文章目录
前言第六部分:保存与导出图表6.1 保存为图片文件示例:保存图表为 PNG 文件解释:关键点: 6.2 保存为高分辨率图片示例:保存为高分辨率图片解释: 6.3 保存为不同文件格式示例:保存为不同文件格式解释: 6.4 调整图表的保存尺寸示例:设置图片尺寸并保存解释: 6.5 解决中文乱码问题示例:解决中文显示乱码解释: 第七部分:高级图表定制7.1 设置坐标轴的范围与刻度示例:手动设置坐标轴范围解释:拓展: 7.2 自定义坐标轴刻度示例:自定义刻度解释: 7.3 添加网格线示例:添加网格线解释:拓展:7.3.1 为特定轴添加网格线示例:仅为 Y 轴添加网格线解释: 7.3.2 设置网格线的间隔与密度示例:为次刻度添加网格线解释: 7.3.3 自定义网格线的样式与线宽示例:自定义网格线的线型与线宽解释:拓展: 7.3.4 控制网格线的显示层次 (zorder)示例:调整网格线的 zorder解释:拓展: 7.4 自定义图例 (Legend)7.4.1 更改图例边框与透明度示例:修改图例边框颜色与透明度解释:拓展:7.4.2 使用多个图例示例:多图例展示解释:拓展:7.4.3 动态更新图例示例:动态更新图例解释:拓展: 7.5 设置图表的标题、轴标签、注释和样式示例:自定义图表标题与坐标轴标签样式解释:拓展: 7.6 多坐标轴图表示例:双 Y 轴图表解释:拓展: 7.7 绘制 3D 图形示例:绘制 3D 折线图解释:拓展: 7.9 创建动画示例:创建简单动画解释:
前言
接上篇:【Python篇】matplotlib超详细教程-由入门到精通(上篇)
建议把代码复制到pycharm等IDE上面看实际效果,方便理解嗷❤️
第六部分:保存与导出图表
在实际的应用场景中,我们不仅需要在程序中展示图表,有时候还需要将这些图表保存为文件,以便在其他地方使用,比如插入文档、报告或网页中。matplotlib 提供了非常方便的保存图表功能。
6.1 保存为图片文件
matplotlib 可以将生成的图表保存为多种格式的图片文件,比如 PNG、JPG、SVG 等。我们可以通过 savefig() 函数来完成这个操作。
示例:保存图表为 PNG 文件
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 添加标题plt.title('保存为 PNG 文件的示例')# 保存图表为 PNG 文件plt.savefig('my_plot.png')# 显示图表plt.show()解释:
plt.savefig('my_plot.png'):将当前的图表保存为名为 my_plot.png 的图片文件。默认保存为 PNG 格式。 
关键点:
savefig() 的参数是文件名,可以指定文件格式。如果没有明确指定格式,它会根据文件名的后缀来确定格式。例如,my_plot.jpg 会保存为 JPG 文件。savefig() 可以在 plt.show() 之前或之后调用,但推荐在 plt.show() 之前保存,这样不会受后续图表显示的影响。 6.2 保存为高分辨率图片
有时候我们需要保存高分辨率的图片,比如用于打印或发布。可以通过 dpi 参数设置分辨率。
示例:保存为高分辨率图片
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 添加标题plt.title('保存为高分辨率 PNG 文件的示例')# 保存图表为高分辨率的 PNG 文件,dpi 参数设置分辨率plt.savefig('high_res_plot.png', dpi=300)# 显示图表plt.show()解释:
dpi=300:设置图像分辨率为 300 DPI(每英寸像素数),这在出版或打印中通常是常用的高分辨率标准。 6.3 保存为不同文件格式
matplotlib 支持多种文件格式,常见的格式有:
示例:保存为不同文件格式
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 添加标题plt.title('保存为多种格式的示例')# 保存为 PNG 文件plt.savefig('plot.png')# 保存为 JPG 文件plt.savefig('plot.jpg')# 保存为 SVG 文件plt.savefig('plot.svg')# 保存为 PDF 文件plt.savefig('plot.pdf')# 显示图表plt.show()解释:
根据文件的后缀名自动保存为相应的格式。矢量图 (SVG, PDF) 在放大和缩小时不会失真,适合用于需要缩放的场景。6.4 调整图表的保存尺寸
我们可以通过 figsize 参数来控制保存的图片大小,figsize 以英寸为单位。
示例:设置图片尺寸并保存
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表,并设置图像大小为 10x6 英寸plt.figure(figsize=(10, 6))# 绘制图表plt.plot(x, y)# 添加标题plt.title('设置图片尺寸并保存')# 保存图表为指定尺寸的 PNG 文件plt.savefig('custom_size_plot.png')# 显示图表plt.show()解释:
plt.figure(figsize=(10, 6)):设置图像的宽度为 10 英寸,高度为 6 英寸。这样可以控制保存图像的实际尺寸。 6.5 解决中文乱码问题
在绘制带有中文标题或标签的图表时,可能会遇到显示乱码的问题。这是由于 matplotlib 默认使用的字体不支持中文。我们可以通过设置字体来解决这个问题。
示例:解决中文显示乱码
import matplotlib.pyplot as plt# 导入中文字体plt.rcParams['font.sans-serif'] = ['SimHei'] # 使用黑体# 解决负号 '-' 显示为方块的问题plt.rcParams['axes.unicode_minus'] = False# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 绘制图表,添加中文标题和标签plt.plot(x, y)plt.title('折线图示例')plt.xlabel('X轴')plt.ylabel('Y轴')# 显示图表plt.show()解释:
plt.rcParams['font.sans-serif'] = ['SimHei']:设置默认字体为 SimHei(黑体),以支持中文字符显示。plt.rcParams['axes.unicode_minus'] = False:避免负号显示为方块。 
至此,我们已经完成了 matplotlib 的基本操作,并掌握了保存图表的方式。在今后的应用中,可以根据需求保存图表为各种格式,并控制图像的尺寸和分辨率。同时也学会了如何处理中文字符显示的问题。
接下来我们继续深入,学习 matplotlib 的更多高级功能,例如:
第七部分:高级图表定制
在实际的数据可视化中,我们可能不仅仅满足于绘制简单的图表。为了让图表更具表现力和可读性,matplotlib 提供了许多高级的定制功能。这部分内容会深入讲解如何控制图表中的各个元素,使其更贴合实际需求。
7.1 设置坐标轴的范围与刻度
有时候,matplotlib 会自动根据数据的范围来设置坐标轴的范围,但这并不总是理想的。在某些场景下,我们可能需要手动调整坐标轴的范围,以突出重点数据。我们可以使用 xlim() 和 ylim() 方法来设置坐标轴的范围。
示例:手动设置坐标轴范围
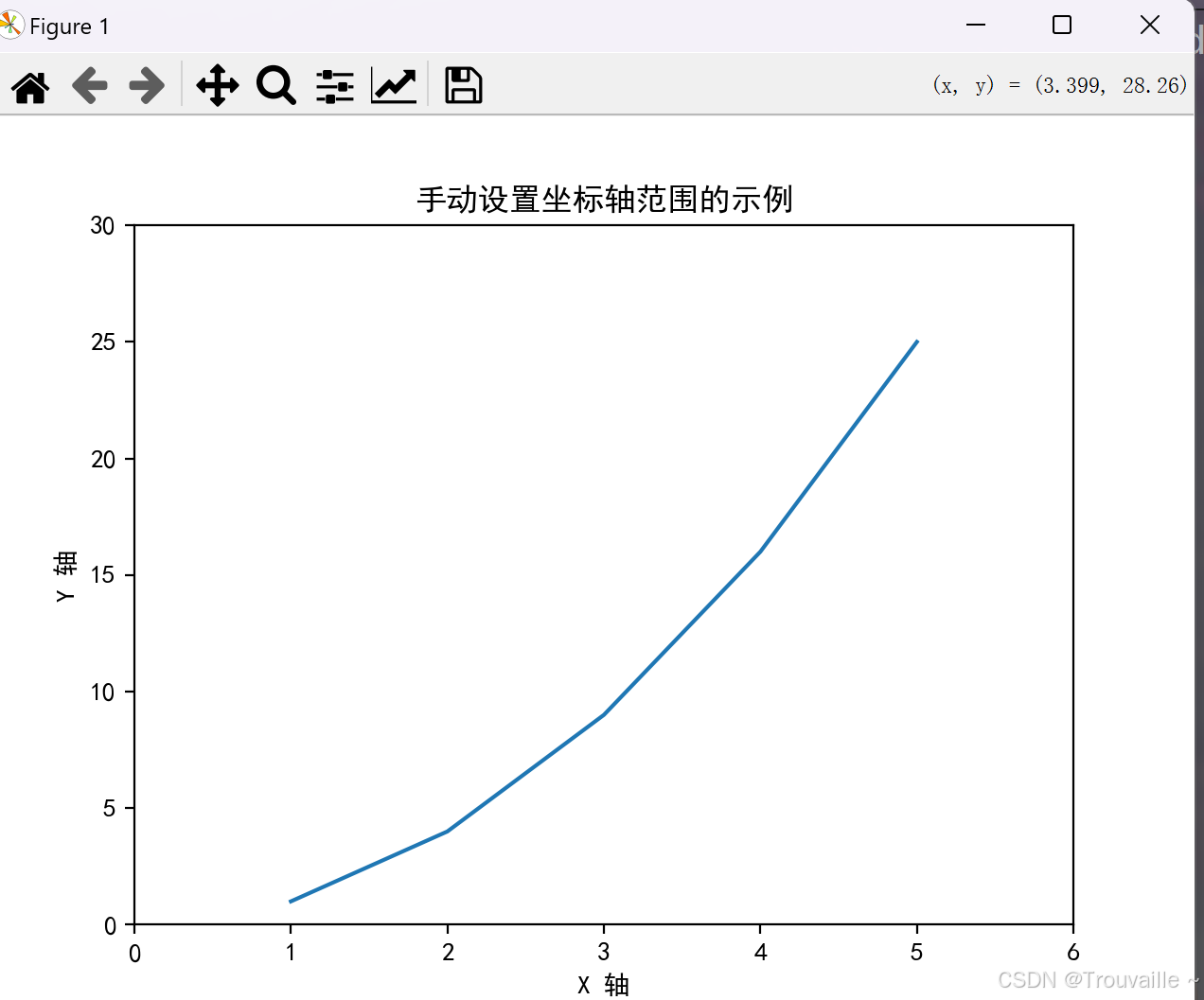
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 手动设置 X 轴和 Y 轴的范围plt.xlim(0, 6) # 设置 X 轴范围为 0 到 6plt.ylim(0, 30) # 设置 Y 轴范围为 0 到 30# 添加标题和坐标轴标签plt.title('手动设置坐标轴范围的示例')plt.xlabel('X 轴')plt.ylabel('Y 轴')# 显示图表plt.show()解释:
plt.xlim(0, 6):设置 X 轴的显示范围为 0 到 6。plt.ylim(0, 30):设置 Y 轴的显示范围为 0 到 30。 拓展:
在一些动态数据可视化中,坐标轴范围的设置可以根据实际需要动态调整,从而使得数据更直观。
7.2 自定义坐标轴刻度
除了坐标轴的范围,有时候我们也需要更改刻度的显示,比如让刻度间隔更大或更小,或是使用特定的数字或文本作为刻度标记。
示例:自定义刻度
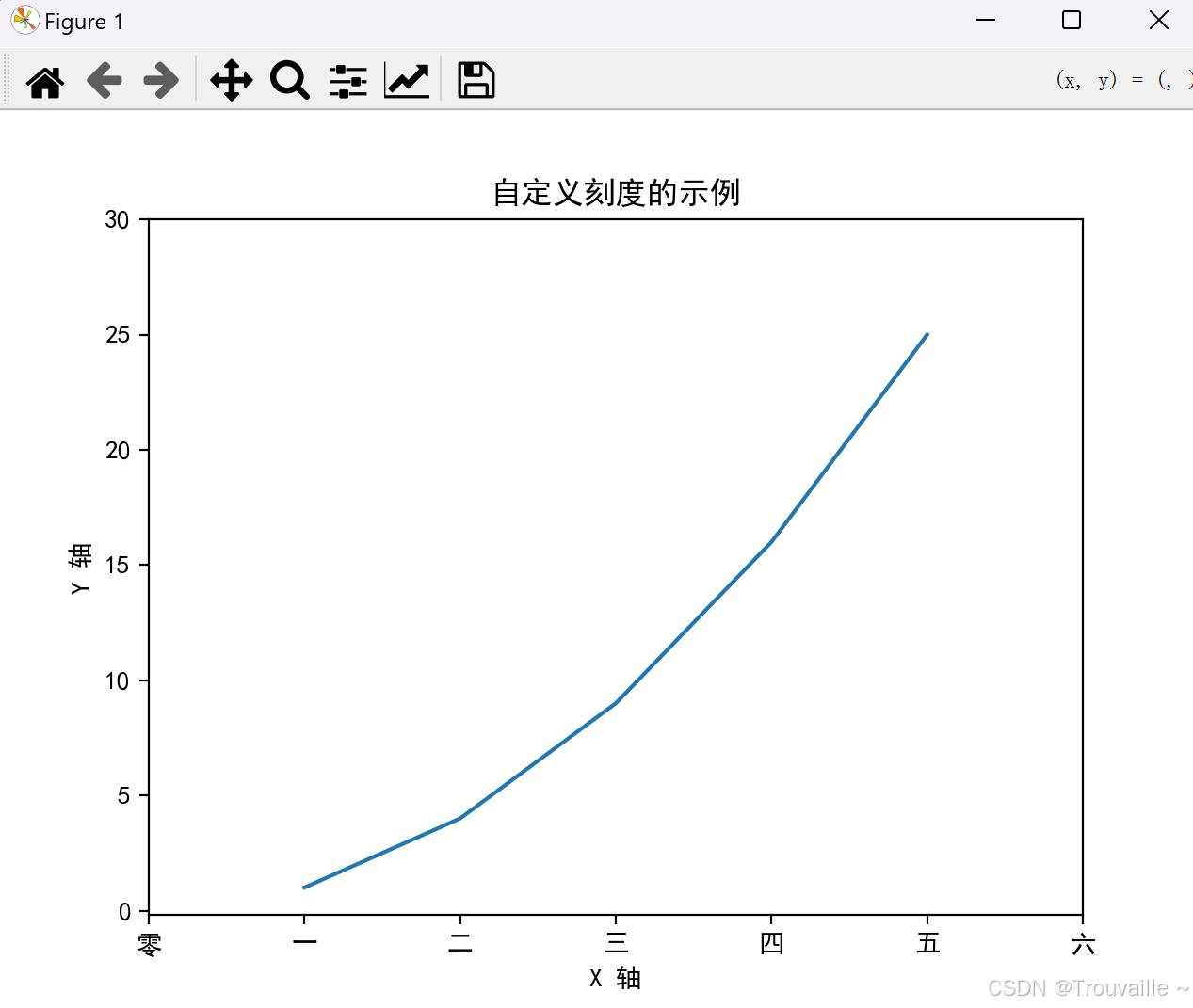
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 自定义 X 轴和 Y 轴的刻度plt.xticks([0, 1, 2, 3, 4, 5, 6], ['零', '一', '二', '三', '四', '五', '六']) # 自定义 X 轴刻度为中文plt.yticks([0, 5, 10, 15, 20, 25, 30], ['0', '5', '10', '15', '20', '25', '30'])# 添加标题和坐标轴标签plt.title('自定义刻度的示例')plt.xlabel('X 轴')plt.ylabel('Y 轴')# 显示图表plt.show()解释:
plt.xticks():自定义 X 轴的刻度及显示内容,可以是数字、文本或其他符号。plt.yticks():自定义 Y 轴的刻度及显示内容。 
7.3 添加网格线
为了使数据更加清晰直观,特别是在查看大范围的数据时,网格线 (Grid) 是一个很有用的工具。matplotlib 允许我们为图表添加水平和垂直网格线,并可以定制网格线的样式。
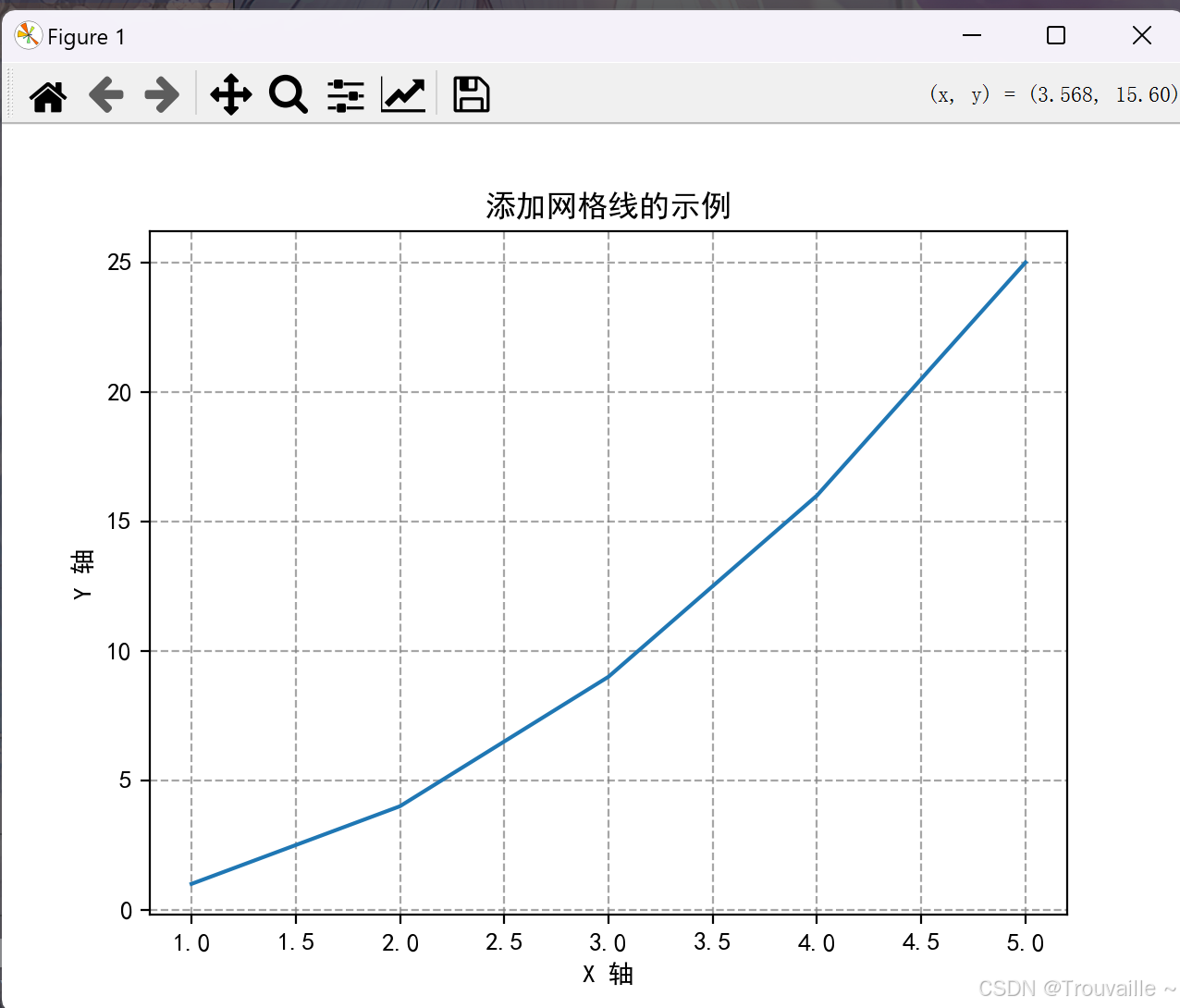
示例:添加网格线
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 添加网格线,并设置样式plt.grid(True, linestyle='--', color='grey', alpha=0.7)# 添加标题和坐标轴标签plt.title('添加网格线的示例')plt.xlabel('X 轴')plt.ylabel('Y 轴')# 显示图表plt.show()解释:
plt.grid(True):开启网格线,True 表示显示网格线。linestyle:设置网格线的线型,例如虚线 '--'。color:设置网格线的颜色。alpha:设置网格线的透明度,值为 0 到 1,越接近 1 越不透明。 
拓展:
除了基本的添加网格线功能,matplotlib 允许我们对网格线进行更高级的自定义。例如,我们可以单独为 X 轴或 Y 轴添加网格线,改变网格线的密度、样式、颜色等。这些功能特别适用于精细化的图表设计,使数据更容易解读。
7.3.1 为特定轴添加网格线
我们不一定需要为所有的轴都添加网格线。有时,数据只需要在某个特定方向上进行参照。可以通过 axis 参数指定网格线仅应用于 X 轴或 Y 轴。
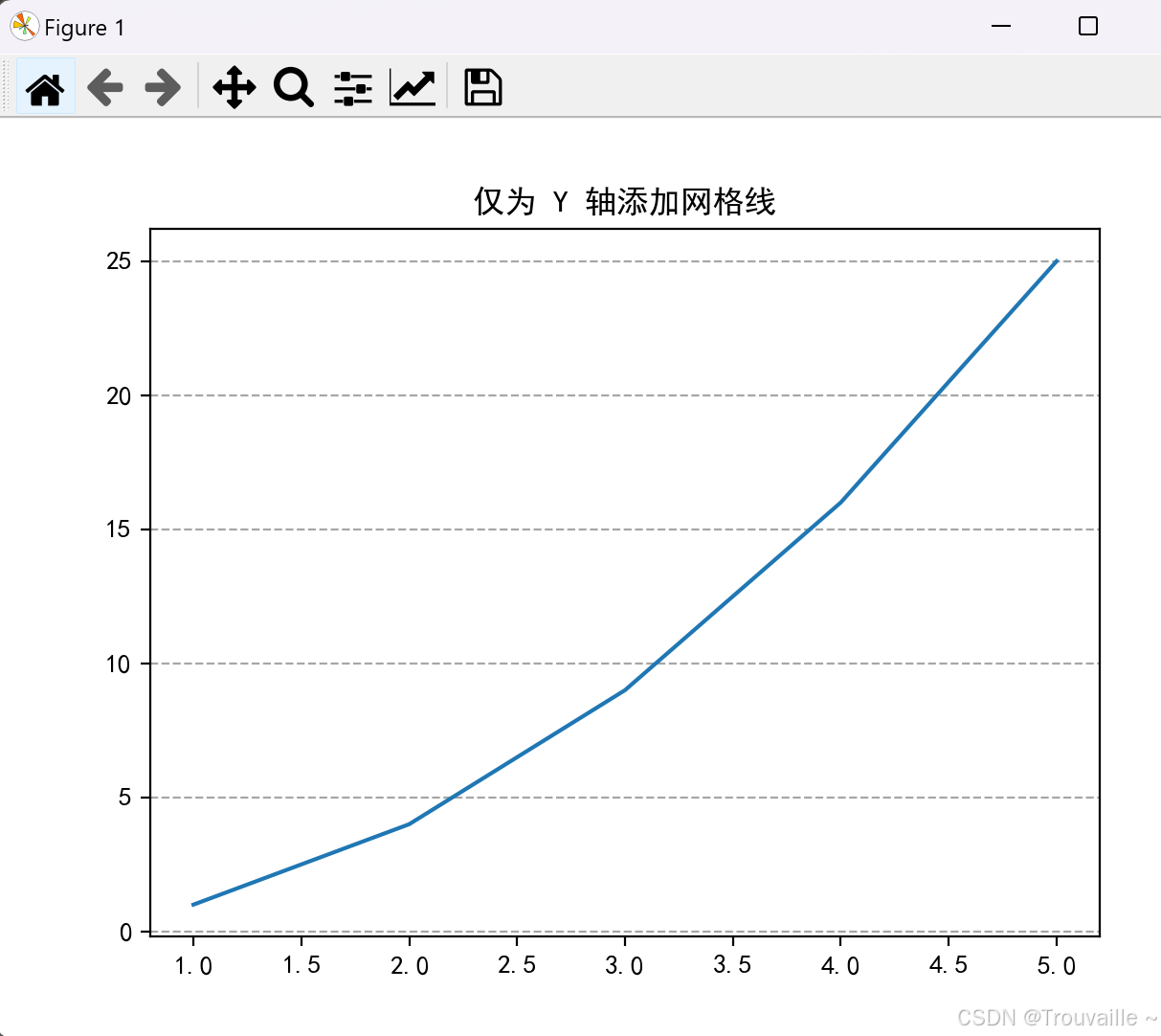
示例:仅为 Y 轴添加网格线
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 仅为 Y 轴添加网格线plt.grid(True, axis='y', linestyle='--', color='grey', alpha=0.7)# 添加标题plt.title('仅为 Y 轴添加网格线')# 显示图表plt.show()解释:
axis='y':表示仅为 Y 轴添加网格线。如果想只为 X 轴添加网格线,可以将 axis 设置为 'x'。这样可以避免图表中过多的视觉干扰,突出某个方向的数据信息。 
7.3.2 设置网格线的间隔与密度
在某些场景下,默认的网格线密度可能过高或过低。我们可以通过设置主刻度 (major) 和次刻度 (minor) 来控制网格线的间隔与密度。
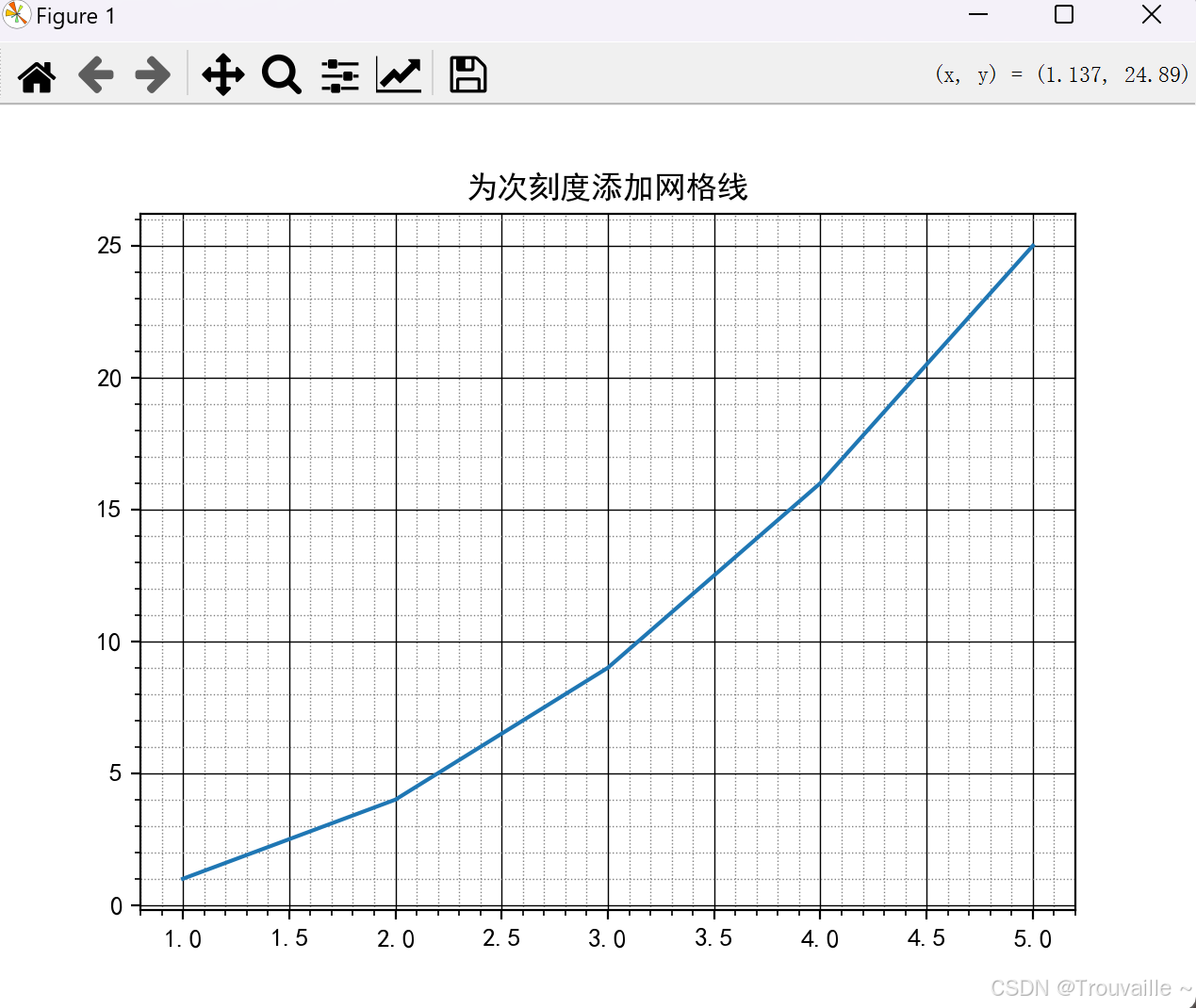
示例:为次刻度添加网格线
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 设置主刻度和次刻度plt.minorticks_on() # 打开次刻度plt.grid(which='major', linestyle='-', linewidth='0.5', color='black') # 主刻度网格线plt.grid(which='minor', linestyle=':', linewidth='0.5', color='grey') # 次刻度网格线# 添加标题plt.title('为次刻度添加网格线')# 显示图表plt.show()解释:
plt.minorticks_on():打开次刻度。which='major':设置主刻度的网格线样式。which='minor':设置次刻度的网格线样式。
7.3.3 自定义网格线的样式与线宽
matplotlib 允许我们通过不同的线型、线宽、颜色等选项,灵活地调整网格线的外观,使其与图表的整体风格保持一致。
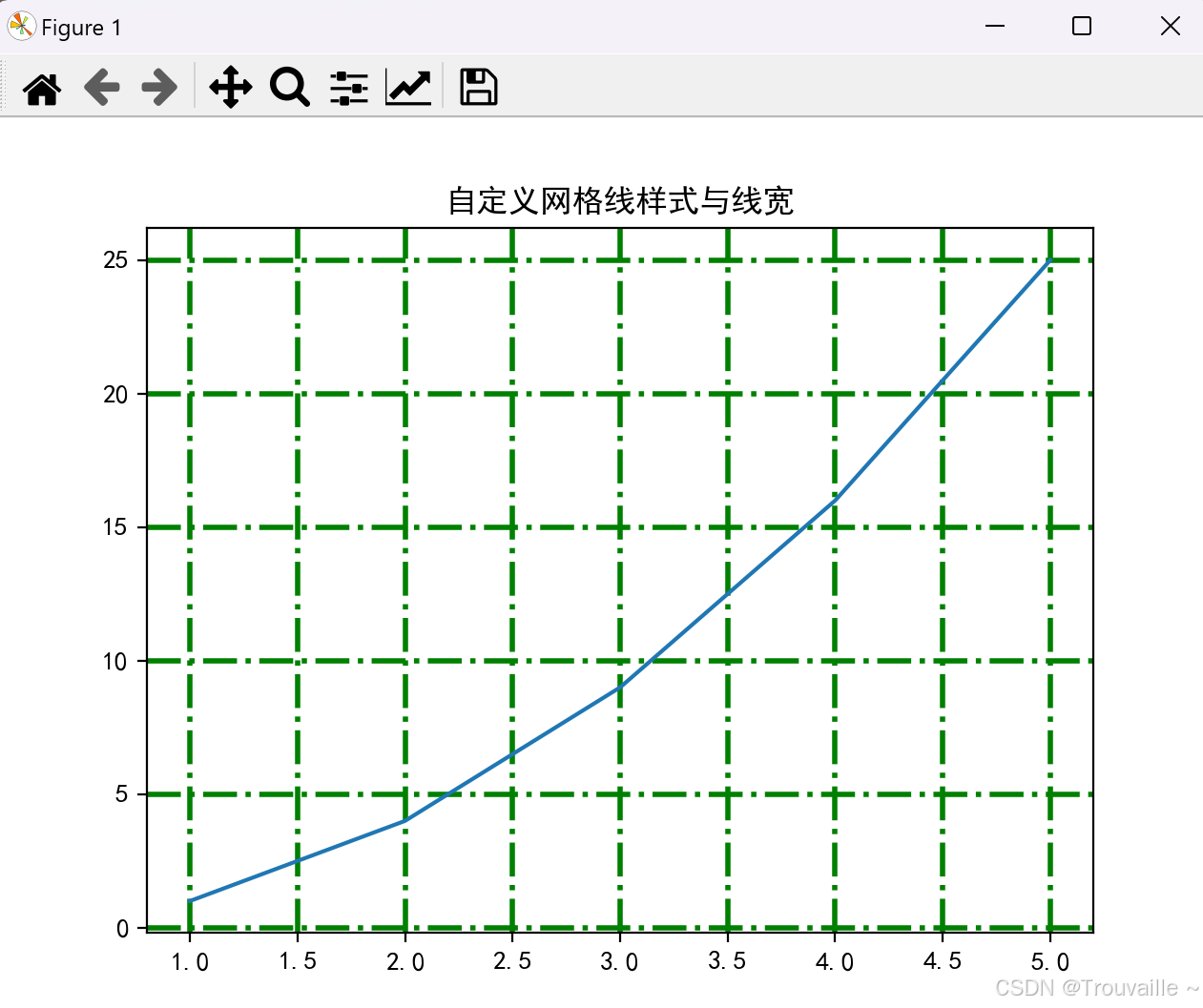
示例:自定义网格线的线型与线宽
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 自定义网格线的样式与线宽plt.grid(True, linestyle='-.', linewidth=2, color='green')# 添加标题plt.title('自定义网格线样式与线宽')# 显示图表plt.show()解释:
linestyle='-.'::使用点划线的样式作为网格线(类似于点划线)。linewidth=2: 将网格线的宽度设置为 2,这比默认的线宽更粗,更容易看清。 
拓展:
在有多个数据系列的复杂图表中,不同的网格线样式有助于将重要数据与背景信息区分开。可以尝试不同的线型,如'-', '--', ':' 等,调整视觉效果。同时,使用 alpha 参数可以设置网格线的透明度,以避免网格线过于突出影响数据阅读。 7.3.4 控制网格线的显示层次 (zorder)
matplotlib 中的每个图形元素都有一个 zorder,决定了它们在图表中的显示顺序。通过控制网格线的 zorder,我们可以确保它们出现在数据线条的上方或下方。
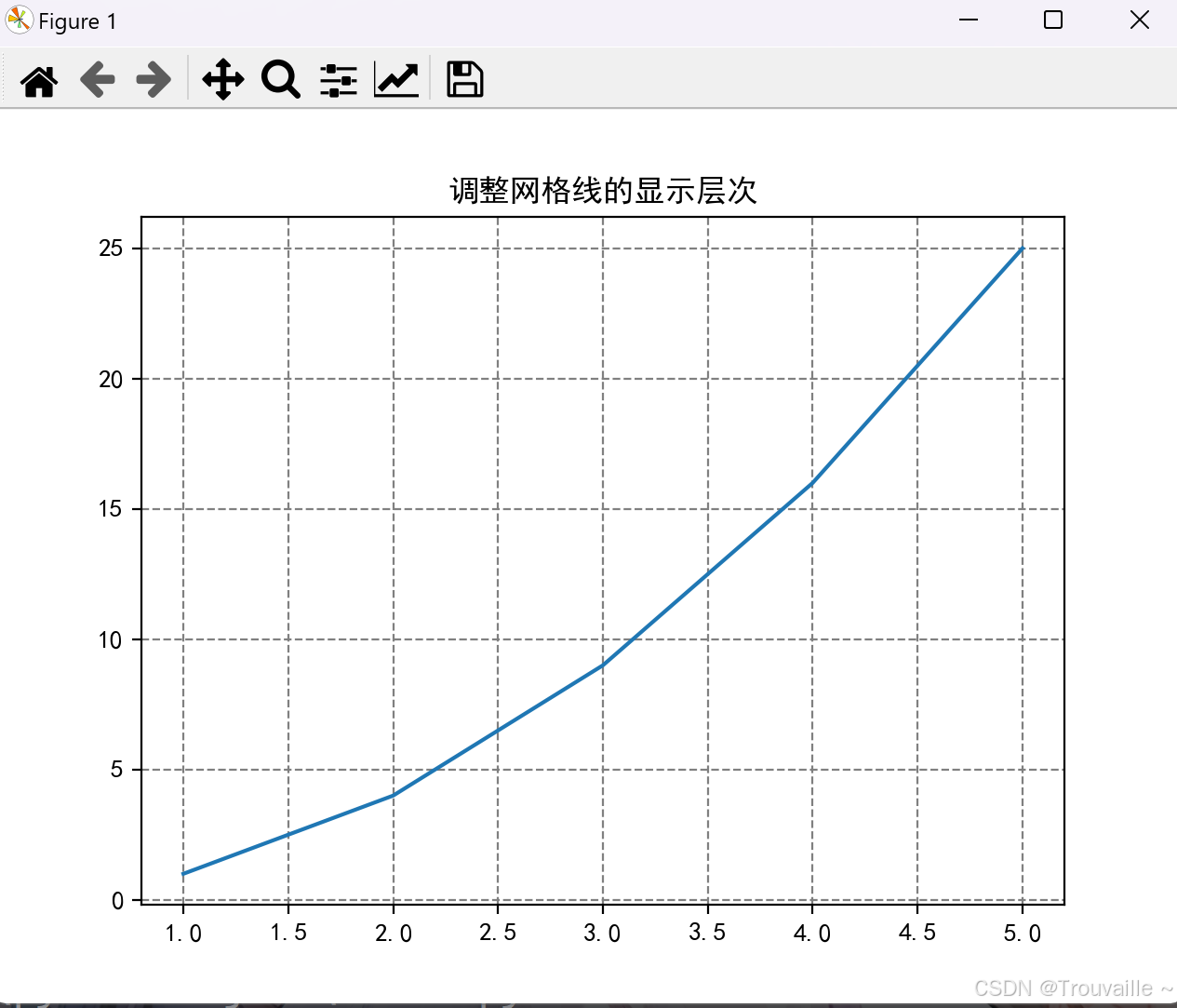
示例:调整网格线的 zorder
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y, zorder=2) # 数据线条的 zorder 为 2# 将网格线的 zorder 设置为 1,这样网格线会在数据线的下方plt.grid(True, linestyle='--', color='grey', zorder=1)# 添加标题plt.title('调整网格线的显示层次')# 显示图表plt.show()解释:
zorder=2: 设置数据线条的显示顺序为 2(较高的顺序)。zorder=1: 设置网格线的显示顺序为 1,使其显示在数据线条的下方。
拓展:
通过调节zorder,我们可以让网格线与图表中的其他元素保持适当的层次关系。特别是在有多个数据系列和复杂背景的图表中,合理的 zorder 设置可以极大提升图表的可读性。 7.4 自定义图例 (Legend)
除了基本的图例位置、字体大小和样式的设置,matplotlib 还提供了更多的自定义选项,帮助我们进一步控制图例的外观和表现形式。在数据可视化中,合理的图例能够帮助读者快速理解图表中的信息。
7.4.1 更改图例边框与透明度
我们可以通过 framealpha 设置图例的透明度,通过 edgecolor 设置边框颜色。
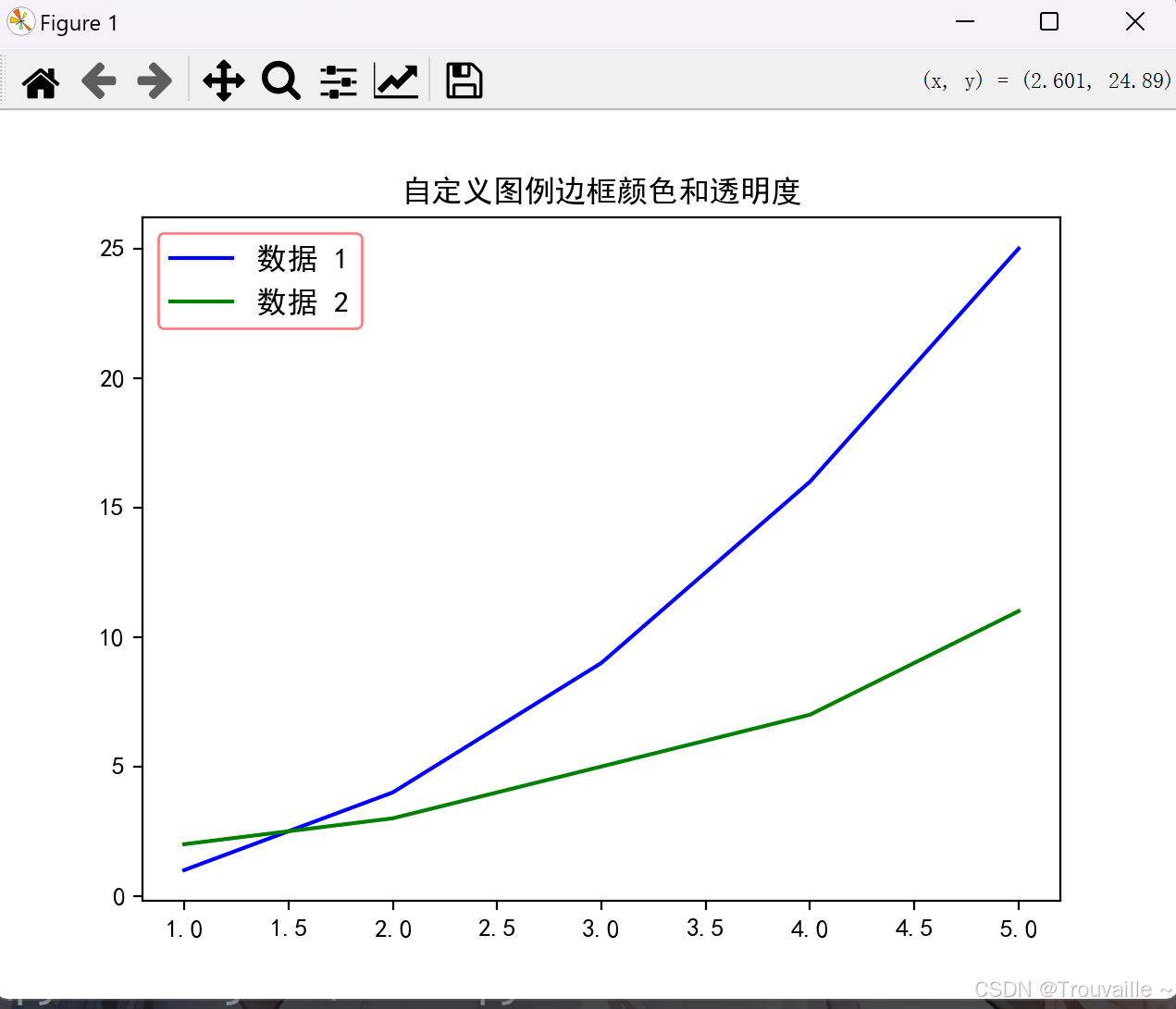
示例:修改图例边框颜色与透明度
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y1 = [1, 4, 9, 16, 25]y2 = [2, 3, 5, 7, 11]# 创建图表plt.plot(x, y1, label='数据 1', color='blue')plt.plot(x, y2, label='数据 2', color='green')# 自定义图例的样式plt.legend(loc='upper left', fontsize=12, frameon=True, edgecolor='red', framealpha=0.5)# 添加标题plt.title('自定义图例边框颜色和透明度')# 显示图表plt.show()解释:
edgecolor='red':将图例的边框设置为红色。framealpha=0.5:将图例的背景设置为半透明,值越接近 1,透明度越低。 拓展:
通过调节framealpha,我们可以创建更柔和的图例,避免它遮挡住重要的图表内容。edgecolor 可以帮助图例在复杂的背景图表中显得更加突出或和谐。
7.4.2 使用多个图例
有时候,我们的图表可能需要使用多个图例来区分不同的数据组。为了实现这一点,我们可以在同一张图表中放置多个图例。
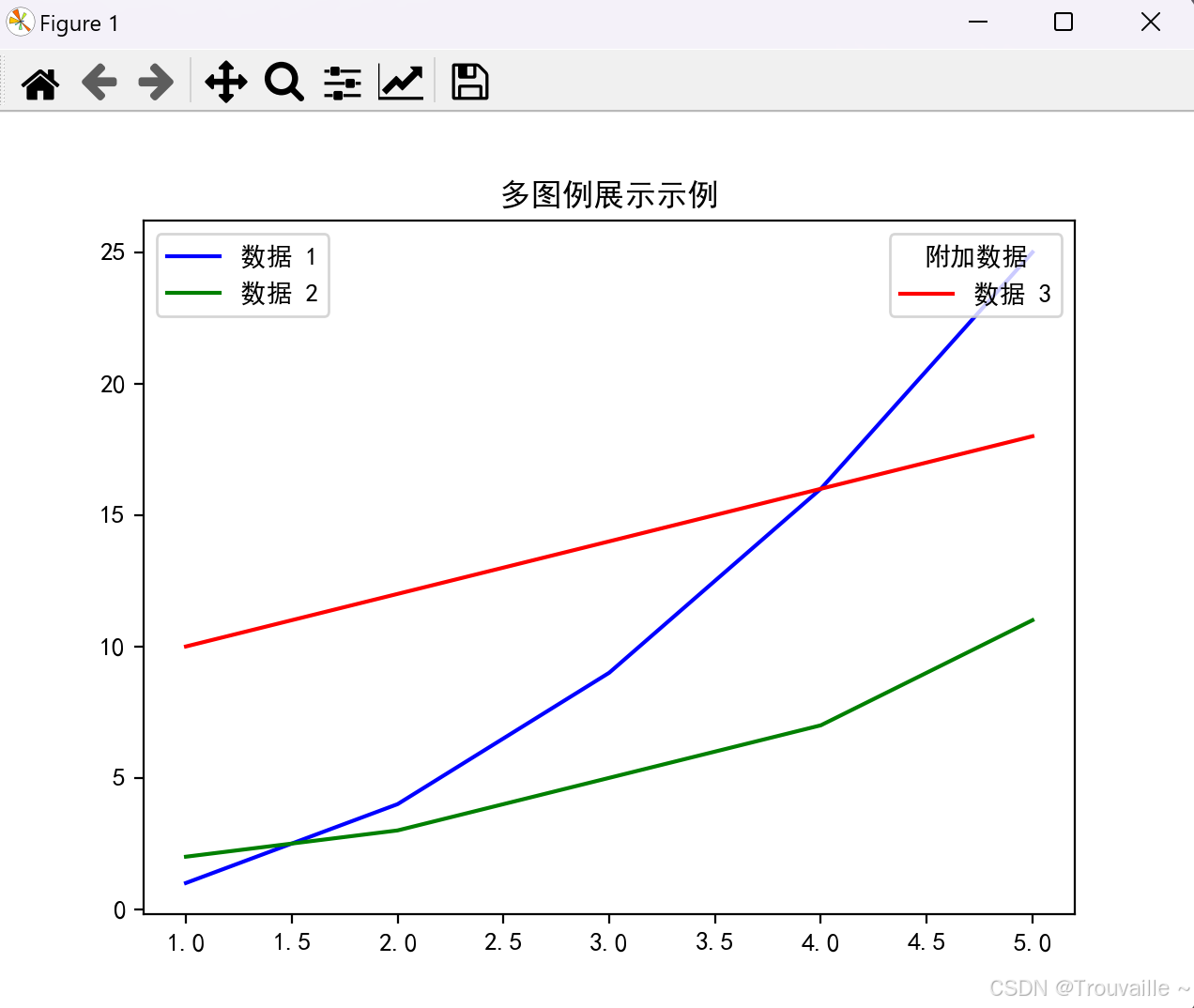
示例:多图例展示
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y1 = [1, 4, 9, 16, 25]y2 = [2, 3, 5, 7, 11]y3 = [10, 12, 14, 16, 18]# 创建图表line1, = plt.plot(x, y1, label='数据 1', color='blue')line2, = plt.plot(x, y2, label='数据 2', color='green')# 为第一个图例自定义样式并放置于图表的左上角plt.legend(handles=[line1, line2], loc='upper left', title='主要数据')# 再添加一个数据和图例line3, = plt.plot(x, y3, label='数据 3', color='red')# 使用 ax.legend() 来创建第二个图例,并放置于右上角plt.gca().add_artist(plt.legend(handles=[line1, line2], loc='upper left'))plt.legend(handles=[line3], loc='upper right', title='附加数据')# 添加标题plt.title('多图例展示示例')# 显示图表plt.show()解释:
handles:指定要展示的线条对象,用于手动选择显示哪些数据系列。add_artist():将第一个图例添加到当前的轴 (axes) 上,这样第二个图例可以独立添加。 
拓展:
多个图例的使用有助于在一张图表中展示大量数据时,避免混淆,保持数据的清晰和可读性。可以通过add_artist() 方法将任意自定义的图例或其他元素添加到图表中。 7.4.3 动态更新图例
有时,在动态图表中,数据是动态变化的,图例可能需要根据数据的变化实时更新。我们可以通过动态调整图例的位置、内容和样式,使其与图表内容同步变化。
示例:动态更新图例
import matplotlib.pyplot as pltimport numpy as npimport time# 初始化图表plt.ion() # 开启交互模式fig, ax = plt.subplots()x = np.linspace(0, 2 * np.pi, 100)y = np.sin(x)line, = ax.plot(x, y, label='sin(x)') # 初始图形及图例legend = ax.legend(loc='upper right') # 初始化图例# 动态更新图表for i in range(50): y = np.sin(x + i / 10.0) line.set_ydata(y) # 更新 Y 轴数据 ax.set_title(f"当前帧: {i}") # 更新标题 legend.set_title(f"帧数 {i}") # 动态更新图例标题 fig.canvas.draw() # 重新绘制图表 fig.canvas.flush_events() # 刷新图表显示 time.sleep(0.1) # 模拟数据变化的时间间隔plt.ioff() # 关闭交互模式plt.show() # 显示最终图表解释:
legend.set_title():动态更新图例的标题,随时间变化。动态图表和图例的更新通过 canvas.draw() 和 flush_events() 来实现。 拓展:
动态图表在展示时间序列数据、监控数据变化时非常有用。通过图例的动态更新,可以使图表更加直观,帮助观众理解图表中的每一帧数据。7.5 设置图表的标题、轴标签、注释和样式
matplotlib 提供了全面的定制选项来设置图表的标题、坐标轴标签和注释。通过调整字体、颜色、大小等参数,我们可以让图表更加清晰易懂。
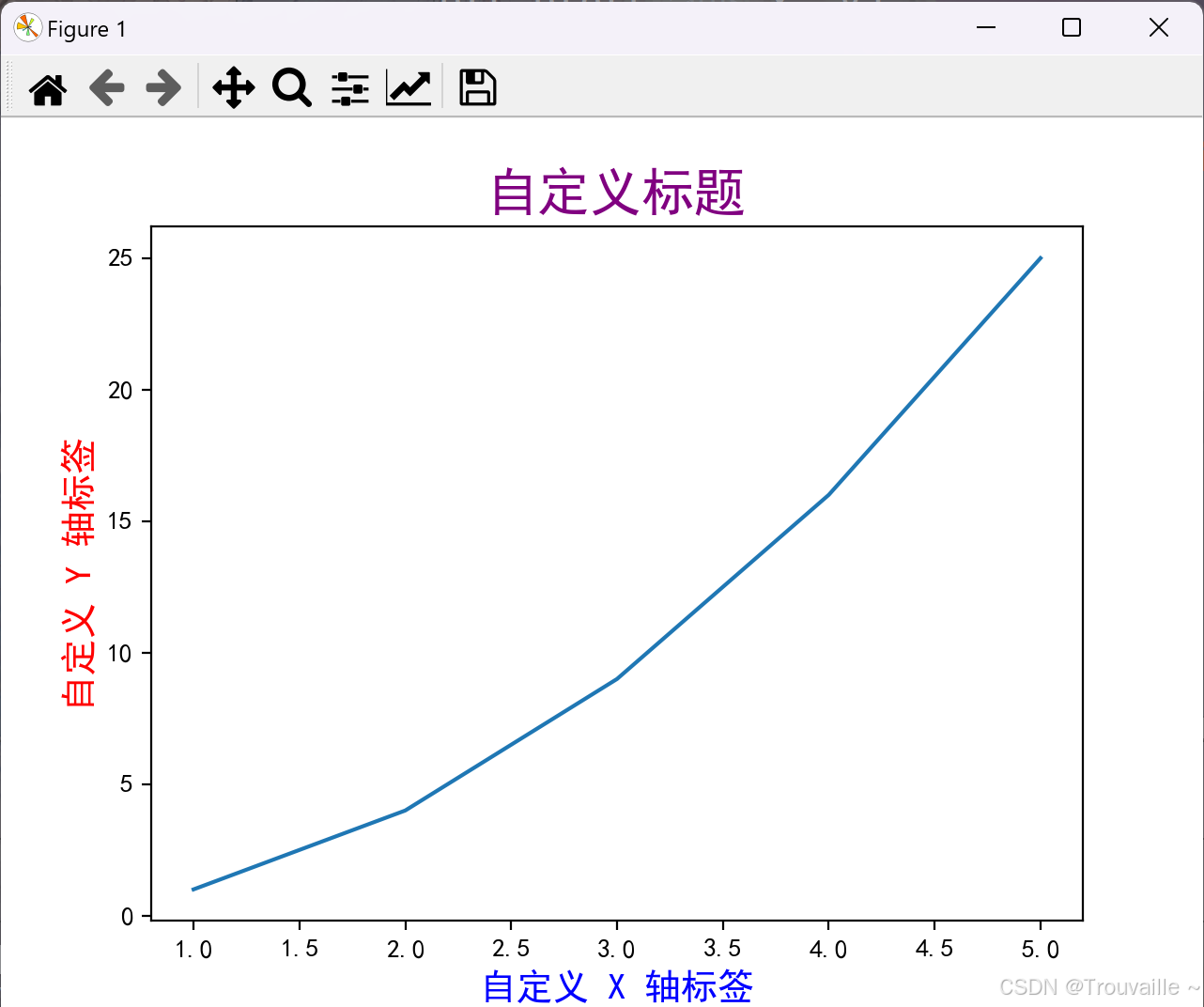
示例:自定义图表标题与坐标轴标签样式
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y = [1, 4, 9, 16, 25]# 创建图表plt.plot(x, y)# 自定义标题和坐标轴标签的样式plt.title('自定义标题', fontsize=20, fontweight='bold', color='purple')plt.xlabel('自定义 X 轴标签', fontsize=14, fontstyle='italic', color='blue')plt.ylabel('自定义 Y 轴标签', fontsize=14, fontstyle='italic', color='red')# 显示图表plt.show()解释:
fontsize:设置字体大小。fontweight:设置字体的粗细(例如 bold 表示加粗)。fontstyle:设置字体样式(例如 italic 表示斜体)。color:设置字体颜色。 
拓展:
标题、轴标签和图例的样式定制可以帮助你创建更具个性化的图表,并且可以与企业的品牌风格保持一致。7.6 多坐标轴图表
在一些数据可视化任务中,我们可能需要在一个图表中显示多种不同类型的数据,而这些数据的数值范围有很大差异。为了让不同数据能够清晰显示,我们可以在图表中使用多坐标轴。
示例:双 Y 轴图表
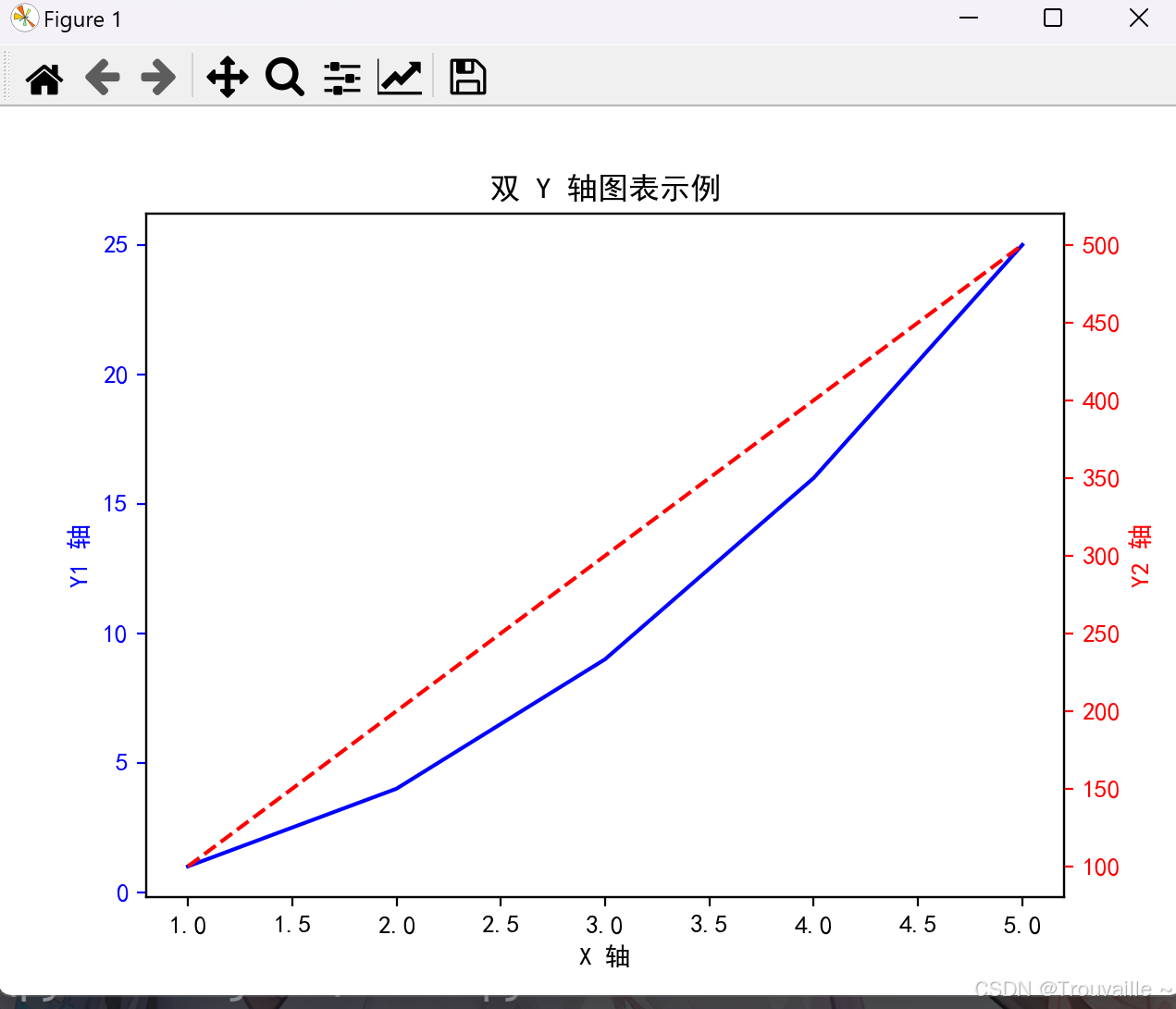
import matplotlib.pyplot as plt# 定义数据x = [1, 2, 3, 4, 5]y1 = [1, 4, 9, 16, 25] # 第一组数据y2 = [100, 200, 300, 400, 500] # 第二组数据# 创建图表,绘制第一组数据fig, ax1 = plt.subplots()ax1.plot(x, y1, 'b-') # 蓝色实线表示 y1 数据ax1.set_xlabel('X 轴') # 设置 X 轴标签ax1.set_ylabel('Y1 轴', color='b') # 设置 Y 轴标签ax1.tick_params('y', colors='b') # 设置 Y 轴刻度颜色# 创建第二个 Y 轴,绘制第二组数据ax2 = ax1.twinx()ax2.plot(x, y2, 'r--') # 红色虚线表示 y2 数据ax2.set_ylabel('Y2 轴', color='r') # 设置第二个 Y 轴标签ax2.tick_params('y', colors='r') # 设置第二个 Y 轴刻度颜色# 添加标题plt.title('双 Y 轴图表示例')# 显示图表plt.show()解释:
ax1.twinx():创建一个共享 X 轴但有独立 Y 轴的图表。tick_params('y', colors='b'):设置 Y 轴刻度颜色与线条颜色匹配。 拓展:
这种多坐标轴图表在展示例如温度和湿度、价格和销量等数据时非常有用。通过不同的 Y 轴,我们可以更直观地查看数据变化趋势。
7.7 绘制 3D 图形
matplotlib 也支持 3D 图形的绘制,通过 mpl_toolkits.mplot3d 模块,我们可以轻松创建 3D 折线图、3D 散点图等。
示例:绘制 3D 折线图
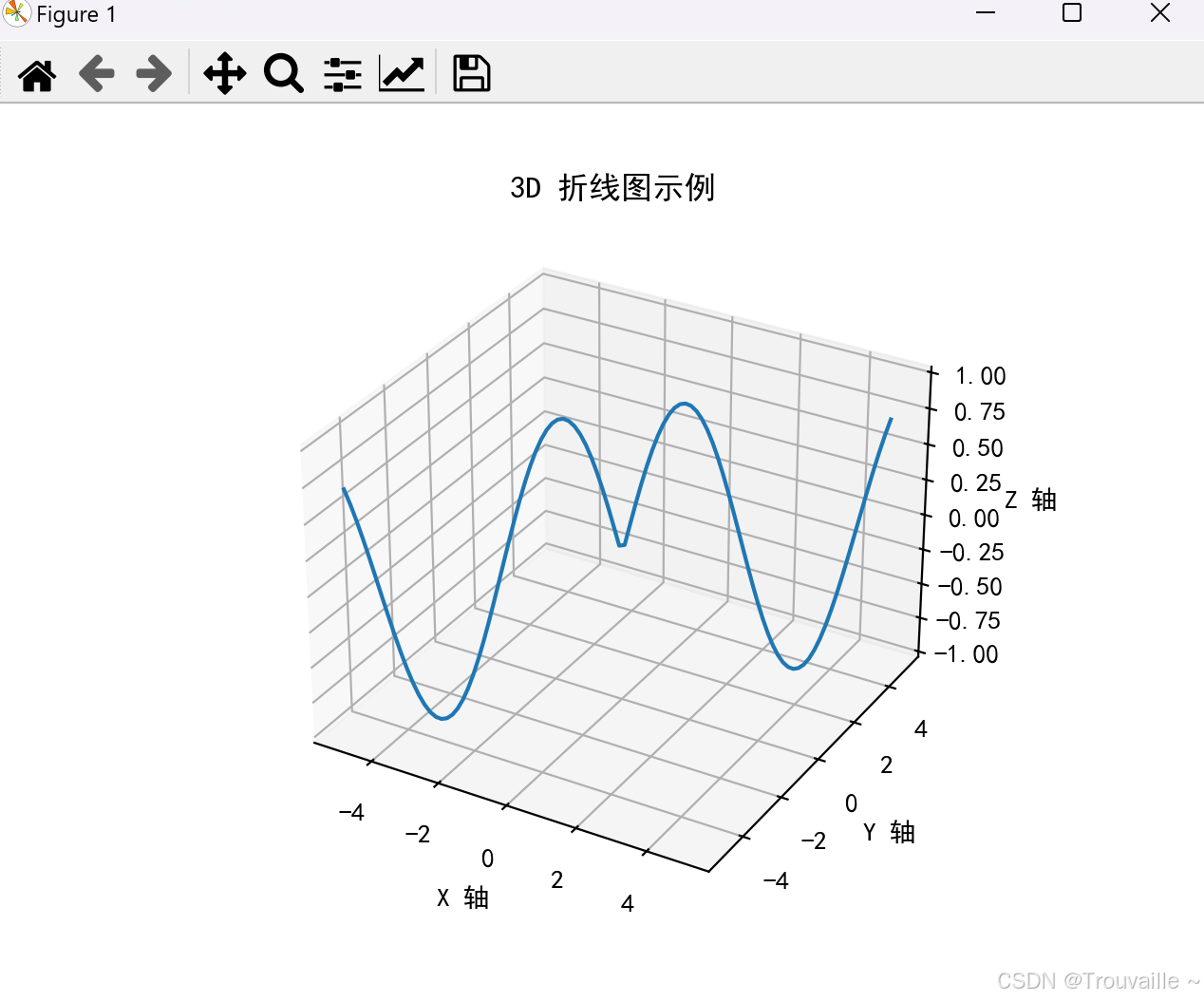
import matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d import Axes3Dimport numpy as np# 创建 3D 图形对象fig = plt.figure()ax = fig.add_subplot(111, projection='3d')# 定义数据x = np.linspace(-5, 5, 100)y = np.linspace(-5, 5, 100)z = np.sin(np.sqrt(x**2 + y**2))# 绘制 3D 折线图ax.plot(x, y, z)# 设置标题和轴标签ax.set_title('3D 折线图示例')ax.set_xlabel('X 轴')ax.set_ylabel('Y 轴')ax.set_zlabel('Z 轴')# 显示图表plt.show()解释:
projection='3d':指定绘制 3D 图形。ax.plot(x, y, z):在三维坐标系中绘制折线图。set_zlabel():设置 Z 轴标签。 拓展:
3D 图表适用于展示多维度数据。你可以使用plot_surface() 来绘制 3D 曲面,或者 scatter() 来绘制 3D 散点图。 
7.9 创建动画
matplotlib 的 animation 模块可以用来创建简单的动画,特别是在数据动态变化的场景中,动画能够直观展示数据随时间变化的过程。
示例:创建简单动画
import matplotlib.pyplot as pltimport numpy as npimport matplotlib.animation as animation# 初始化图表fig, ax = plt.subplots()x = np.linspace(0, 2 * np.pi, 100)line, = ax.plot(x, np.sin(x))# 动画更新函数def update(frame): line.set_ydata(np.sin(x + frame / 10.0)) # 更新 y 数据 return line,# 创建动画ani = animation.FuncAnimation(fig, update, frames=100, interval=50, blit=True)# 显示动画plt.show()解释:
FuncAnimation():创建动画,frames 表示动画的帧数,interval 表示每帧之间的间隔时间。update():动画每一帧的更新函数,用于动态更新图表数据。 以上就是关于【Python篇】matplotlib超详细教程-由入门到精通(下篇)的内容啦,各位大佬有什么问题欢迎在评论区指正,或者私信我也是可以的啦,您的支持是我创作的最大动力!❤️
