张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第544页
(抖音小说)许知潼沈淮年小说全文阅读免费
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 140次

《不爱他后我的人生开始爽了》第一章免费试读当沈淮年丢下因为病毒性感冒发烧40度的我,打飞的直奔白月光所在的城市时。我还在担忧他是不是出了什么意外,看着一个又一个的未接通的电话,甚至想过报警。直到我深夜看见南思妍朋友圈那句:「时隔多年,爱我的人依旧可以随叫随到。」以及与我所在城市相隔两个省份的定位。我忍不住评论道:「这么爱你,什么时候摆酒啊?」沈淮年才给我回了个电话,我们大吵一架。他最后丢给我一句:「我们之间就是非常纯洁的朋友爱,你能不能别跟个有妄想症的疯子似的?」随即挂断了电话。我点了跑腿小哥,多加了钱让他陪我去医院,小哥还好心给我做了点清淡的吃食,之后的几天我便靠着外卖度日。还好现在什么都很发达,不至于让
求推荐可以免费阅读王妃每天都想和离小说的网站
发布 : hao | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 147次

小说《王妃每天都想和离》的主角是关怜赵棣,一个充满魅力的角色。作者“青黛黛”以细腻的笔触描绘出了一个引人入胜的世界。如果你喜欢宫斗宅斗小说,那么这本书将是你的不二之选。目前本书已经已完结,最新章节第389章等你来读!求推荐可以免费阅读王妃每天都想和离小说的网站,这本小说主要讲述了:关烨霖满脸怒气的站在门外,他只穿着件单薄的白色里衣,外披青色外袍,显然是已经睡下后,被人叫醒的。关怜本想起身作揖,怎奈关文斌实在太重,将她牢牢压住,一时半会没有办法将人推开。她只好安安稳稳的坐在原处,…《王妃每天都想和离》小说最新章节试读:若说这世界上,关文斌最不愿意看到的人,便是耶律齐。唯恐天下不乱的爱好者,但凡让他发现一点问题,世上便无人无人不晓此事。不是关文斌夸张,而是他确定。徐景熙没见过耶律齐,看他看
主角沈歆宜周凭山小说完整版-沈歆宜周凭山免费阅读全文
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 141次

《沈歆宜周凭山》第3章免费试读挂了电话。他旋身看向沈歆宜。“还查么?”他居高临下的问,口吻冷淡的锥心刺骨。沈歆宜心头尚未平息惊诧,却也明白当下局面诡异且骇人:“不需要了,我身体挺好的,你既然回来了,我想陪你……”“我还有例会要开,叙旧倒是不必了。”周凭山看了看腕表,“在顶楼。”沈歆宜巴不得他赶紧去忙,面色如常地点点头:“好,那我就不打扰你了,再见。”沈歆宜溜的飞快。周凭山看着那边匆匆进入电梯的窈窕背影,他冷眸眯了眯。白天木讷无趣,见着他大气不敢喘,仿佛他是什么豺狼虎豹。晚上却敢找陌生人投怀送抱,勾引人的手段如鱼得水。到底哪个是装的呢?他倒要看看,沈歆宜要耍什么花样。──从医院回到公寓。沈歆宜依旧没平息心情。
我叫赵云,得了一个多子多福系统免费阅读,我叫赵云,得了一个多子多福系统在线阅读
发布 : hao | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 143次

—————–真定县经过黄巾反贼的攻城,所有百姓瑟瑟发抖。听闻官兵胜利,百姓这才松口气,但是依然不敢出门看。谁也无法保证这些官兵,会不会因为胜仗了,而夺取百姓的粮食。此时,军官打扫战场,一直忙碌到东方肚白。闲下来,官兵就开始了闲言闲语:“你说赵县尉请我们吃饱饭,是真的吗?”“我也不知道,快到早饭了,一会就懂了。”“从昨晚到早上,赵县尉都没有出现,是不是跑了?”“别瞎说!就不能是去找粮食给我们吃饱饭吗?”“……”军官们议论纷纷。更多的是担忧,最怕当官的,又来骗人。嗯。特别是小白脸骗人。关键是:还打不过这个小白脸。董访自然听到了将士们的私语。现在黄巾反贼被打退了,刚刚被夺了县尉之职的他,心思又活了。他也顺势骂道:“你们这帮兔崽子!想什么呢!赵县尉说到做到,一定有饭
已完结小说《我,穿越三国,开局水淹七军》免费阅读
发布 : hao | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 104次

《我,穿越三国,开局水淹七军》由默默无闻的鱼所撰写,这是一个不一样的故事,也是一部良心历史古代著作,内容不拖泥带水,全篇都是看点,很多人被里面的主角诸葛志所吸引,目前我,穿越三国,开局水淹七军这本书最新章节第85章五子良将大战马超!,写了268020字,连载中。一、作品简介最近比较火的一本小说《我,穿越三国,开局水淹七军》,作者是默默无闻的鱼,主角是诸葛志。主要讲述了:钟繇闻言,道:“书法一道,要在章法和结体上有深入周密的研究,才能开陈辟新。”“我观人时,同样是用的如此逻辑。”“常人所用之谋,都能找到习惯性的思路,哪怕再精妙的计划,依旧能找到用谋者下意识的习惯。”“……二、书友评论呃呃,有点降智,卧龙的姓名总不可能不知道吧,古人真特么降智了?简介写的不错,不解开误会始终有理由水
完整版的重生70年代:拒绝回城,原地暴富小说在哪里可以免费读到?
发布 : hao | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 138次

《重生70年代:拒绝回城,原地暴富》是一本让人欲罢不能的都市种田小说,作者“大沧月”以其细腻的笔触和生动的描绘为读者们带来了一个充满想象力的世界。本书的主角是周扬李幼薇,一个充满个性和魅力的角色。目前这本小说已经更新至第2914章,总字数3425736字,喜欢阅读的你快来一读为快吧!完整版的重生70年代:拒绝回城,原地暴富小说在哪里可以免费读到?,这本小说主要讲述了:这个时代结婚结婚真心太简单了,只要有户口本以及大队证明就可以了。最重要的是,眼下还没有年龄的要求,毕竟婚姻法那都是几年后才有的,原则上只要男女双方年满十八岁就行。偶尔小上一两岁也没关系。办证的过程也简…《重生70年代:拒绝回城,原地暴富》小说最新章节试读:国宾馆贵宾楼的谈话还在继续,听到黑代提出购买弹道导弹的请求,周扬心里
Linux部署kettle并设置定时任务
发布 : hao | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 257次

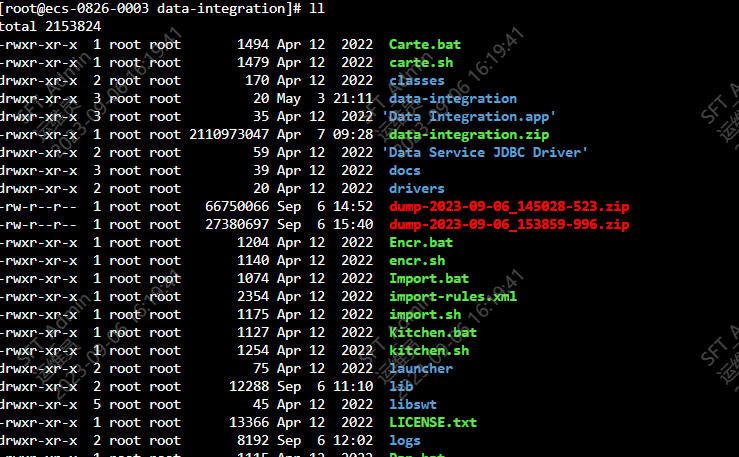
一.安装Kettlelinux中使用kettle时首先需要jdk环境,这里就不概述linux中jdk的安装与配置了。1.首先将kettle压缩包放入linux并解压unzipdata-integration.zipkettle安装路径为:/root/Kettle9.3/data-integration设置权限chmod-R755/root/Kettle9.3/data-integration2.执行命令查看kitchen版本linux中执行作业时使用kitchen;执行转换使用pan出现以下界面则表示安装成功3.配置资源库kettle在linux中会存在一个隐藏文件夹其中存放了一些配置文件。cd~查看隐藏文件,会看到一个.kettle文件夹ls
杨辰林慕影全章节阅读-都市鬼谷龙神全文分享阅读
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 125次

《都市鬼谷龙神》第2章就值三千块(1299字)免费试读“不过……”说到这里,杨辰话锋一转,道:“事情既然已经发生了,我不介意对你负责。”“毕竟你是我睡的……”“闭嘴。”林慕影娇躯一颤,声调骤然拔高,颤声道。泪水也在这一刻,顺着他的脸颊滑、落而下。泪珠儿砸在在被子上,留下了一滩醒目的污渍。无法言喻的委屈、愤怒涌入心头。昨夜,她爷爷突然告诉她,给他订了一门亲事儿,而且必须尽快领证成亲。她是一脸不可置信。要知道,这些年,爷爷从不操心他的亲事儿,甚至还拒绝了不少提亲的人。怎么都没想到,这会儿,爷爷忽然告诉她,给他说了一门亲事儿。她再怎么说也是江州市的天之骄女,手握上亿资产,谁人不知?谁人不晓?即便是要嫁也只能嫁给
投喂知识,把属于你的AI装进微信之中
发布 : hao | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 242次

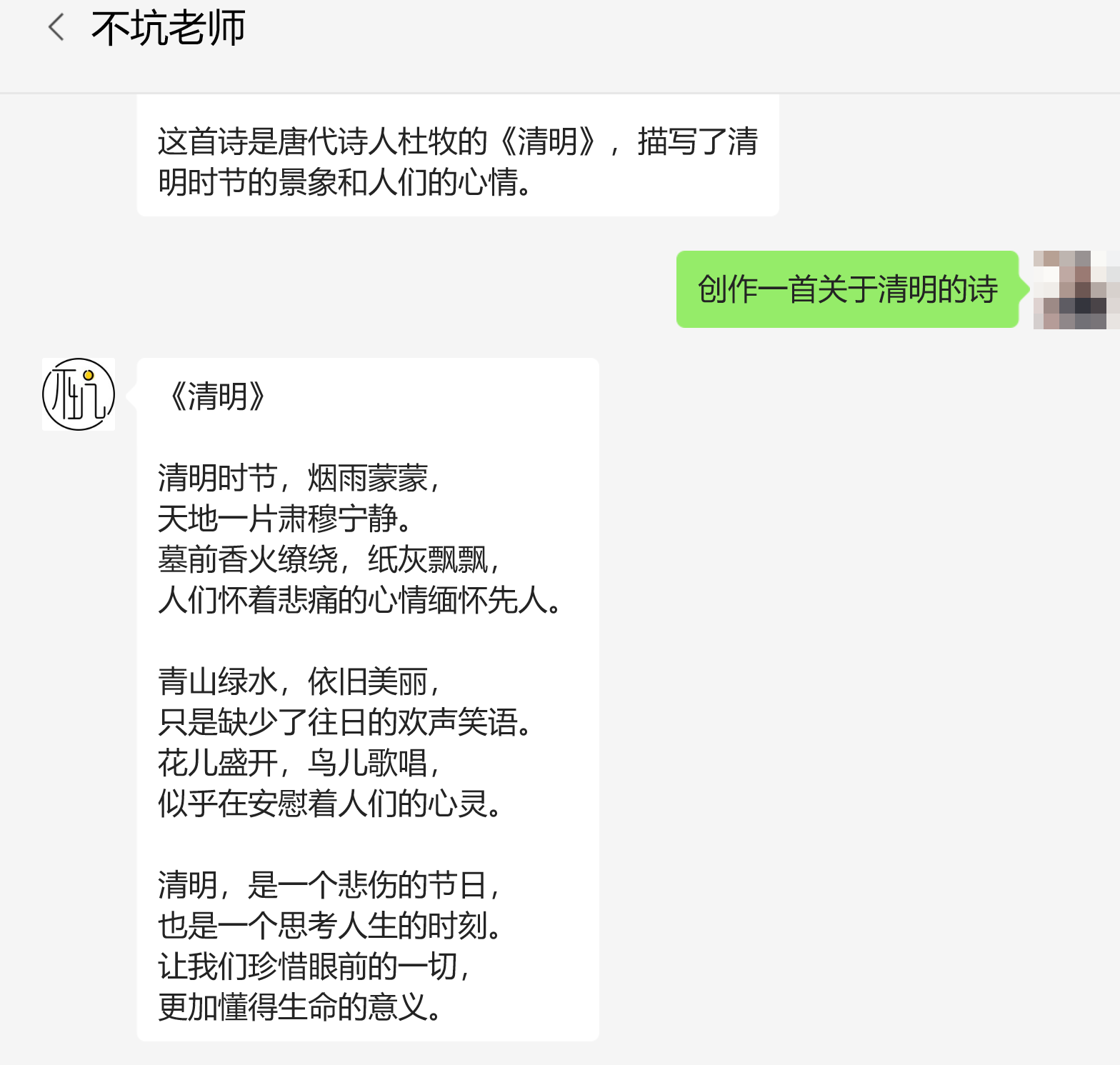
如果能把AI装进微信,自己还能投喂知识,让好朋友都能用上你的这个AI,是不是一件很酷的事?最近一段时间,“扣子”AI平台火了,你体验过了吗?今天我们来看看如何用它来打造一个属于自己的私人AI助手,并把它装进微信之中。平台简介地址:coze.cn这个平台可和普通的AI大模型平台不同哦,普通的AI平台是“开袋即食”,进去就能和机器人对话。但“扣子”是帮助你构建自己独一无二的机器人,所以进来之后不是和AI对话,而是先创建自己的机器人。进来之后可以看到一个和AI对话的界面。“你刚刚不是说不能和AI对话吗?”这儿的对话是发出命令,帮你创建机器人用的。可以不用管这个对话窗口。创建机器人点击左上角的创建Bot,即可开始创建机器人咯~机器人的空间、名字、图标,随便选
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1