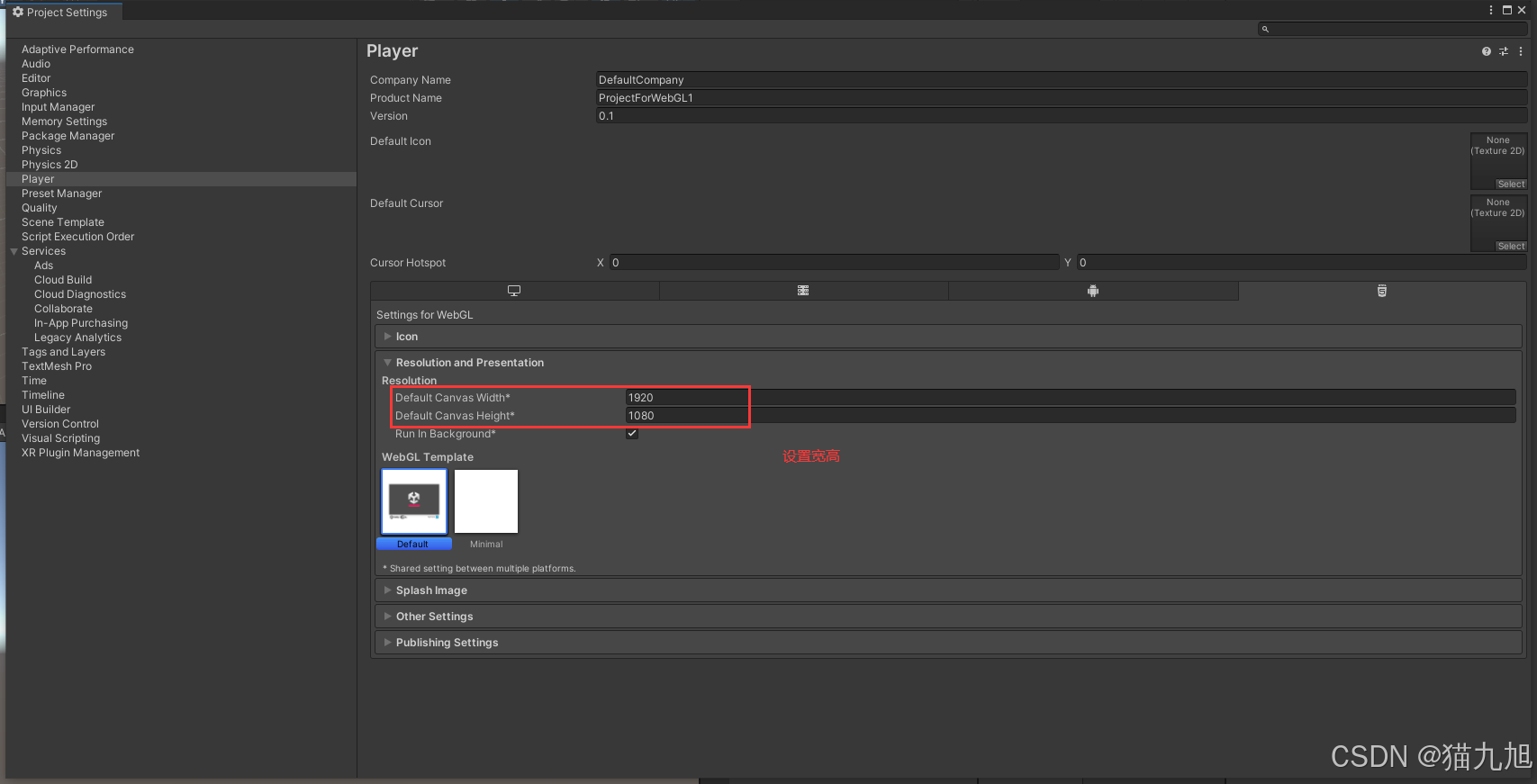
问题1描述:创建一个空项目,在该空项目中添加一个球体,然后将该项目转为WebGL后对该项目进行设置:
设置宽高: 确保能够打包:
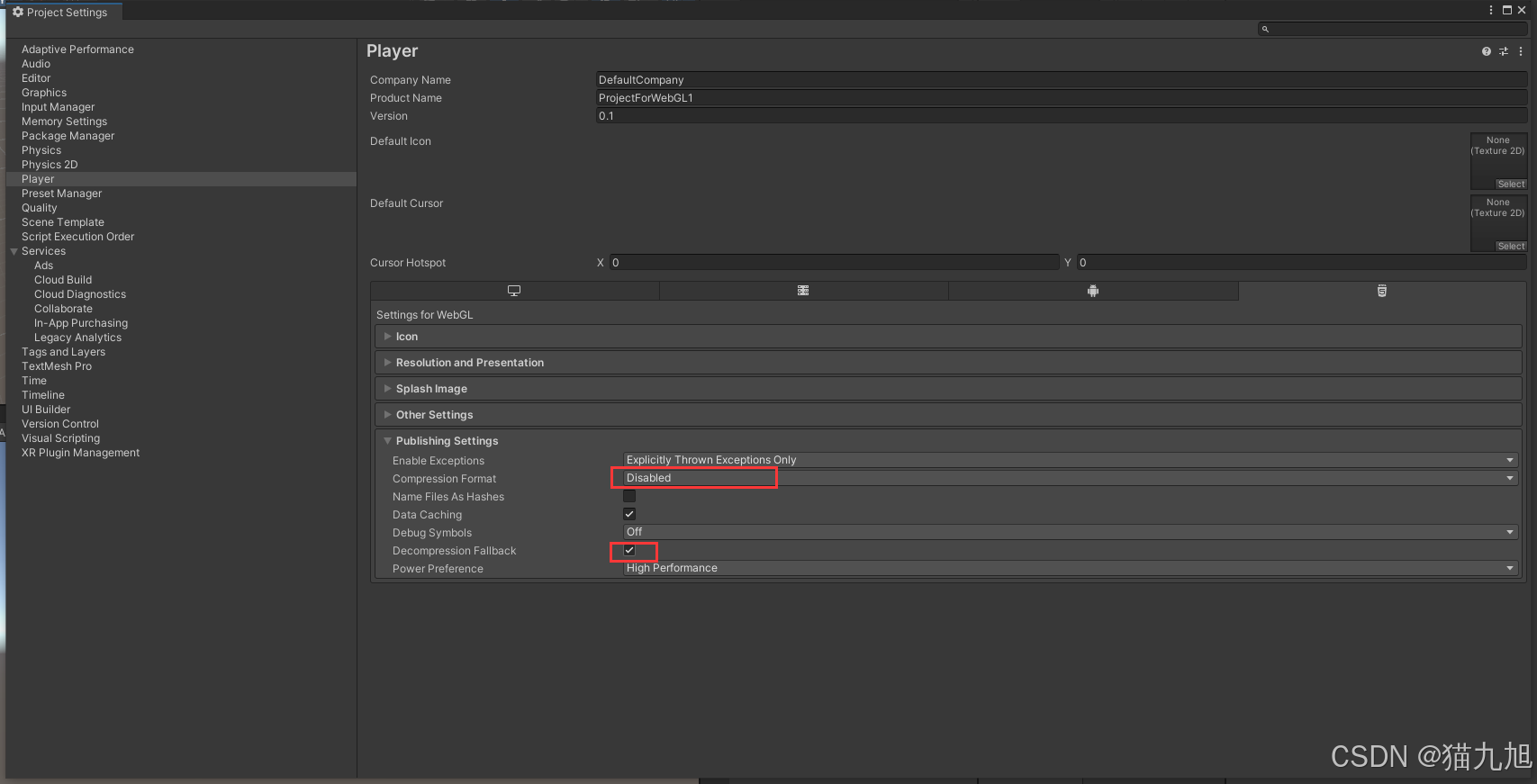
确保能够打包: 解决打包后打开项目时报压缩格式问题的错误:
解决打包后打开项目时报压缩格式问题的错误:
问题2描述:在Unity打包WebGL项目后,直接双击本地index.html文件打开项目时,打开的html页面出现错误提示:

解决方法:
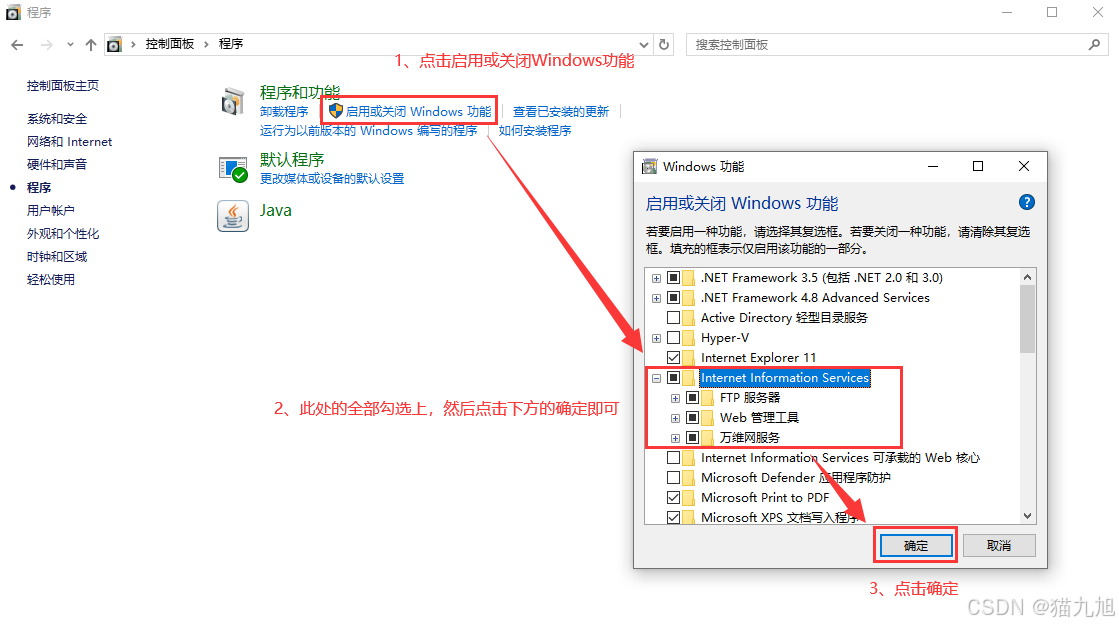
打开电脑本地的Web服务:控制面板-->程序-->程序和功能-->启用或关闭Windows功能-->Internet Infomation Services,全部打勾,确认即可
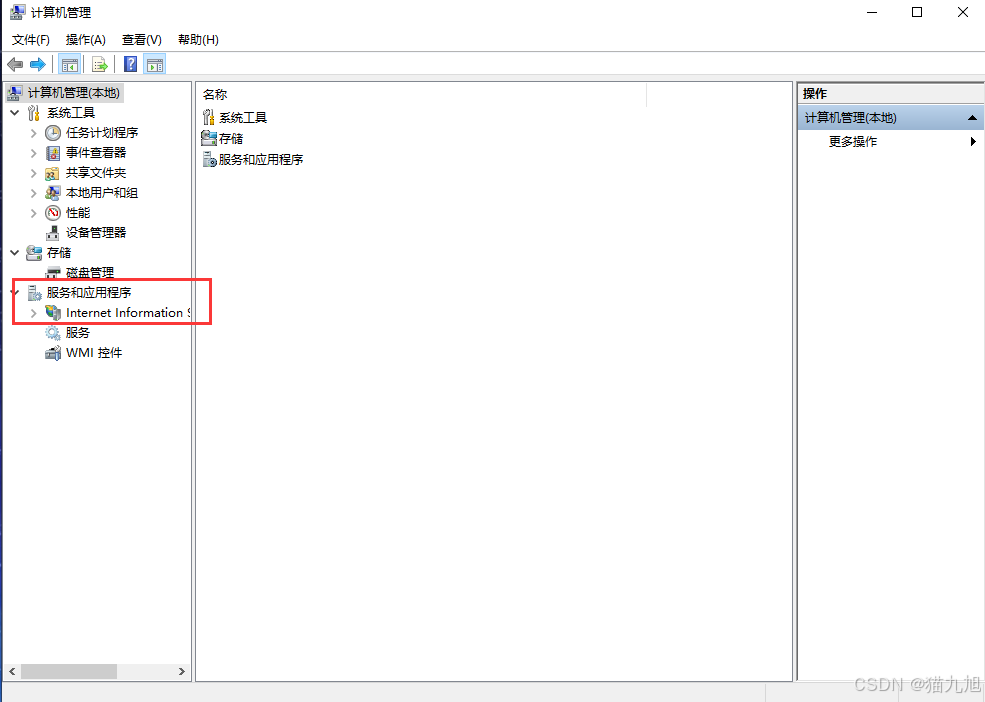
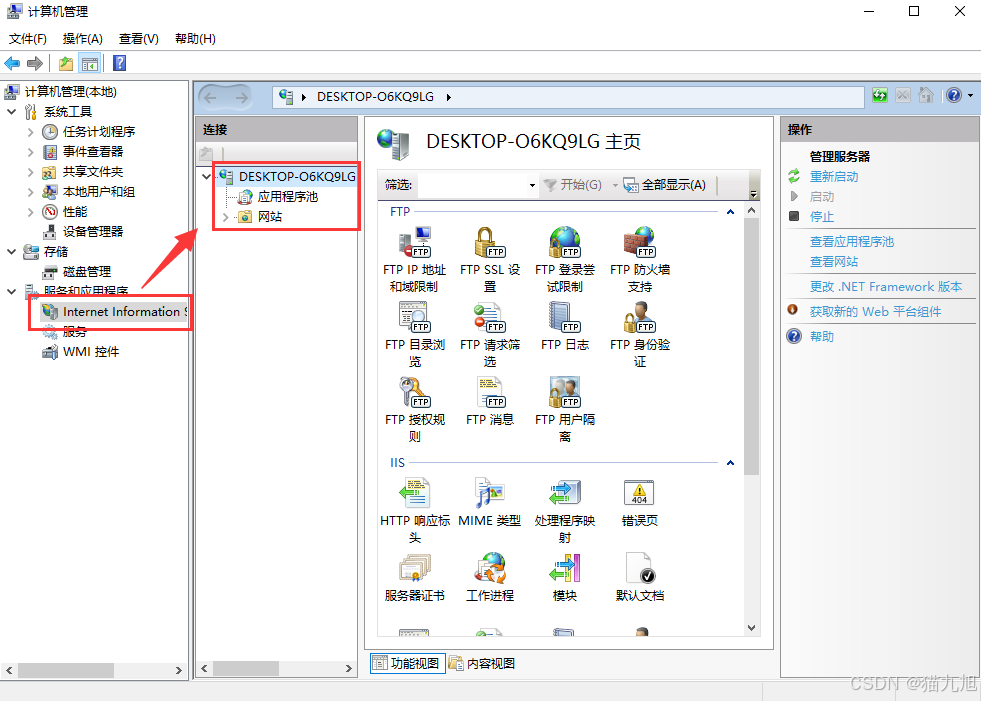
 网站配置:右击此电脑-->管理-->服务和应用程序-->Internet Infomation Services--网站
网站配置:右击此电脑-->管理-->服务和应用程序-->Internet Infomation Services--网站
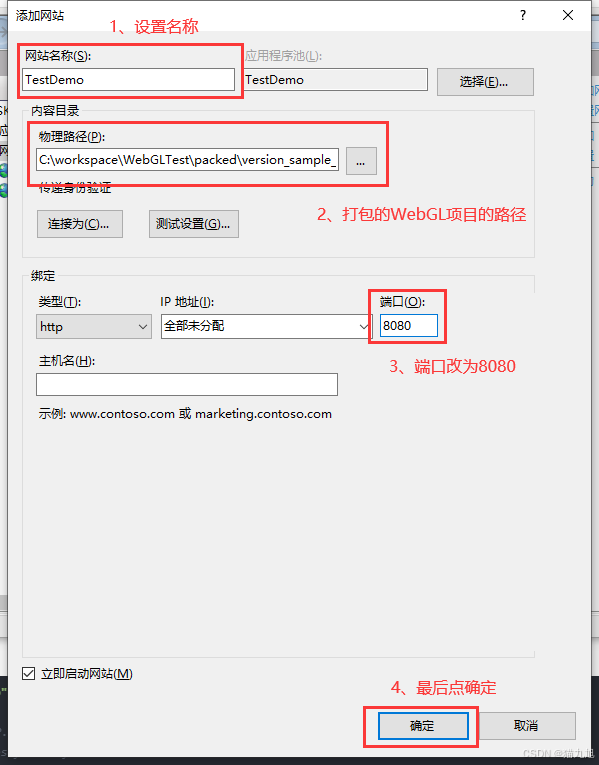
 新建一个网站:右击“网站”-->添加网站,然后配置网站,如下图:
新建一个网站:右击“网站”-->添加网站,然后配置网站,如下图: 添加配置文件:在打包的WebGL项目所在的文件夹中添加web.config配置文件(该配置文件与index.html文件同级),配置文件内容如下:
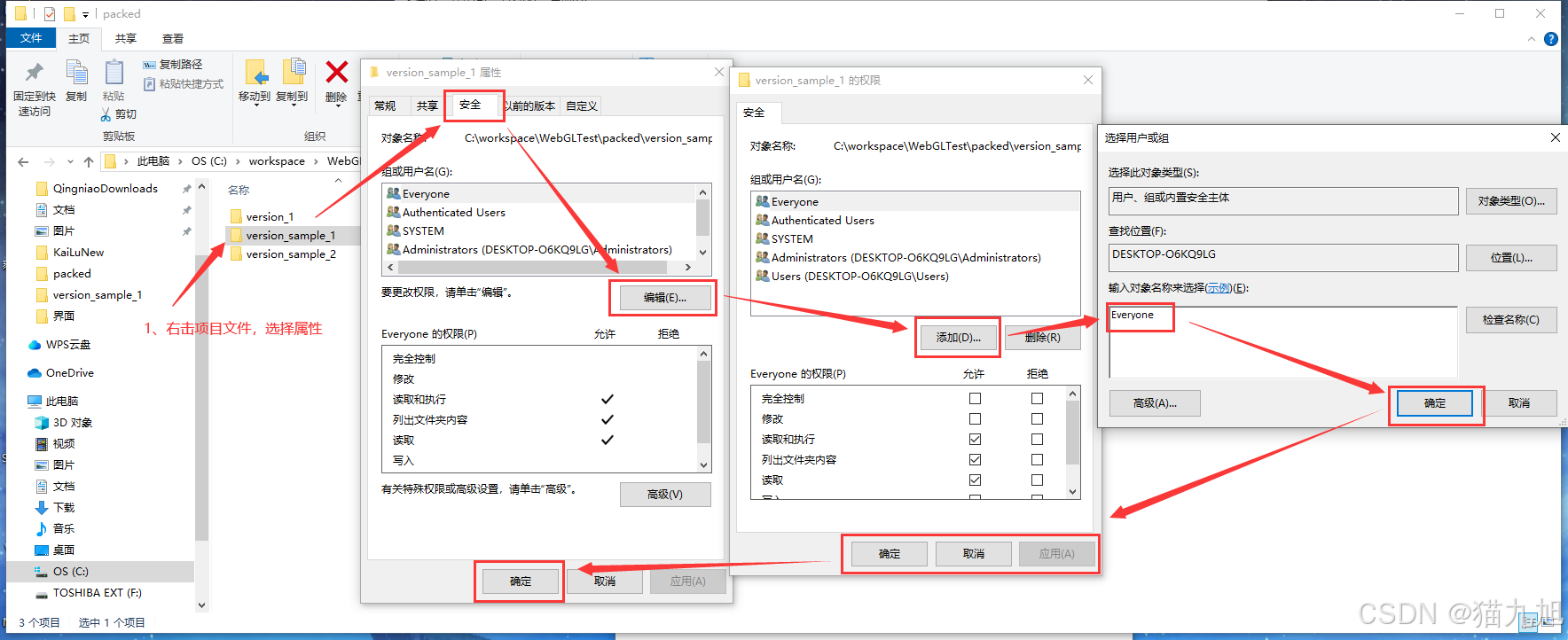
添加配置文件:在打包的WebGL项目所在的文件夹中添加web.config配置文件(该配置文件与index.html文件同级),配置文件内容如下: <?xml version="1.0" encoding="utf-8"?><!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 https://go.microsoft.com/fwlink/?LinkId=169433--><configuration> <system.webServer> <httpProtocol> <!-- 允许跨域配置 --> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="X-Requested-With,Content-Type,Authorization" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE,OPTIONS" /> <add name="Access-Control-Allow-Credentials" value="true" /> </customHeaders> </httpProtocol> <staticContent> <remove fileExtension=".mem" /> <remove fileExtension=".data" /> <remove fileExtension=".unity3d" /> <remove fileExtension=".jsbr" /> <remove fileExtension=".membr" /> <remove fileExtension=".databr" /> <remove fileExtension=".unity3dbr" /> <remove fileExtension=".jsgz" /> <remove fileExtension=".memgz" /> <remove fileExtension=".datagz" /> <remove fileExtension=".unity3dgz" /> <remove fileExtension=".json" /> <remove fileExtension=".unityweb" /> <mimeMap fileExtension=".mem" mimeType="application/octet-stream" /> <mimeMap fileExtension=".data" mimeType="application/octet-stream" /> <mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" /> <mimeMap fileExtension=".jsbr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".membr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".databr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".unity3dbr" mimeType="application/octet-stream" /> <mimeMap fileExtension=".jsgz" mimeType="application/x-javascript; charset=UTF-8" /> <mimeMap fileExtension=".memgz" mimeType="application/octet-stream" /> <mimeMap fileExtension=".datagz" mimeType="application/octet-stream" /> <mimeMap fileExtension=".unity3dgz" mimeType="application/octet-stream" /> <mimeMap fileExtension=".json" mimeType="application/json; charset=UTF-8" /> <mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" /> </staticContent> </system.webServer></configuration>解决方法:右击打包好的项目文件夹->属性->安全,点击编辑,添加 Everyone用户 赋予它所有权限
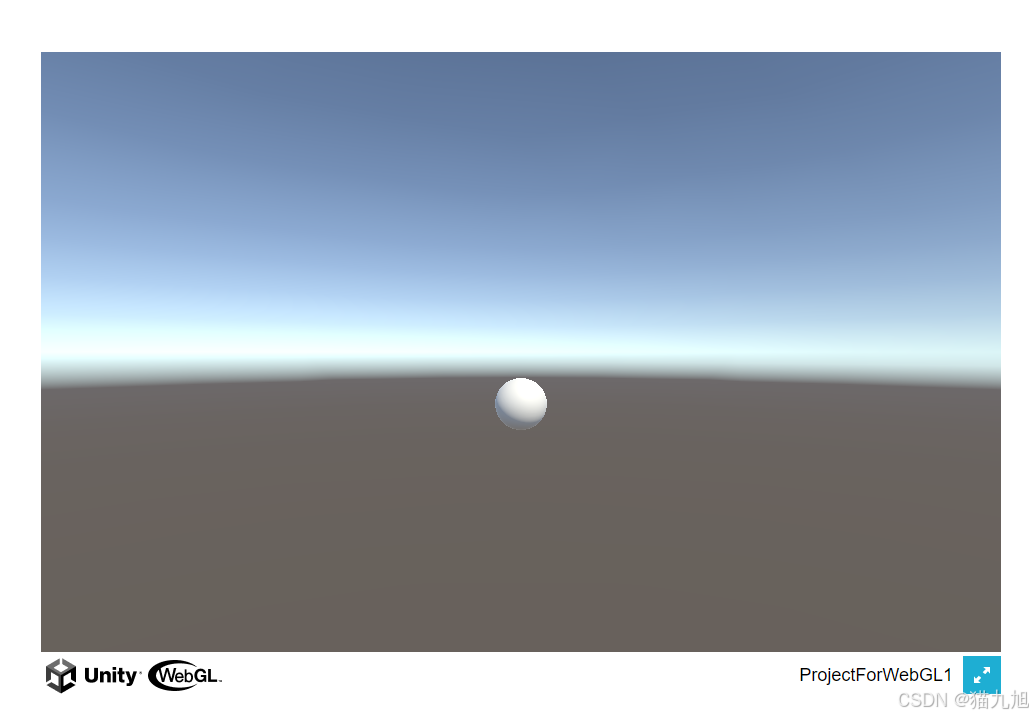
 最后重新刷新网页即可打开生成的WebGL项目,如下:
最后重新刷新网页即可打开生成的WebGL项目,如下:
参考:Unity WebGL项目打包后本地打开报错问题解决方法_unity导出webgl后html打不开-CSDN博客