网格布局管理器QGridLayout
Qt中提供QGridLayout用来实现网格布局的效果。
核心属性整体和 QVBoxLayout 以及 QHBoxLayout 相似. 但是设置 spacing 的时候是按照垂直⽔平两个
⽅向来设置的.
| 属性 | 说明 |
|---|---|
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上⽅边距 |
| layoutBottomMargin | 下⽅边距 |
| layoutHorizontalSpacing | 相邻元素之间⽔平⽅向的间距 |
| layoutVerticalSpacing | 相邻元素之间垂直⽅向的间距 |
| layoutRowStretch | ⾏⽅向的拉伸系数 |
| layoutColumnStretch | 列⽅向的拉伸系数 |
例子:使用QGridLayout管理控件
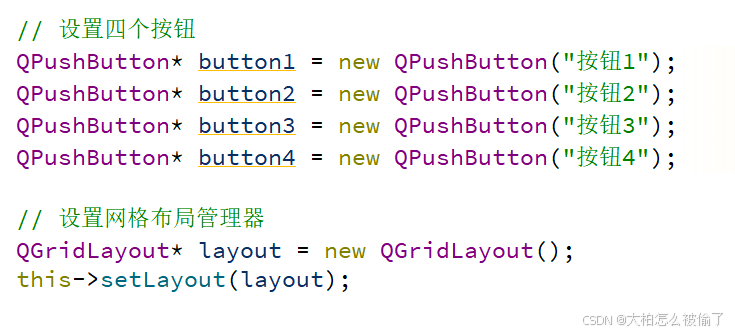
(1)创建四个按钮,一个QGridLayout

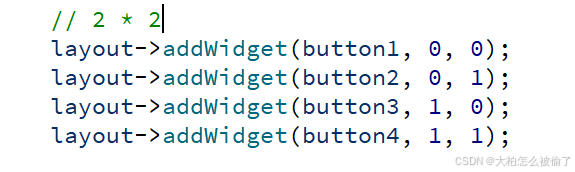
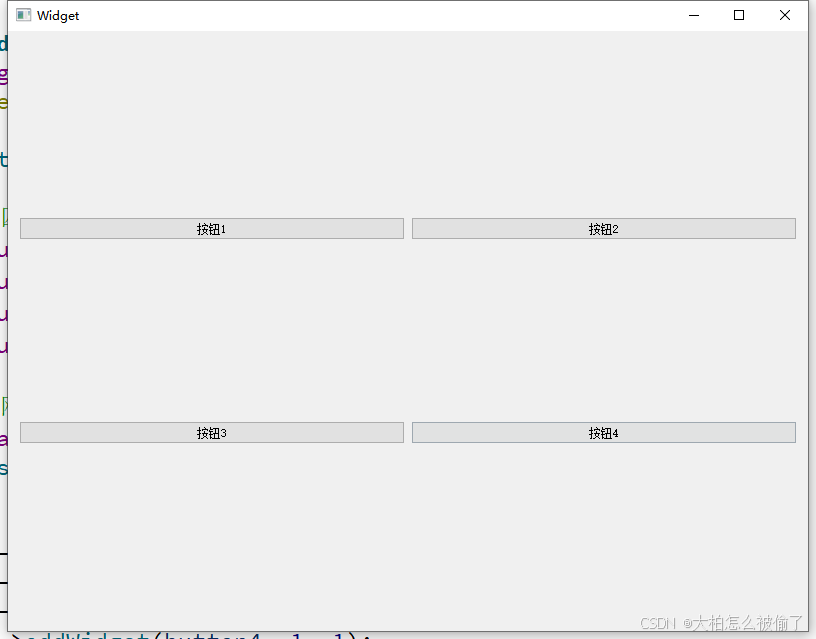
(2)设置一个2 * 2的按钮布局


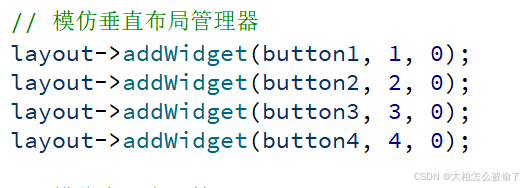
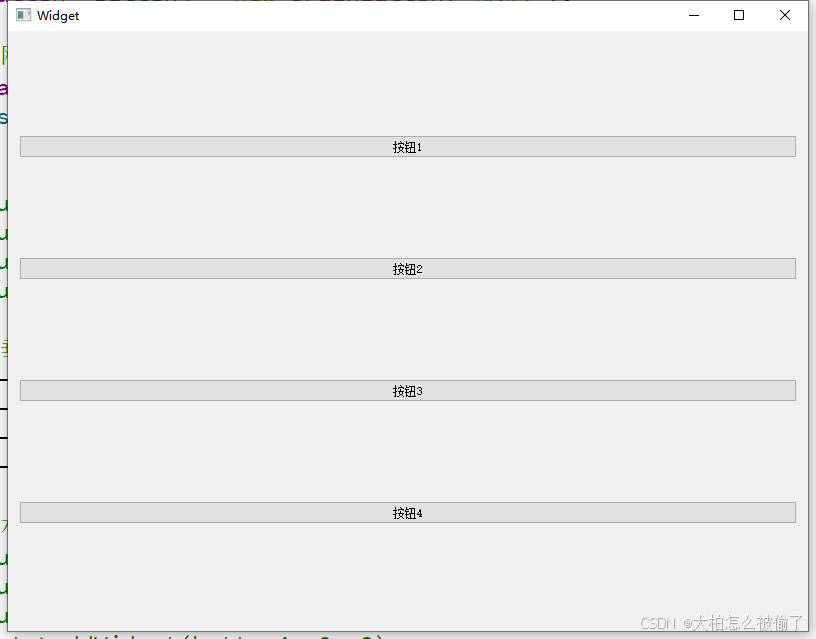
(3)模仿垂直布局管理器


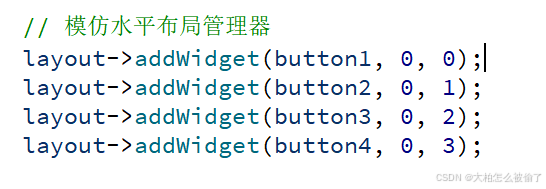
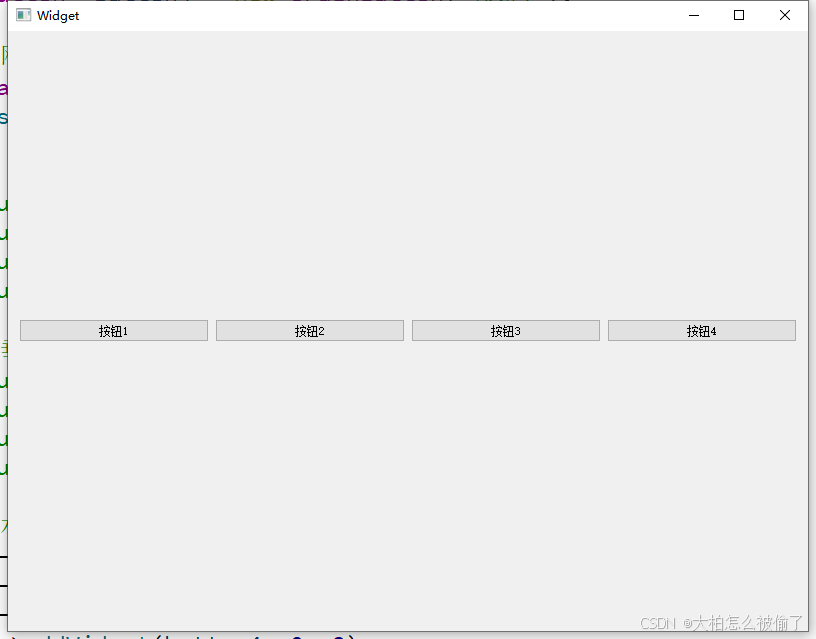
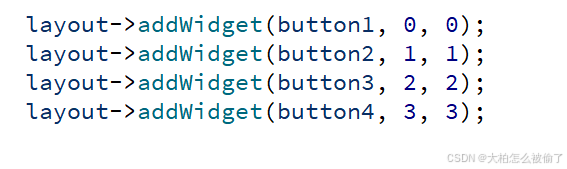
(4)模仿水平布局管理器


(5)任意调整⾏列, 即可看到不同的效果


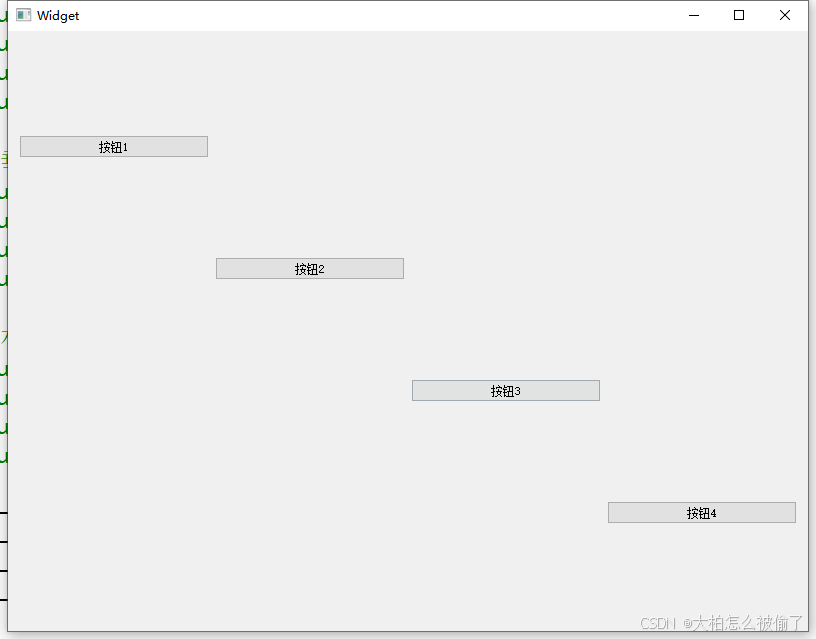
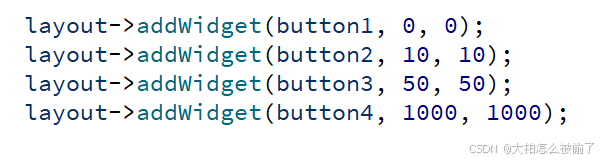
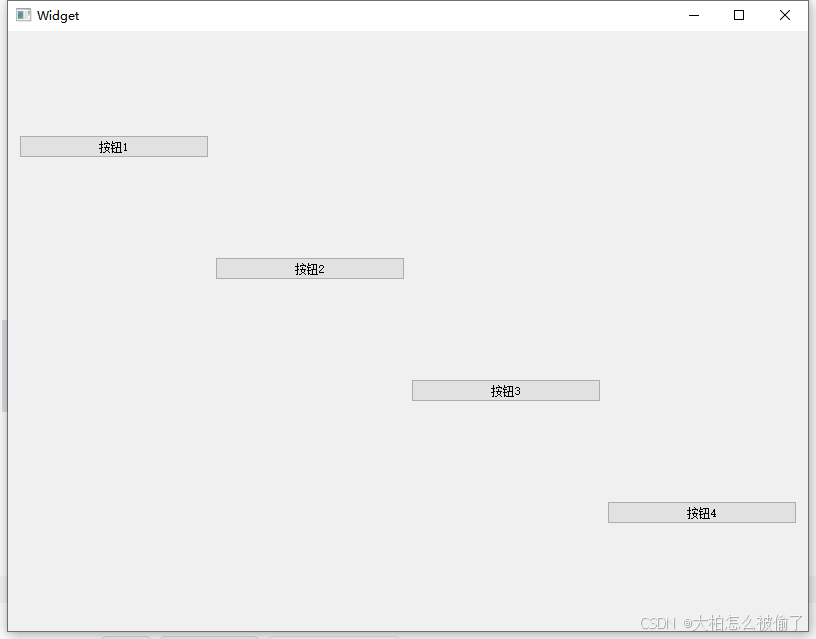
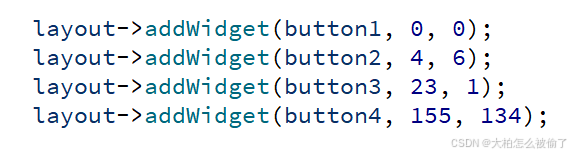
(6)调整任意数值




即使设置的值非常大,也不会在中间留出大量空间,此处设置的行数与列数只是用来决定控件之间的相对位置。
例子:设置QGridLayout中元素的大小比例
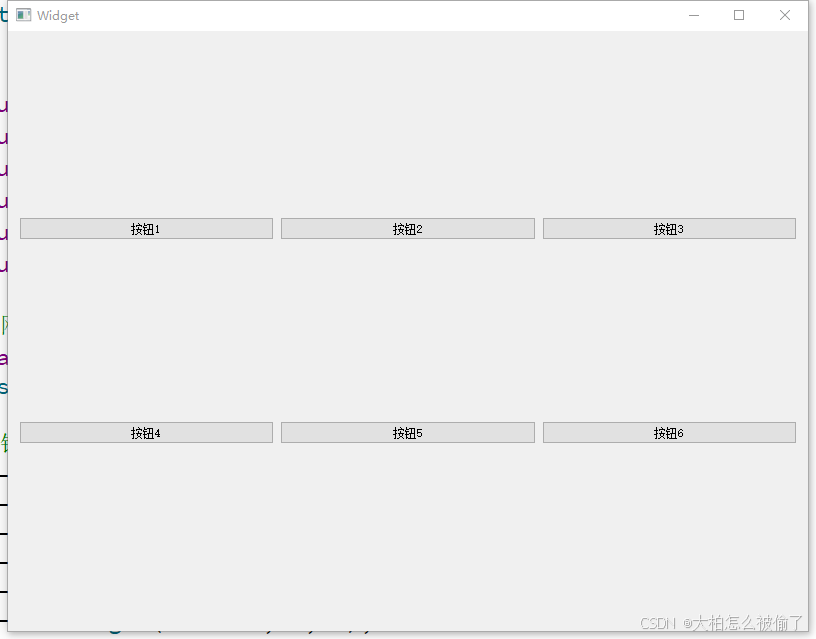
之前创建的布局管理器,里面的控件尺寸都是均等的。
当需要创建出尺寸不同的控件的时候,就可以通过拉伸系数来设置,拉伸系数就相当于控件之间尺寸的“比例”
(1)设置6个按钮,通过网格布局管理器设置成 2 * 3的排列方式


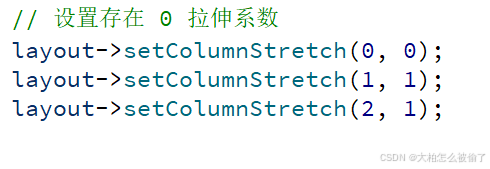
(2)使⽤ setColumnStretch 设置每⼀列的拉伸系数


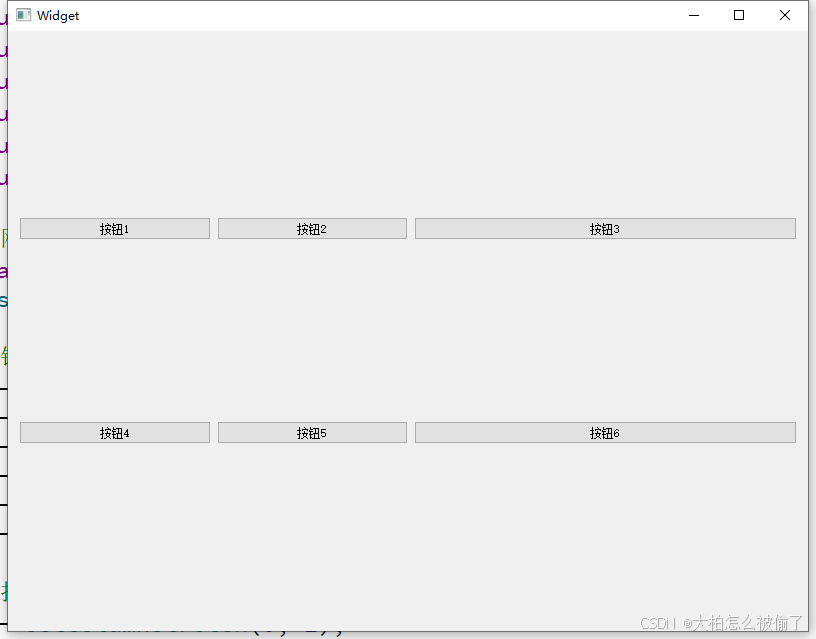
此处代码的含义就是这三个列是按照 1:1:2的方式来设置宽度


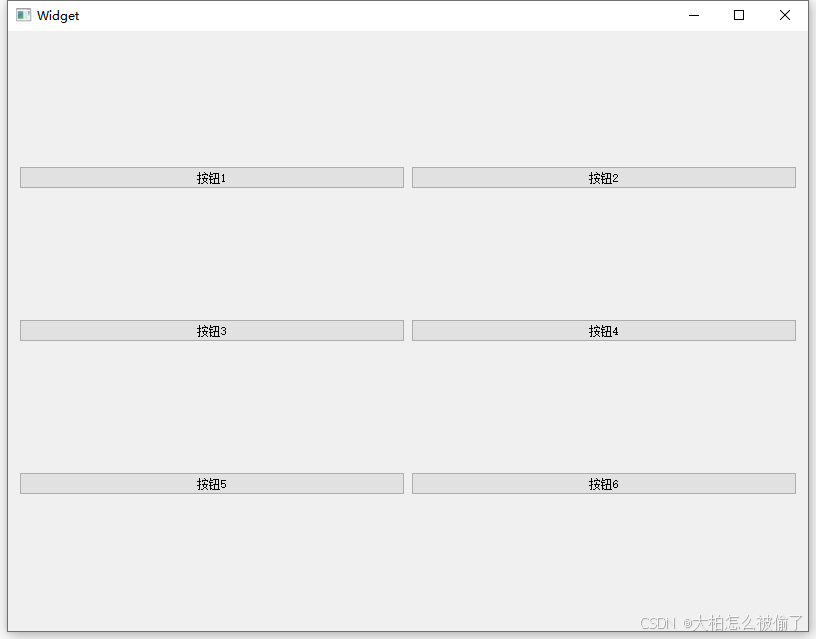
如果拉伸系数设为0,即不参与拉伸,其按钮的尺寸为固定值,不会进行动态变化。
(3)代码展示
#include "widget.h"#include "ui_widget.h"#include <QPushButton>#include <QGridLayout>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); // 创建 6 个按钮 QPushButton* button1 = new QPushButton("按钮1"); QPushButton* button2 = new QPushButton("按钮2"); QPushButton* button3 = new QPushButton("按钮3"); QPushButton* button4 = new QPushButton("按钮4"); QPushButton* button5 = new QPushButton("按钮5"); QPushButton* button6 = new QPushButton("按钮6"); // 设置网布布局管理器 QGridLayout* layout = new QGridLayout(); this->setLayout(layout); // 将按钮以 2 * 3的布局方式放入布局管理器中 layout->addWidget(button1, 0, 0); layout->addWidget(button2, 0, 1); layout->addWidget(button3, 0, 2); layout->addWidget(button4, 1, 0); layout->addWidget(button5, 1, 1); layout->addWidget(button6, 1, 2); // 设置拉伸系数// layout->setColumnStretch(0, 1);// layout->setColumnStretch(1, 1);// layout->setColumnStretch(2, 2); // 设置存在 0 拉伸系数 layout->setColumnStretch(0, 0); layout->setColumnStretch(1, 1); layout->setColumnStretch(2, 1);}Widget::~Widget(){ delete ui;}例子: 设置垂直方向的拉伸系数
(1)创建 6 个按钮,使用布局管理器设置成 3 * 2 的排列方式


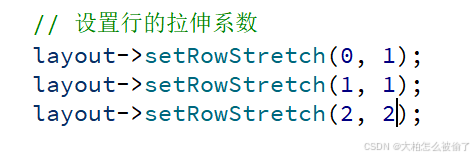
(2)使用setRowStretch设置行的拉伸系数


上述代码,直接与上例进行设置拉伸系数,发现是没有效果的。
这里之所以没有拉伸,是因为SizePolicy起到的影响。这是QWidget的属性
使⽤ setSizePolicy 设置按钮的尺⼨策略. 可选的值如下:
QSizePolicy::Ignored : 忽略控件的尺⼨,不对布局产⽣影响。
QSizePolicy::Minimum : 控件的最⼩尺⼨为固定值,布局时不会超过该值
QSizePolicy::Maximum : 控件的最⼤尺⼨为固定值,布局时不会⼩于该值。
QSizePolicy::Preferred : 控件的理想尺⼨为固定值,布局时会尽量接近该值。
QSizePolicy::Expanding : 控件的尺⼨可以根据空间调整,尽可能占据更多空间。
QSizePolicy::Shrinking : 控件的尺⼨可以根据空间调整,尽可能缩⼩以适应空间。
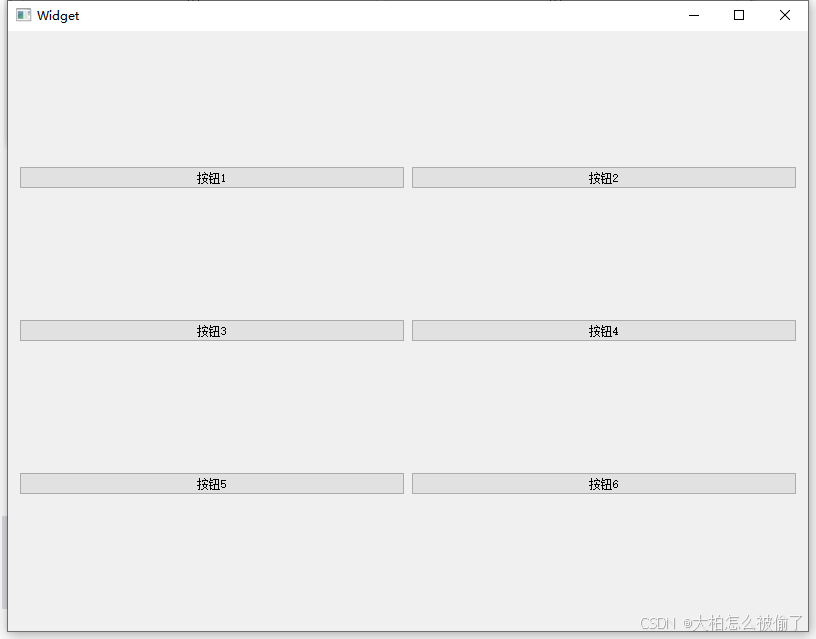
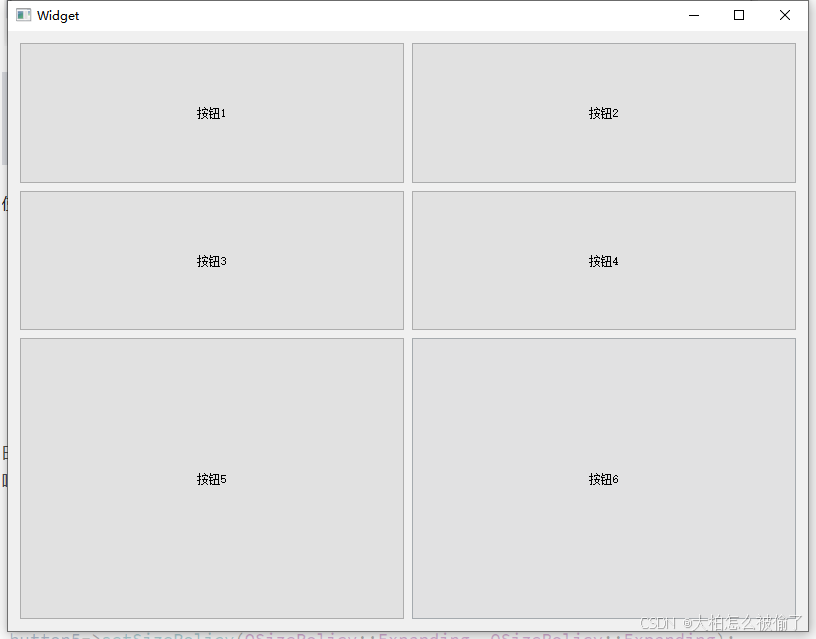
由于按钮垂直方向默认没有拉伸开,而水平方式是拉伸的。因此垂直方式不会受到拉伸系数的影响。要想让垂直方向的拉伸系数生效,就需要让按钮先能够拉伸展开。


(3)代码实现
#include "widget.h"#include "ui_widget.h"#include <QPushButton>#include <QGridLayout>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); // 设置 6 个按钮 QPushButton* button1 = new QPushButton("按钮1"); QPushButton* button2 = new QPushButton("按钮2"); QPushButton* button3 = new QPushButton("按钮3"); QPushButton* button4 = new QPushButton("按钮4"); QPushButton* button5 = new QPushButton("按钮5"); QPushButton* button6 = new QPushButton("按钮6"); // 设置网格布局管理器 QGridLayout* layout = new QGridLayout(); // 设置按钮的 sizePolicy, 此时按钮的⽔平⽅向和垂直⽅向都会尽量舒展开 button1->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button5->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button6->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); // 将按钮设置到布局管理其中 layout->addWidget(button1, 0, 0); layout->addWidget(button2, 0, 1); layout->addWidget(button3, 1, 0); layout->addWidget(button4, 1, 1); layout->addWidget(button5, 2, 0); layout->addWidget(button6, 2, 1); // 设置行的拉伸系数 layout->setRowStretch(0, 1); layout->setRowStretch(1, 1); layout->setRowStretch(2, 2); // 将布局管理器设置到窗口 this->setLayout(layout);}Widget::~Widget(){ delete ui;}