目录
Qr中的命名规范
Qt Creator中的快捷键
查询文档的方式
Qt窗口坐标体系
Qr中的命名规范
在学习编程语言阶段,给变量、函数、文件、类命名是非常有讲究的。
命名要有描述性,不要使用abc,xyz这种比较无规律的名字类描述。如果名字比较长,由多个单词构成的,就需要使用适当的方式来进行区分不同的命名。下面有俩种在编程时经常会遇到的命名风格:
1.蛇形命名法
使用_进行单词的风格,例如unordered_map
2.驼峰命名法
在Qt种,偏好使用这种大写字母进行单词分割的命名风格,例如ListNode
Qt中的命名规范:
类名:大驼峰命名法,首字母大写,单词与单词之间首字母大写。函数名及变量名:小驼峰命名法,首字母小写,单词与单词之间首字母大写。在编程界,驼峰命名法的使用程度比蛇形命名法更加广泛。C/C++/python偏好蛇形命名,Java/js/Go偏好驼峰命名法。
Qt Creator中的快捷键
注释:ctrl + /运行:ctrl + R编译:ctrl + B字体缩放:ctrl + 鼠标滑轮查找:ctrl + F整行移动:ctrl + shift + 上 / 下帮助文档:F1自动对齐:ctrl + i同名之间的.h和.cpp的切换:F4生成函数声明的对应定义:alt + enter查询文档的方式
在使用Qt中,打开帮助文档的方式有三种:
1.光标放到要查询的类名/方法名上,直接按F1
2.Qt Creator左侧边栏中直接用鼠标单击“帮助”按钮。

3.找到Qt Creator的按照路径,在"bin"文件夹下面找到assistant.exw,双击打开。
【注意】一定需要有查询文档的意识。
Qt窗口坐标体系
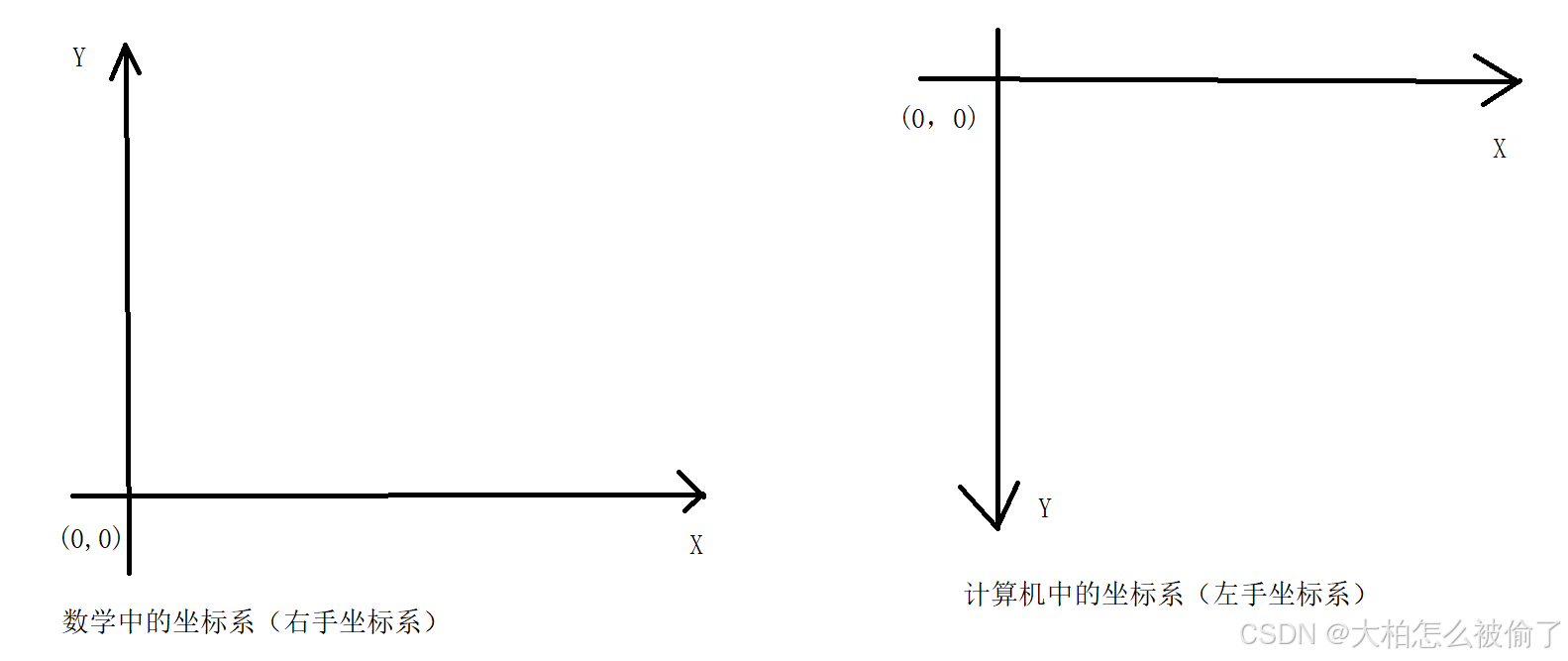
在数学中有一种平面直直角坐标系,也称为笛卡尔坐标系。

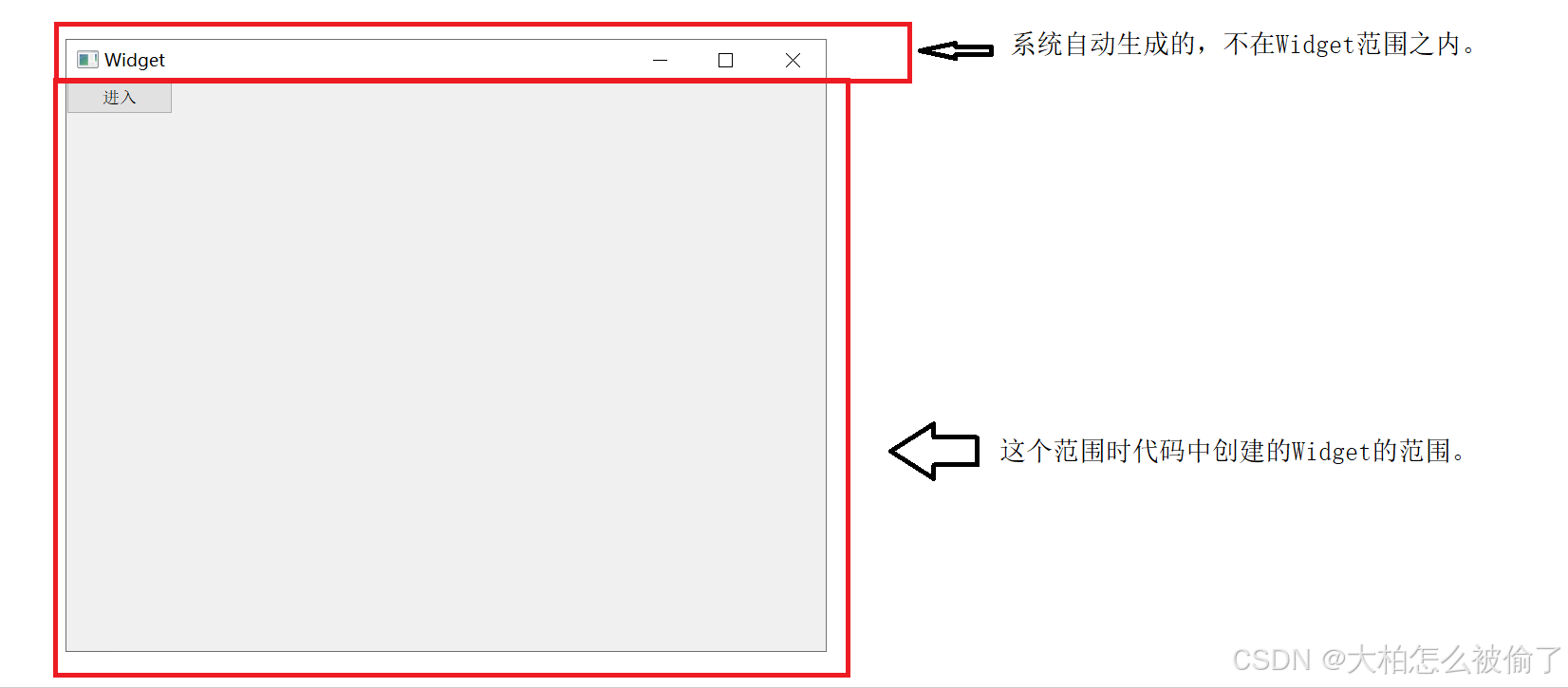
坐标系的原点(0,0)就是屏幕的左上角/窗口的左上角。
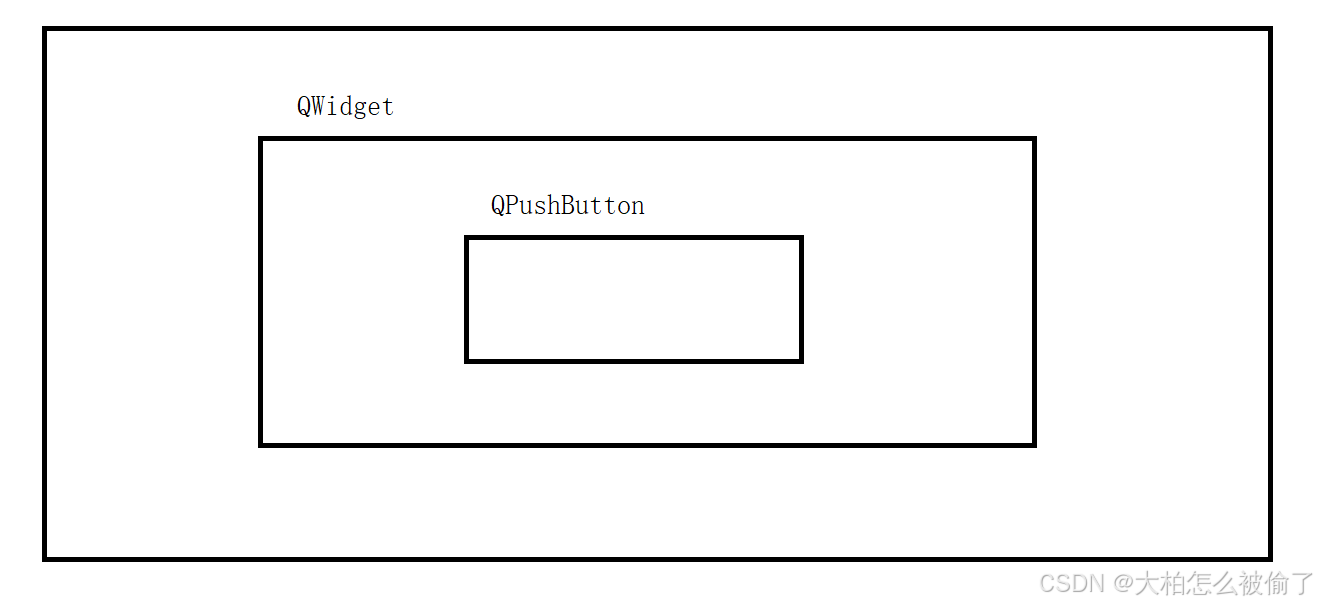
给Qt的某个控件设置位置,就需要指定坐标,对于控件来说,坐标点就是相当于父窗口/父控件的。

例如上图,QPushButton的父元素/父控件/父窗口就是Qwidget;
而QWidget没有父元素(NULL),就相当于父元素就是整个显示器桌面。
#include "widget.h"#include "ui_widget.h"#include<QPushButton>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); QPushButton* button = new QPushButton(this); button->setText("进入");}Widget::~Widget(){ delete ui;}当我们设置一个Qt按钮,其坐标位置时默认的,在左上角。


此时,默认情况下,按钮就是在(0,0)位置,即左上角。

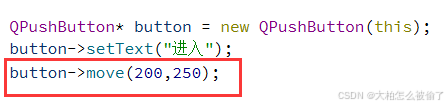
通过move函数可以来设置按钮的位置。

这里move的数值单位是:像素。
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1]。每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。

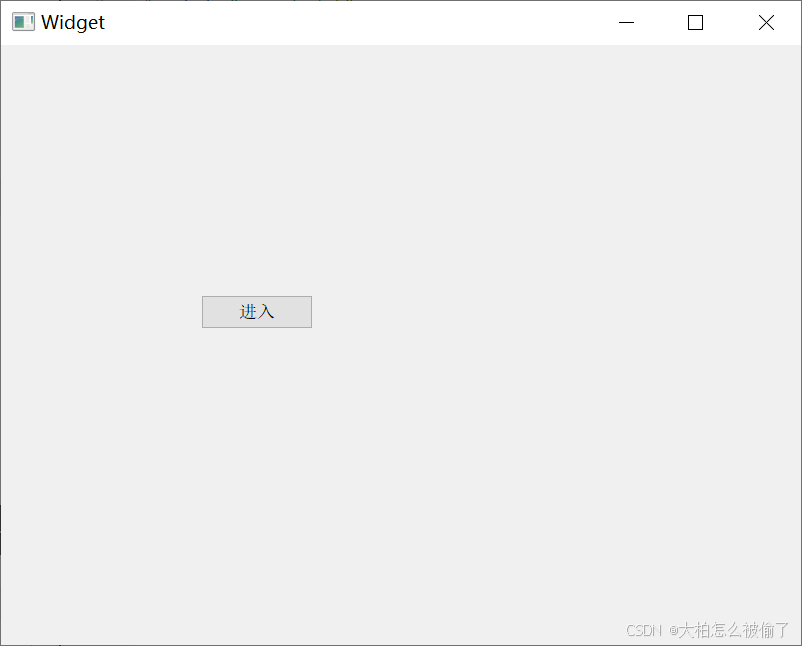
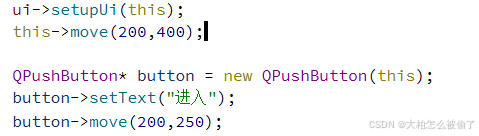
可以将Widget窗口移动位置。

#include "widget.h"#include "ui_widget.h"#include<QPushButton>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); this->move(200,400); QPushButton* button = new QPushButton(this); button->setText("进入"); button->move(200,250);}Widget::~Widget(){ delete ui;}