本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表

开题报告内容
研究背景
随着信息技术的飞速发展和教育改革的不断深入,高校招生管理工作面临着前所未有的挑战与机遇。传统的手工招生管理模式已难以满足当前招生规模扩大、信息量大、处理复杂等需求。特别是在互联网普及的今天,考生、家长及社会各界对招生信息的透明度、便捷性和实时性提出了更高要求。因此,开发一套基于Web的高校招生管理系统,实现招生信息的数字化、网络化和智能化管理,成为提升高校招生工作效率、优化资源配置、增强服务质量的必然选择。
研究意义
本研究旨在通过构建基于Web的高校招生管理系统,不仅能够有效解决传统招生管理中存在的信息孤岛、流程繁琐、效率低下等问题,还能显著提升招生工作的透明度与公正性。系统通过集成考生信息管理、学校与专业分类、招生计划制定、志愿填报与录取处理、补录与公告发布等功能模块,为考生提供一站式服务体验,同时帮助学校实现招生数据的快速统计与分析,为科学决策提供支持。此外,系统的实施还能促进教育资源的均衡分配,推动教育公平与质量的双重提升。
研究目的
本研究的主要目的在于设计并实现一套功能完善、操作简便、安全可靠的基于Web的高校招生管理系统。该系统需具备以下核心目标:一是实现招生信息的全面数字化管理,确保数据的准确性、完整性和安全性;二是优化招生流程,提高招生工作效率,降低人力成本;三是增强招生工作的透明度与互动性,提升考生满意度;四是提供强大的数据分析功能,为高校招生政策的制定与调整提供科学依据。通过本系统的开发与应用,旨在推动高校招生管理工作的现代化进程,促进教育事业的持续健康发展。
研究内容
本研究内容围绕高校招生管理系统的核心功能展开,具体包括:
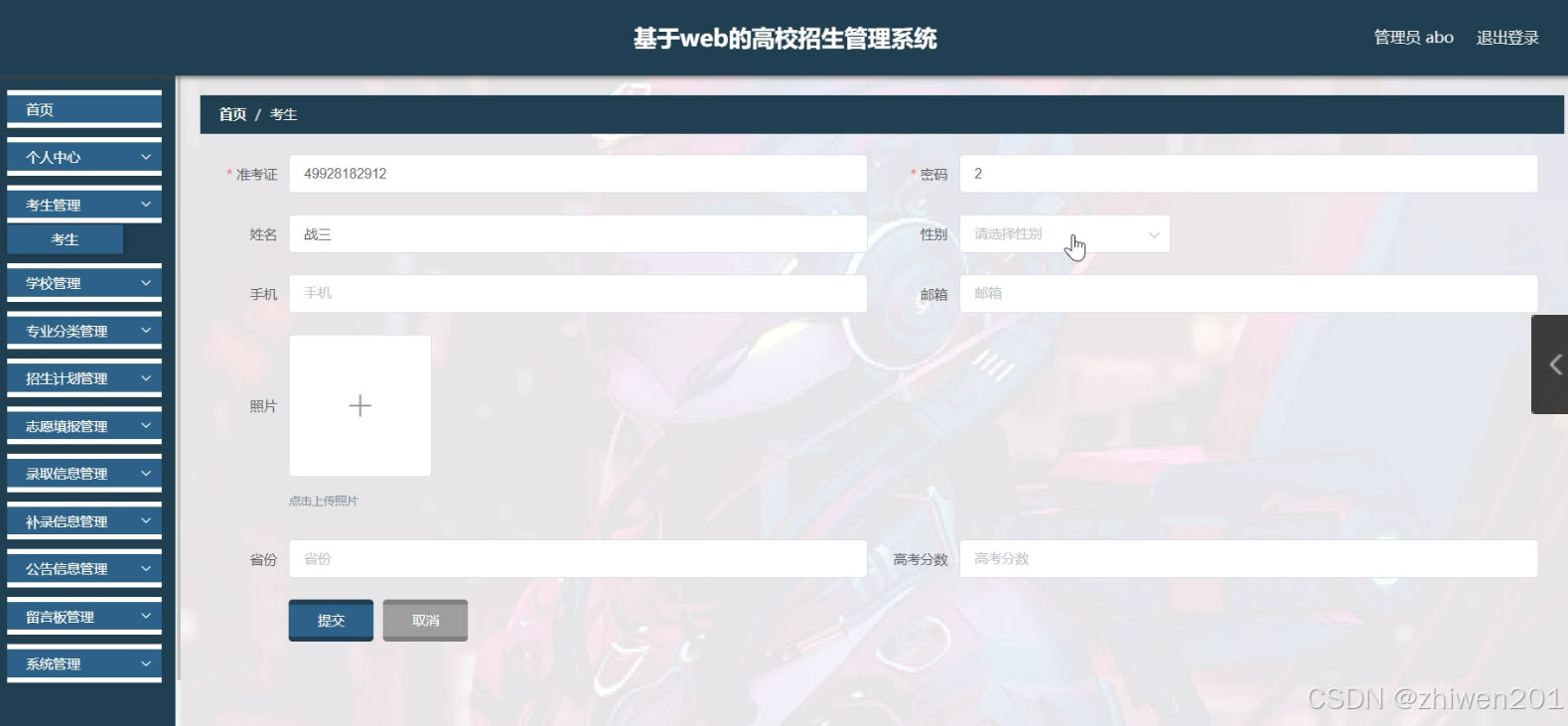
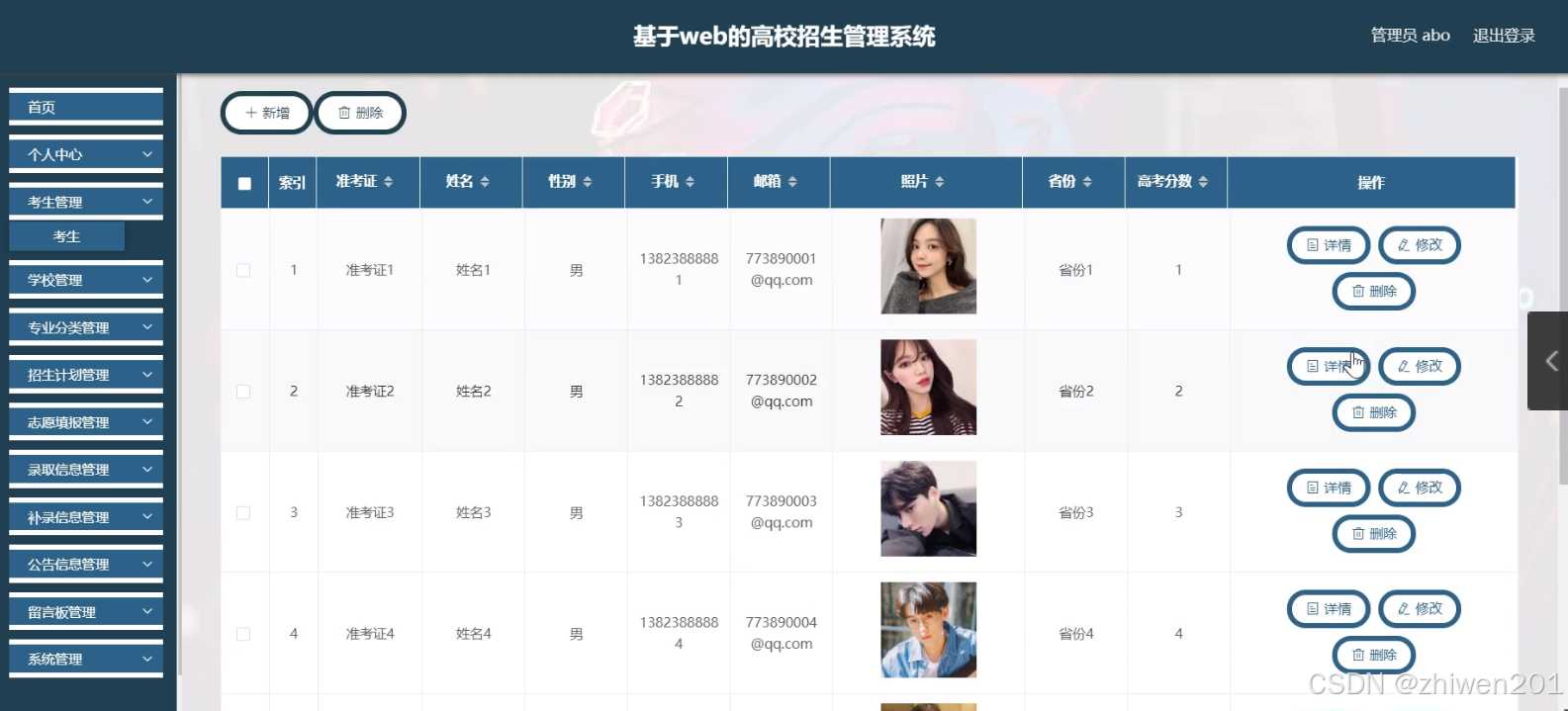
考生信息管理:实现考生基本信息的录入、查询、修改与导出功能,支持考生身份验证与权限分配,确保信息的安全性与隐私保护。学校与专业分类:构建学校与专业的分类体系,支持学校信息的展示、查询与更新,以及专业的详细介绍与分类管理,便于考生了解并选择适合自己的学校与专业。招生计划管理:制定并发布各专业的招生计划,包括招生人数、录取条件等,支持计划的动态调整与实时更新。志愿填报与录取处理:提供在线志愿填报服务,支持考生根据兴趣与成绩选择志愿,并自动进行志愿匹配与录取处理,生成录取名单与通知书。补录与公告信息发布:针对未招满的专业进行补录操作,同时发布招生公告、录取结果等重要信息,确保信息的及时传达与广泛覆盖。数据分析与统计:利用大数据技术对招生数据进行深度挖掘与分析,生成各类统计报表与图表,为高校招生政策的制定与优化提供数据支持。省份与市区管理:支持按省份、市区进行招生信息的分类管理与展示,便于地方教育管理部门与高校之间的沟通与协作。通过上述功能的实现,本研究将构建一个高效、便捷、透明的高校招生管理系统,为高校招生工作提供强有力的技术支持。
进度安排:
| 序号 | 起止日期 | 工作内容 | 详细说明 |
| 1 | 2023年10月26 -2023年11月25日 | 开题阶段 | 学生开始学习和查阅相关文献;学生开始题目相关的基础知识的学习、综述学习、总体设计准备、完成题目的开题报告;教师指导学生,并开始撰写指导记录。 |
| 2 | 2023年11月26日 -2024年2月20日 | 总体设计 | 学生开始进行总体设计;完成数据实验的初步;完成系统的代码编写,并撰写毕业论文的大纲。 |
| 3 | 2024年1月11日 -2024年3月26日 | 详细设计 完成论文初稿 | 对毕业设计选题系统开始进行详细设计并完成代码编写;撰写毕业论文的初稿。 |
| 4 | 2024年3月27日 -2024年4月17日 | 论文查重 完成定稿 | 学生完成毕业论文的终稿;学生自行在维普查重;达到查重标准后,交终稿给教师审阅;学生完成教师审阅的修改意见和建议;达到查重标准后,形成定稿。 |
| 5 | 2024年4月18日 -2024年5月8日 | 答辩准备 | 学生将定稿非胶装打印2份;1份给评阅老师,1份给答辩小组;做好答辩PPT及相关材料。 |
参考文献:
[1] 张晓颖. 试析基于Node.js的前后端分离框架的实现[J]. 计算机产品与流通, 2018, (10): 24.
[2] 徐浪. 基于 Node.js 的 Web 应用框架研究与实现[D]. 安徽工业大学,2019.
[3] 王仡捷. 基于 Node.JS 技术的高并发网络应用架构的设计与实现[J]. 通化师范学院学报,2020, 41 (04): 64-67.
[4] 徐树. 基于 Jmeter 对 Node 框架性能的测试研究[J]. 电子技术与软件工程,2018, (11): 51-52.
[5] 王仡捷. 基于Node.JS技术的高并发网络应用架构的设计与实现[J]. 通化师范学院学报, 2020, 41 (04): 64-67.
[6] 程桂花, 沈炜, 何松林, 张珂杰. Node.js中Express框架路由机制的研究[J]. 工业控制计算机, 2016, 29 (08): 101-102.
[7] 李淑玲,朱彤. 基于 Node.js 技术的在线测试系统设计方案[J]. 科技资讯,2023, 21(19): 35-38.
[8] 苟文博,于强. 基于 MySQL 的数据管理系统设计与实现[J]. 电子设计工程,2017, 78(06): 62-65.
[9] 刘灿. 基于Bigpipe与Node.js的Web框架的设计与实现[D]. 北京邮电大学, 2018.
[10] 张钊源, 刘晓瑜, 鞠玉霞. Node.js后端技术初探[J]. 中小企业管理与科技(上旬刊), 2020, (08): 193-194.
[11] 黄可. 基于 Vue 的信息融合界面开发方案的设计与实现[J]. 信息技术与标准化,2022(03): 79-82.
[12] 邓杰海,刘薇,汤小燕. 基于 Node.js 的开源架构 Electron 赋能前端开发[J]. 现代计算机,2023, 29 (16): 87-92.
[13] 胡芸. 基于 React 和 Node.js 的中台开发框架设计与实现[D]. 华中科技大学,2019.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
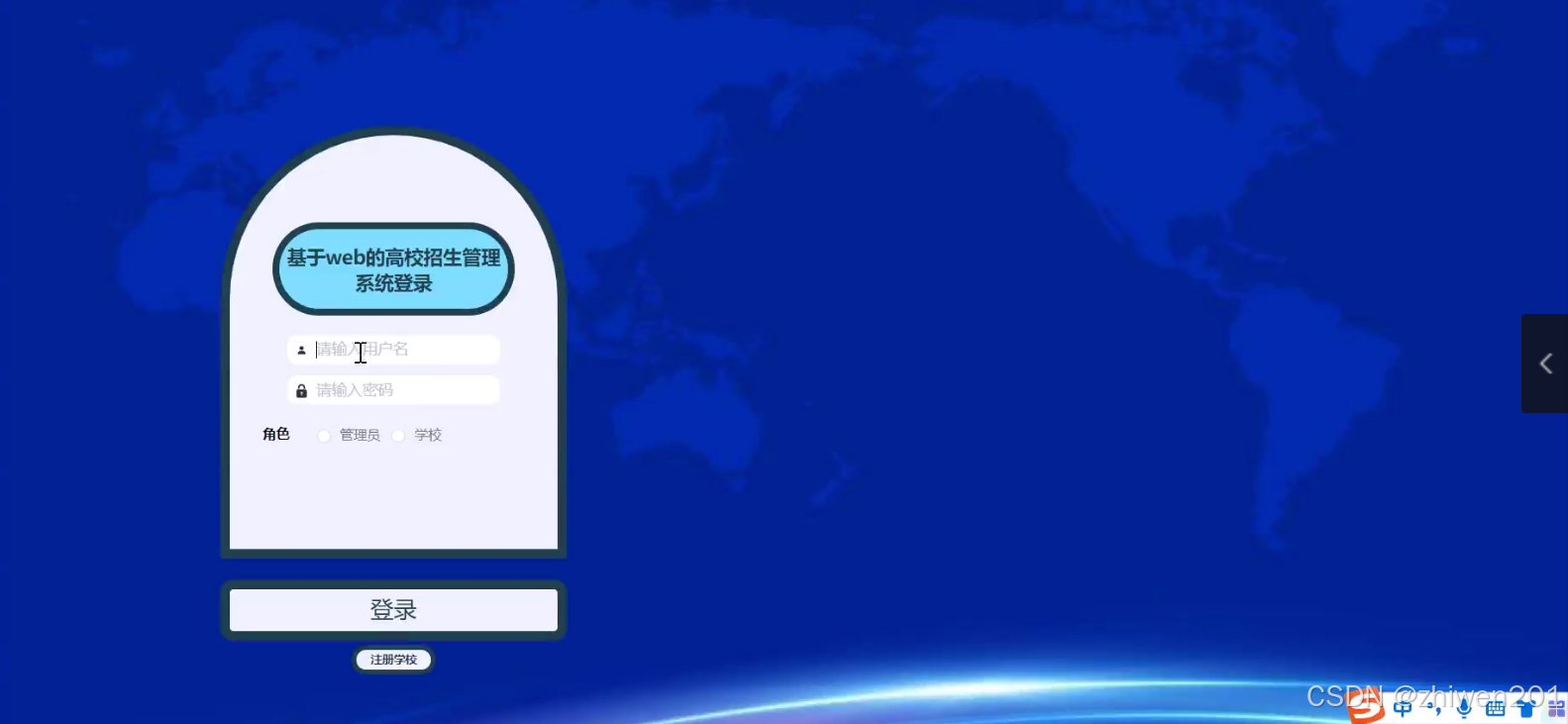
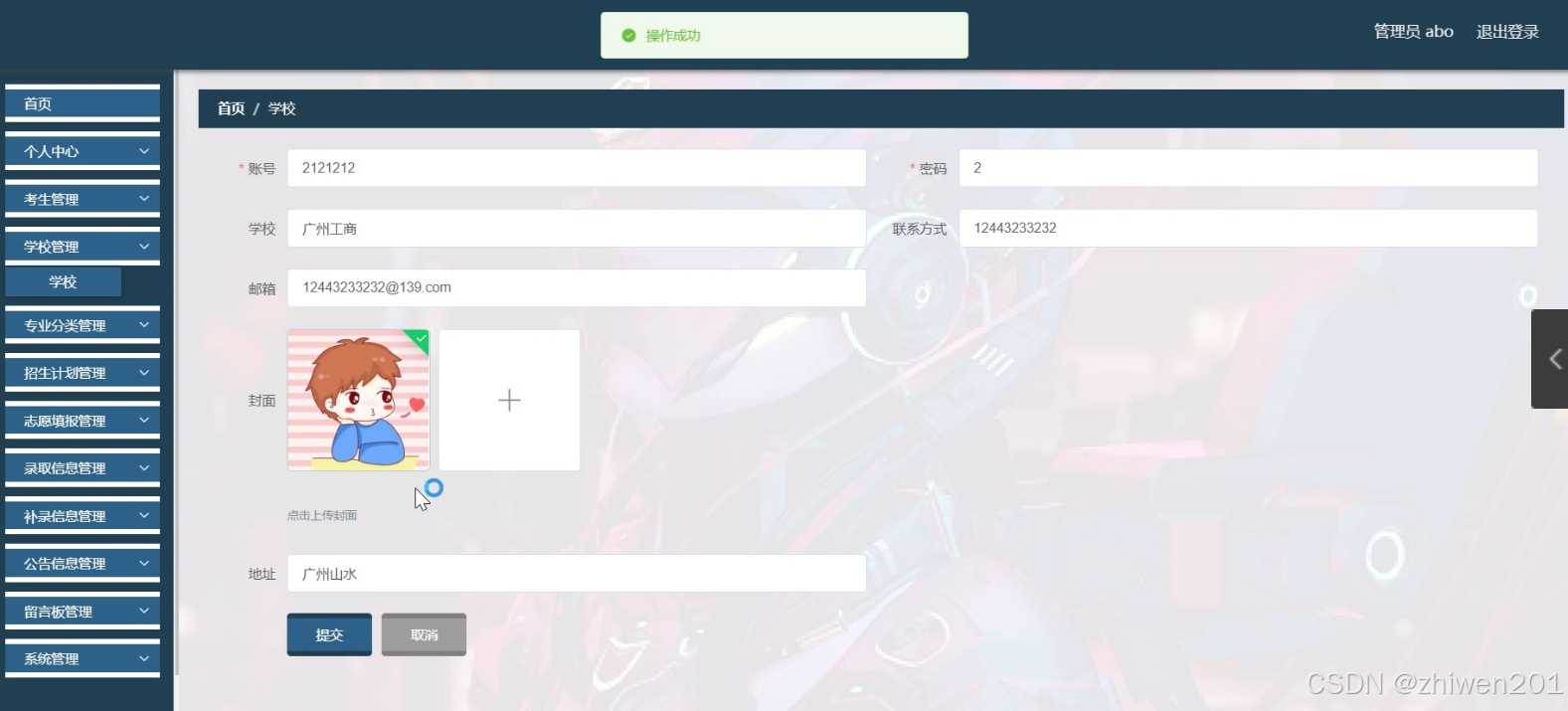
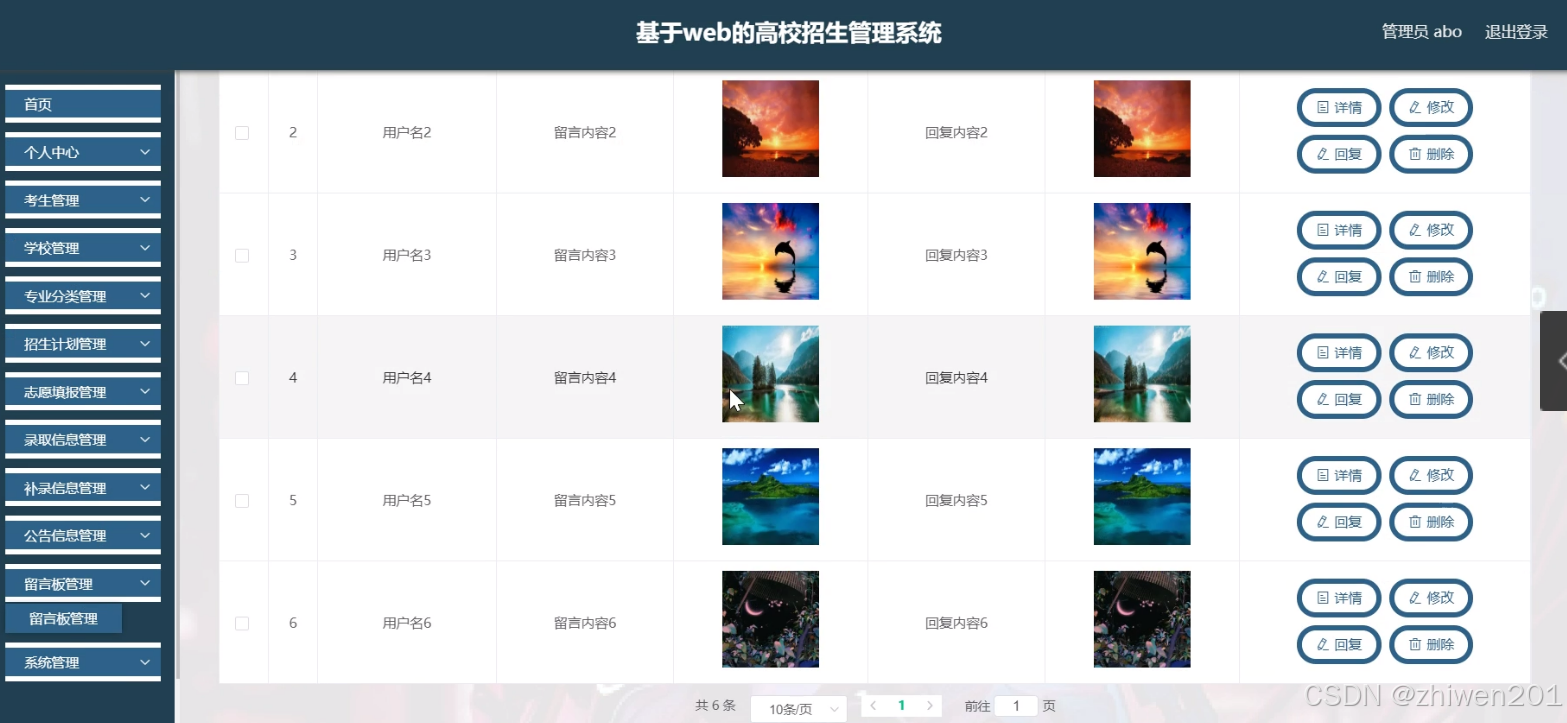
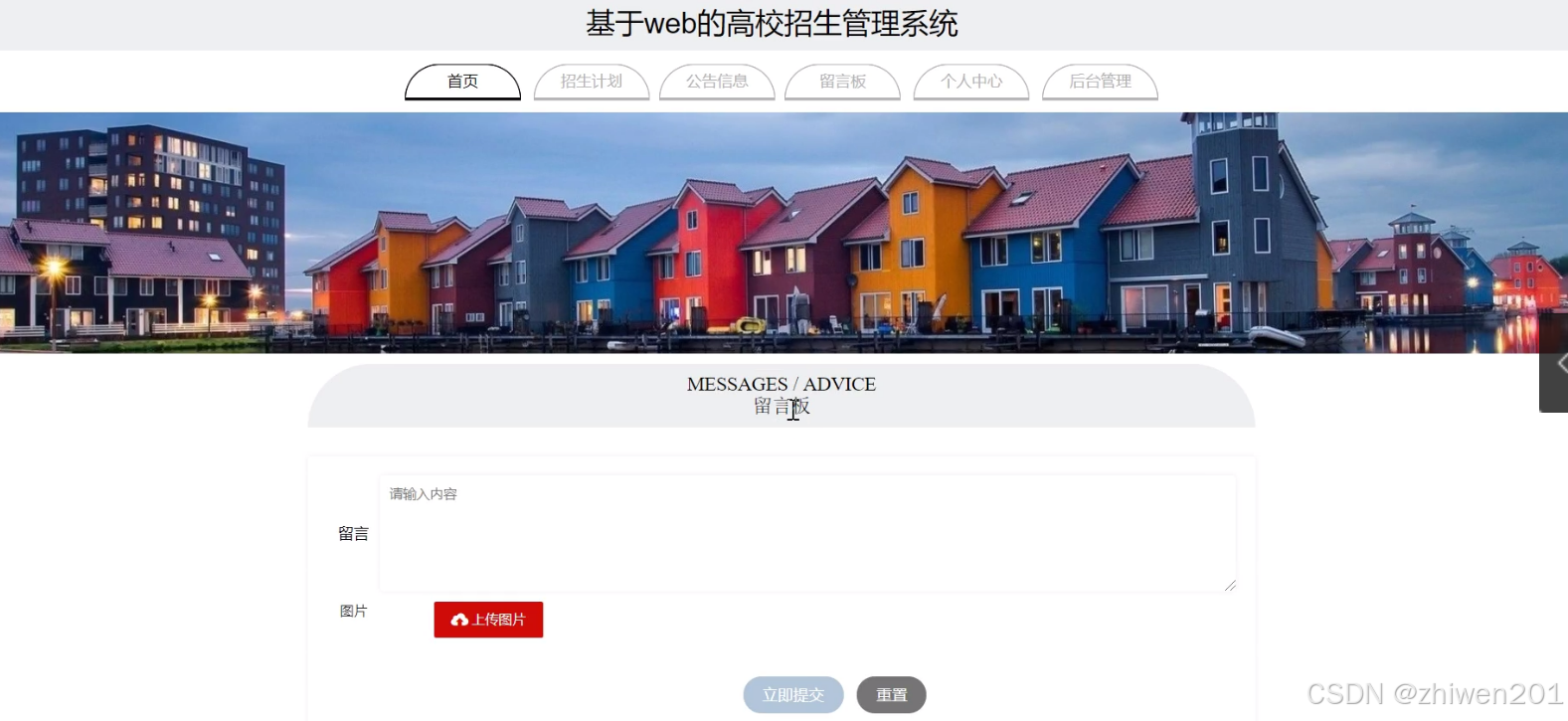
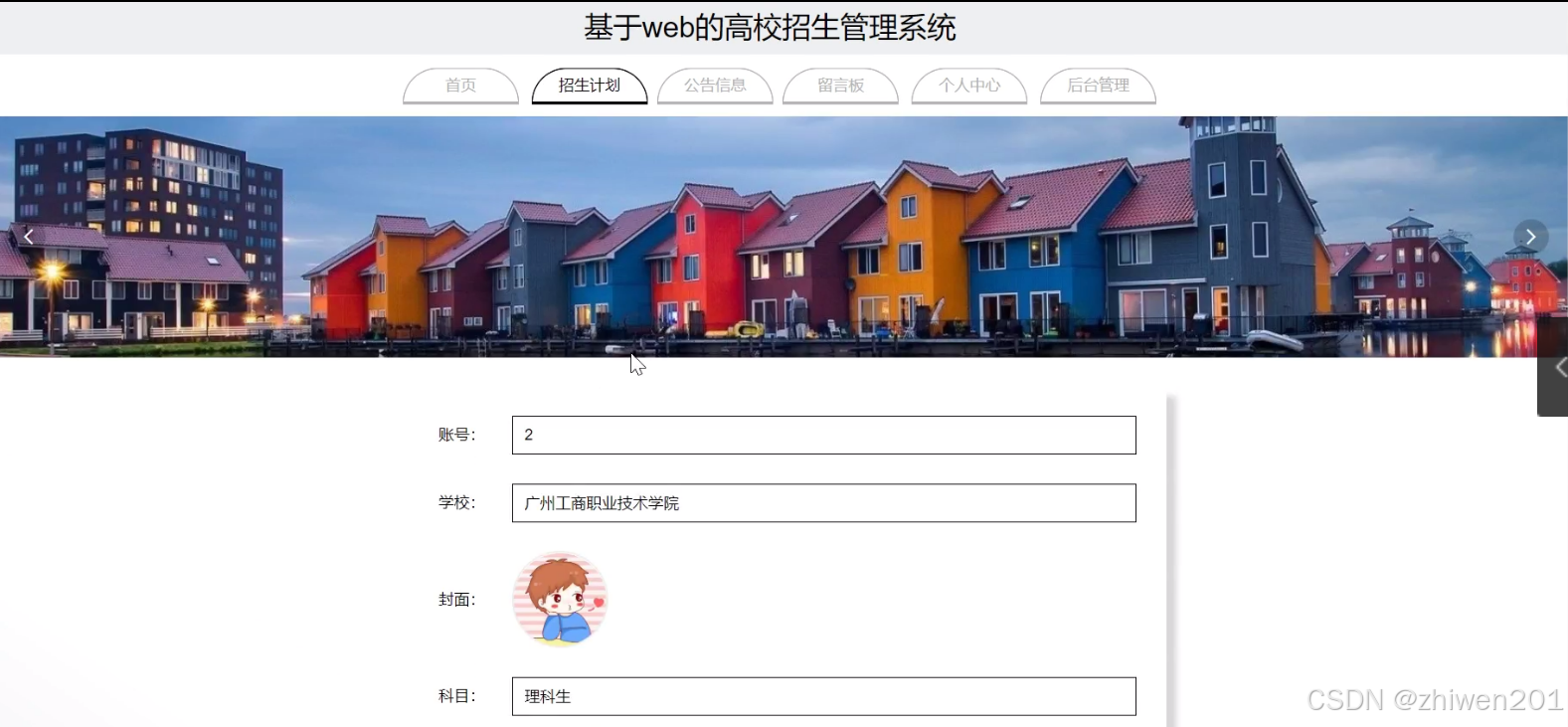
毕设程序界面:








源码、数据库获取↓↓↓↓