张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第4页
限流算法(计数器、滑动时间窗口、漏斗、令牌)原理以及代码实现
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 490次

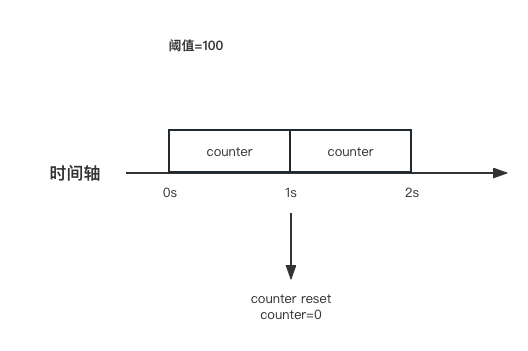
文章目录前言1、计数器(固定时间窗口)算法原理代码实现存在的问题2、滑动时间窗口算法原理代码实现存在的问题3、漏桶算法原理代码实现存在的问题4、令牌桶算法原理代码实现最后本文会对这4个限流算法进行详细说明,并输出实现限流算法的代码示例。代码是按照自己的理解写的,很简单的实现了功能,还请大佬们多多交流找bug。下面还有投票,帮忙投个票?前言什么是限流?限流限流就是限制流量。在高并发、高流量的场景中我们需要把限流做好,防止突发的流量、恶意的攻击等大量请求的冲击带来不必要的影响,保证业务系统的正常运行。如何限流?首先我们需要知道限流的基本思路,其次需要知道限流的几种实现方式(这里我们叫限流算法)。限流的基本思路就是在一个单位时间内流量超过
R语言聚类分析
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 512次

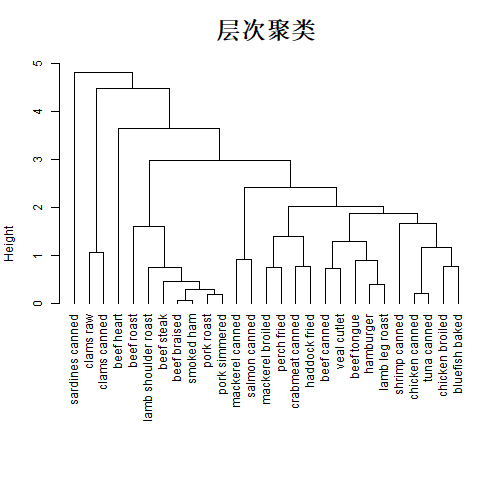
本文首发于公众号:医学和生信笔记,完美观看体验请至公众号查看本文。文章目录系统聚类(层次聚类,Hierarchicalclustering)快速聚类(划分聚类,partitioningclustering)K-means聚类围绕中心点的划分PAM主要介绍使用R语言进行层次聚类、划分聚类(K均值聚类和PAM)。系统聚类(层次聚类,Hierarchicalclustering)使用nutrient数据集进行演示,这个数据集包含不同食物中的营养物质含量。#没安装flexclust包的需要先安装data(nutrient,package="flexclust")row.names(nutrient)<-tolower(row.names(
【Vue】Vuex状态管理器的使用
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 502次

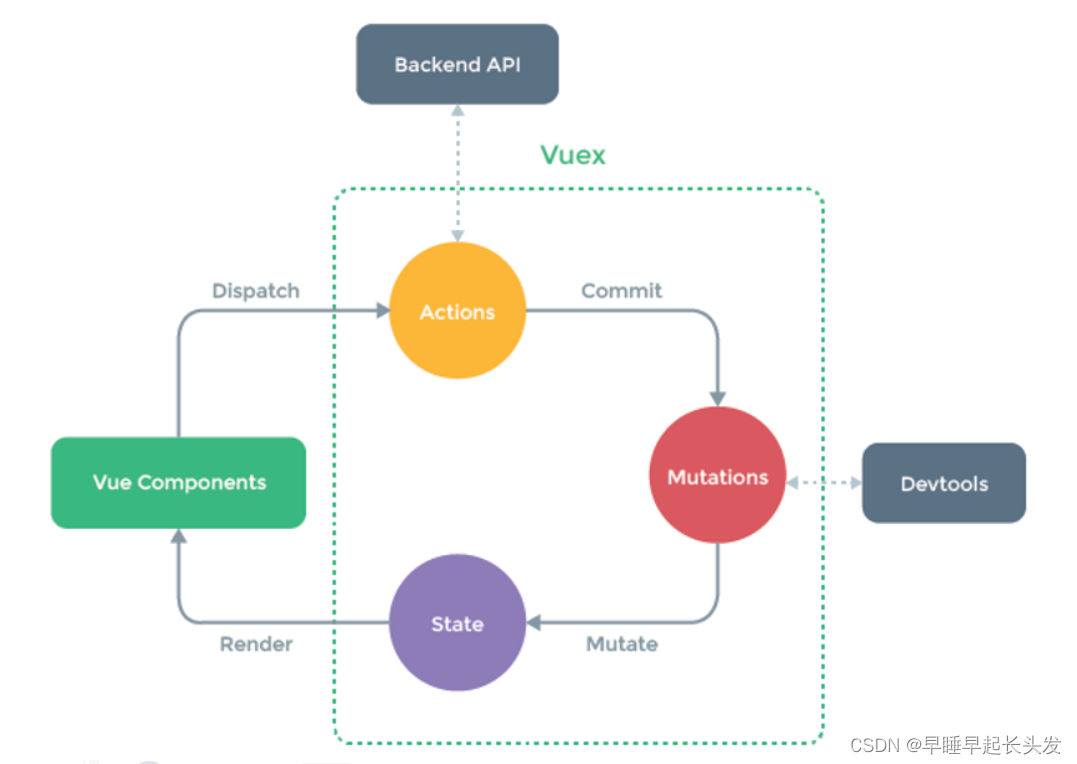
目录一、Vuex是什么?二、什么时候使用Vuex?三、Vuex的核心概念和API1.state2.mutations3.actions4.getters5.modules四、Vuex的运作流程 五、应用举例 1.安装2.创建store3.在main.js文件中使用store4.创建Home.vue组件5.在App.vue中导入Home.vue六、vuex中各种辅助函数的用法,可以使我们更加方便的运用vuex1. …mapState2. …mapGetters3. …mapMutations:使用辅助函数后载荷的传参,直接在调用的地方进行传参便可4. …mapActions 5.修改后Home.vue组件一、Vuex是什么?V
海带软件分享——Office 2021全家桶安装教程(附报错解决方法)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1578次

>>>深度学习Tricks,第一时间送达<<<? 写在前面 ??【问题发现】:小海带才两天没打开word,突然发现自己的文档就莫名失效且无法编辑,提示之前安装好的Office2019处于未激活状态,并且尝试各种激活方法都无效,所以只能卸载重新安装,在安装过程中小海带共遇到以下两个问题:(报错①:0x80041017;报错②:0xC004F017)【解决方法】:1.下载安装包OfficeToolPlus;2.下载卸载工具SetupProd_OffScrub.exe目录一、下载安装包OfficeToolPlus二、安装Office2021全家桶1.打开工具箱→移除Office(卸载老版本Office,避免冲突)2.安装Of
element 日期组件实现只能选择小时或者只能选择小时、分钟
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 480次

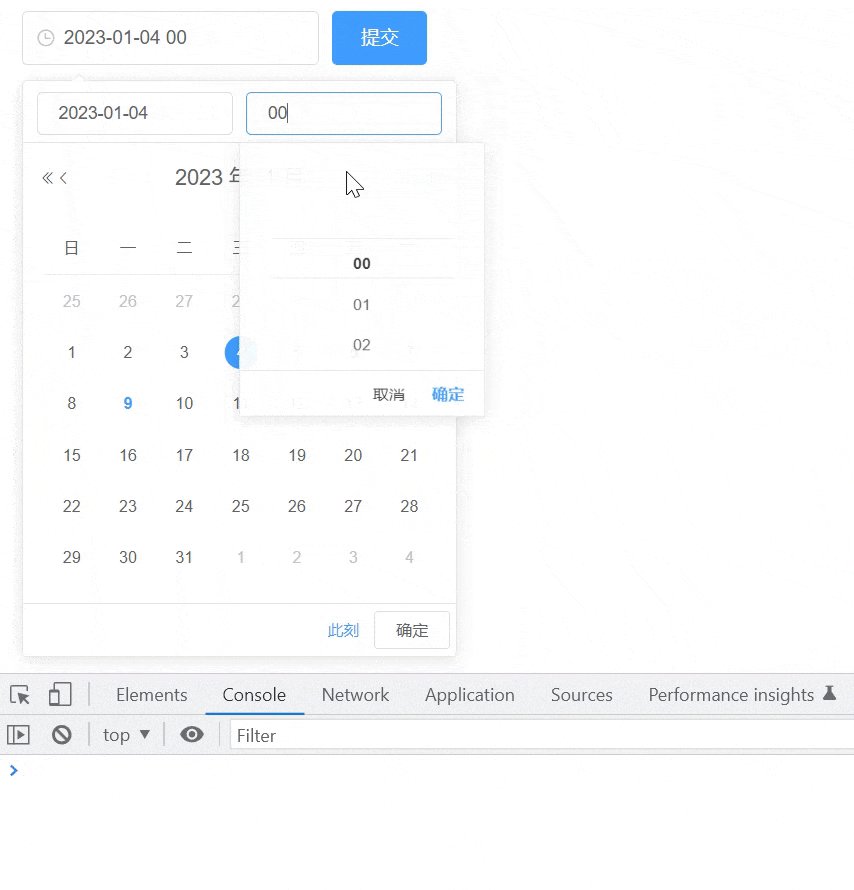
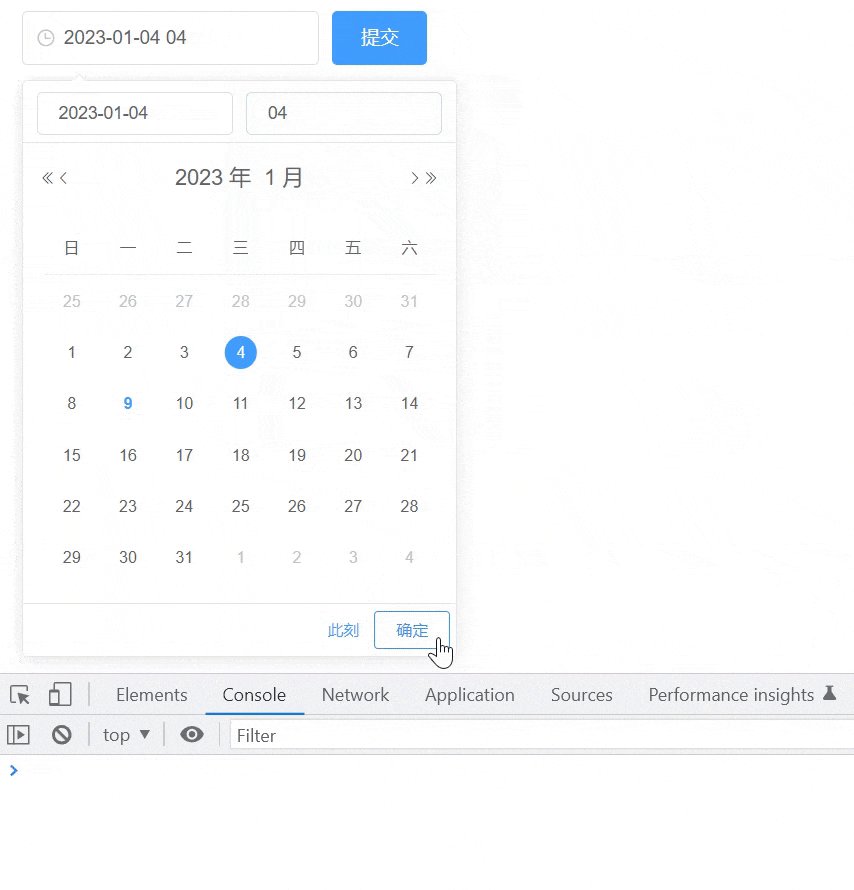
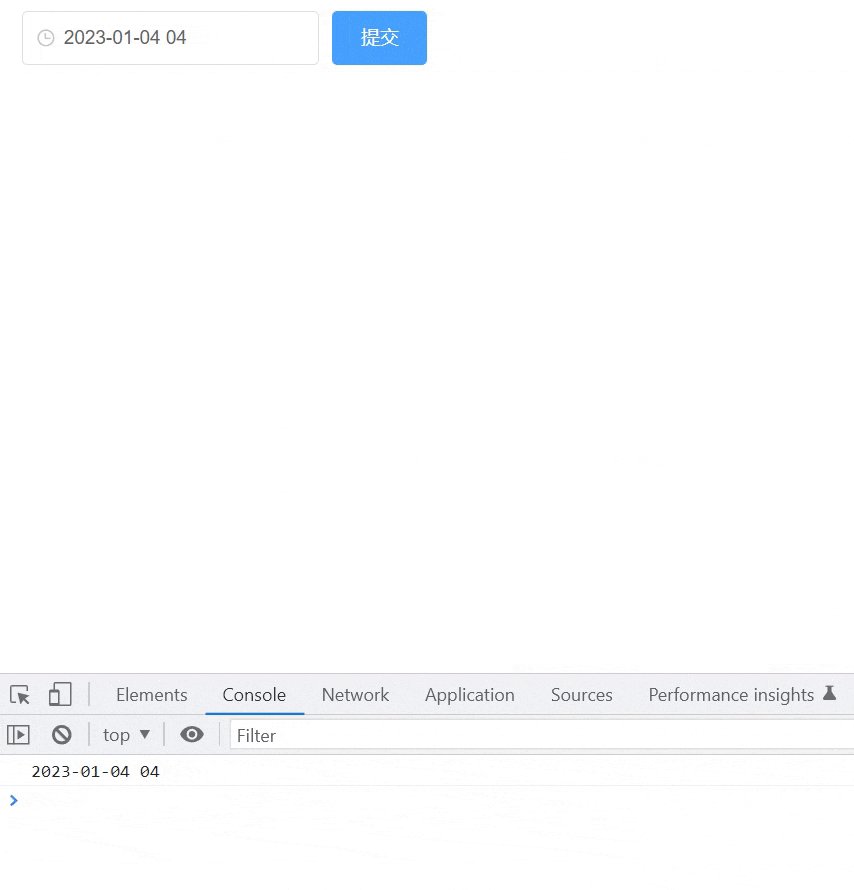
前言在使用element框架时,总是会有一些满足不了现有项目需求的问题,这个时候就需要我们对element的组件进行改造,最近有一个需求就是要求日期组件只能选择年月日时,不要分钟和秒,找了一圈,发现element并没有相关的组件或者属性可以支持,这个时候就需要我们对其进行改造。本章用到的属性属性描述类型format显示在输入框中的格式(yyyy-MM-ddHH:mm:ss)stringvalue-format绑定值的格式。不指定则绑定值为Date对象string只能选择小时只能选择到小时,最简单的方法就是通过css改变样式配合element日期组件的format属性来实现这个效果。<template><div>
图像处理之阈值分割[全局阈值、Otsu阈值和迭代式阈值分割]
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 967次
![图像处理之阈值分割[全局阈值、Otsu阈值和迭代式阈值分割]](http://m.zhangshiyu.com/zb_users/upload/2023/05/20230508161702168353382219659.png)
一、阈值分割基本定义阈值分割技术是最经典和流行的图像分割方法之一,也是最简单的一种图像分割方法。此技术关键在于寻找适当的灰度阈值,通常是根据图像的灰度直方图来选取。它是用一个或几个阈值将图像的灰度级分为几个部分,认为属于同一个部分的像素是同一个物体。它不仅可以极大的压缩数据量,而且也大大简化了图像信息的分析和处理步骤。阈值分割技术特别适用于目标和背景处于不同灰度级范围的图像。该方法的最大特点是计算简单,在重视运算效率的应用场合中得到了广泛的应用。二、全局阈值分割1、基本原理可以通过全局的信息,例如整个图像的灰度直方图。如果在整个图像中只使用一个阈值,则这种方法叫做全局阈值法,整个图像分成两个区域,即目标对象(黑色)和背景对象(白色)。全局阈值将整个图像的灰度阈值设置为常数。对于物
Three.js--》前端开发者掌握3d技术不再是梦,初识threejs
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 476次

这十年来web得到了快速的发展,随着webgl的普及,网页的表现能力越来越强大,网页上已经开始可以做出很多复杂的动画和精美的效果,还可以通过webgl在网页中绘制高性能的3d图形,别的不说,凡是入门程序员都离不开github这个网站,细心的人都会发现,github首页就使用了3d可视化技术,如下:对于网站而言,web3d技术应用,实现了企业网站的三维呈现,让企业形象更加直观更立体的展现给客户,打破传统平面展示模式,而传统的3d技术shader直接让前端开发者去挑战的话其实是有难度的,因为其和前端真的就是两种不一样的东西,由此适配前端开发者使用3d技术的three.js应运而生,让前端开发者掌握3d技术不再是梦,接下来本专栏将详细介绍three.js的详细
电子科技大学微处理器与嵌入式实验报告实验四五
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 404次

电子科技大学目录实验名称:Linux驱动程序开发一、实验目的二、实验内容三、实验步骤五、实验总结六、实验思考题课程名称微处理器与嵌入式系统 实验名称:Linux驱动程序开发一、实验目的1.掌握Linux系统下设备驱动程序的作用与编写技巧2.掌握Linux驱动程序模块加载和卸载的方法3.了解串口驱动的原理和工作方式4.了解串口驱动的原理和工作方式二、实验内容1基于ARM的模块方式驱动程序实验2基于ARM的串口驱动实验三、实验步骤Led驱动1.在vivado里搭建好硬件工程,包括:led、sw和uart模块。(详见实验2)2.搭建好后生成比特流文件,利用SDK软件将fsbl文件、比特流文件、u-boot文件生成boot.bin启动文件。
使用kaggle的GPU离线训练自己的模型
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1950次

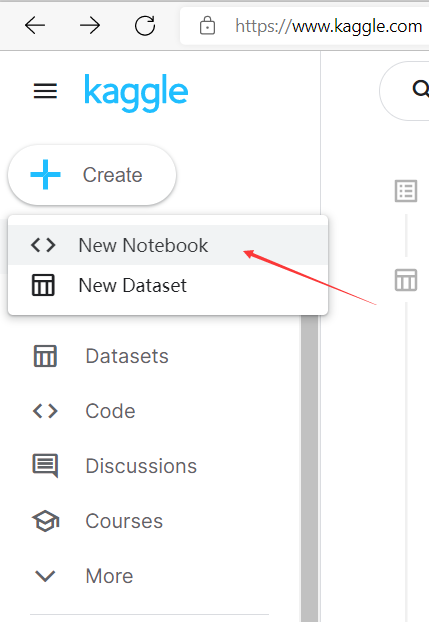
有时候为了得到更好的模型结果,你可能需要使用一个更大的batch-size去训练,但是自己的电脑gpu又带不动,那么这时候你就可以尝试去使用一些免费的线上训练网站了,下面我将介绍使用kaggle离线训练自己的神经网络模型步骤。一、登录kaggle直接百度搜索或者点击下面网址进入kaggle。进入网站后如果没有注册可以先注册,按照提示注册即可,可以参考以下网址。kaggle注册二、新建Notebook如图所示,依次点击‘Creat’、‘NewNotebook’,将会进入一个新的界面,在这里你就可以开始输入你的代码了。三、导入文件首先准备好自己完整项目文件的压缩包(注意:需要包含数据集和所有的代码文件),通过‘+AddData’导入自己的项目文件,kaggle将会自动解压缩到
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
