什么是网页:
1.网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
2.网页是网站的一“页”,通常是HTML格式的文件,它需要通过浏览器来浏览。
什么是HTML:
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
Web标准:
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
Web标准的构成:
主要包括:结构(structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要学的是CSS。 |
| 行为 | 行为是指万股模型的定义即交互的编写,主要学的是Javascript。 |
HTML语法规则:
1.HTML标签是由尖括号包围的关键字,例如<html>。
2.HTML标签通常是成对出现的,例如<html>和</html>,称为双标签。
3.标签中的第一个标签是开始标签,第二个标签是结束标签。
4.还有一些特殊标签,例如<br/>是单标签。
标签的关系:
双标签关系分为两类:包含关系和并列关系
<!--包含关系--><head> <title></title></head><!--并列关系--><head></head><body></body>基本结构标签:
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们要设置的标签是title |
| <title></title> | 文档的标签 | 设置网页标签 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容都放在body里面 |
DOCTYPE <!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
lang 语言种类 用来定义当前文档显示的语言。
en定义语言为英语
zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
字符集
1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
2.在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
3.<meta charset=" UTF-8" />
4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。
常用的标签
标题标签 <h1>~<h6>
具体实现:
<h1> 我是一级标题 </h1>
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
段落标签 <p>
具体实现:
<p> 我是一个段落标签 </p>
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
换行标签 <br/>
具体实现:
<br />
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签加粗 语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>标签加粗 语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签加粗 语义更强烈 |
div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>
特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
图片标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
具体实现:
<img src="图像URL" />
解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上显示的文字 |
| width | 像素 | 设置图像宽度 |
| height | 像素 | 设置图像高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
路径:
分为相对路径和绝对路径:
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
链接标签
链接标签语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
属性:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
链接分类:
1.外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
3.空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置。
在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two">第二</a>
找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第二</h3>
注释
HTML中的注释以“<!-- "里面写内容"-->”显示。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的
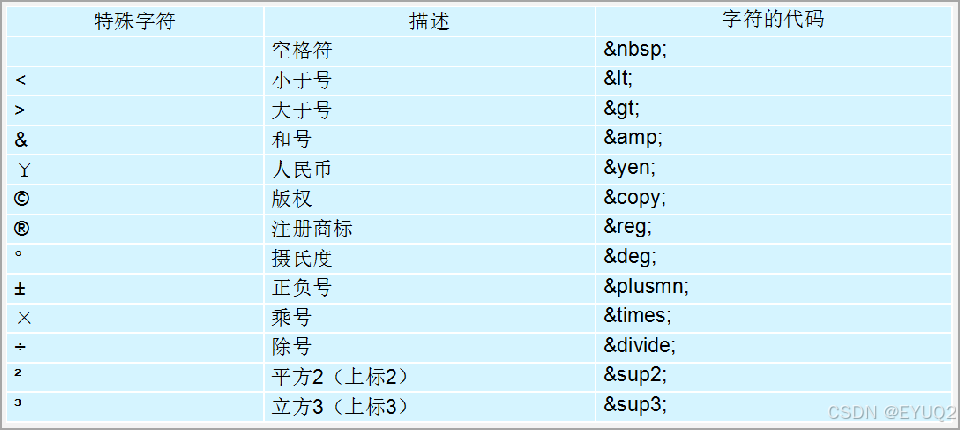
特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

空格 、大于号、 小于号 是比较常用,其它作为了解,有需要在查阅即可