一、什么是动态路由
动态路由是一种路径不固定的路由,路径中可变的部分被称为动态路径参数(Dynamic Segment),使用动态路径参数可以提高路由规则的可复用性。在Vue Router的路由路径中,使用“:参数名”的方式可以在路径中定义动态路径参数。
二、动态路由的语法
2.1 定义动态路由
routes: [ { path: '/movie/:id', component: 组件 }]
其中:id是动态路径参数,id为参数名。(注意:不同动态路径参数的动态路由在进行切换时,由于它们都是指向同一组件,所以Vue不会销毁再重新创建这个组件,而是复用这个组件。如果想要在切换时进行一些操作,就需要在组件内部利用watch来监听路由的变化。)
2.2 获取动态路径参数值
获取动态路径参数值的2种方式:使用$route.params获取参数值、使用props获取参数值。
2.2.1使用$route.params获取参数值
$route.params.参数名
2.2.2使用props获取参数值
在route.js中为动态路径开启props传参:
routes: [ { path: '/movie/:id', component: 组件, props: true }]
在Movie组件中通过props获取参数,以:id为例:
< template>
<p>电影{{ id }}页面</p>
</template>
<script setup>
// 通过defineProps()函数定义props, 接收路由匹配规则中匹配到的参数
const props = defineProps({
id: String
})
</script>
三、动态路由的代码演示
本文代码是在Vue Router 嵌套路由-CSDN博客的基础上进行修改的。
3.1 首先演示使用$route.params获取参数值的动态路由
3.1.1 创建src\components\Movie.vue组件
<!-- 方法一:使用 $route.params.参数名 获取动态路径的参数 --><template> <p>电影{{ $route.params.id }}页面</p></template>3.1.2 在route.js中定义动态路由
import { createRouter, createWebHashHistory } from "vue-router"import Movie from "./components/Movie.vue"// // 创建路由实例对象const router = createRouter({ history: createWebHashHistory(), routes: [ { path: '/movie/:id', component: Movie }, ]})// 导出路由实例对象export default router3.1.3 修改App.vue程序入口文件
<template> <div class="app-container"> <h3>App根组件</h3> <router-link to="/movie/1">电源1</router-link> <router-link to="/movie/2">电源2</router-link> <router-link to="/movie/3">电源3</router-link> <hr> <router-view></router-view> </div></template><style scoped>.app-container { text-align: center; font-size: 16px;}.app-container a { padding: 10px; color: #000;}/* 为激活的路由链接设置高亮模式 */.app-container a.router-link-active { color: #fff; background-color: #bb1212;}</style>3.1.4 浏览器可视化
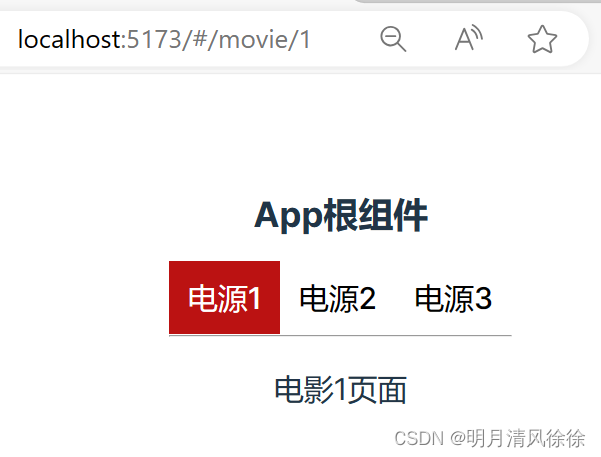
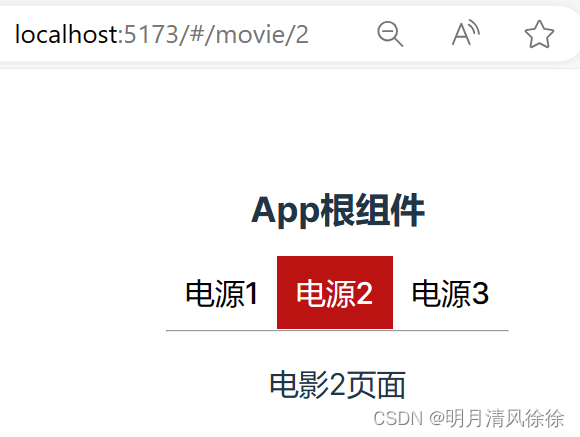
在浏览器中访问http://localhost:5173/,页面显示App.vue程序入口文件;单击“电影1”链接,页面显示Movie组件,获取到的参数id值为1;单击“电影”链接,页面显示Movie组件,获取到的参数id值为2,如下图所示。



3.2 使用props获取路由参数值
接着在上述使用$route.params获取参数值的动态路由代码基础上进行简单修改即可。
3.2.1 为动态路径的路由开启props传参(props: true)
import { createRouter, createWebHashHistory } from "vue-router"import Movie from "./components/Movie.vue"const router = createRouter({ history: createWebHashHistory(), routes: [ { path: '/movie/:id', component: Movie, props: true }, //props: true 开启props传参 ]})export default router3.2.2 在Movie.vue组件中使用props获取路由参数值
<!-- 方法二:使用 props 接收动态路径的参数 --><template> <p>电影{{ id }}页面</p></template><script setup>const props = defineProps({ id: String})</script>3.2.3 浏览器可视化
同3.1.4
附本节项目代码下载地址:
链接:https://pan.baidu.com/s/1skLYTDbOWgeewW53EWaHJg?pwd=8888
提取码:8888