文章目录
前言一、综合案例:个人简历信息填写页面
前言
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏
下面我对这个专栏的内容进行几点说明:
适合每一个前端0基础的小伙伴学习。对常用标签以及常用属性进行了详细讲解。最后有两个综合案例实现,手把手带大家实现两个综合案例。可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、综合案例:个人简历信息填写页面
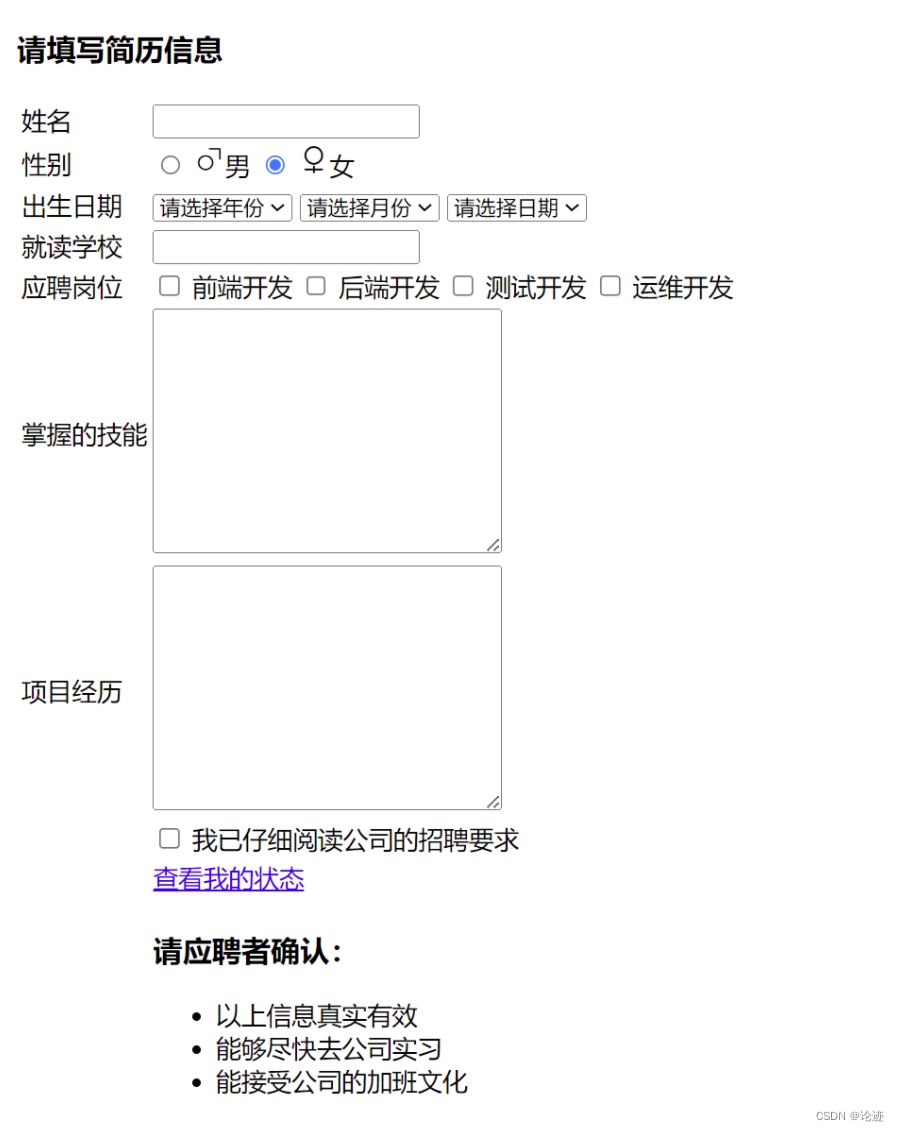
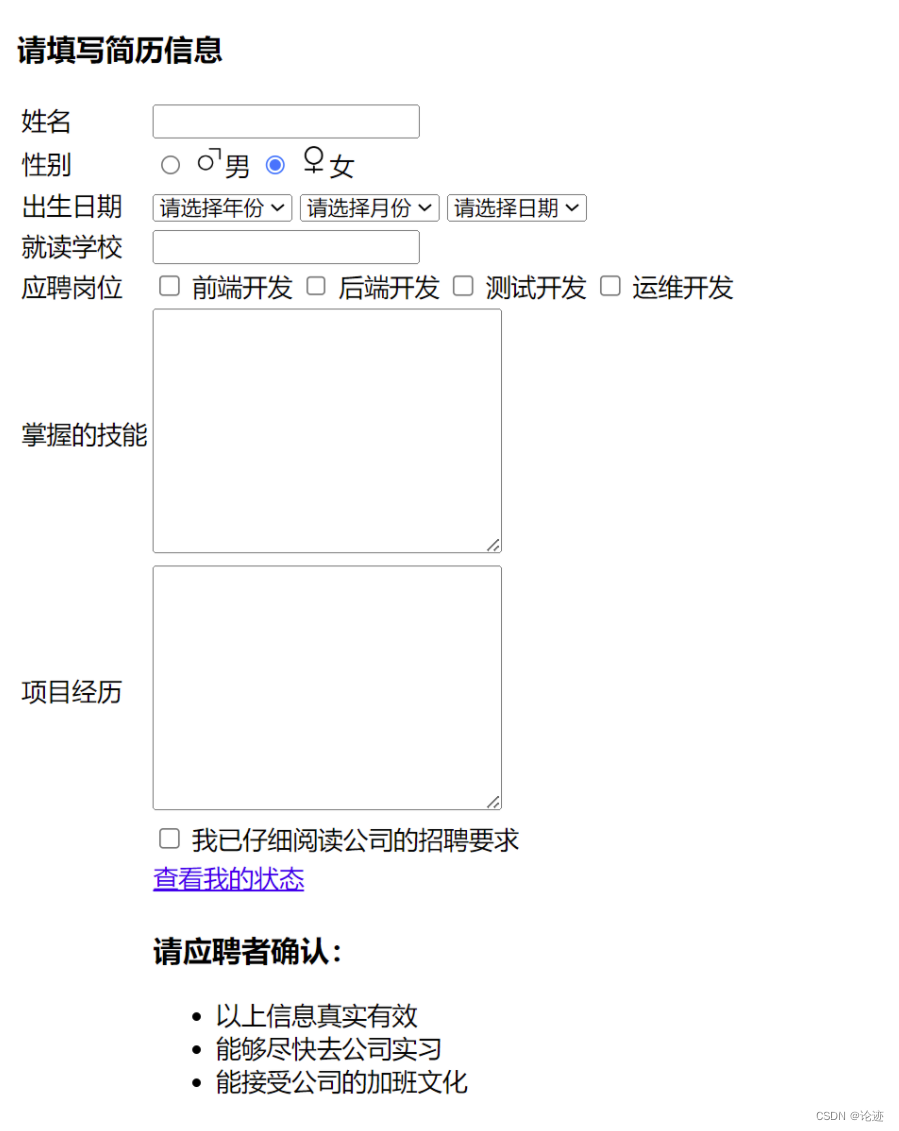
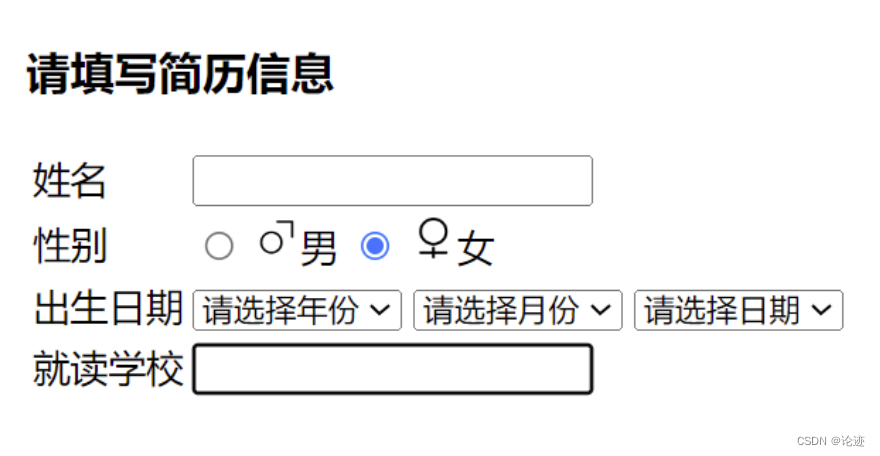
接下来,我们再来看一个页面:

这个页面就是我们在找工作的时候简历信息填写的一个页面。
那么我们来观察一下这个页面的整体结构:
我们可以看到在性别的前面有一个对应性别的图标,那么这个图标我们需要下载,通过我放在下面的链接下载就好了链接: 图片下载链接我们还可以观察到,左边的文字相当于是右边输入信息的总称,右边是我们输入的信息内容,那这个页面是有一定的布局的,这个布局我们可以通过表格来完成页面的布局。
接下来,我们就来用代码实现一下这个页面。
首先页面最上方的“请填写简历信息”几个字就相当于是我们的表格中的表头信息。我们使用thead标签来实现,其次,这个表头信息的字体是加大加粗的,那么我们就可以使用标题标签来实现这样一个效果。
<thead><h3>请填写简历信息</h3></thead>浏览器显示如下:

接下来,我们就来看姓名这一行,我们发现姓名这一行占了两个单元格,姓名占了一个单元格,输入框占了一个单元格。这里我们使用tr标签来实现一行,td标签来实现一个单元格,使用`input标签来实现输入框。
<tr> <td>姓名</td> <td><input type="text"></td> </tr>浏览器显示如下:

为了提高用户体验的质量,我们希望我们在鼠标点击姓名,此时光标能够自动选中文本框,这个效果我们可以使用label标签来实现。
<tr> <td> <label for="name">姓名</label> </td> <td><input type="text" id="name"></td> </tr>浏览器显示如下:

此时大家可以试一下效果。
那接下来,我们再看性别这一行,我们来实现一下这一行。
<tr> <td>性别</td> <td> <input type="radio" name="sex" id="male"> <label for="male"> <img src="./male.png" alt="" width="20" height="20" >男 </label> <input type="radio" name="sex" checked="checked" id="female"> <label for="female"> <img src="./female.png" alt="" width="20" height="20" >女 </label> </td> </tr>说明:
在这里我们可以看到这里的性别是一个选框,所以这里我们使用input标签来实现。这里是单选框所以我们的type属性的取值是radio。在这个选项后面有一个性别的图标,我们就需要使用图片标签img来实现。导入图片之后,我们原本图片的大小是和页面中的要求是不符合的,所以我们就需要使用wudth属性和height属性来设置图片大小。我们还想实现在选择性别的时候只能选择一个,不能选择两个。我们就可以将两个选项的name属性的取值相同就可以达到只能选择一个的效果。我们想要设置有一个默认的选中一个性别就需要在想要默认选中的选项中使用checked属性就可以达到目的。为了提升用户的体验感,我们想要在鼠标点击图标的时候就能选中对应性别的选项框,不只在只有点击选项框的时候才能选中。 我们使用label标签来实现这样的一个效果。 浏览器显示如下:

接下来就是出生日期这一行了:
代码:
<tr> <td>出生日期</td> <td> <select name="" id=""> <option value="">请选择年份</option> <option value="">2000</option> <option value="">2001</option> <option value="">2002</option> <option value="">2003</option> <option value="">2004</option> </select> <select name="" id=""> <option value="">请选择月份</option> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> <option value="">10</option> <option value="">11</option> <option value="">12</option> </select> <select name="" id=""> <option value="">请选择日期</option> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> <option value="">6</option> <option value="">7</option> <option value="">8</option> <option value="">9</option> <option value="">10</option> <option value="">11</option> <option value="">12</option> <option value="">13</option> <option value="">14</option> <option value="">15</option> <option value="">16</option> <option value="">17</option> <option value="">18</option> <option value="">19</option> <option value="">20</option> <option value="">21</option> <option value="">22</option> <option value="">23</option> <option value="">24</option> <option value="">25</option> <option value="">26</option> <option value="">27</option> <option value="">28</option> <option value="">29</option> <option value="">30</option> <option value="">31</option> </select> </td> </tr>说明
这里的出生日期信息的填写是使用一个下拉选项框来对年月日进行选择来实现的,所以我们使用select标签和option来实现这个效果。 浏览器显示如下:

下面就来到了我们就读学校这一行了。
大家会发现这一行的实现方式和姓名那一行的实现方式是完全一致的。这样就好办多了,比着葫芦画瓢就好了。
代码:
<tr> <td> <label for="school">就读学校</label> </td> <td> <input type="text" name="" id="school"> </td> </tr>浏览器显示如下:

这一行我们就解决了。
接下来再来看应聘岗位这一行:
代码:
<tr> <td>应聘岗位</td> <td> <input type="checkbox" id="fe"> <label for="fe">前端开发</label> <input type="checkbox" id="server"> <label for="server">后端开发</label> <input type="checkbox" id="text"> <label for="text">测试开发</label> <input type="checkbox" id="run"> <label for="run">运维开发</label> </td> </tr>说明:
这里应聘岗位的选项也是通过选框来进行选择的,所以我们可以使用input标签来完成。很明显,这些应聘岗位是可以进行多选的,所以我们需要让type属性的取值为 checkbox来设置复选框。那么为了提高用户的体验感,我们想要达到鼠标点击选项的文字时,选项文字对应的选框能够自动勾选上,这个时候我们需要使用 label标签来对其进行绑定。 浏览器显示如下:

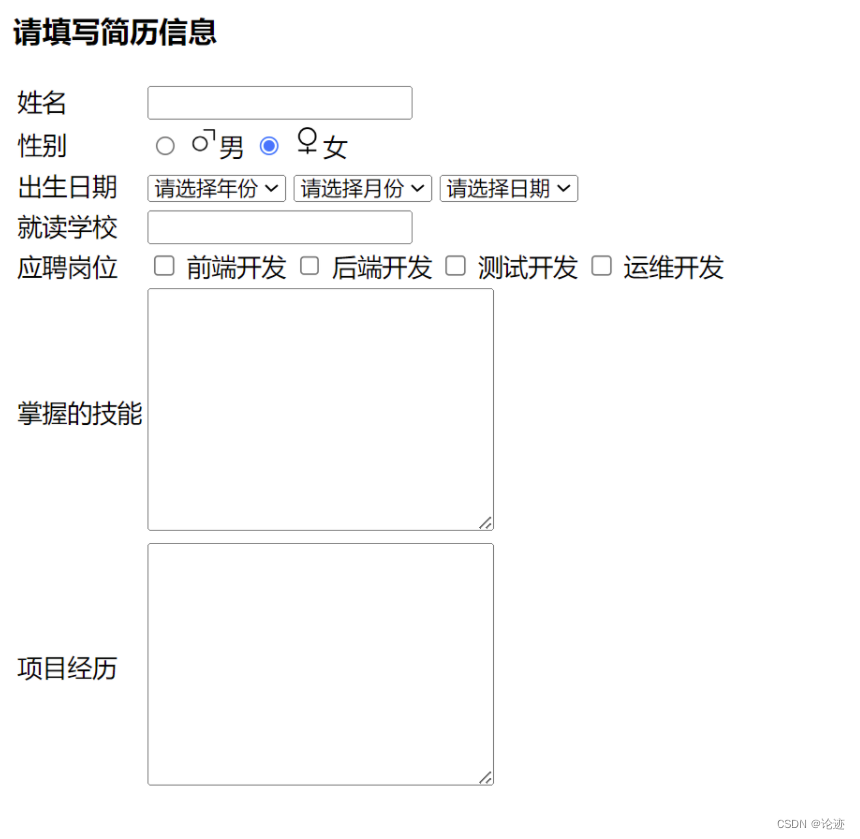
后面,我们来实现一下掌握的技能和项目经历这两行:
代码:
<tr> <td>掌握的技能</td> <td> <textarea name="" id="" cols="30" rows="10"></textarea> </td> </tr> <tr> <td>项目经历</td> <td> <textarea name="" id="" cols="30" rows="10"></textarea> </td> </tr>说明
这里只需要使用textarea标签来实现一个文本框就行,比较简单。 浏览器显示如下:

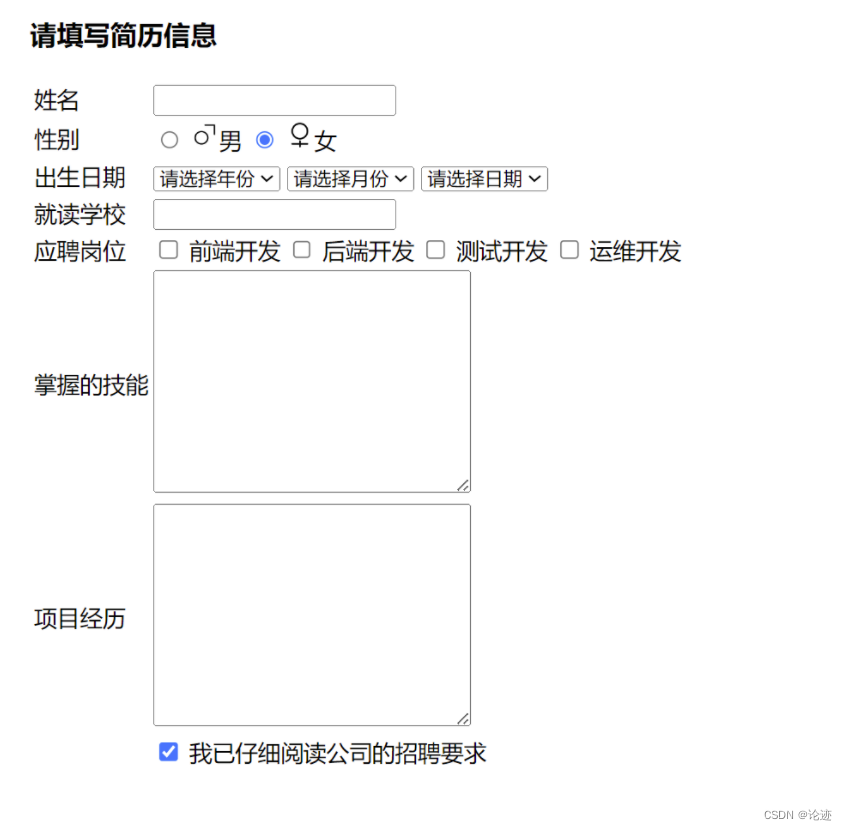
下面我们再来看,还有一个选框:
我们来实现一下这一行:
代码:
<tr> <td></td> <td> <input type="checkbox" id="read"> <label for="read">我已仔细阅读公司的招聘要求</label> </td> </tr>说明:
首先,我们可以看到在这个选框的前面什么都没有,但是它是一个单元格啊,所以我们就还用它来占一个单元格,但是不填写单元格内容。其次就是要实现那个复选框了。再然后,就是我们还是需要绑定文字和选框。浏览器显示如下:

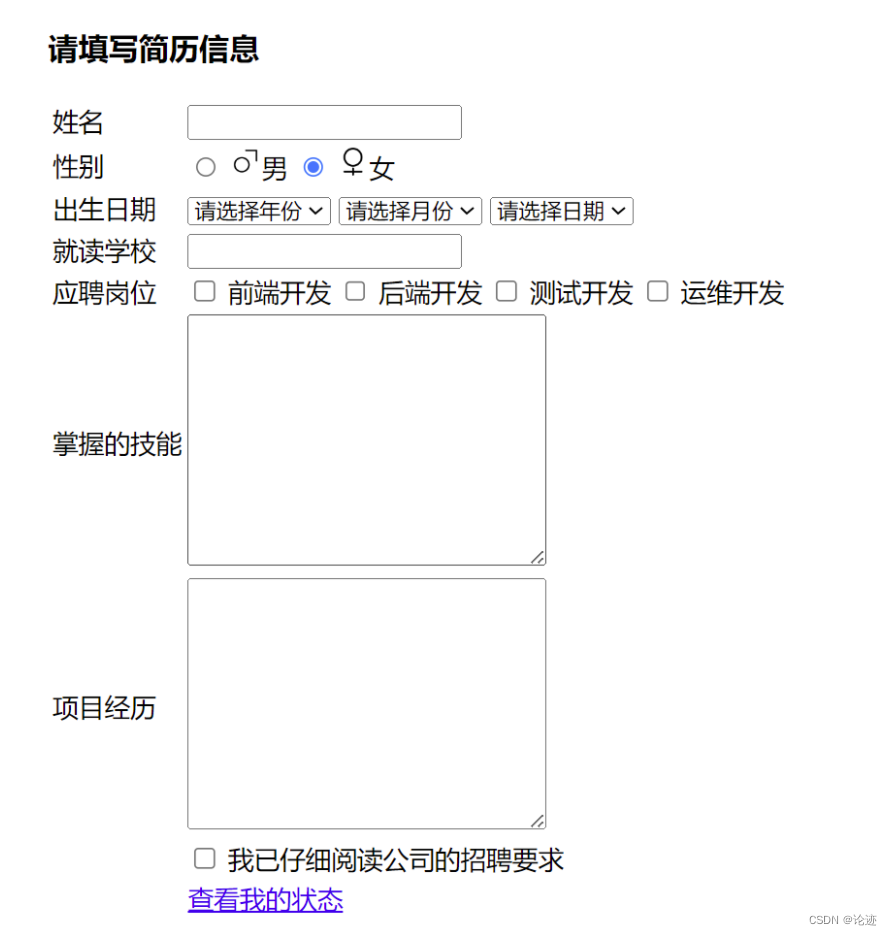
然后,我们来实现查看我的状态这样一个超链接:
代码:
<tr> <td></td> <td> <a href="#">查看我的状态</a> </td> </tr>说明:
前面一个单元格没有任何内容。我这里的herf="#"的意思是不跳转到任何页面仍然停留在当前页面。 浏览器显示如下:

接下来,就是请应聘者确定的板块:
代码:
<tr> <td></td> <td> <h3> 请应聘者确认: </h3> <ul> <li>以上信息真实有效</li> <li>能够尽快去公司实习</li> <li>能接受公司的加班文化</li> </ul> </td> </tr>说明:
首先,还是前面单元格的内容是空白的问题。
然后,我们可以看到”请应聘者确认“这几个字是加大加粗的效果,这个时候我们就需要借助于标题标签来实现这种效果。
很容易就可以看出确定的这几条内容是由无序列表来实现的。
浏览器显示如下: