张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第405页
大学生web前端期末大作业实例代码 (1500套,建议收藏) HTML+CSS+JS
发布 : xiaoniu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 757次

文章目录?web前端期末大作业(1500套)集合一、网页介绍二、网页集合?表白网页125套(集合)?Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作?更多源码?web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页设计老师的作业要求感到头大?网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求,废话不多说,直接看效果。一、网页介绍?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示
vue中组件的props属性(详)
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 464次

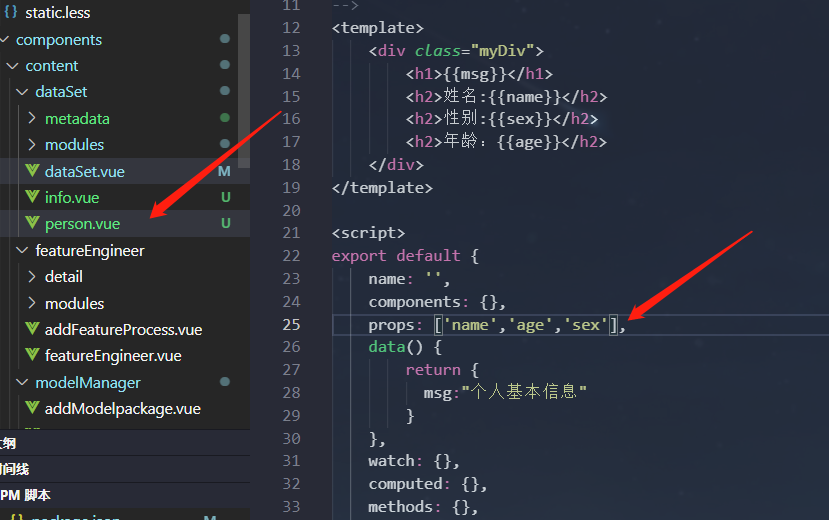
今天这篇文章,让你彻底学会props属性……props主要用于组件的传值,他的工作就是为了接收外面传过来的数据,与data、el、ref是一个级别的配置项。问题一:那props具体是怎么使用呢?原理又是什么呢?往下看1、【定义被调用组件】首先,我们先定义一个person组件,用于显示个人信息的组件,我们放了一个人的姓名,性别,以及年龄,定义好这个组件之后,就可以等待其他组件进行调用。那么既然别的组件可以调用,我们就需要再定义一个props属性,用于接收别的组件传进来的值。 注意:组件中name、sex、age都是一个prop,将三个属性放到一起,就是props,这就是props的由来,是prop的复数形式,代表多个prop属性的集合。 2、【调用组件】此时我们再定义一个in
CTFSHOW菜狗杯 web
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 914次

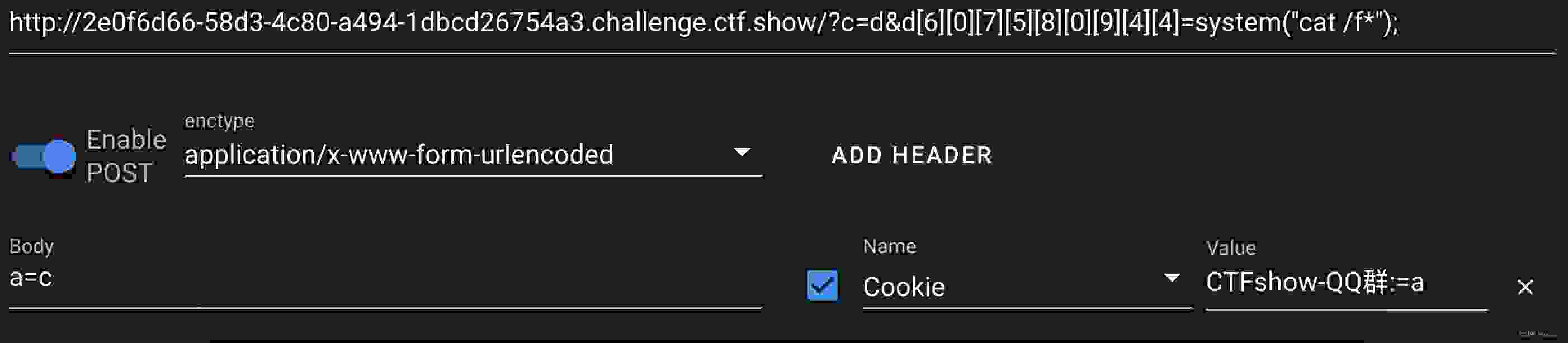
文章目录web签到web2c0me_t0_s1gn我的眼里只有$抽老婆一言既出驷马难追TapTapTapWebshell化零为整无一幸免传说之下(雾)算力超群算力升级2遍地飘零茶歇区小舔田?LSB探姬Is_Not_Obfuscate龙珠NFTweb签到eval($_REQUEST[$_GET[$_POST[$_COOKIE['CTFshow-QQ群:']]]][6][0][7][5][8][0][9][4][4]);简单的解释下这个嵌套加入cookie中传入CTFshow-QQ群:=a那么就会出现$_POST['a'],假如post传入的值为a=b,那么就会得到$_GET['b'],接着假如get传入b=c就会得到$_REQUEST['c']。而$_REQUEST就get、
vue3面试题:2022 最新前端 Vue 3.0 面试题及答案(持续更新中……)
发布 : jia | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 1679次

1、Vue2.0和Vue3.0有什么区别?响应式系统的重新配置,使用代理替换对象.define属性,使用代理优势:可直接监控阵列类型的数据变化监听的目标是对象本身,不需要像Object.defineProperty那样遍历每个属性,有一定的性能提升可拦截应用、拥有密钥、有等13种方法,以及Object.define属性没有办法直接添加对象属性/删除新增组合API,更好的逻辑重用和代码组织重构虚拟DOM模板编译时间优化,将一些静态节点编译成常量slot优化,采取槽编译成懒人功能,拿槽渲染的决定留给子组件在模板中提取和重用内联事件(最初,每次渲染时都会重新生成内联函数)代码结构调整,更方便树摇动,使其更小使用打字脚本替换流2、Vue3带来了什么改变?1.性能的提升打包大小
【React Router 6 快速上手一】重定向Navigate / useRoutes路由表 / 嵌套路由Outlet
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 421次

前言博主主页??蜡笔雏田学代码专栏链接??React专栏之前学习了react-router-dom5版本的相关内容参考文章??React路由(详解版)和路由的模糊匹配,重定向以及嵌套路由今天来学习react-router-dom6版本的相关知识!感兴趣的小伙伴一起来看看吧~?文章目录概述1.一级路由Routes基本使用2.重定向Navigate作用3.NavLink高亮代码优化实现复用4.useRoutes()路由表作用5.嵌套路由Outlet作用概述ReactRouter以三个不同的包发布到npm上,它们分别为:react-router:路由的核心库,提供了很多的:组件、钩子。react-router-dom:包
Vue--》详解Vue组件生命周期的三个阶段
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 465次

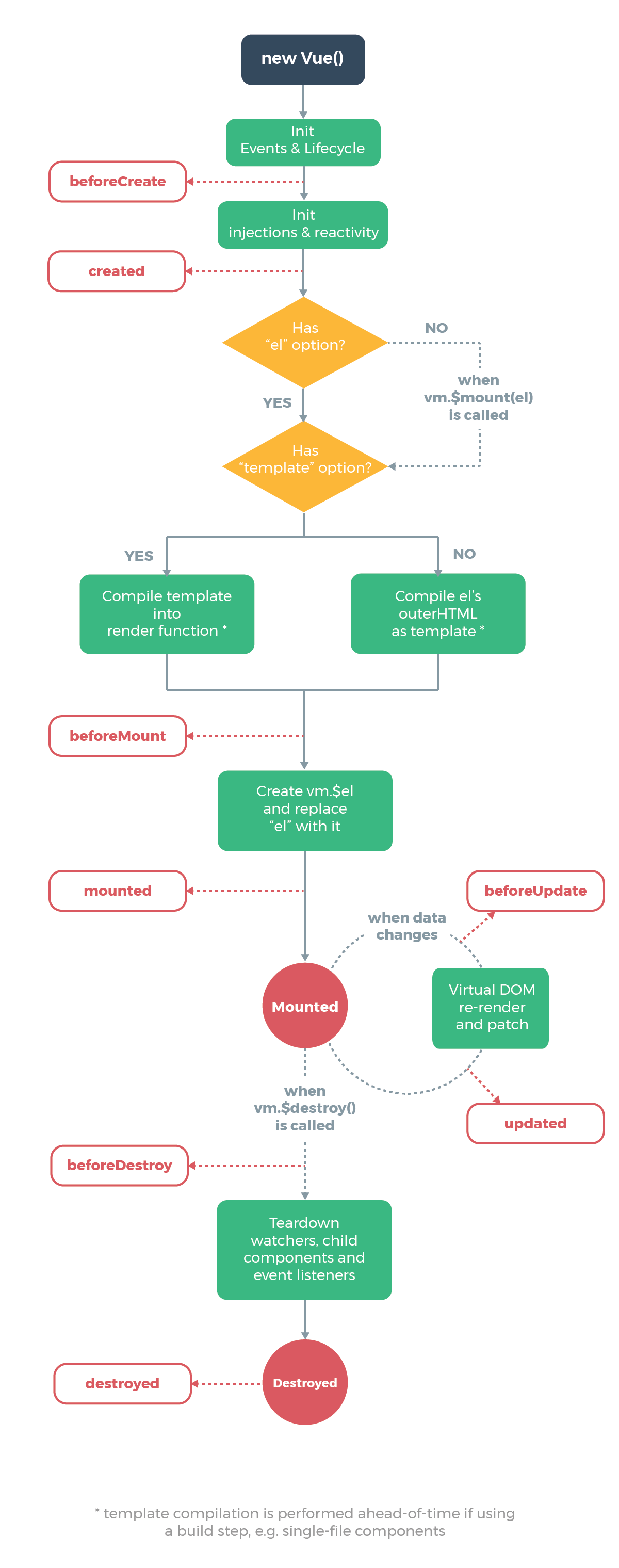
目录组件生命周期创建阶段beforeCreate阶段:created阶段:beforeMount阶段:mounted阶段:运行阶段beforeUpdate阶段:updated阶段:销毁阶段beforeDestroy阶段:destroyed阶段:总结组件生命周期生命周期(LifeCycle)是指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。创建阶段beforeCreate阶段:我们在初始化事件和生命周期函数时,组件的props/data/methods尚未被创建,都处于不可用状态。<script>export
vue3的setup的使用和原理解析
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 456次
1.前言最近在做vue3相关的项目,用到了组合式api,对于vue3的语法的改进也是大为赞赏,用起来十分方便。对于已经熟悉vue2写法的同学也说,上手还是需要一定的学习成本,有可能目前停留在会写会用的阶段,但是setup带来哪些改变,以及ref,reactive这两api内部实现原理到底是什么,下面先来总结:setup带来的改变:1.解决了vue2的data和methods方法相距太远,无法组件之间复用2.提供了script标签引入共同业务逻辑的代码块,顺序执行3.script变成setup函数,默认暴露给模版4.组件直接挂载,无需注册5.自定义的指令也可以在模版中自动获得6.this不再是这个活跃实例的引用7.带来的大量全新api,比如definePro
从购买服务器到网站搭建成功保姆级教程~超详细
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 640次

?从购买服务器到网站搭建成功保姆级教程~真的超详细,各位看官细品?前言?预备知识?什么是云服务器??什么是域名??什么是SSL证书??服务器选配?阿里云[官网链接](https://www.aliyun.com/)?腾讯云[官网链接](https://cloud.tencent.com/)?华为云[官网链接](https://www.huaweicloud.com/)?参数配置详解?百度云?地区及可用区?实例配置?操作系统?带宽?腾讯云?安全组?登录方式?IP地址?系统镜像和应用镜像怎么选??登录控制台?连接服务器??使用网页VNC访问服务器??使用远程连接软件??使用远程桌面连接?下载服务器Web服务?Nginx?
search zhannei
最新文章
-
- 签下千万拆迁款协议后,我杀疯了爆火全网_沈哲林玥妹妹后续更新+番外_小说后续在线阅读_无删减免费完结_
- 如今,他的承诺却犹如泛滥小说完本+外篇(沈瓷靳砚修)畅享阅读
- 男友成为情感博主心动男生后人气小说_阮阮高亦杨阮梦瑶看点十足_小说后续在线阅读_无删减免费完结_
- 小说秦绍川姜依瑶世界曾因她绚烂(秦绍川姜依瑶)已更新+无删减(世界曾因她绚烂)
- 被乌云遮住的爱人气小说_孟婉青爸爸妈妈青青故事会_小说后续在线阅读_无删减免费完结_
- (与你行至天光)夏曦棠薄墨辰:+番外+后续起点章节+阅读即将发布预订
- 小说年代知青看到弹幕,觉醒赢麻了(年代知青看到弹幕,觉醒赢麻了)已更新+无删减(年代知青看到弹幕,觉醒赢麻了)
- 女总裁找了我三年,亲戚朝我逼婚无错版_小姨乔总过敏大反击_小说后续在线阅读_无删减免费完结_
- 新章速递养大的反派疯魔了是什么小说(江曜姬时语)完本阅读无广告(江曜姬时语)
- 爱,一触就破无广告_妹妹夏夏孟夏人气小说_小说后续在线阅读_无删减免费完结_
- 他死后前妻疯魔了彩蛋(顾煜迟林筱棠)全书在线下载阅读完美终章小说大结局
- 此后锦书休寄周窈音全文最新章节(周窈音)全文免费阅读无弹窗大结局_周窈音免费阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1