学习QT的两个页面切换(信号和槽方式)
信号与槽方式实现两个Widget切换
学习QT的两个页面切换(信号和槽方式)一、创建工程二、添加新Widget页面三、添加两个Widget界面按钮四、按钮转到槽函数五、功能逻辑的实现六、主要代码七、结语
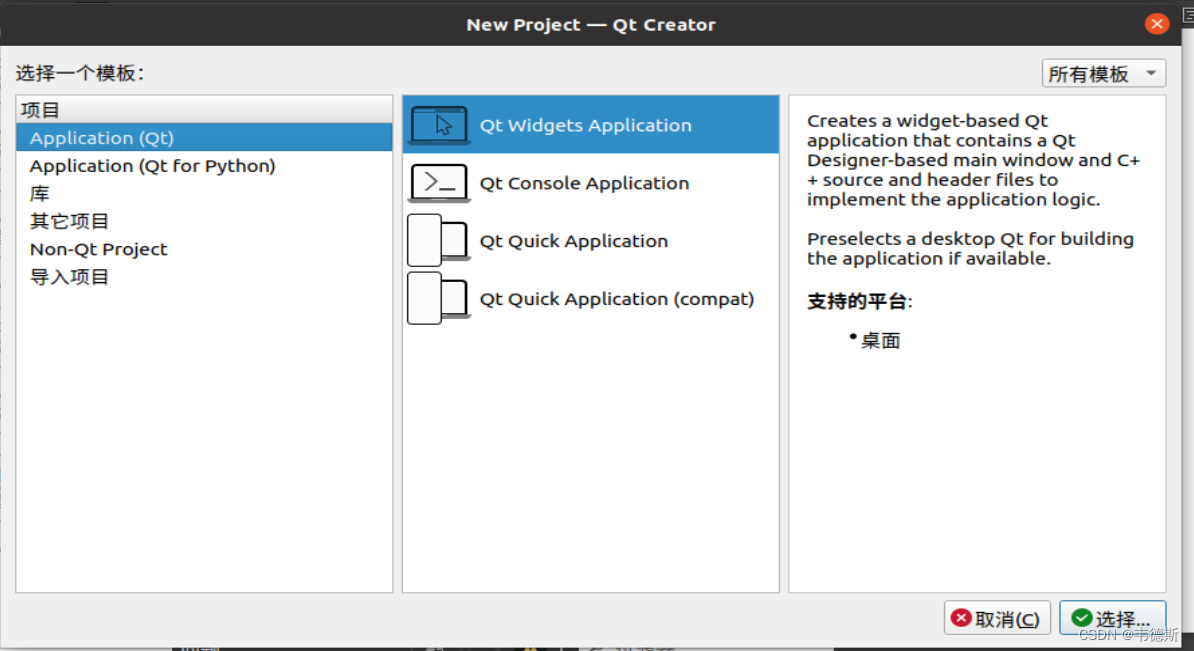
一、创建工程
新建一个QT项目

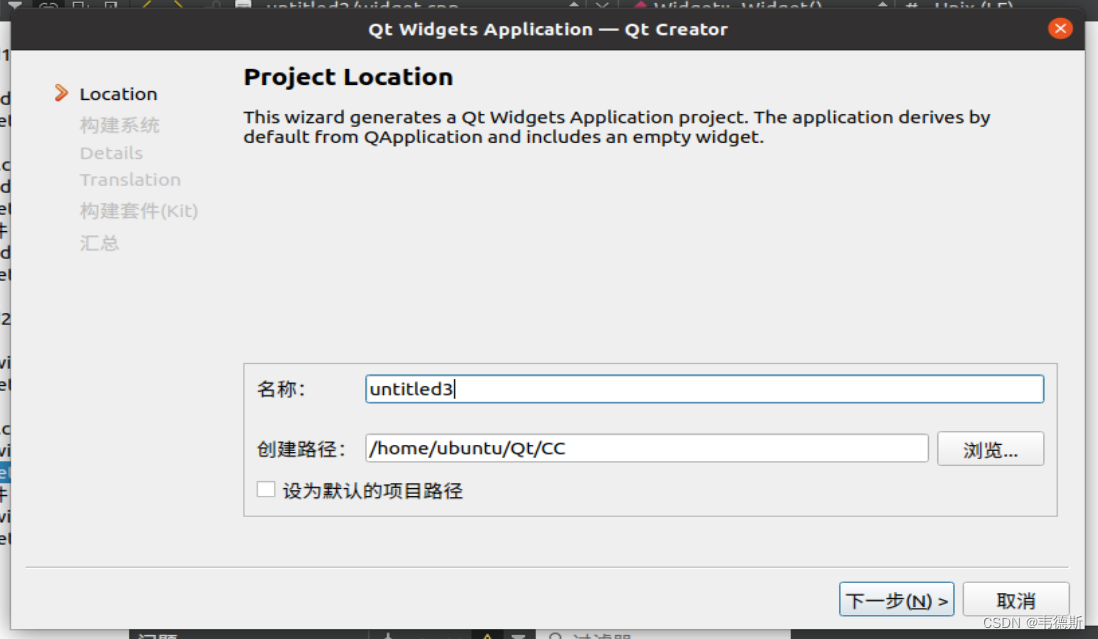
命名为untitled3

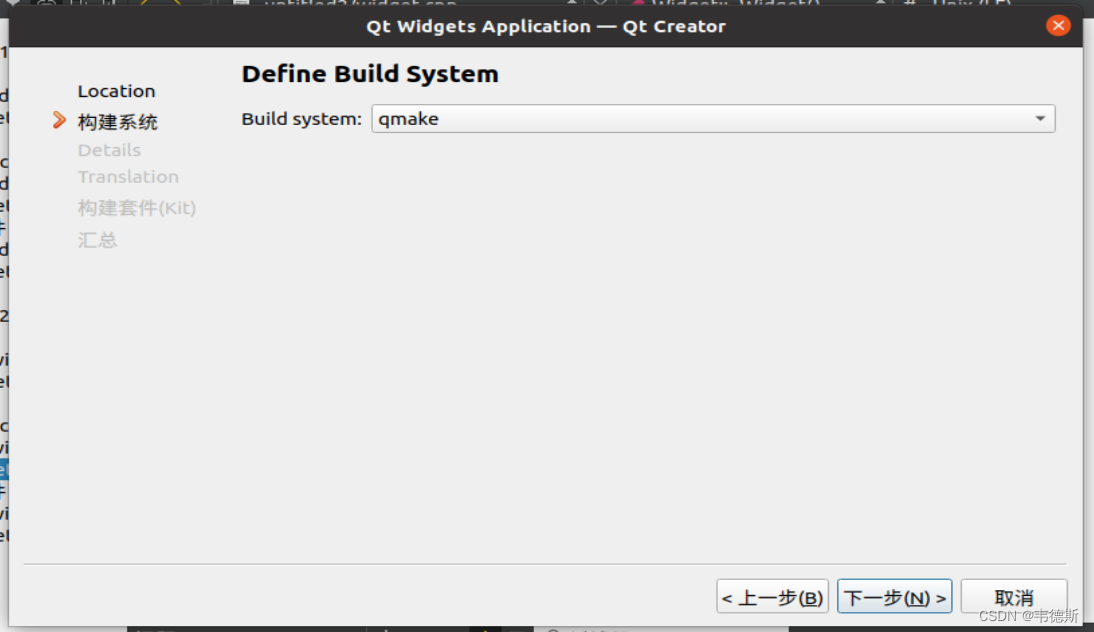
使用qmake编译

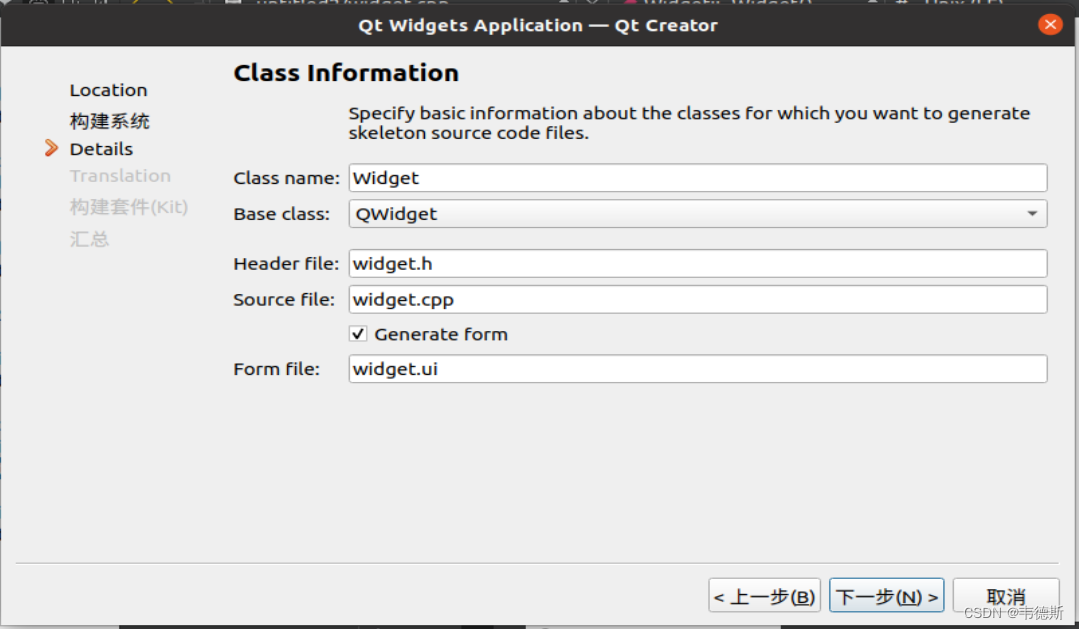
选择Widget

其他保持默认完成创建
二、添加新Widget页面
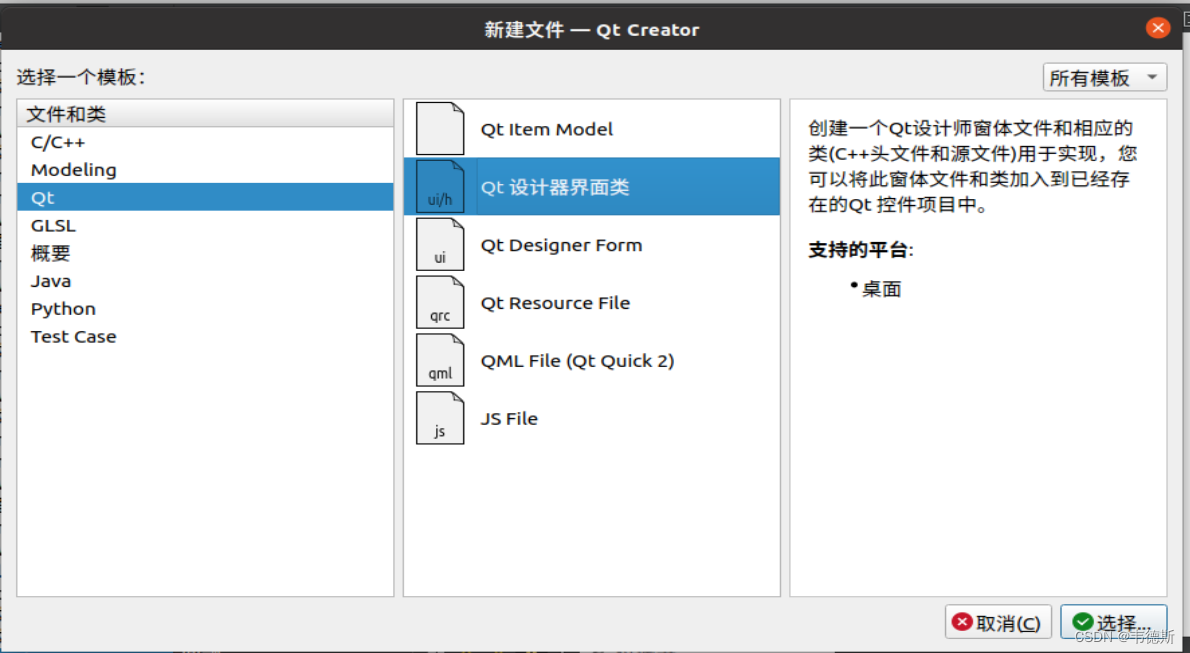
Ctrl+N创建Qt设计界面类

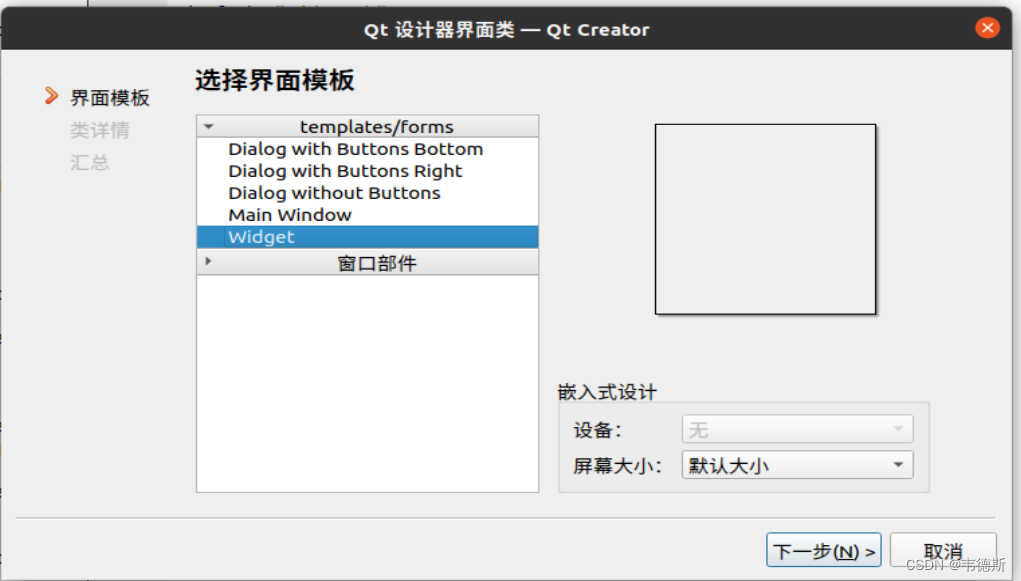
选择Widget模板

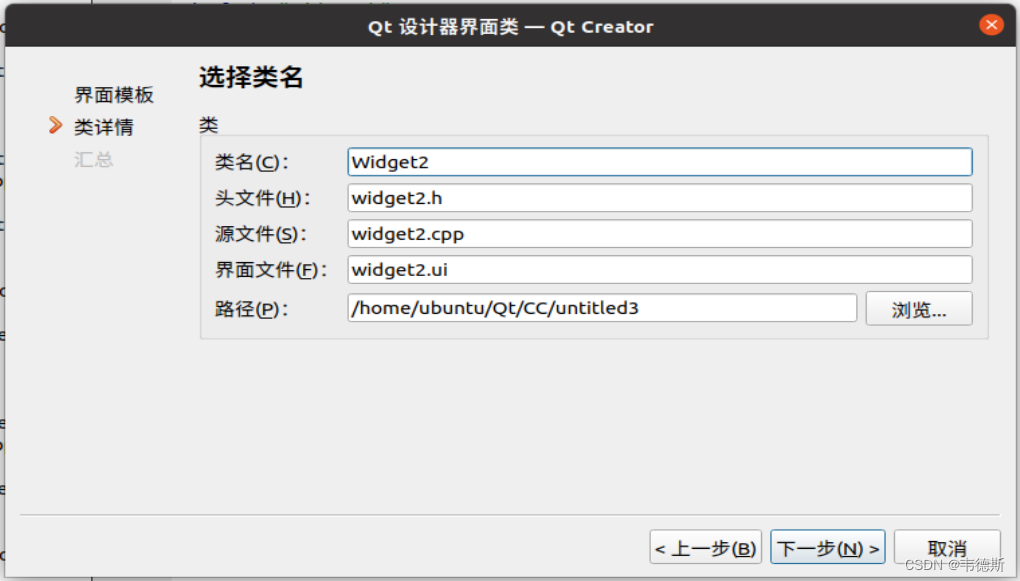
这里是第二个页面,就命名为Widget2好了

之后选择默认,完成创建!
三、添加两个Widget界面按钮
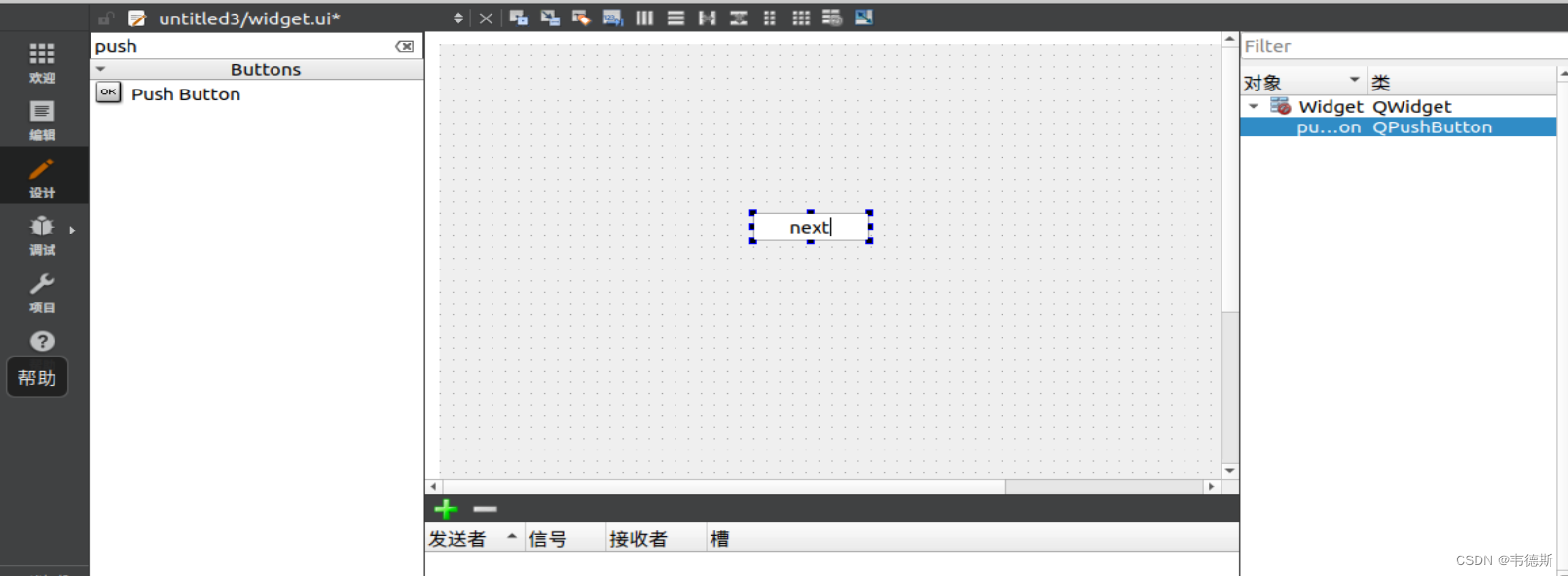
打开widget.ui文件,拖一个PushButton,文本改为next

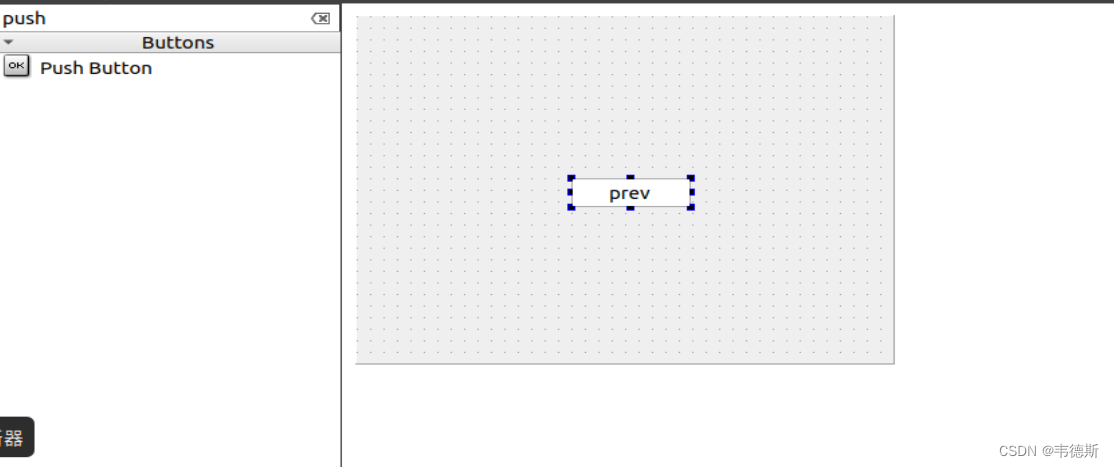
再打开widget2.ui文件,拖一个PushButton,文本改为prev

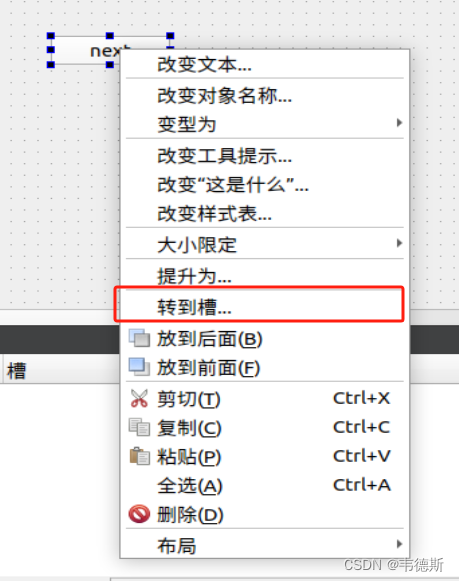
四、按钮转到槽函数
这里两个按钮不使用代码,都直接转到槽函数更加方便

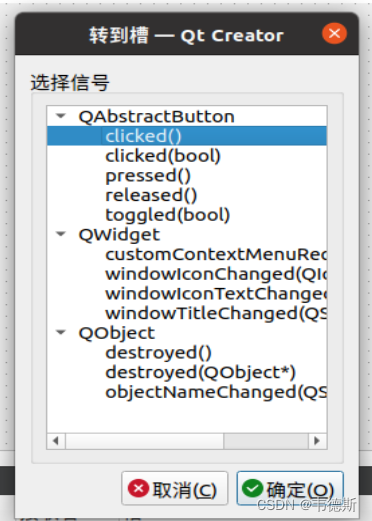
选择clicked

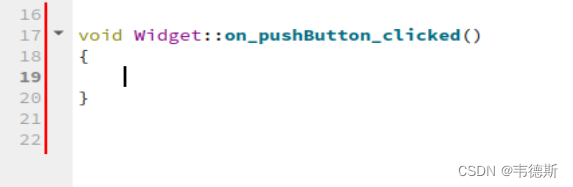
之后直接生成两个槽函数,先留着等一下再填


五、功能逻辑的实现
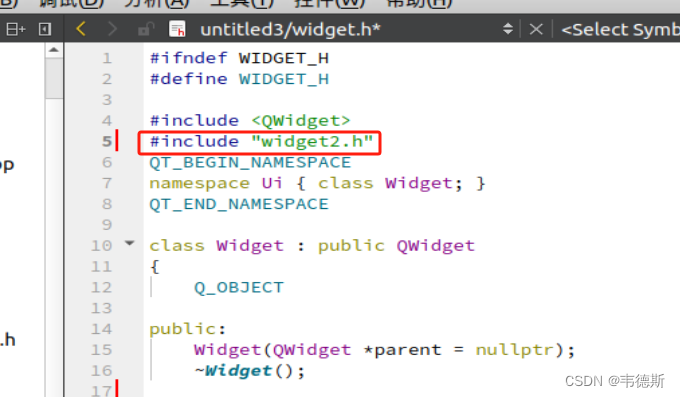
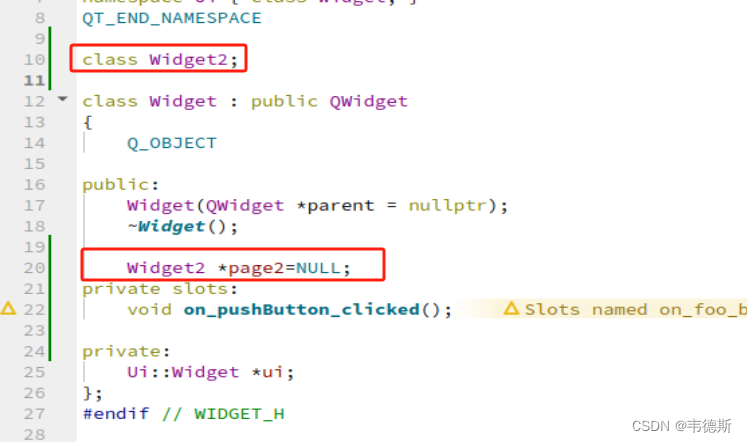
1.首先在widget.h里面引用头文件widget2.h

再声明一个类和对象

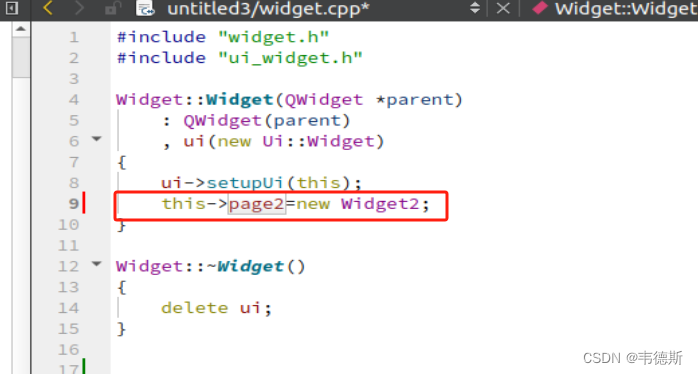
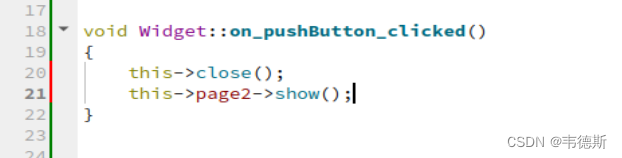
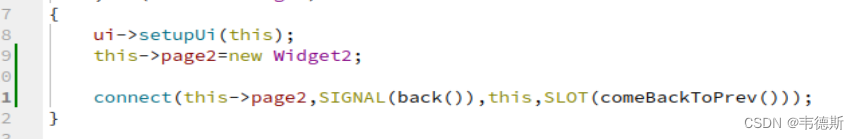
2.在widget.cpp的实例化向下一页的对象

实现进入下一页:点击next按钮时,关闭上一个页面,打开下一个页面

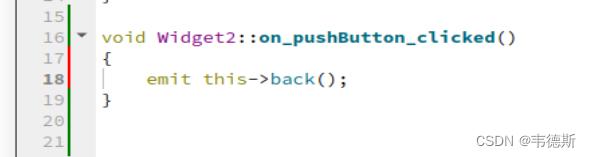
3.在widget2.cpp里面进一步实现向上一页的逻辑:点击prev按钮时,关闭page2的页面,打开widget的页面。
但是,不能写成类似这样:
this->close();this->xxxxx->show();因为我们不知道上一页面的地址。
不过上一页面并没有挂掉,而是用hide()藏起来了,所以能够使用它自己来操作页面。
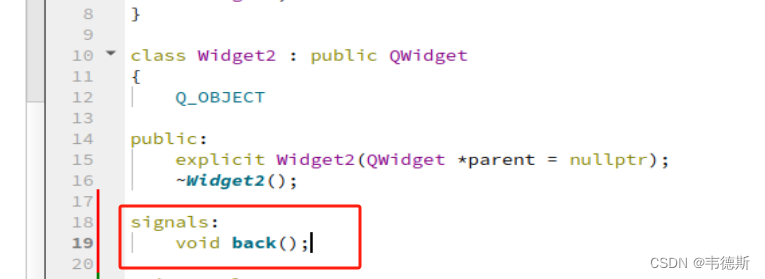
我们可以在widget2中定义一个信号back();点击的时候,发送back()信号:


在widget中定义一个connect()函数和槽函数comeBackToPrev(),分别用来连接信号槽和实现页面显示及隐藏。



六、主要代码
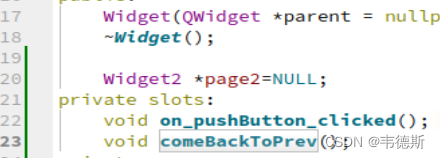
widget.h
#ifndef WIDGET_H#define WIDGET_H#include <QWidget>#include "widget2.h"QT_BEGIN_NAMESPACEnamespace Ui { class Widget; }QT_END_NAMESPACEclass Widget2;class Widget : public QWidget{ Q_OBJECTpublic: Widget(QWidget *parent = nullptr); ~Widget(); Widget2 *page2=NULL;private slots: void on_pushButton_clicked(); void comeBackToPrev();private: Ui::Widget *ui;};#endif // WIDGET_Hwidget.cpp
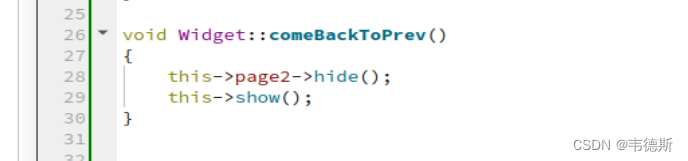
#include "widget.h"#include "ui_widget.h"Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); this->page2=new Widget2; connect(this->page2,SIGNAL(back()),this,SLOT(comeBackToPrev()));}Widget::~Widget(){ delete ui;}void Widget::on_pushButton_clicked(){ this->close(); this->page2->show();}void Widget::comeBackToPrev(){ this->page2->hide(); this->show();}widget2.h
#ifndef WIDGET2_H#define WIDGET2_H#include <QWidget>namespace Ui {class Widget2;}class Widget2 : public QWidget{ Q_OBJECTpublic: explicit Widget2(QWidget *parent = nullptr); ~Widget2();signals: void back();private slots: void on_pushButton_clicked();private: Ui::Widget2 *ui;};#endif // WIDGET2_Hwidget2.cpp
#include "widget2.h"#include "ui_widget2.h"Widget2::Widget2(QWidget *parent) : QWidget(parent), ui(new Ui::Widget2){ ui->setupUi(this);}Widget2::~Widget2(){ delete ui;}void Widget2::on_pushButton_clicked(){ emit this->back();}七、结语
至此,就能够实现两个页面之间切换了。这是本人初学时候的感悟,觉得有一定的实用性,就顺手记录下来,如有错漏不足烦请指正。