如何使用浏览器发送post请求
第一种:无请求体第二种:要设置请求体的post请求
通过浏览器发送post请求有两种简单的方式,只需要根据实际情况在console执行以下代码即可。
第一种:无请求体
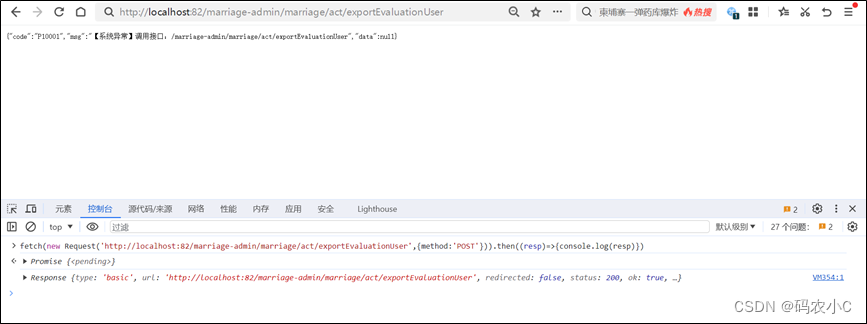
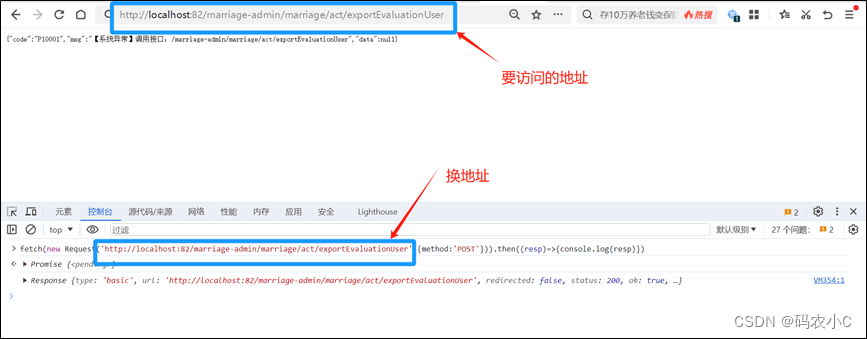
没有请求体,可以直接使用以下方式,url需要换成你自己的地址,简单方便。
fetch(new Request('http://test.com',{method:'POST'})).then((resp)=>{console.log(resp)})

第二种:要设置请求体的post请求
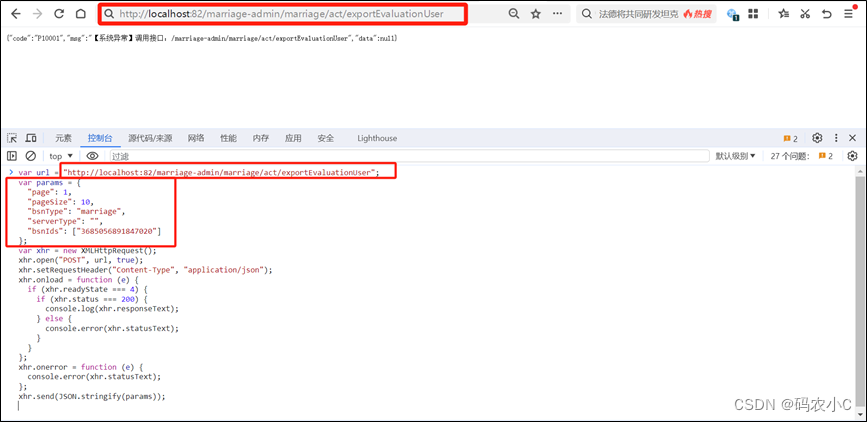
但是需要设置请求体时,且需要设置请求头可以使用以下方法,url和param的内容换成你自己的参数即可。
var url = "http://localhost:82/marriage-admin/marriage/act/exportEvaluationUser";var params = { "page": 1, "pageSize": 10, "bsnType": "marriage", "serverType": "", "bsnIds": ["3685056891847020"] };var xhr = new XMLHttpRequest();xhr.open("POST", url, true);xhr.setRequestHeader("Content-Type", "application/json");xhr.onload = function (e) { if (xhr.readyState === 4) { if (xhr.status === 200) { console.log(xhr.responseText); } else { console.error(xhr.statusText); } }};xhr.onerror = function (e) { console.error(xhr.statusText);};xhr.send(JSON.stringify(params));
可变参数:
public class VarArgsTest1{ private static void test(String s, String...ss) { for(int i = 0; i < ss.length; i++) { System.out.println(ss[i]); } } public static void main(String[] args) { test(null); test(""); test("aaa"); test("aaa", "bbb"); }}