张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第92页
【最短路算法】第二弹:一文弄懂Bellman-Ford(贝尔曼福特算法)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 895次

博主简介:努力学习的大一在校计算机专业学生,热爱学习和创作。目前在学习和分享:算法、数据结构、Java等相关知识。博主主页:@是瑶瑶子啦所属专栏:算法;该专栏专注于蓝桥杯和ACM等算法竞赛?近期目标:写好专栏的每一篇文章?前言前天,我们学习了Dijkstra算法:【最短路算法】一篇文章彻底弄懂Dijkstra算法|多图解+代码详解Dijstra算法用于计算单源、正权边的最短路问题今天学习的贝尔曼福特算法,是用于计算单源,且可含负权边的最短路问题目录?前言?一、Bellman-Ford算法简介?二、算法思路总结?二、算法原理??为啥能求最短路?为啥迭代次数有意义???串联问题?三、加深理解-题目训练输入格式输出格式数据范围输入样例:输出样例:
数据结构入门(C语言版)二叉树链式结构的实现
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 346次

二叉树链式结构的实现二叉树的概念及结构创建1、概念2、结构创建2、创建结点函数3、建树函数二叉树的遍历1、前序遍历2、中序遍历3、后序遍历4、层序遍历二叉树的销毁结语二叉树的概念及结构创建1、概念简单回顾一下二叉树的概念:★空树★非空:根节点,根节点的左子树、根节点的右子树组成的。从概念中可以看出,二叉树定义是递归式的,因此后序基本操作中基本都是按照该概念实现的。2、结构创建下面我们先看二叉树的结构体定义以及创建typedefcharBTDataType;typedefstructBinaryTreeNode{structBinaryTreeNode*left;structBinaryTreeNode*right;BTDataTyp
Maven(一):什么是Maven?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 372次

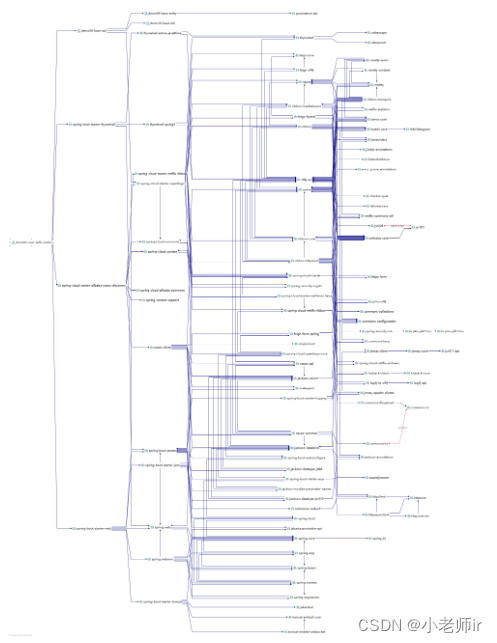
Maven(一):什么是Maven?前言一、为什么要学习Maven?1、Maven作为依赖管理工具1.1jar包的规模1.2jar包的来源1.3jar包之间的依赖关系2、Maven作为构建管理工具2.1你没有注意过的构建2.2脱离IDE环境仍需构建3、结论二、什么是Maven?1、构建2、依赖3、Maven的工作机制前言本博主将用CSDN记录软件开发求学之路上亲身所得与所学的心得与知识,有兴趣的小伙伴可以关注博主!也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!一、为什么要学习Maven?1、Maven作为依赖管理工具1.1jar包的规模随着我们使用越来越多的框架,或者框架封装程
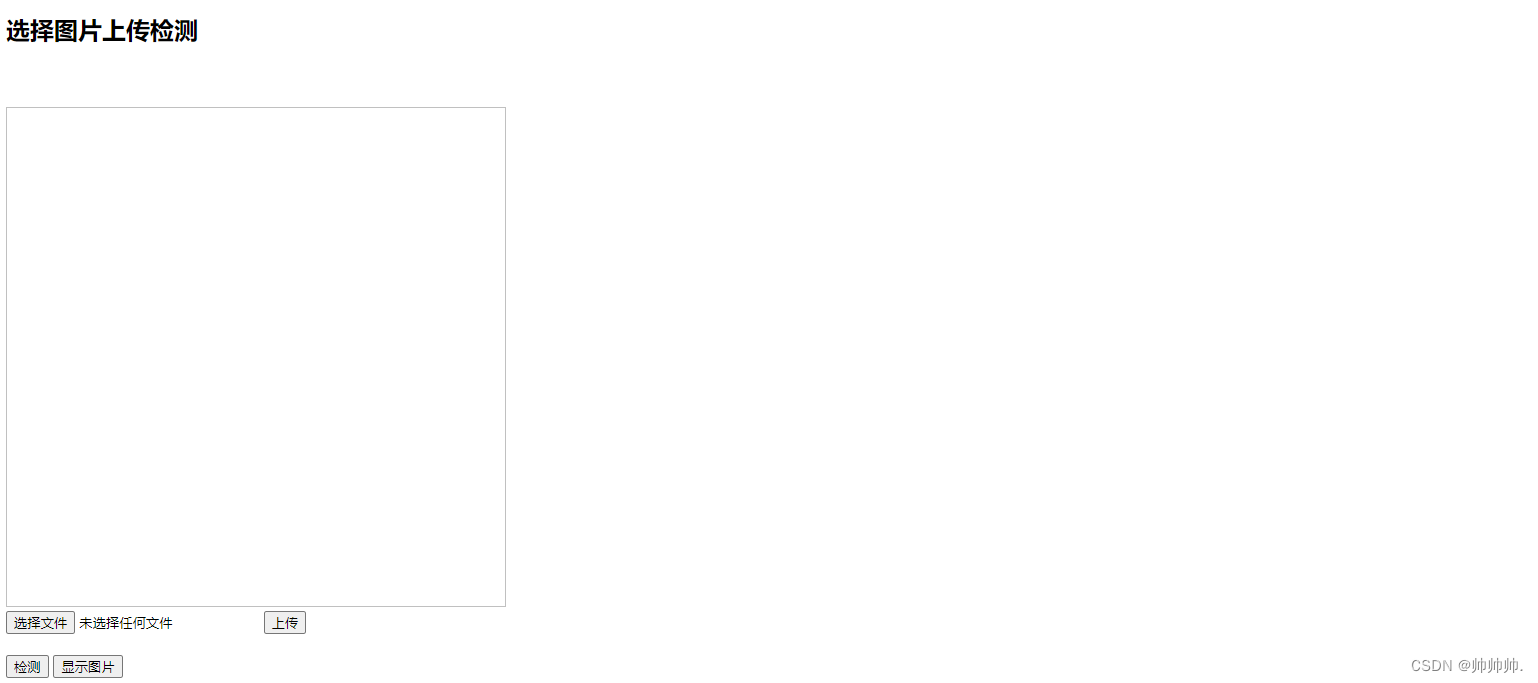
YOLOv5部署到web端(flask+js简单易懂)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 454次

文章目录前言最终实现效果图后端实现主界面检测函数检测结果显示前端实现主界面(index1.html)显示图片界面(showimage.html)总结前言最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实现基本功能?(累晕了)。网上查阅了很多资料,发现很多的技术比较复杂,当然他们的页面都比较漂亮,然后我打算自己写一篇简单记录一下哈哈。进入正题,该项目完全由Python的轻量级web框架flask完成,其实有一点js代码,简单易懂?最终实现效果图先看项目的效果图吧哈哈,比较辣鸡,但是功能实现了!(后续会优化页面)检测结果显示:哈哈可以看到检测结果还是可以的?后端实现首先,写了三个路由函数,分别
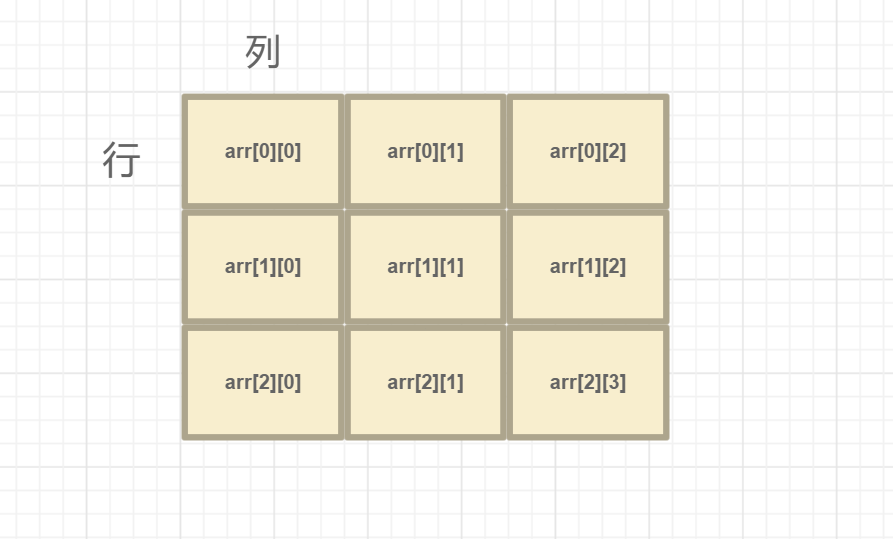
【C语言】二维数组
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 344次

写在前面?个人主页:泽奀的博客_CSDN博客?本文由 泽En 原创,CSDN首发?,如需转载还请通知⚠?嵌入式领域新星创作者&作者周榜:43 &总排名: 3343 ? ?欢迎 点赞➕评论➕收藏==养成习惯??系列专栏:【C】系列_泽奀的博客-CSDN博客?总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流?✉️我们并非登上我们所选择的舞台,演出并非我们所选择的剧本 ♦ 目录写在前面二维数组的定义和引用1、二维数组的定义2、二维数组元素的引用练习1:一个学习小组有5 个人,每个人有三门课的考试成绩。求全组分科的平均成绩和各科总平均成绩。二维数组的初始化 访问二维数组的元素 练习2:获取每行每列数组
search zhannei
最新文章
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1