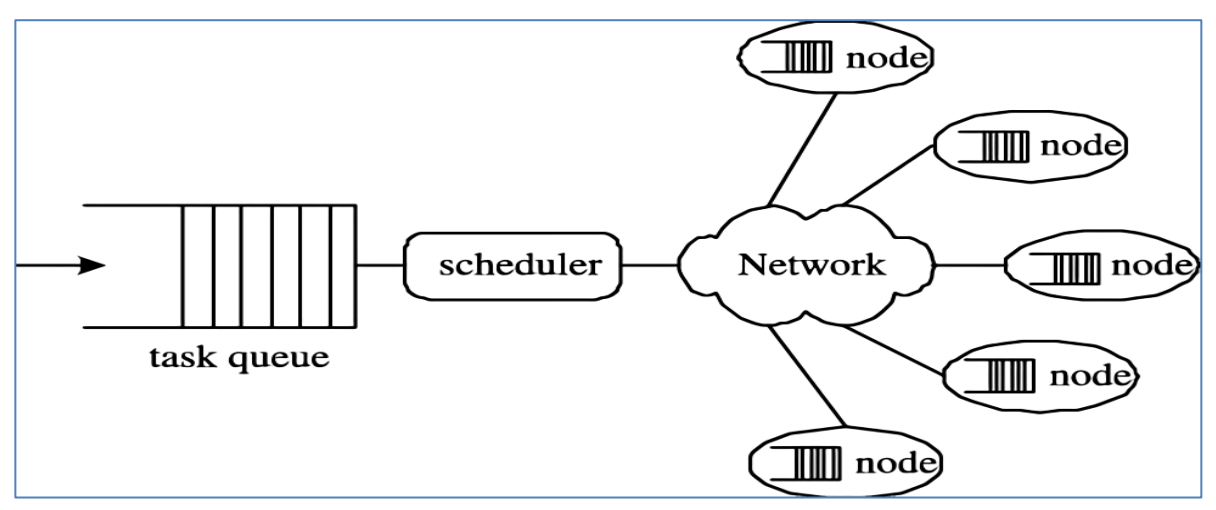
前言如果要对文件中的内容进行统计,大家觉得怎么做呢?一般的思路都是将不同地方的文件数据读取到内存中,最后集中进行统计。如果数据量少还好,但是面对海量数据、大数据的场景这样真的合适吗?不合适的话,那有什么比较好的方式进行计算呢?不急,看完本文给你答案。分布式计算思想我们打开思路,既然文件数据遍布在各个节点上,那么我们就不把文件从各个节点加载过来,而是把算法分到各个节点进行计算,最后统一进行合并处理。这就是所谓的分布式计算。分布式计算将该应用分解成许多小的部分,分配给多台计算机进行处理。这样可以节约整体计算时间,大大提高计算效率。整个思想的核心就是“先分再合,分而治之”。所谓“分而治之”就是把一个复杂的问题,按照一定的“分解”方法分为等价的规模较小的若干部分,然后逐个解决,
search zhannei
最新文章
-
- 完结文反杀日记假千金的驯养实录列表_完结文反杀日记假千金的驯养实录(白晚林薇)
- 全书免费复仇汉子茶,张晴齐欢欢秦珂白棠_复仇汉子茶,张晴齐欢欢秦珂白棠全书免费
- 未婚妻养了小情人,我当场退婚宝藏(陈佑宁顾渝馨)全书免费_(陈佑宁顾渝馨)未婚妻养了小情人,我当场退婚宝藏后续(陈佑宁顾渝馨)
- 《被伪君子甩了?系统带我逆袭成大佬》全文及大结局精彩试读_白意秋陈荣小说
- 《军嫂觉醒后,揣孕肚要离婚!》沈清落陆清北章节精彩阅读
- 《温子玉谢琛》小说章节列表免费试读_昨夜星辰非旧时小说阅读
- 《顾文彦傅蔓蔓》小说在线试读_《顾文彦傅蔓蔓》最新章节列表
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》凌霜墨云轩章节在线试读_第2章
- 《道侣的魔宠抢我洞府,我反手灭了他宗门》小说全文在线试读_凌霜墨云轩小说阅读
- 《毒医黑莲花杀疯后,皇叔他自我攻略了》大结局在线阅读_《毒医黑莲花杀疯后,皇叔他自我攻略了》最新章节列表
- 《顾晚李明月》完结版在线阅读_《顾晚李明月》最新章节列表
- 《洛姝聿战》完结版精彩试读_《洛姝聿战》最新章节列表
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1

