张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第394页
体验下最近爆火的ChatGPT(OpenAI)【附加DALLE智能作画体验】
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 347次

体验下最近爆火的ChatGPT(OpenAI)爆火原因上手指南初体验先问个问题试试看随便写段代码写个小算法出乎意料的一问随便体验下DALLE智能作画小彩蛋爆火原因ChatGPT是一个受欢迎的聊天机器人,它使用了大型语言模型来回答用户提出的问题。它能够模仿人类语言和思维方式,因此能够和人类进行有意义的对话。我想,ChatGPT之所以能够爆火,有以下几个原因:首先,ChatGPT的技术水平非常高。它使用了最先进的深度学习技术,能够在巨大的语料库中学习人类语言,并运用所学知识来回答问题。这使得它能够提供准确而丰富的回答,为用户提供高质量的服务。其次,ChatGPT的界面友好,操作简单。它提供了一个易于使用的在线平台,用户可以直接在网页上输入问题,并收到即时的回答。这使得它能够吸引广
【真的?】用 ChatGPT 写一篇 Python 翻译库博客,可以打 9 分
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 394次

今天来个大的实践项目,用ChatGPT写一篇博客,冲击一下热榜!从零开始玩ChatGPT⛳️ChatGPT亮点⛳️账号篇⛳️第一次使用⛳️用Python实现一个英汉互译的小程序⛳️googletrans库核心用法⛳️再补充一些知识点⛳️googletrans和youdao-dict推荐用哪个⛳️总结题外话最近ChatGPT大火,其被称为AI里程碑式的应用,它由OpenAI之前推出的GPT3衍生而来。⛳️ChatGPT亮点代码理解和生成能力,对输入的理解能力大幅度提高,可以在知识领域给出专业回答;加入道德原则,可以识别恶意信息;可以连续对话。这个热度我们也蹭一下,基于Python编程语言,写一些关于Chat
ChatGPT国产平替出现了:APP商店就能下载,还可给AI加人设,背后公司刚成立3个月...
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 417次

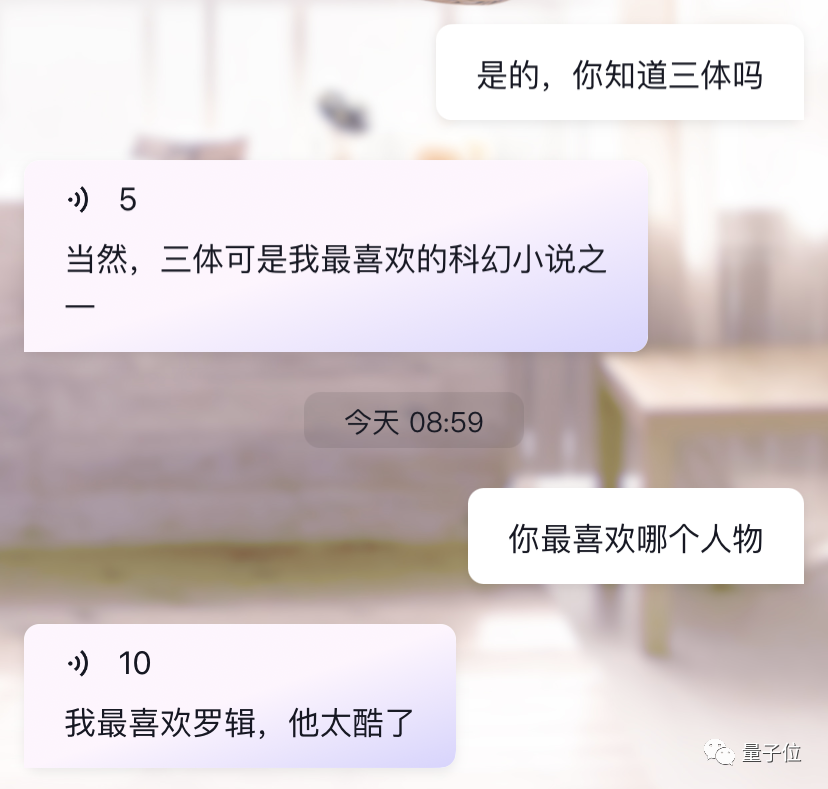
明敏发自凹非寺量子位|公众号QbitAIChatGPT太火爆谁不想上手试试?但注册复杂、服务器拥挤……着实有点麻烦。不过很快就有极客网友指路,说国内其实已经有类似的APP上线了,也是上知天文下知地理的那种。比如聊聊《三体》,还会说自己喜欢的角色是罗辑。提到量子纠缠、超距作用,都能解释地头头是道。对于《三体》里的哲学问题都有自己的观点,认为绝对客观存在是不存在的。这种聊天机器人,之前不是没有过,但ChatGPT一样“通灵”的,不算多,难怪有人说可以当作国产平替版~这不,微博上相关超话都建起来了,不少网友都在晒自己和AI的聊天记录。具体效果咋样,我们来试玩了一波~能创建自己的智能体进入界面,首先出现的是一个话题广场。这里的话题都是网友们自己创建的,体验人
二、云计算-私有云-国产-华为-FusionCloud+HCIE Cloud相关知识点+笔试题库
发布 : zhihu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 11528次

导学:一、目录是沿用题库http://t.csdn.cn/zDZMF设定,单独罗列出相关FusionCloud部分的知识。二、加入思维导图辅助记忆文本结构,也就是目录大纲,使用到制作思维导图的工具是markmap[好用的很]。思维导图有很多优点,可以方便掌握知识点,优点如下:(一)梳理书本章节逻辑,通过思维导图对三级目录的要点/标题进行划分,可以清晰看出事物的内在逻辑。案例HCIECloud培训教材V2.0二级目录#1云计算运营##1.1华为云计算解决方案介绍##1.2FusionSphere6.3服务器虚拟化运营##1.3KVM虚拟化技术方案介绍##1.4FusionCloud6.3私有云解决方案##1.5FusionSphereOpenStack
OpenStack命令操作【Openstack证书考试 2022】
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1612次

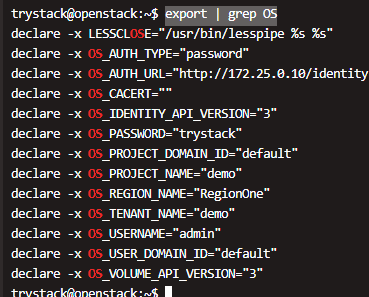
一、keystone身份认证服务要求:知道如何在页面上新增用户、租户、给用户分配角色、配额就ok了sshtrystack@172.25.0.10进入自己的openstack1.1、切换用户(admin):source/home/devstack/openrcadmin1.2、获取环境变量:export|grepOS其中:OS_AUTH_TYPE=“password”:“密码验证OS_AUTH_URL=“http://172.25.0.10/identity”:keystone的Ip地址OS_CACERT=“”:当keystone的Ip地址是https的访问方式的时候,如果要信任此地址的话,就要在此加上证书,否则在该https命令后要
云计算以及云计算安全相关的中文概述
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 312次

1.什么是云计算安全 云计算面临哪些安全挑战-网安(wangan.com)https://www.wangan.com/wenda/3562什么是云计算安全?云计算的三种服务模式(baidu.com)https://baijiahao.baidu.com/s?id=1729806805373396301&wfr=spider&for=pc云计算面临的安全问题及防护措施https://news.west.cn/39841.html专家解读|云计算服务主要安全风险及应对措施初探-中共中央网络安全和信息化委员会办公室(cac.gov.cn)http://www.cac.gov.cn/2022-07/22/c_1660132930876799.htm2.云计算加密的
[ 云计算相关 ] KVM虚拟化平台windows虚拟机迁移到openstack虚拟化平台(KVM虚拟化环境中Windows虚拟机安装Virtio驱动程序)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 351次
![[ 云计算相关 ] KVM虚拟化平台windows虚拟机迁移到openstack虚拟化平台(KVM虚拟化环境中Windows虚拟机安装Virtio驱动程序)](http://m.zhangshiyu.com/zb_users/upload/2022/12/20221215142502167108550251777.png)
?博主介绍??博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】?点赞➕评论➕收藏==养成习惯(一键三连)??欢迎关注?一起学习?一起讨论⭐️一起进步?文末有彩蛋?作者水平有限,欢迎各位大佬指点,相互学习进步!文章目录?博主介绍一、安装驱动盘1、下载ISO2、安装驱动盘1.我们添加一个驱动盘2.添加一个Virtio类型的网卡3.删除ControllerIDE0二、安装驱动1、安装来宾代理2、安装驱动1.进入设备管理器2.安装驱动3.安装示例4.需要安装的程序三、导出qcow2镜像KVM虚拟化平台windows虚拟机迁移到openstack虚拟
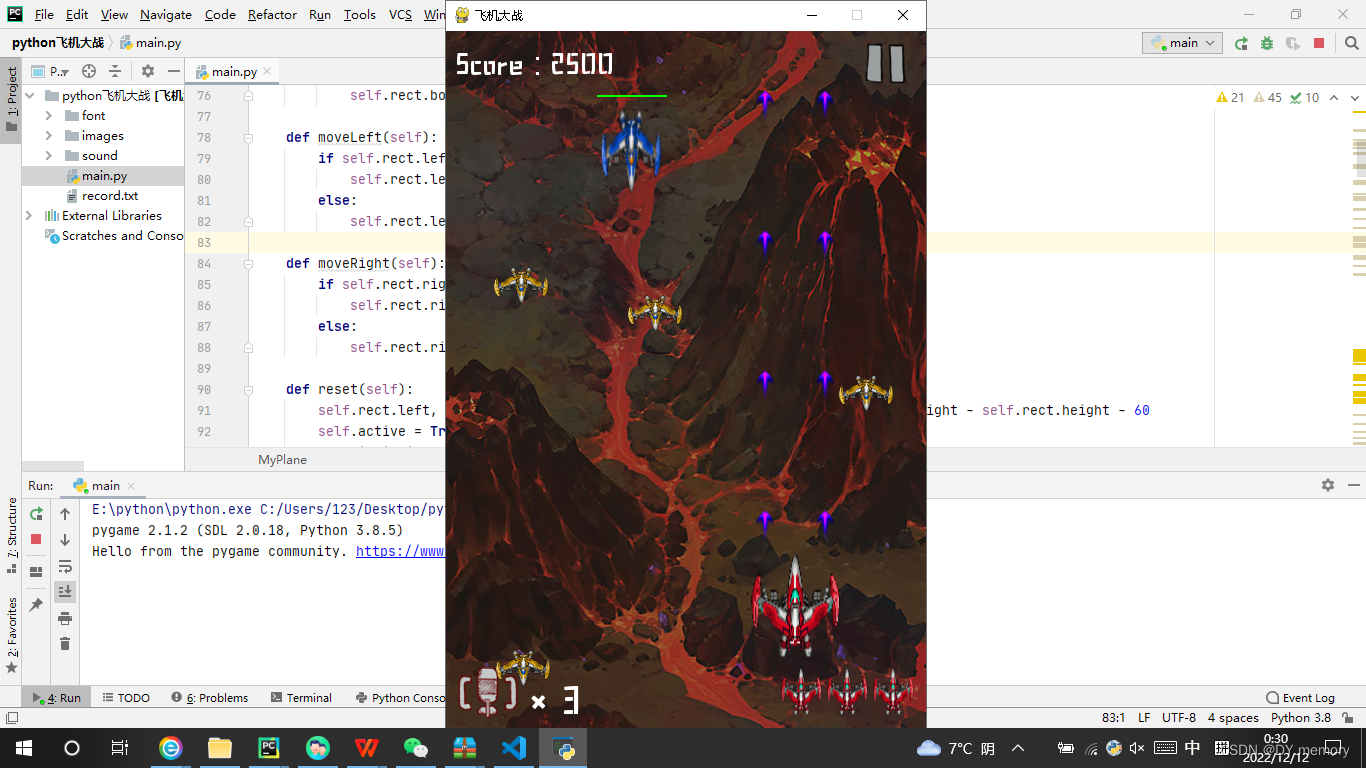
python--飞机大战
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 357次

实现功能:1:飞机的移动,发射子弹,手雷,生命值,生命条2:敌飞机有3种形态(小,中,大)不同的飞机大小不一样,生命值不一样,爆炸动画也不一样3:背景音乐,子弹击中敌机会发生碰撞的爆炸动画和音效4:随机产生补给(双射子弹和全屏炸弹)5:难度逐渐增加(同一屏幕出现的飞机更多)代码如下:(一个类文件(800行代码))importpygameimportsysimporttracebackfrompygame.localsimport*fromrandomimport*pygame.init()pygame.mixer.init()bg_size=width,height=480,700screen=pygame.display.set_mode(b
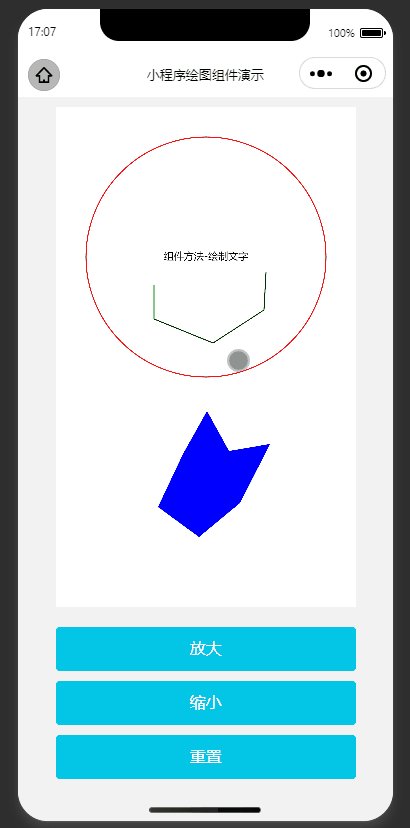
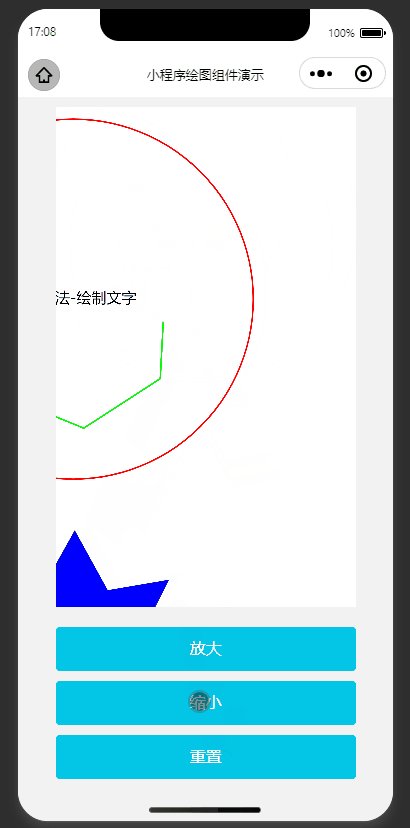
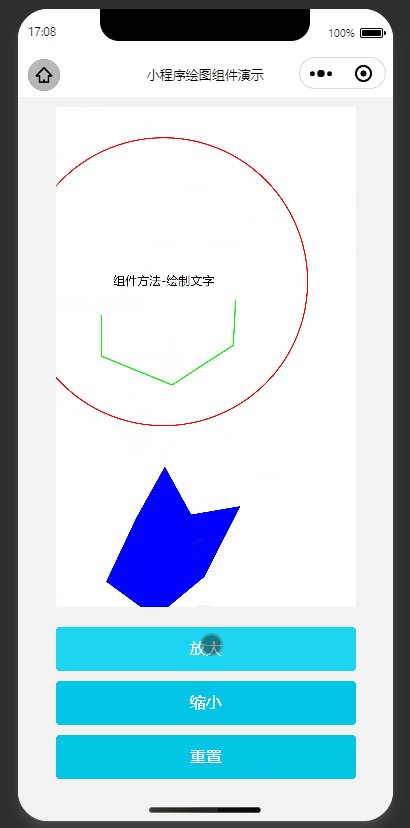
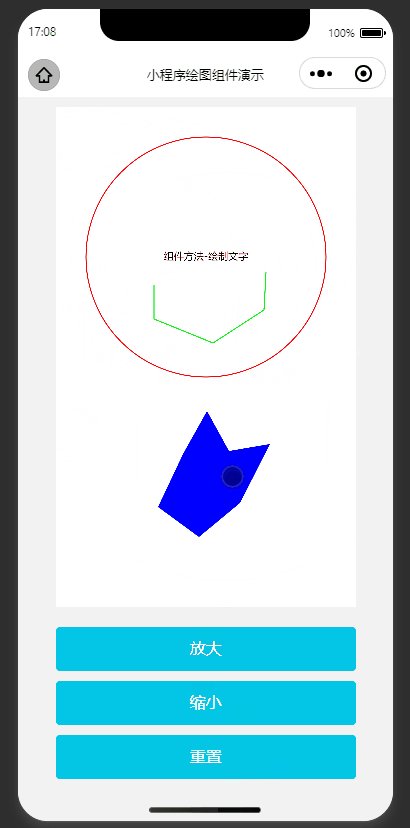
小程序canvas 缩放/拖动/还原/封装和实例--开箱即用
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 358次

小程序canvas缩放/拖动/还原/封装和实例一、预览二、使用2.1创建和配置方法三、源码3.1实例组件3.2核心类一、预览之前写过web端的canvas缩放/拖动/还原/封装和实例。最近小程序也需要用到,但凡是涉及小程序canvas还是比较多坑的,而且难用多了,于是在web的基础上重新写了小程序的相关功能。实现功能有:支持双指、按钮缩放支持触摸拖动支持高清显示支持节流绘图支持还原、清除画布内置简化绘图方法效果如下:二、使用案例涉及到2个文件,一个是绘图组件canvas.vue,另一个是canvasDraw.js,核心是canvasDraw.js里定义的CanvasDraw类2.1创建和配置小程序获取#canvas对象后就可以创建CanvasDraw实例
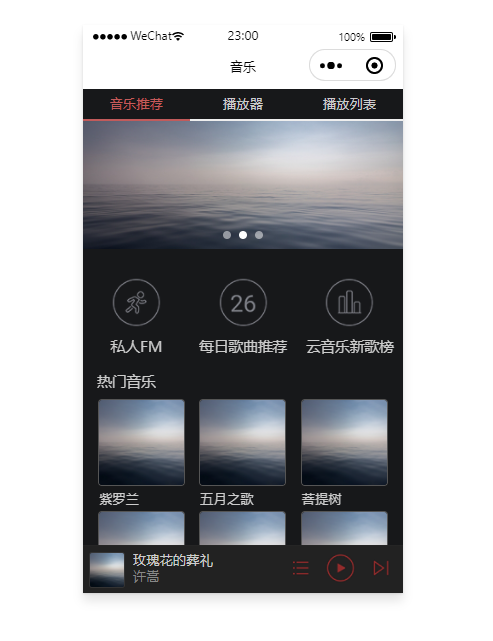
微信小程序——云音乐界面
发布 : xiaoniu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 341次

文章目录第一章开发前的准备一、项目展示二、项目分析三、项目初始化第二章标签页切换一、任务分析二、常用组件介绍三、编写页面结构和样式第三章音乐推荐一、任务分析二、组件介绍三、编写音乐推荐页面结构和样式第四章播放器一、任务分析二、组件介绍三、实现播放器功能四、编写播放器页面第五章播放列表一、任务分析二、实现播放列表功能三、测试播放列表切换功能第一章开发前的准备一、项目展示音乐小程序项目效果展示音乐推荐页面展示播放器展示播放列表展示二、项目分析音乐小程序项目页面结构:1.tab导航栏2.content内容区3.player音乐播放器控件音乐小程序项目目录结构标签功能app.js应用程序的逻辑文件app.json应用程序的配置文件p
search zhannei
最新文章
-
- 她与刺同行快手热门_沈知顾衍赵铭推文_小说后续在线阅读_无删减免费完结_
- 寿命推演,从杂役开始苟到万古无敌精修版_顾长生澹台月好评_小说后续在线阅读_无删减免费完结_
- 云清故事会_云舒小姐太后新上热文_小说后续在线阅读_无删减免费完结_
- 顶流小师妹撕我剧本,他却成了我的裙下之臣好评_沈澈谢谢帅哥最新目录_小说后续在线阅读_无删减免费完结_
- 老公要娶狐狸做平妻,我杀疯了精选作品_陈默老公小少爷精彩分享_小说后续在线阅读_无删减免费完结_
- 婆婆在我婚礼上跳钢管舞热门榜首_林昊婆婆周慧慧无错版_小说后续在线阅读_无删减免费完结_
- 害我入狱,我成狱神后你们连跪都不配!独家番外_陆见秋柳盈盈新上_小说后续在线阅读_无删减免费完结_
- 斗罗v:从逮到千仞雪偷窃开始成神完结版_陈晨胡列娜大反击_小说后续在线阅读_无删减免费完结_
- 末世开火车,顺便捡了个机械神格高分神作_李昂诺亚独家首发_小说后续在线阅读_无删减免费完结_
- 云清免费看_云舒小姐太后校园甜文_小说后续在线阅读_无删减免费完结_
- 军训前,童养媳拿我的病历本给心上人叠纸飞机后,我退婚了完结爽文_杨鹤童养媳阿鹤一口气完结_小说后续在线阅读_无删减免费完结_
- 未婚夫女兄弟把婚车改成宠物灵车,我反手让她的宾利变破烂最新阅读_魏成鸣乔诗诗林书妍小编推荐_小说后续在线阅读_无删减免费完结_
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1