输入对话框QInputDialog
Qt 中提供了预定义的输⼊对话框类:QInputDialog,⽤于进⾏临时数据输⼊的场合。输入对话框,是让用户输入一个具体的数据,可以是整数、浮点数、字符串(类似于下拉框)。
常⽤⽅法介绍: 1、双精度浮点型输⼊数据对话框 double getDouble (QWidget *parent, const QString &title, const QString &label, double value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags()); 2、整型输⼊数据对话框 int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr,Qt::WindowFlags flags = Qt::WindowFlags()); 3、选择条⽬型输⼊数据框 QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) ; 参数说明: parent:⽗亲 title:对话框标题 label:对话框标签 items:可供选择的条⽬
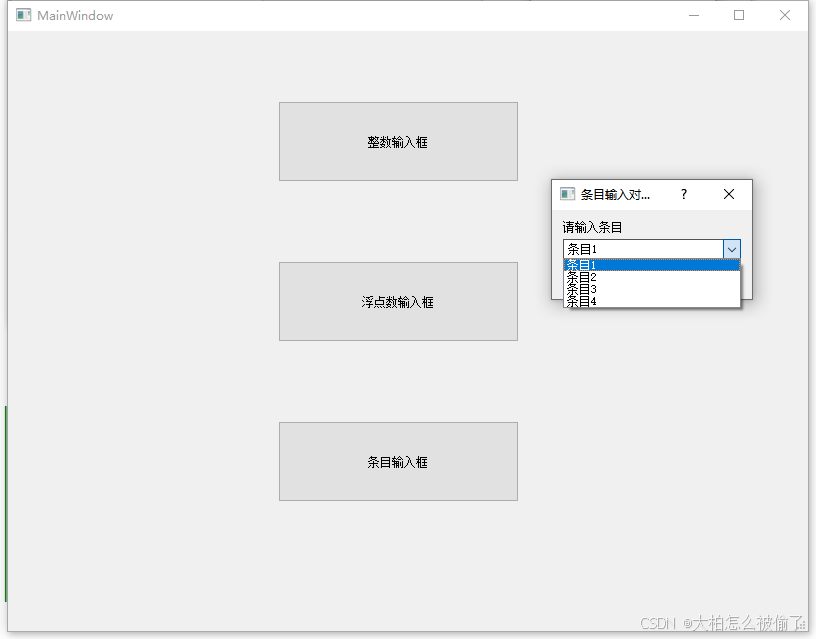
例子:点击按钮输入整数、浮点数、字符串
(1)设置三个按钮

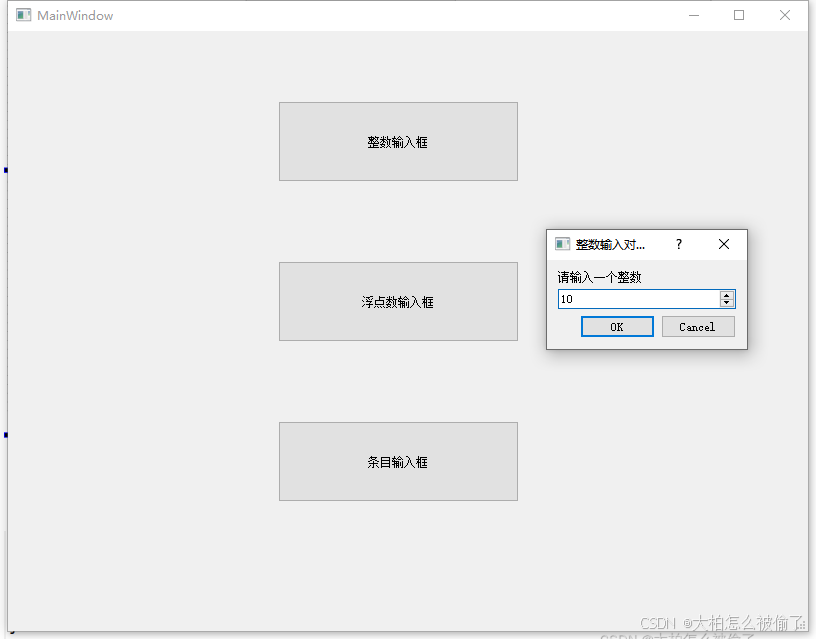
(2)编辑整数输入框的槽函数


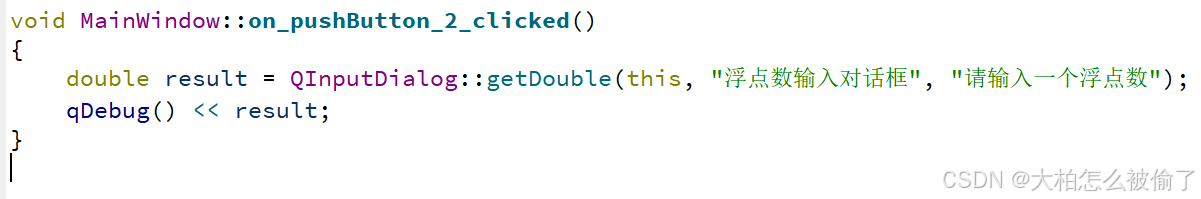
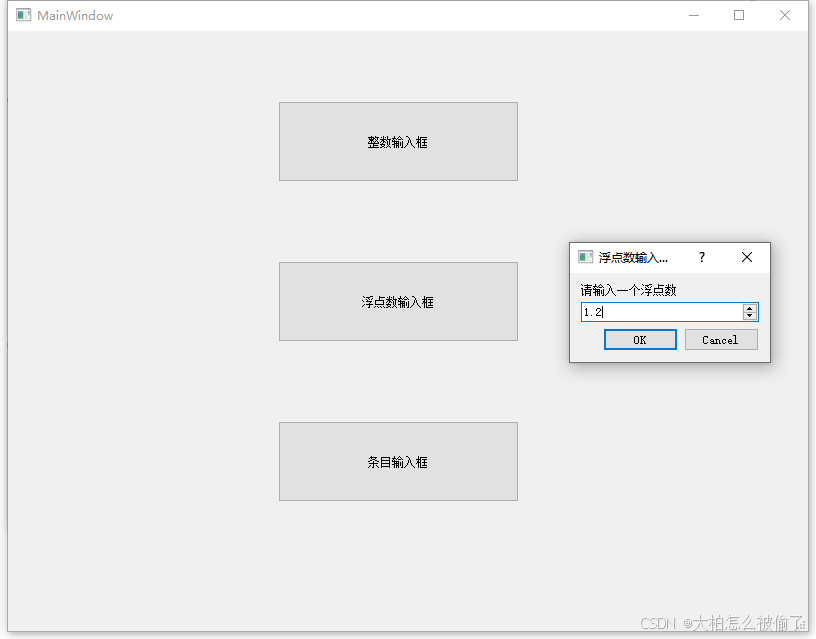
(3)编辑浮点数输入框的槽函数


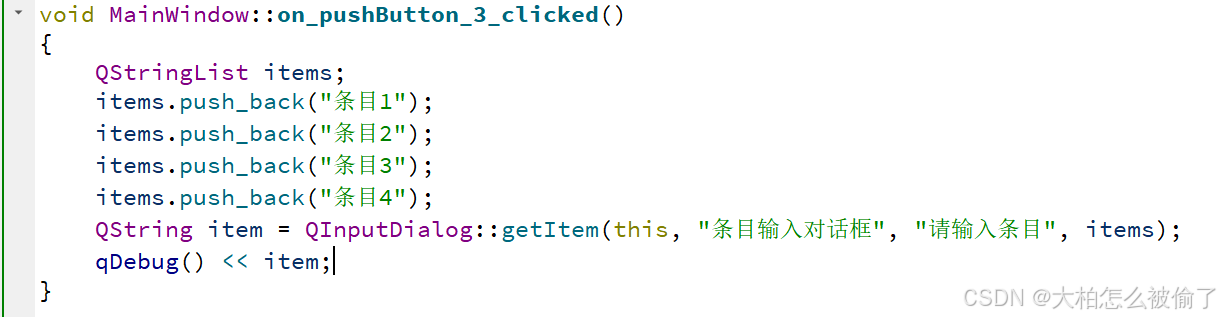
(4)编辑条目输入框的槽函数


(5)代码展示
#include "mainwindow.h"#include "ui_mainwindow.h"#include <QInputDialog>#include <QDebug>MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow){ ui->setupUi(this);}MainWindow::~MainWindow(){ delete ui;}void MainWindow::on_pushButton_clicked(){ int result = QInputDialog::getInt(this, "整数输入对话框", "请输入一个整数"); qDebug() << result;}void MainWindow::on_pushButton_2_clicked(){ double result = QInputDialog::getDouble(this, "浮点数输入对话框", "请输入一个浮点数"); qDebug() << result;}void MainWindow::on_pushButton_3_clicked(){ QStringList items; items.push_back("条目1"); items.push_back("条目2"); items.push_back("条目3"); items.push_back("条目4"); QString item = QInputDialog::getItem(this, "条目输入对话框", "请输入条目", items); qDebug() << item;}