vscode中好用的插件
Better CommentsBookmarksC/C++ ThemeChinese (Simplified) (简体中文) Language Pack for Visual Studio CodeclangdClang-FormatCodeLLDBCMakeCMake ToolsCode RunnerCode Spell CheckerCodeSnapColor Highlightvscode-mindmapDraw.io IntegrationError LensExcel ViewerGitLens — Git superchargedImage previewPaste JSON as CodeJSON CrackLua / Lua DebugMarkdown All in One / Markdown PDFMaterial Icon ThemeNative DebugPath IntellisenseProject ManagerPython / Pylance / Python DebuggerRainbow BracketsRegex Previewervscode-iconsCode ViewerOutput Colorizervscode-fileheaderWisen-TranslateComment TranslateTabnine AICodeGeeXSerial Monitor 串口助手插件
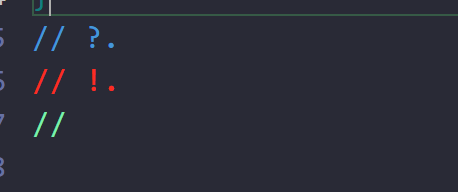
Better Comments

这个插件是注释颜色可以自定义.

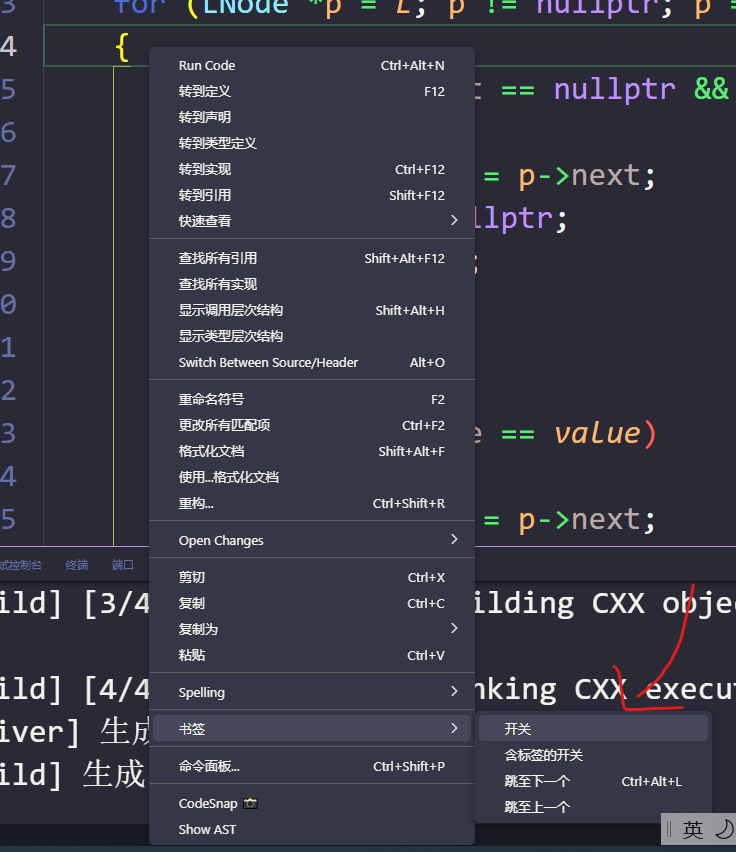
Bookmarks

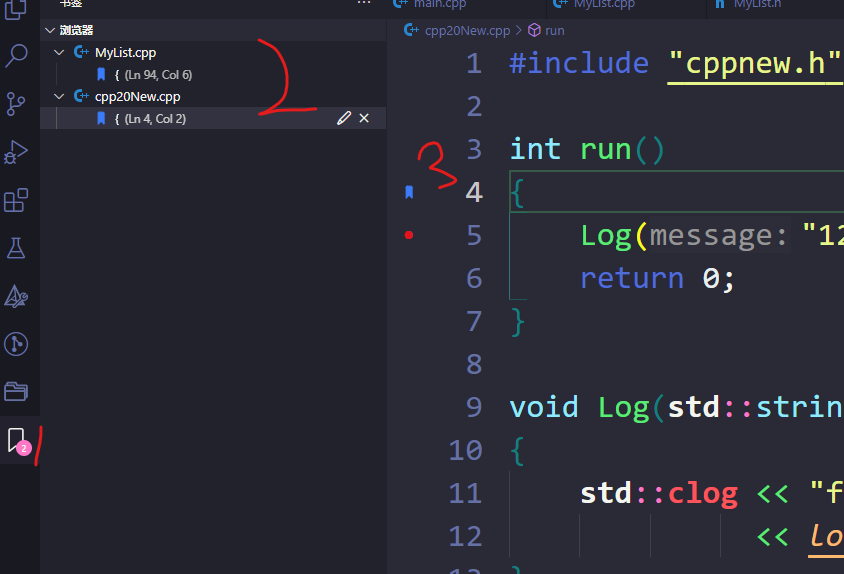
设置个标签插件,在看代码的时候可以加入书签可以快速的转到书签位置.


安装完插件会在左边出现一个1书签的选项,加上书签后这里2就会出现你添加的书签,3这里是添加书签后的样子.
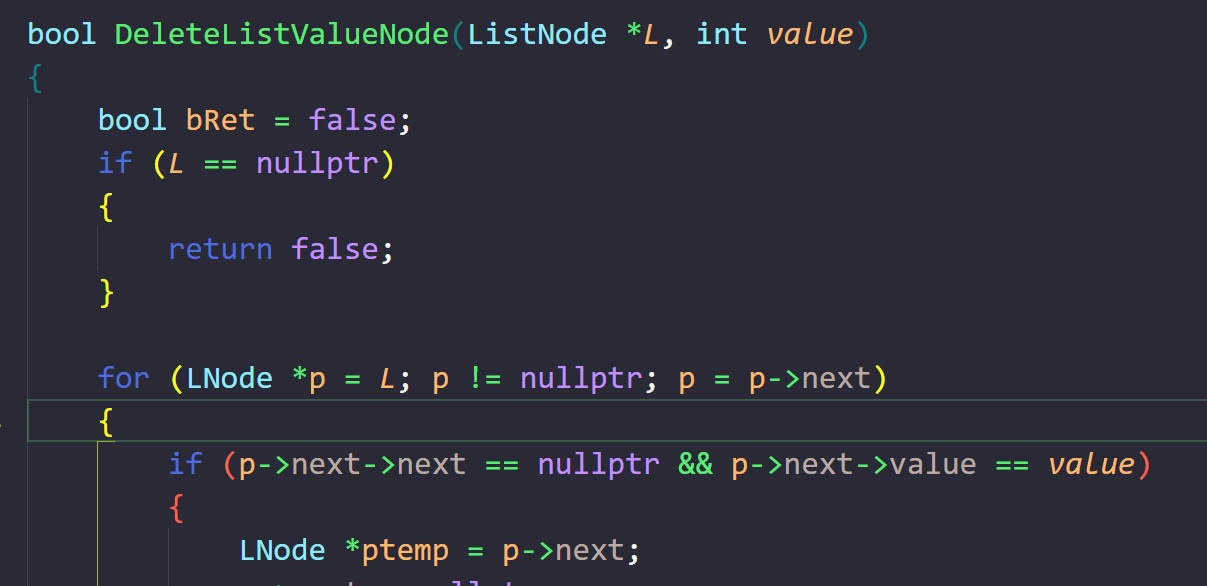
C/C++ Theme

这个是我比较喜欢的一个主题,这个主题主要是把c++ 代码都标记成为有颜色的字体,看着比较舒服.

Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

这个就不多说了,软件汉化插件.
clangd

这个插件是C++ 主要插件 ,我觉得比下面的这个插件好用,我一直使用这个插件.

使用这个插件需要安装llvm这个软件
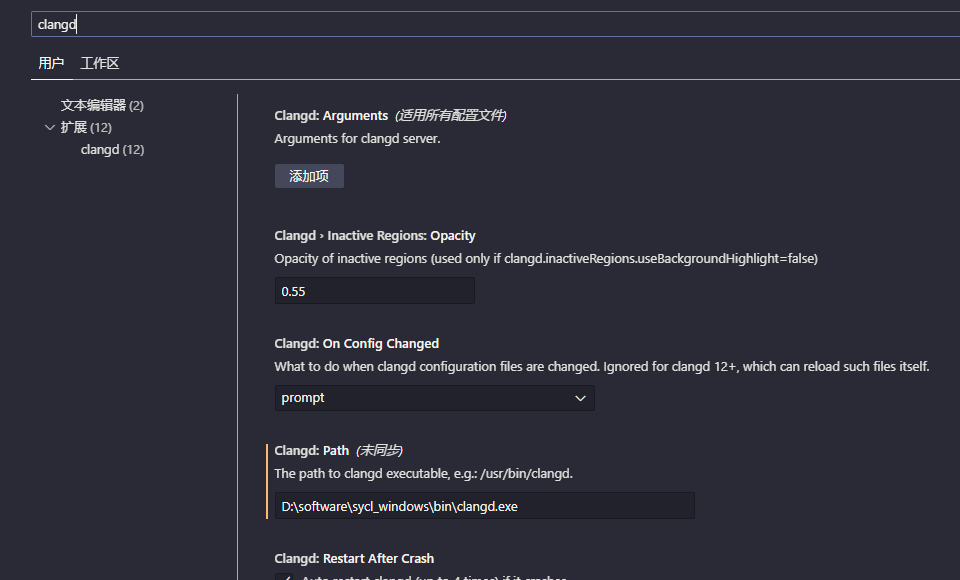
还需要配置一下
](http://m.zhangshiyu.com/zb_users/upload/2024/09/20240907104653172567721368128.png)
1是在设置里面搜索的,2是填llvm 的安装地址.根据自己的填写.
Clang-Format

这个是配合上一个使用进行代码格式化的,
clangd的代码格式
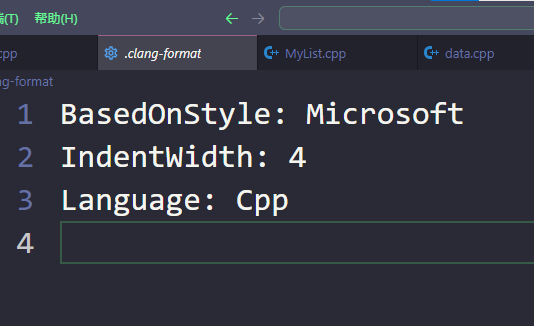
具体用法就是在代码目录新建一个.clang-format
里面写下你希望的代码格式,
可以参考上面的网页.
demo:

CodeLLDB

这个插件就是安装llvm的如果你已经安装了就无所谓了,如果没有安装,这个插件会自己安装一个.
CMake
CMake Tools


这个插件就是写cmake用的,
Code Runner

这个插件其实对已经安装了cmake插件的没啥用,但是我安装这个主要是可以直接运行怕python脚本的,

安装这个插件运行python可以直接按下去就运行了,运行C++我不用这个,我一般都用cmake插件运行代码.
Code Spell Checker

这个插件是是检测你的C++代码是不是有单词写错的,
CodeSnap

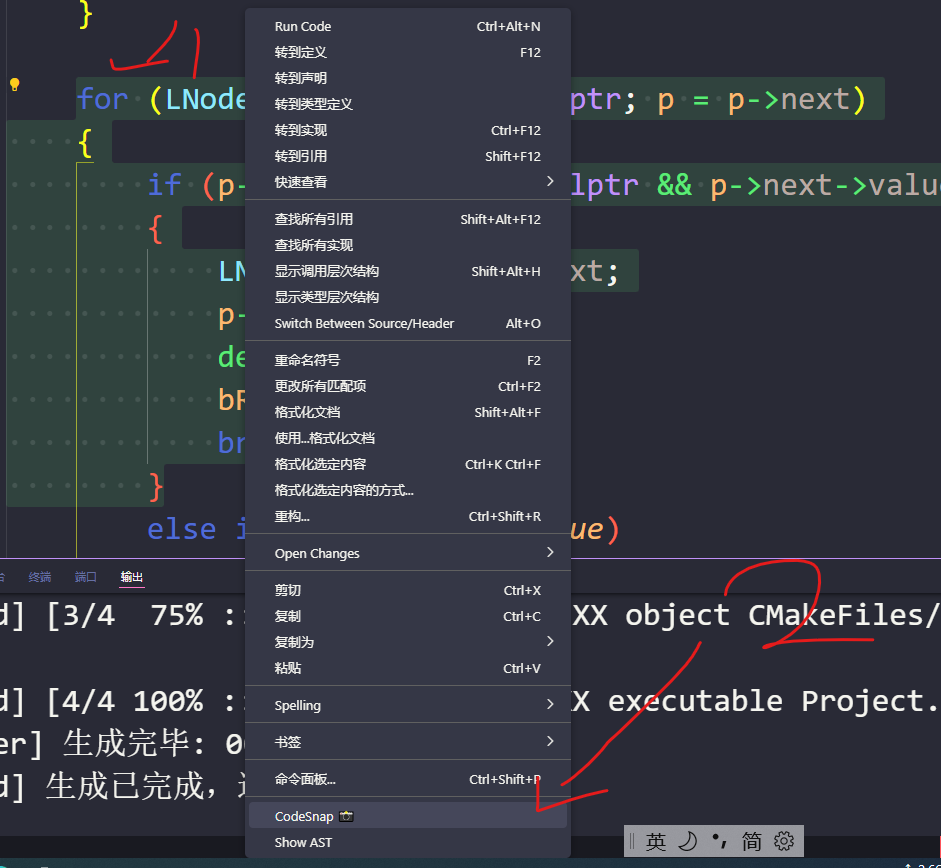
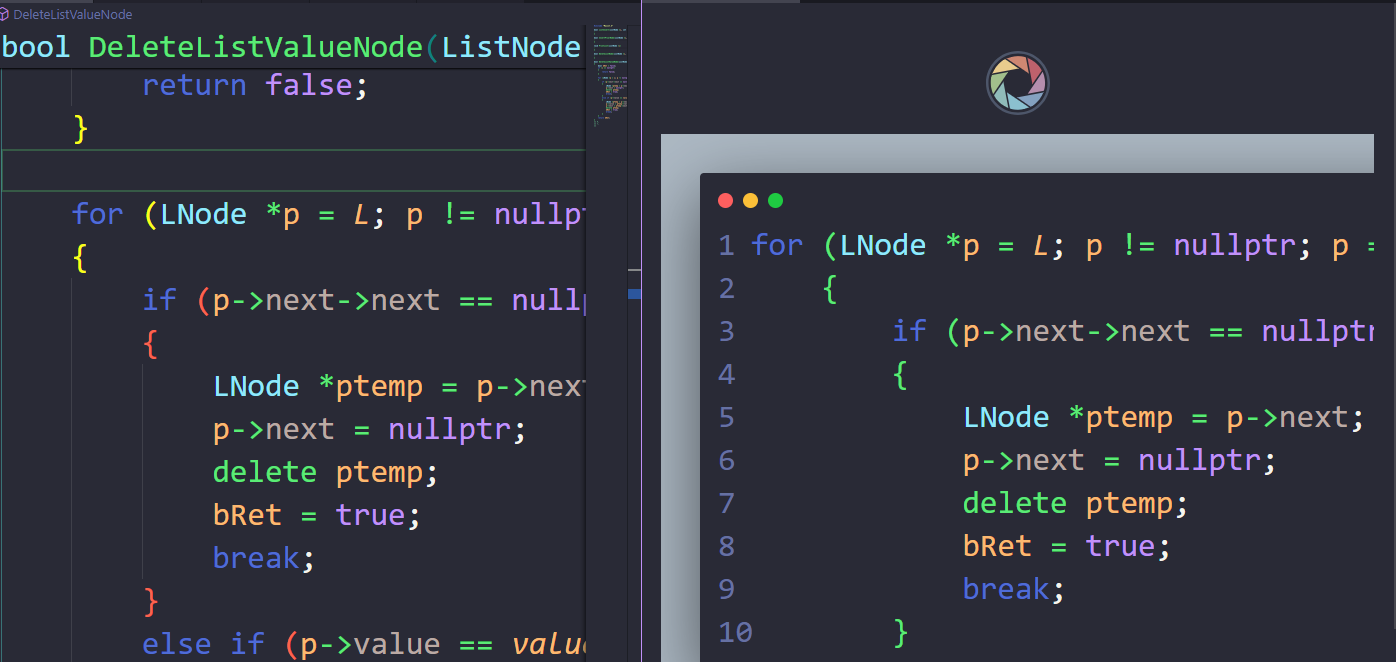
这个插件是用来截取代码的.
用法就是选择代码然后截取就可以了

1,选择代码,2 选择截图.

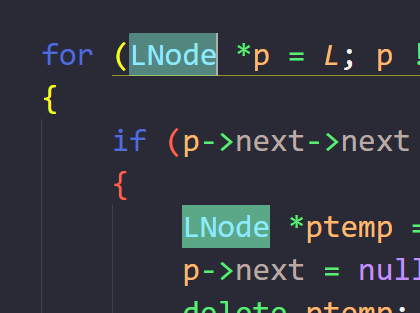
Color Highlight

这个是选择代码后高亮

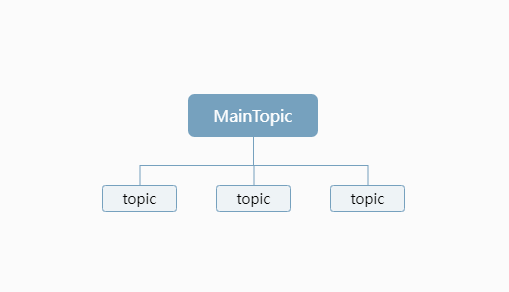
vscode-mindmap

这是个画图工具,只要文件后缀是.km就可以了


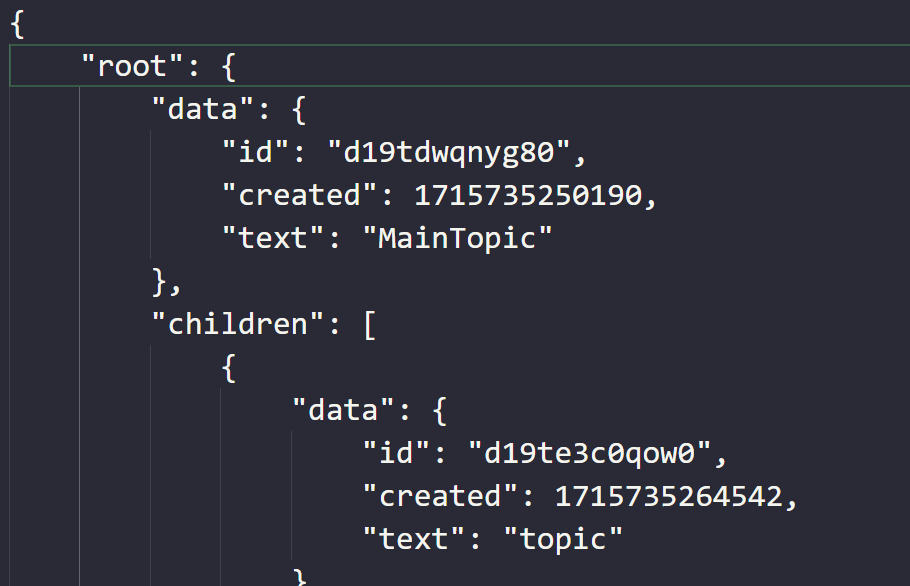
同时在.km文件中生成了 json文件.
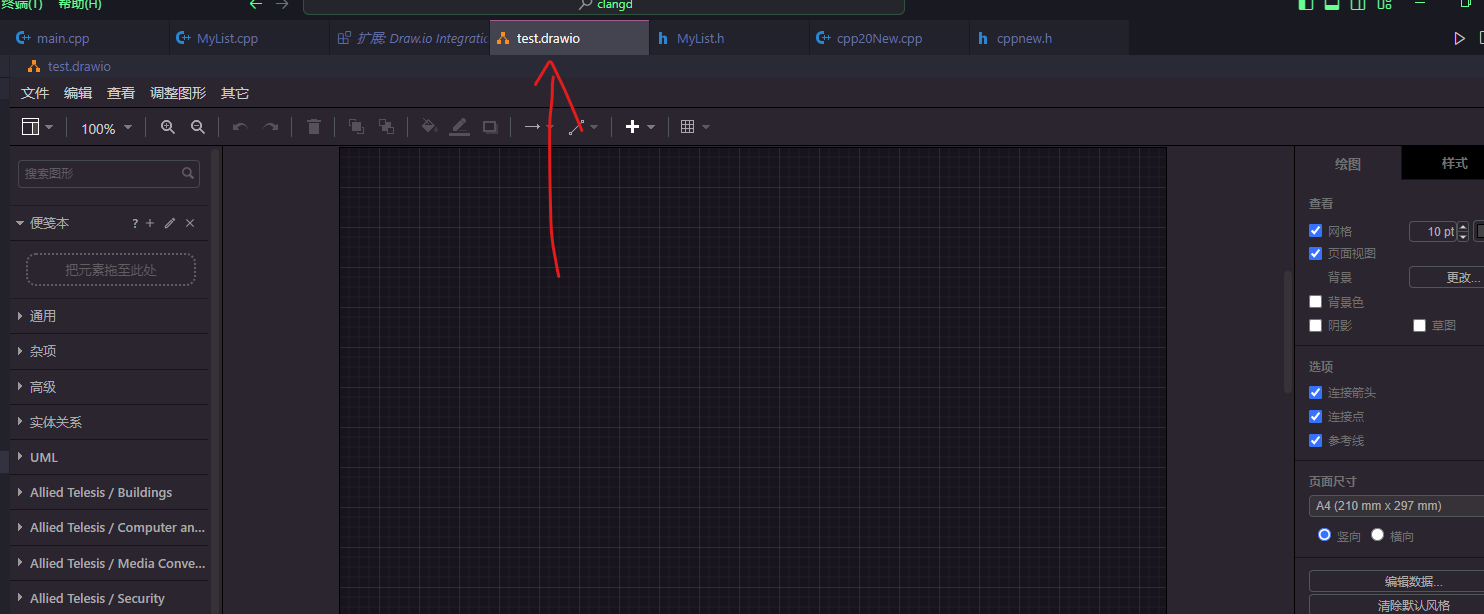
Draw.io Integration

这个是用来画流程图的,只要后缀是drawio就可以了.

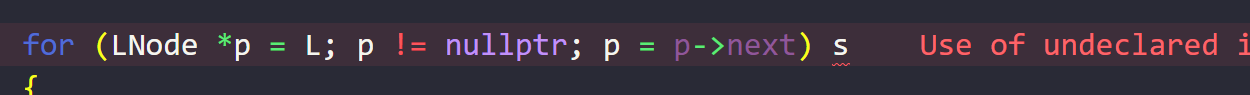
Error Lens

这是是提示语法错误的.

Excel Viewer

设个是简单查看excel 和CSV表格的工具
GitLens — Git supercharged

这个是查看代码更改的.
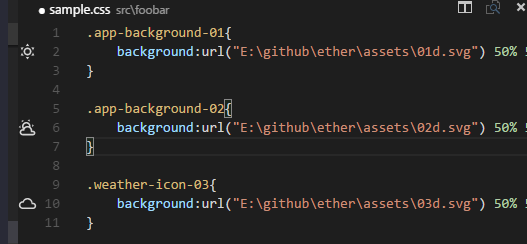
Image preview

这个是当输入图片路径,前面会显示图片的样子.

Paste JSON as Code

第一步线新建一个空的cpp文件,

第二步把要转换的jason文件全选复制.

第三步,按下 ctrl + shift + p
输入 Paste JSON as Code
选择要生成的语言,
最好是在刚才新建的data.cpp文件中操作,因为这样代码就直接写在空白文件中.
这个插件是把json转成代码的工具,
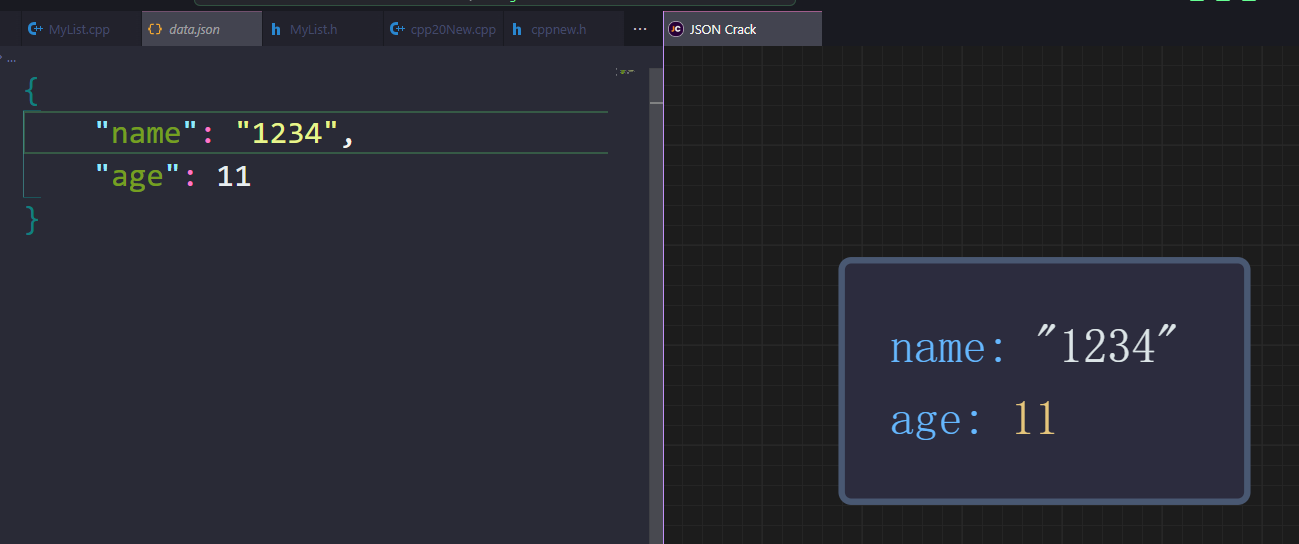
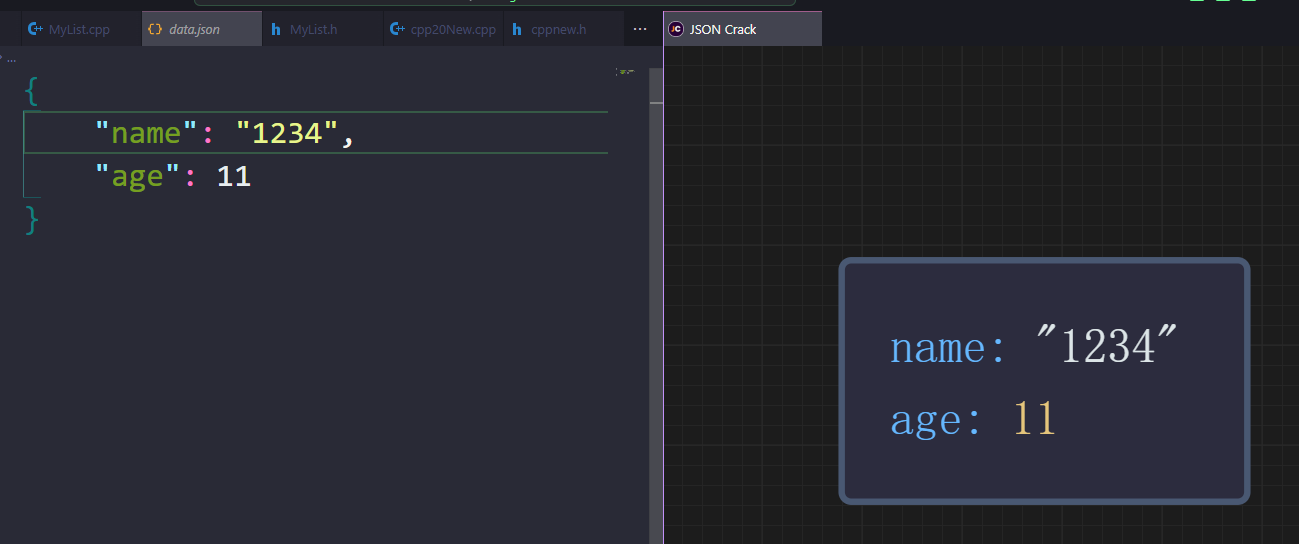
JSON Crack


这个是查看json的结构的

Lua / Lua Debug


这两个是写Lua的插件.
Markdown All in One / Markdown PDF


这个是写markdown用的
Material Icon Theme


这个是修改图标的
Native Debug

这个是debug C++的插件.
Path Intellisense

这是一个路径提示插件.
Project Manager

这是个快速切换项目的差价,VScode想要切换项目必须先关闭再打开新的项目,这个很好的解决了这个问题.
Python / Pylance / Python Debugger



写python用的插件.
Rainbow Brackets

给括号加颜色的
Regex Previewer

正则表达式插件
vscode-icons

图标
Code Viewer

这个插件是能把代码生成流程图,但是需要打开 https://debug996.com这个网站.这个网站名就比较有特色.一看就是国人开发的插件, 希望开发者能集成到vscode里面,
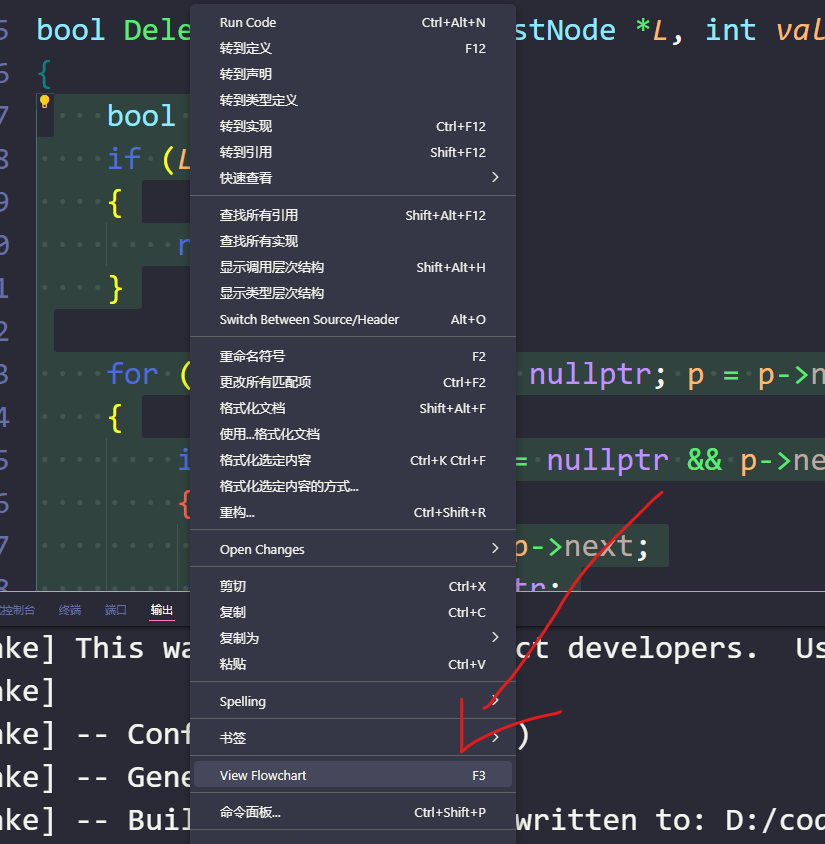
用法就是选中代码:

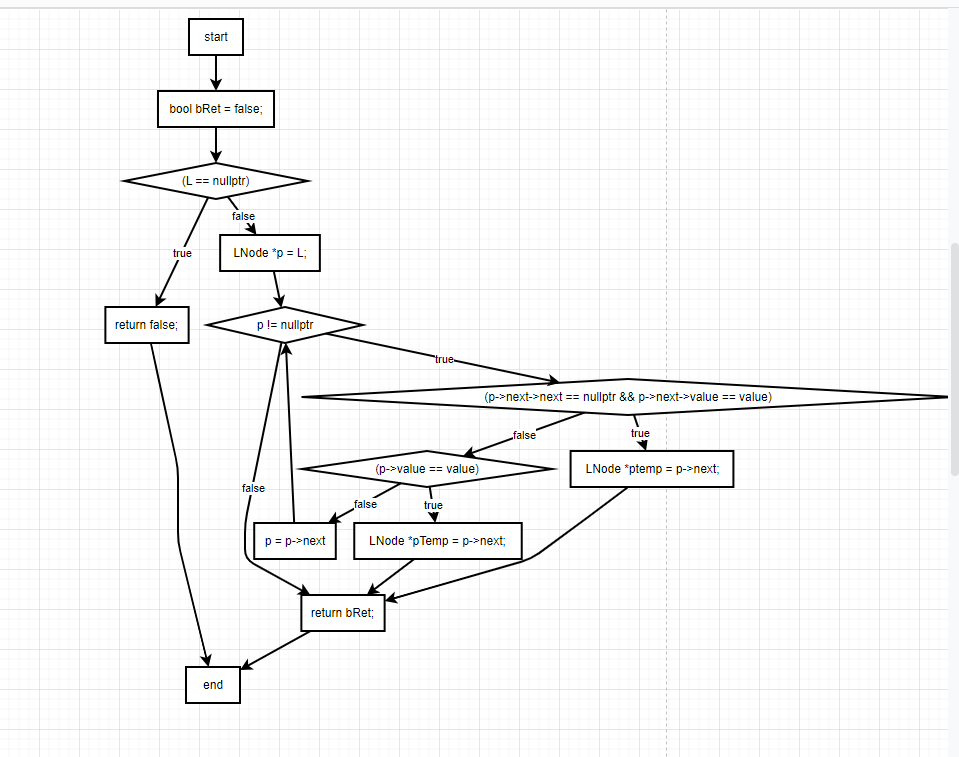
在刚才打开的网站上就有了流程图.

虽然比较抽象,但是总比没有强.
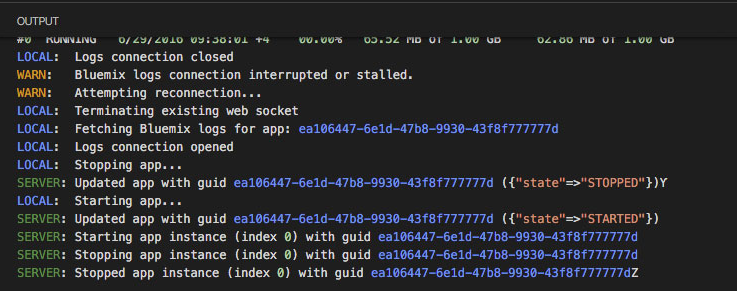
Output Colorizer

输出有颜色区分.

vscode-fileheader

安装和快速上手
Wisen-Translate

翻译神器.

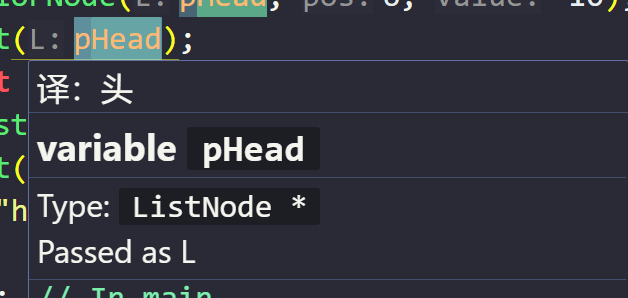
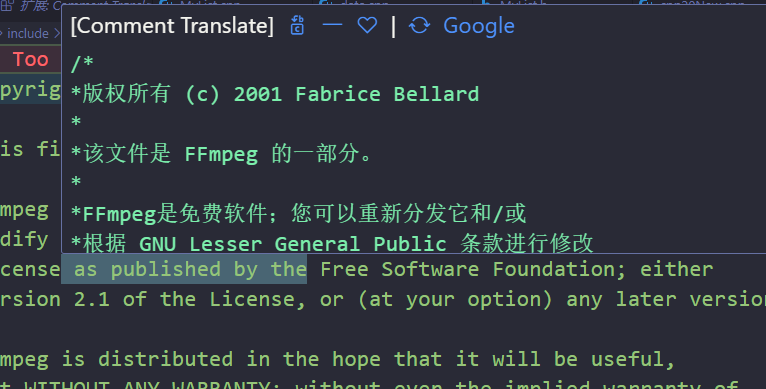
Comment Translate

翻译注释的,对于看第三方库函数的注释非常有用.

可以直接看注释的中文意思,
Tabnine AI

智能提示代码.
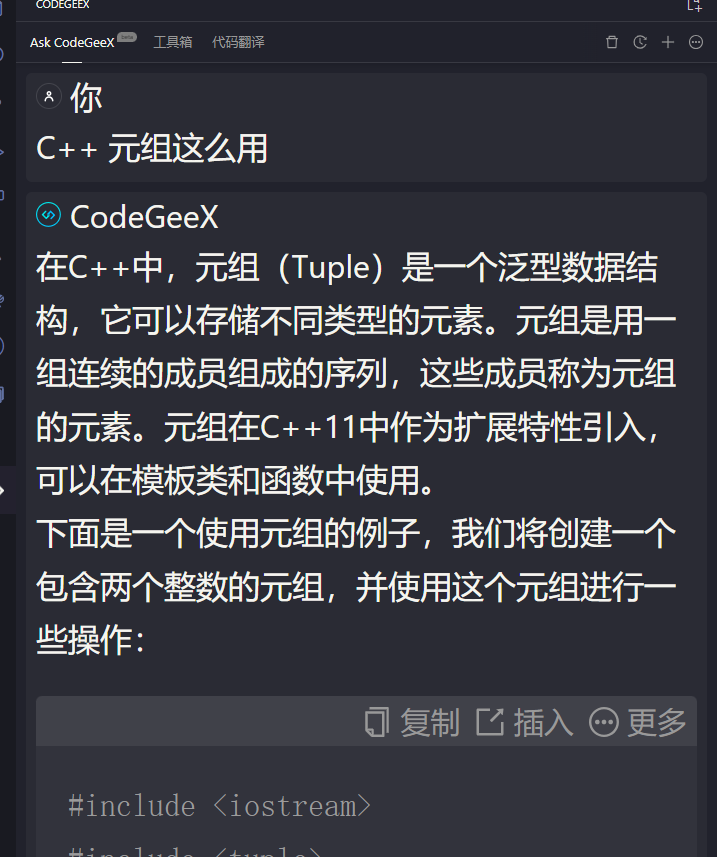
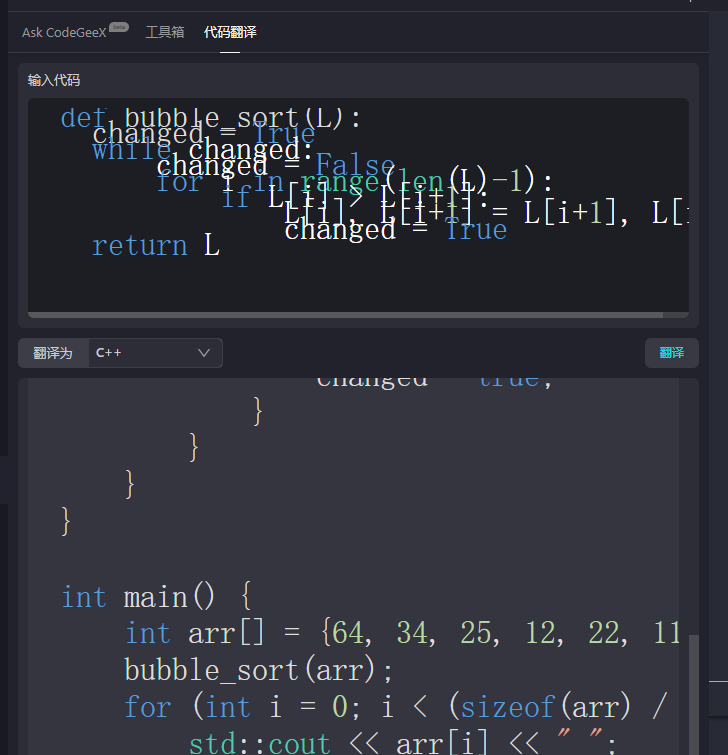
CodeGeeX

发现一个神仙插件,这个插件有gpt的功能,可以帮忙写demo,有常用的工具箱,还可以把python代码翻译成c++ 或者其他代码的功能,我这里就尝试了一下简单的代码翻译,翻译的是没啥问题的,



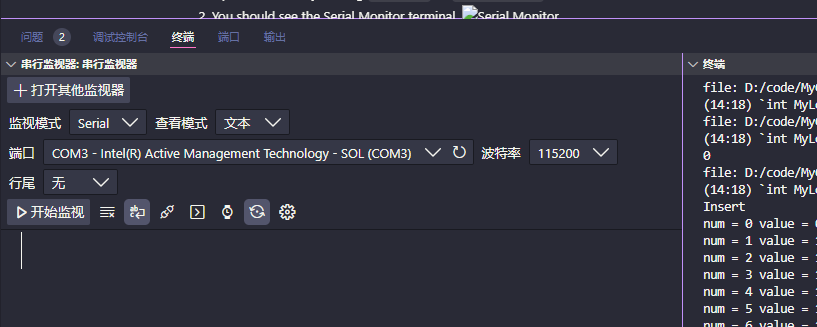
Serial Monitor 串口助手插件


比较简单的一个串口助手插件,调试串口设备不用再去找串口助手了.