可视化界面前端开发是现代前端开发的重要组成部分。本文所说的常规的可视化大屏界面是指没有3D、复杂图标的响应式界面,更多注重于不同屏幕分辨率下的样式兼容问题,开发流程及一些注意事项。
项目前期:需要和UI人员确认具体需要兼容的屏幕分辨率,以及不同分辨率下的设计稿,细节到具体字号,颜色,元素摆放的变化,某些图标或背景变形的可能性。
一、页面布局
准备着手开发大屏之前需要对整体布局有一定的大体规划,否则容易造成后期返工的痛苦局面。

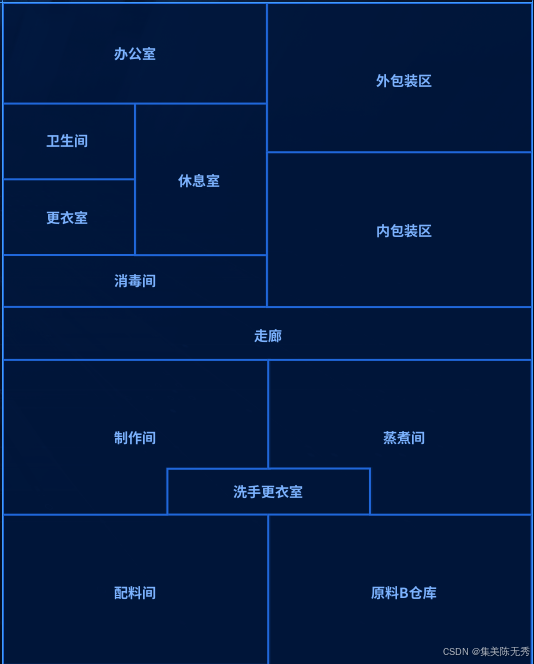
当我们拿到设计图,第一步就需要对设计图的每一个元素在心里有个大致的布局,习惯性是从左到右,从上到下来观察,例如上图,我会先将大屏分为 左、中、右三大块,再将左边这一块分为上中下三个小块,再将左上这一小块继续分为 左中右三个小块,以此类推,逐步细分到最小的元素。最终目标是希望当开发者看到设计图的时候,脑海里已经可以大致浮现出这个页面的每个元素div构建层级、包裹关系。
注意:常用布局方式有float浮动布局,绝对定位布局,flex弹性布局,个人习惯使用flex弹性布局为主+绝对定位布局为辅, 不太了解flex布局的同学可以先了解flex 布局详解_flex布局-CSDN博客,在响应式页面制作过程中,使用float布局和纯绝对定位布局的坏处不做过多赘述。对于元素的宽高设定,大部分采用百分比的方式来满足弹性布局,某些特殊元素在宽度允许的情况下可以直接采用px。
二、组件抽离
大屏页面的元素一般来说都是比较多且杂的,这时候组件的抽离就很有必要,这个需要根据设计图具体问题具体分析,就图一举个例子,可以分为以下几个组件:
1.每一个内容块都带标题及内容,大部分小模块标题内容样式基本固定

2.中间区域

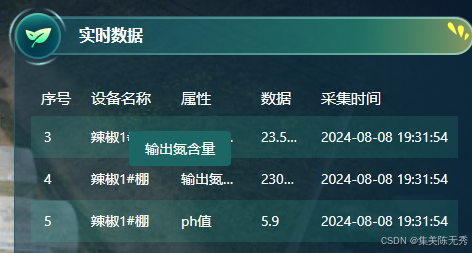
3.滚动列表,这边采用插件轮播表 | DataV,这个插件比较容易二次修改样式,可移植性较强,代码简单易上手,缺点是没有 内容超出鼠标划入展示具体信息tooltip的功能,这个需要自己稍做修改。

根据自己需要添加tooltip
三、屏幕变化处理
1.展示条目数量变化,类似栅格系统


类似这种布局的变化,原理和栅格系统一致,采用媒体查询修改宽度百分比变化,如下@media (max-width: 1600px) {
.screen-container-item {
width: calc(33.33% - 40px); /* 一行三个 */
}
}
2.图片宽高比不变,条目数不变化
1920效果图

1280效果图

处理方法是保持每一个图片的宽高比不变,小屏幕的时候增加上下间距,缩减左右边距,并且整体图片区域始终保持上下居中。
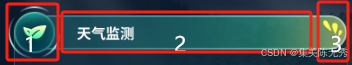
3.变形元素的处理

举个例子,例如这个模块标题栏,在1920屏幕与1280频幕下 1 、 3 模块的背景图会存在严重挤压变形。这边采用1+2+3的拼接方式来解决,模块2空间比较大,我们采取1、3宽度固定px+ 2宽度百分比,这样无论屏幕如何缩放,只会改变模块2的宽度大小,这样可以很有效的避免图标变形问题。尽量使用SVG图标,使用SVG格式的图形可以保持清晰度且不变形,有必要的情况下可以让UI准备对应的@2x或@3x的版本图标
4.直接替换背景图
类似这种无法通过代码处理文字变形的情况,建议直接在小屏幕的直接更换背景图来解决


5.根据具体情况使用媒体查询单独写样式
很多情况下一套样式已经满足不了多屏幕下的响应式展示,例如下图元素过多,空间过小的情况下,我们只能使用媒体查询,对元素的宽高,边距,字号等等再写一套样式来兼容,这也是响应式兼容最繁杂的一步。

四.性能处理
测试过程中发现某些页面会卡顿,可以从以下几个方面去考虑分析:
1.背景视频、内嵌视频、图片文件过大

类似这种视频+多图展示的页面,可以优先检查视频/图片文件的大小,文件过大很容易造成页面渲染的卡顿。
2.某些简单动画效果采用前端代码来实现
例如图标平移,背景旋转,蚂蚁线等等常规效果,采用前端CSS3动画来处理可以有效提高页面加载速度。
3.页面有内嵌iframe的情况
vue页面,引入了一个iframe组态页面,这种情况下造成的卡顿暂时还没有比较好的处理方式,欢迎评论区留言补充。