hello,我是贝格前端工场,今天分享一些three.js和babylon.js常识,为大家选择three.js还是babylon.js做个分析,欢迎点赞评论转发。
three.js之前我们介绍很多了,不清楚的老铁们可以看看
three.js算不算前端高级玩法?带你看看交互原理和案例动图Three.js和Cesium.js的不完全比较,值得细看。3D可视化项目,选择unity3D还是three.js,是时候挑明了。three.js可以对3D模型做什么操作和交互,这里告诉你。【白话前端】和three.js功能相近的8个js库

一、Babylon.js是什么
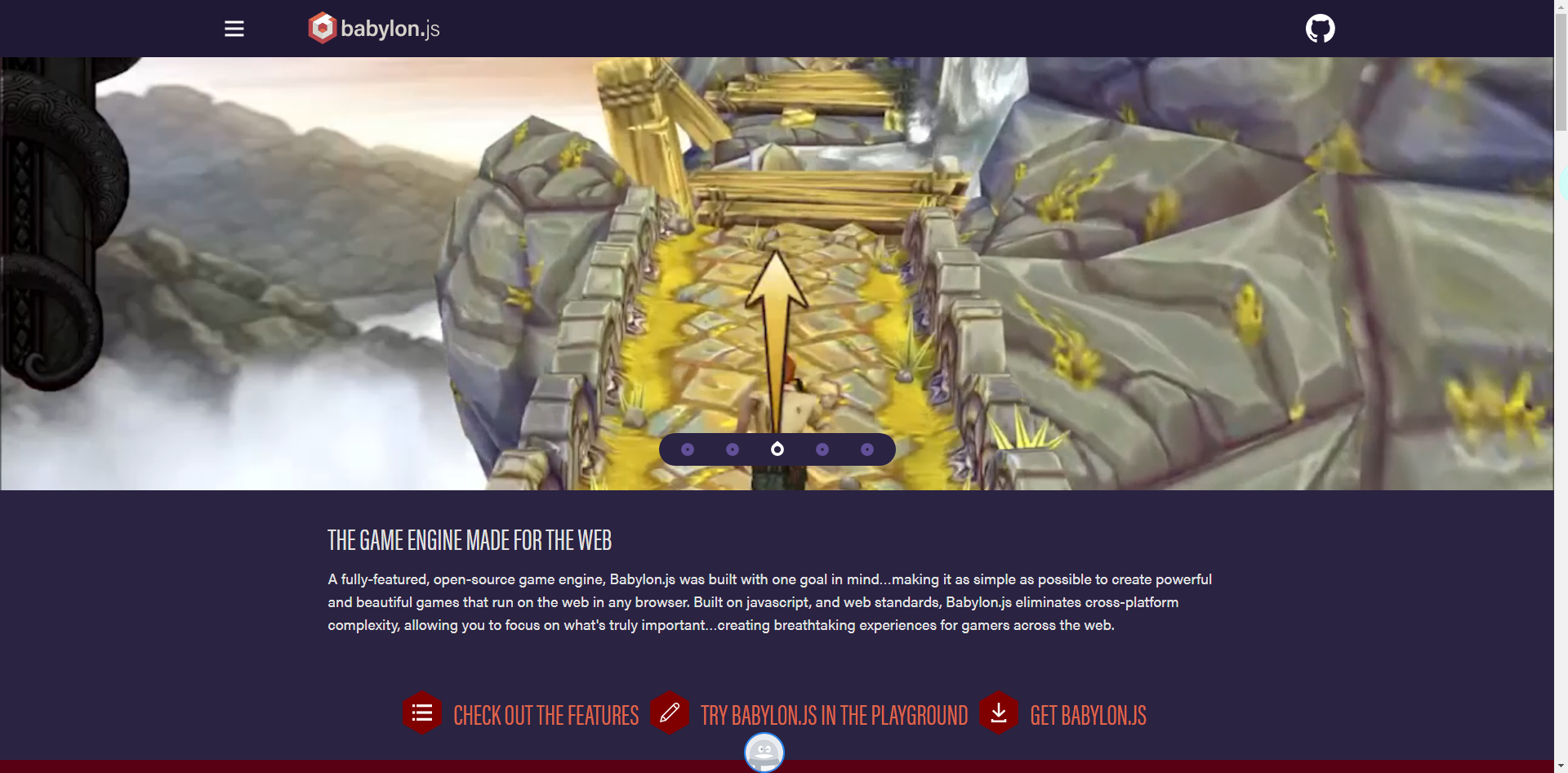
Babylon.js是一个基于WebGL技术的开源3D游戏引擎和渲染引擎。它提供了一套简单易用的API,使开发者能够在Web浏览器中创建高性能、交互式的3D应用程序和游戏。


以下是Babylon.js的一些特点和功能:
强大的渲染能力:Babylon.js利用WebGL技术,能够在Web浏览器中实现高性能的3D渲染,支持实时阴影、光照、材质和纹理等效果。简单易用的API:Babylon.js提供了一套易于理解和使用的API,使开发者能够快速创建3D场景、模型和动画等元素。物理引擎支持:Babylon.js集成了主流的物理引擎,如Cannon.js和Oimo.js,可以模拟真实的物理效果,如重力、碰撞和刚体等。动画系统:Babylon.js提供了强大的动画系统,支持骨骼动画、关键帧动画和粒子系统等,可以实现复杂的动画效果。多平台支持:Babylon.js可以在多个平台上运行,包括PC、移动设备和虚拟现实设备等,使开发者能够将3D应用程序和游戏发布到不同的平台上。社区支持和文档丰富:Babylon.js拥有庞大的开发者社区,提供了大量的示例、教程和文档,帮助开发者快速入门和解决问题。

总的来说,Babylon.js是一个功能强大、易于使用的WebGL 3D引擎,适用于开发各种类型的3D应用程序和游戏,包括虚拟现实、增强现实和在线游戏等。
二、Babylon.js的缺点
虽然Babylon.js是一个功能强大的WebGL引擎,但也有一些缺点需要考虑:


总的来说,虽然Babylon.js是一个强大的3D引擎,但它也有一些缺点需要考虑。在选择使用它之前,开发者应该权衡其功能和特性与自己的需求,并确定是否适合自己的项目。
三、Babylon.js和three.js的对比
Three.js和Babylon.js都是基于WebGL技术的3D引擎,用于创建和展示3D图形和动画,但它们在一些方面有所不同。以下是它们的一些对比:

API和易用性:Three.js提供了一个相对低级的API,需要开发者自己处理更多的细节和底层操作。而Babylon.js则提供了一个更高级的API,更加易于使用和理解,同时提供了更多的功能和工具。功能和特性:Three.js提供了一些基本的3D功能和特性,如渲染、光照、材质和动画等。Babylon.js则提供了更丰富的功能和特性,包括物理引擎、粒子系统、骨骼动画、碰撞检测等,使开发者能够更容易地实现复杂的效果。性能和渲染:Three.js在性能方面表现良好,可以处理大规模的3D场景和模型。Babylon.js则更加注重性能和渲染的优化,提供了一些针对移动设备和虚拟现实设备的优化技术,使得在这些平台上能够获得更好的性能和体验。社区和文档支持:Three.js拥有一个庞大的开发者社区,提供了大量的示例、教程和文档,使开发者能够快速入门和解决问题。Babylon.js的社区也很活跃,提供了丰富的资源和支持。

四、Three.js和Babylon.js该如何抉择
选择使用Three.js还是Babylon.js取决于您的具体需求和偏好。以下是一些考虑因素:

功能和特性:首先,确定您需要的功能和特性。如果您需要更高级的功能和工具,如物理引擎、粒子系统、骨骼动画等,那么Babylon.js可能更适合您。如果您只需要基本的3D渲染和动画功能,那么Three.js可能足够满足您的需求。学习曲线:考虑您和您的团队的经验水平和技术能力。Three.js相对较易学习和上手,适合初学者或有限的开发时间。Babylon.js则有一个较陡峭的学习曲线,需要更多的学习和理解。社区支持:考虑引擎的社区支持和文档资源。Three.js拥有庞大的开发者社区,提供了大量的示例、教程和文档,使开发者能够快速入门和解决问题。Babylon.js的社区也很活跃,但规模相对较小。性能和渲染:根据您的目标平台和设备,考虑引擎的性能和渲染优化。Three.js在性能方面表现良好,可以处理大规模的3D场景和模型。Babylon.js则更注重性能和渲染优化,特别适合移动设备和虚拟现实设备。项目需求:最重要的是根据您的项目需求和目标来选择。考虑您的项目类型、规模和预期效果,以及您对灵活性和底层控制的需求。

综上所述,选择使用Three.js还是Babylon.js取决于您的具体需求和偏好。评估您的项目需求、团队技术能力和目标平台,以及考虑引擎的功能、学习曲线和社区支持,可以帮助您做出更明智的选择。