一、前端组软件准备
1.平台vscod,以此平台创建最初.html文件
2.插件Chinese 实现软件汉化、HTML CSS Support、open in browser
3.后续准备nvm或者node
二、前端三剑客
1.html 决定你网页有什么(网页本身框架)
2.css 决定网页模样 (样式、模样)
3.javascript 决定网页逻辑 (网页行为)
三、VSCODE简单认识
1.初始文件夹及相关文件建立
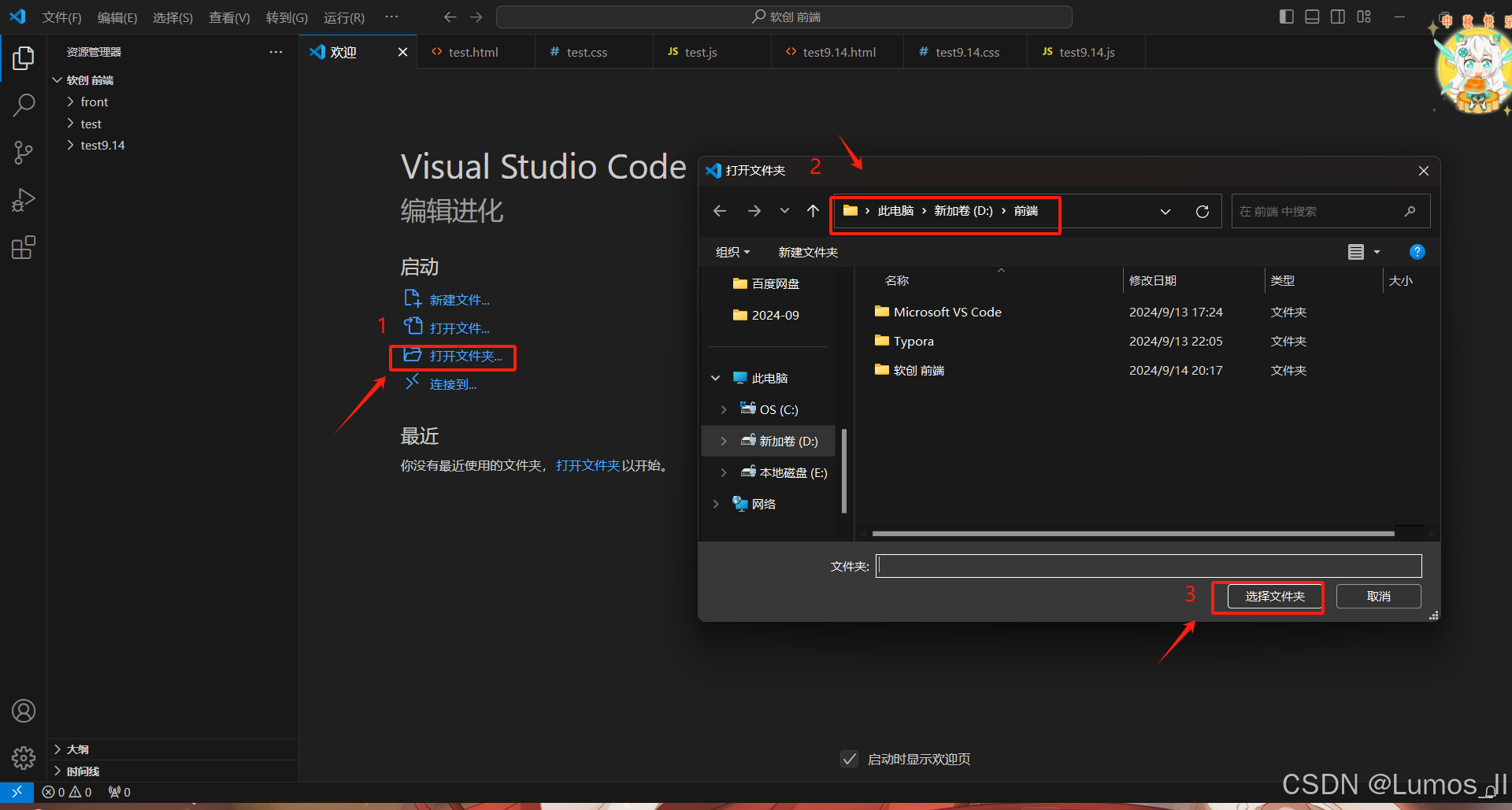
打开vscode 按照上述路径设置软件浏览文件夹
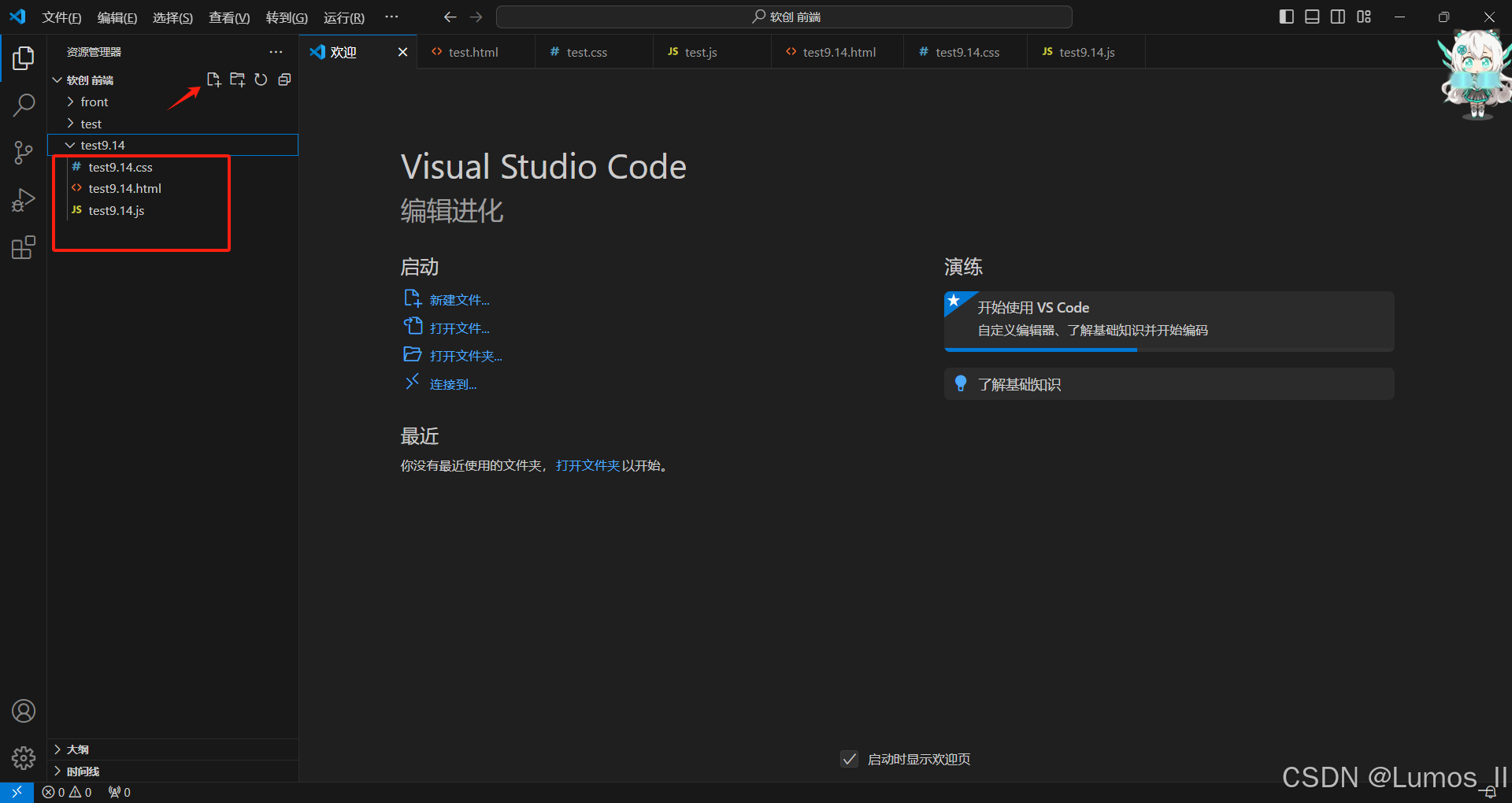
在已选路径下建立三件套的相关文件以提供后续使用
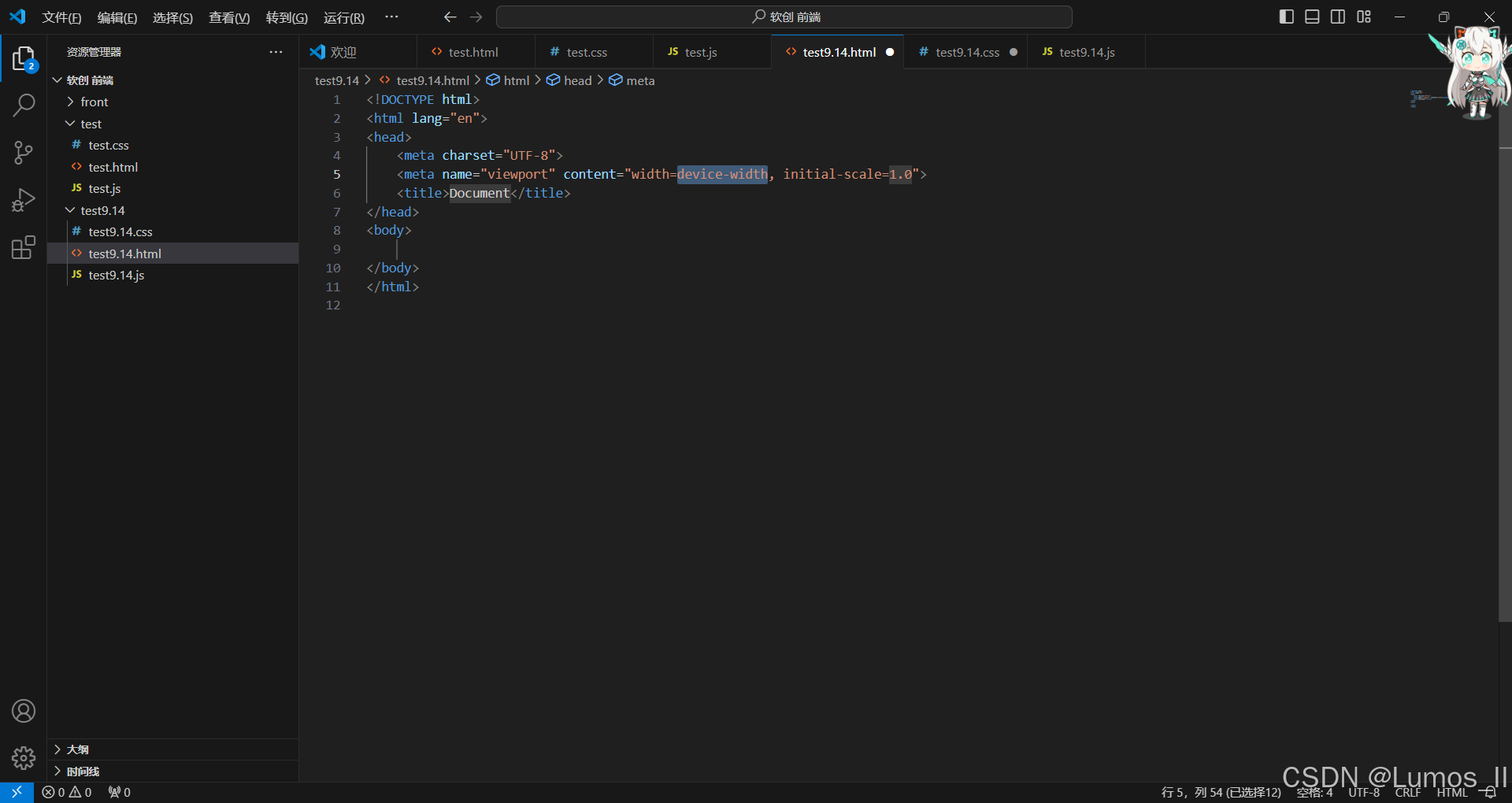
打开初始建立xx.html文件 于首行输入 !回车产生初始模板
2.网页显示方法
在植入插件open in browser后,对html文件按右键选择Open In Default Browser即可转至网页打开
3.其他相关注意事项
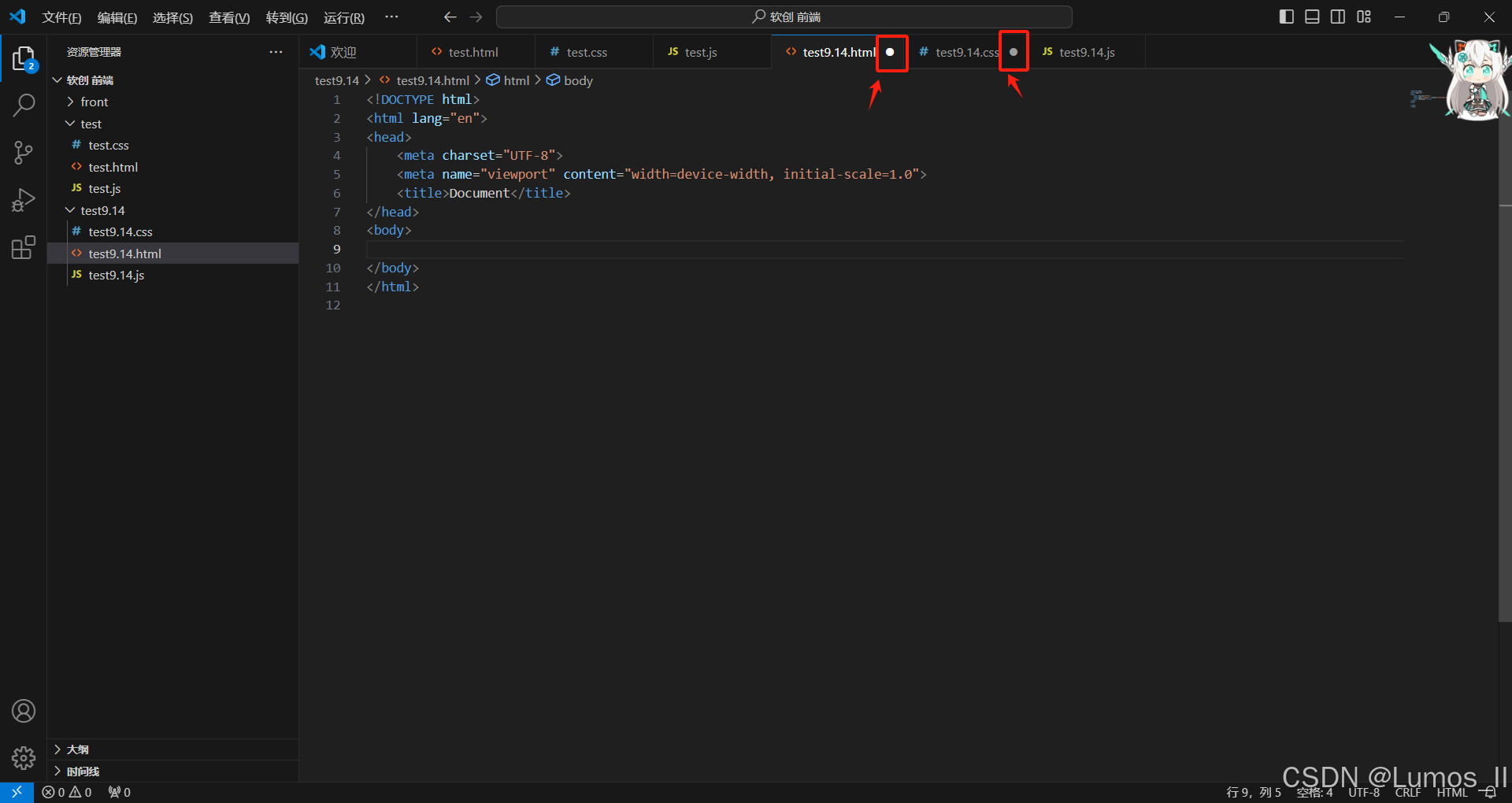
(1)、当你在VSCODE 对文件进行修正的时候,如果修改完成后,网页却没有更改,大概率是因为没有保存的缘故,使得网页不被通过,在每一次修改完文件后可以检查小白点的方式进行判断是否保存,若有,则未保存。可通过ctrl + s 进行保存。
(2)、在已经打开的网页中,可以通过按ctrl + shift + c进行网页调试(用于了解相关信息),可以通过按f12调出控制台(用于后续js实现功能查询),后文均会提及
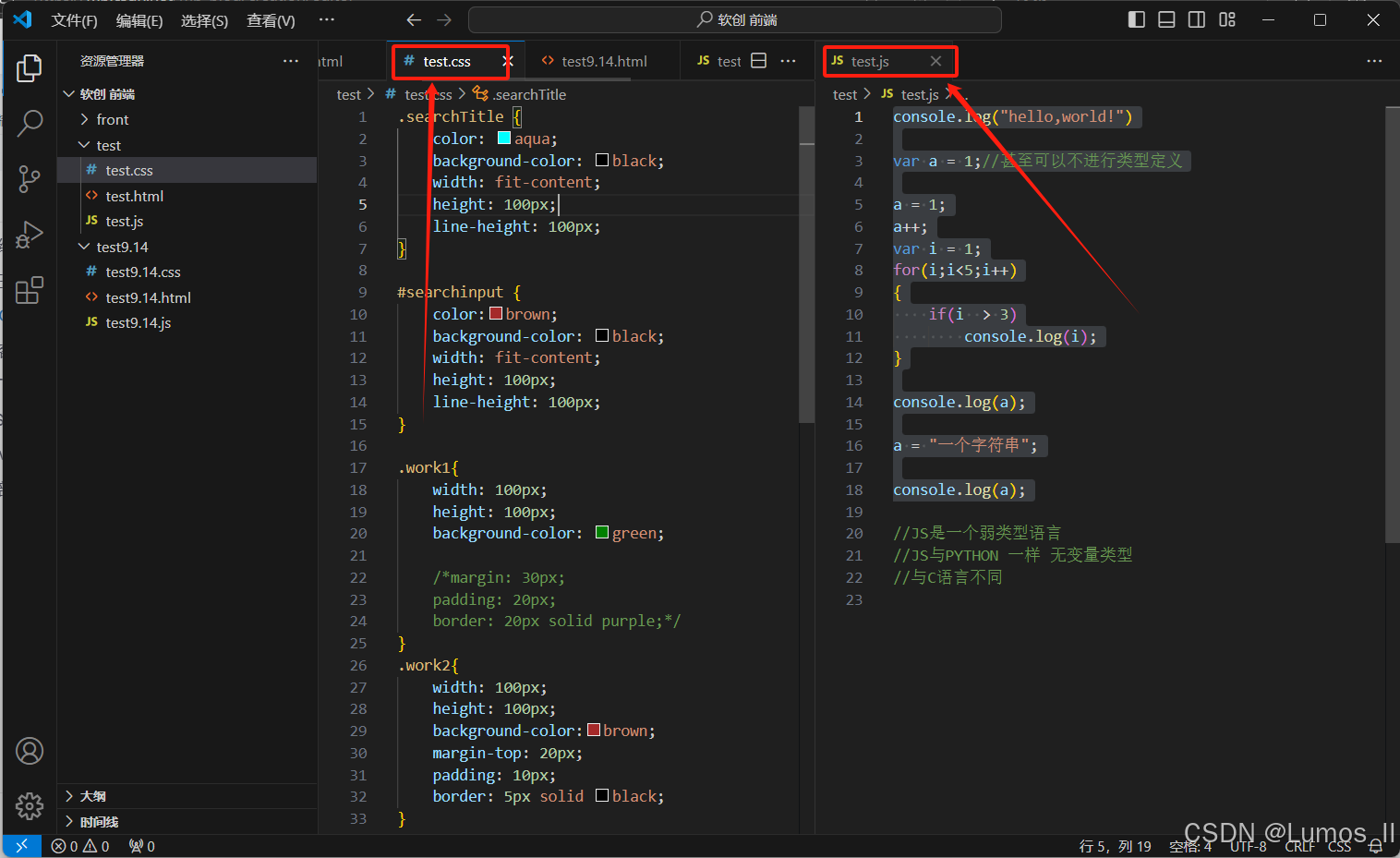
(3)、下文中的截图可能会出现双列代码的情况,可以通过上面的标题栏判断是在操作哪个文件

四、三剑客相关内容介绍
一、HTML
1.HTML语言是前端的主要语言
HTML 是超文本标记语言
通过标签(一个个用<>包起来的小盒子)实现对文本 图片进行操作
2.HTML初始模板标签骨架
<!DOCTYPE html> :声明当前的⽂档类型是 html
<html></html> :⽹⻚当中最⼤的标签html最大的标签
<head></head> :⽹⻚的头部,它⾥⾯的内容主要⽤来定义⽹⻚标签及给浏览器查看⼀些信息以及对CSS外置文件链接
<meta charset="UTF-8"> : 定义⽹⻚的编码为UTF- 8
<title></title> :为⽹⻚标题标签,它⾥的内容会显示在浏览器的标签⻚上
<body></body> :为⽹⻚主体标签,它⾥⾯的内容都会显示在浏览器的⽩⾊窗⼝区域
这里需要主要的是 每一部分 例如双标签内的内容 必须要在两个标签内部书写 可以参考下图中<head> 内容 </head>
而且双标签不可以缺少其中的每一部分 即<head> 和 </head>这两个东西不能单独存在
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>显示的网页的名字</title></head><body> </body></html>3.HTML标签内容介绍
(1)双标签书写规则:<双标签名称>内容</双标签名称>,eg: <a> 内容 </a>
(2)单标签书写规则:<单标签名称/>,eg :<br>【换行功能】
(3) 这些标签最常用的标签是<div> 内容 </div>【小盒子建立方法】
【 这是前端操作的最基本单元。对于文本或者图片都可使用这个进行操作,下文中对此会称为小盒子或者 盒子,很重要 】
*【重点】(4)属性标签 eg:style,class,【id(不常用)】
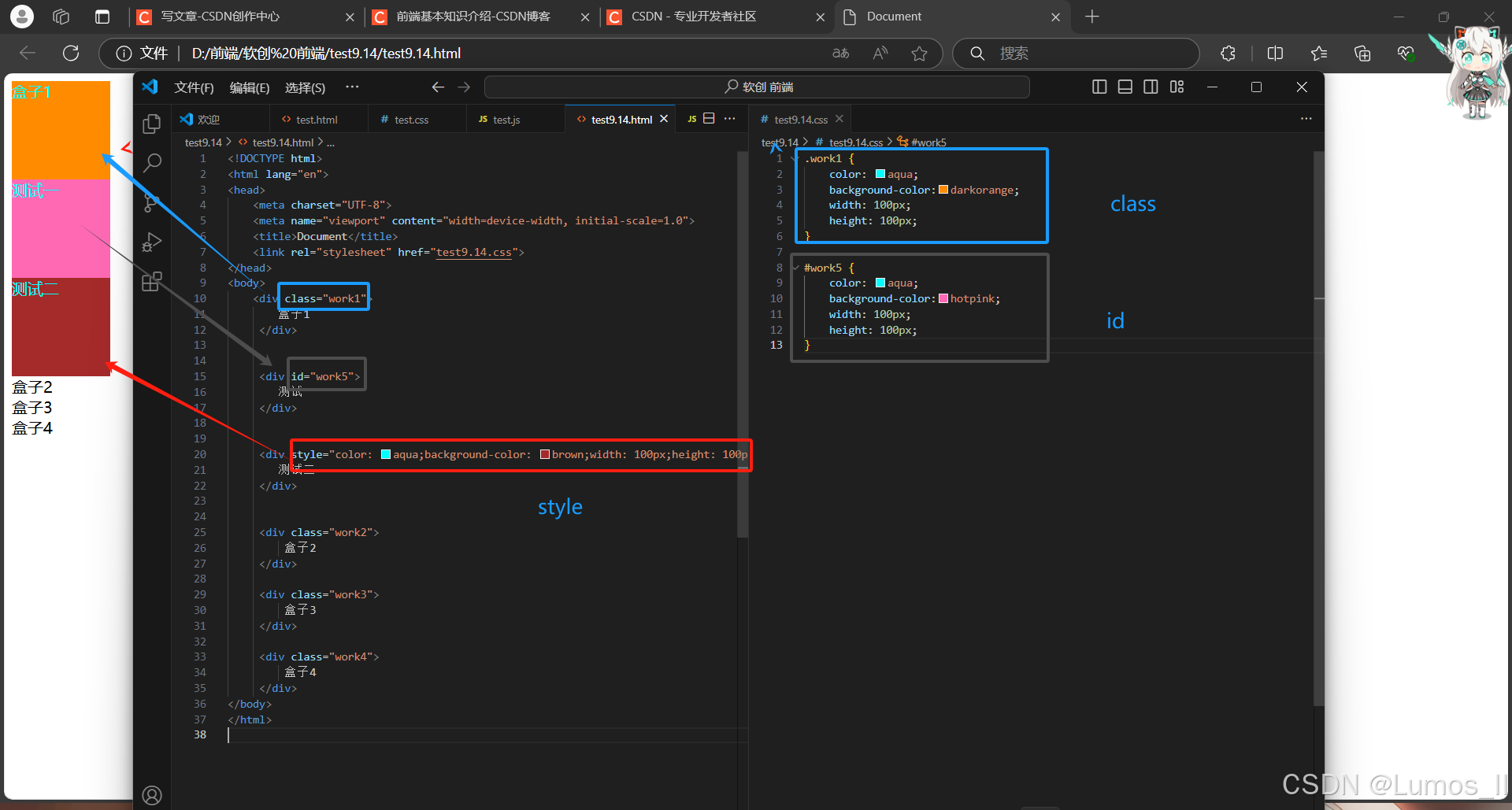
如下图所示:分别利用三种属性标签对已建立的标签{div框住文件}进行属性修饰
这里会发现一个现象,除了style方式是在.html文件内部进行书写基本属性以对需要操控的“盒子”及进行设置。其余两种属性设置都写在了.CSS文件中,这里留有疑问,下文会进行说明,本处仅对属性标签进行说明。
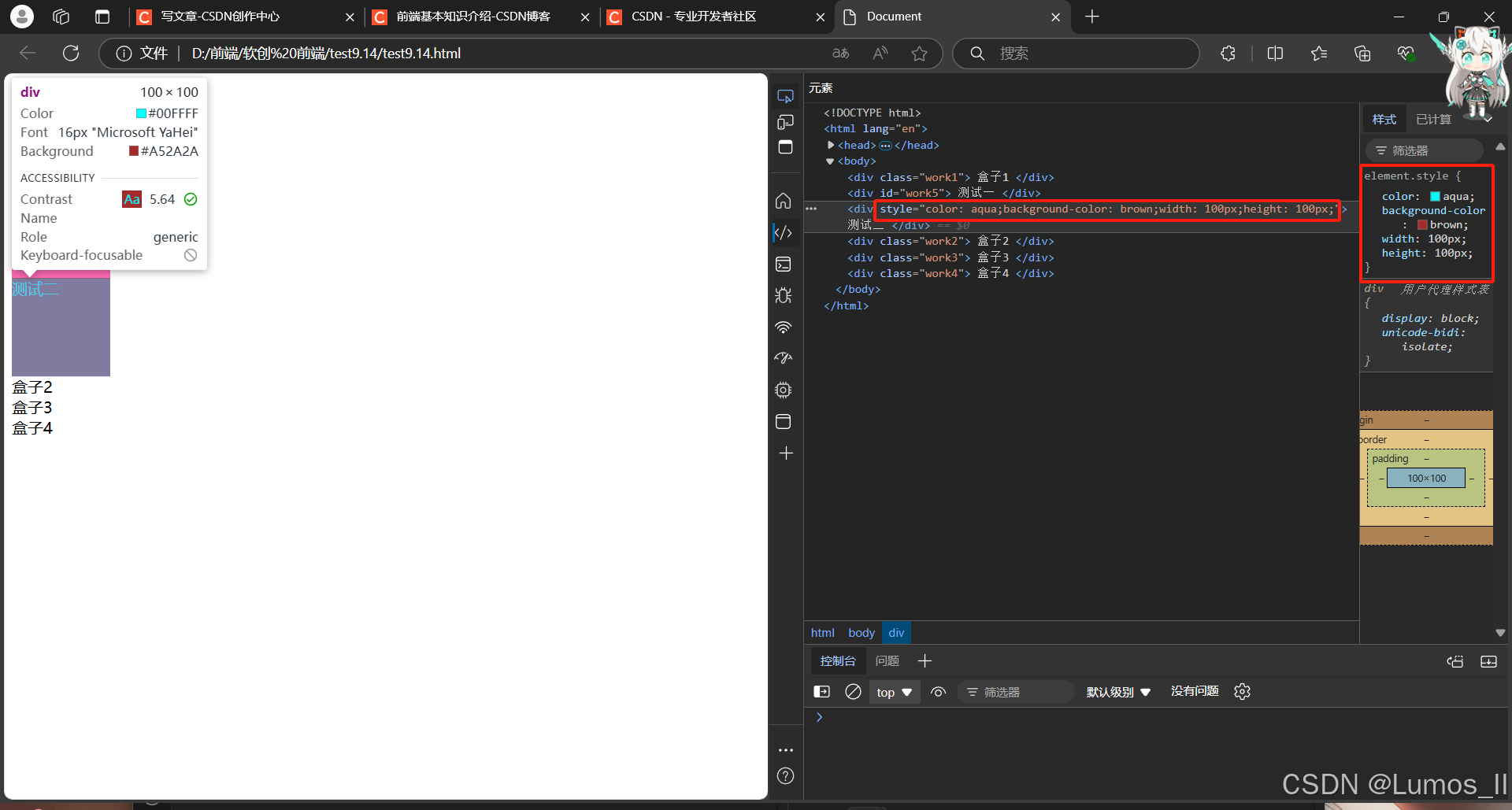
这里设置了color background-color width height 这四个属性(可以更多) 分别赋值颜色 背景颜色 高度和宽度。当生成网页后,也可以通过对网页进行测试(ctrl + shift + c)观察我们设置的情况。
还有一个重要的事情,对于属性标签内部的内容一般不需要背诵,即查即用即可。
具体内容可见下方博客:
CSS属性大全-CSDN博客
二、CSS
1.层叠样式表,用于管理一个盒子(标签)外形、样式、模样。
上文中说明了对于HTML的属性标签设置有三种方式,这里的属性标签就是对盒子的外形、样式、模样的修改。
(1).第一种写法:写在盒子里
eg:
<div style="color: aqua;background-color: brown;width: 100px;height: 100px;"> 测试二</div> (2).第二种写法:写在单独STYLE标签里 格式:需要别样的盒子 即 <style> 内容 </style>
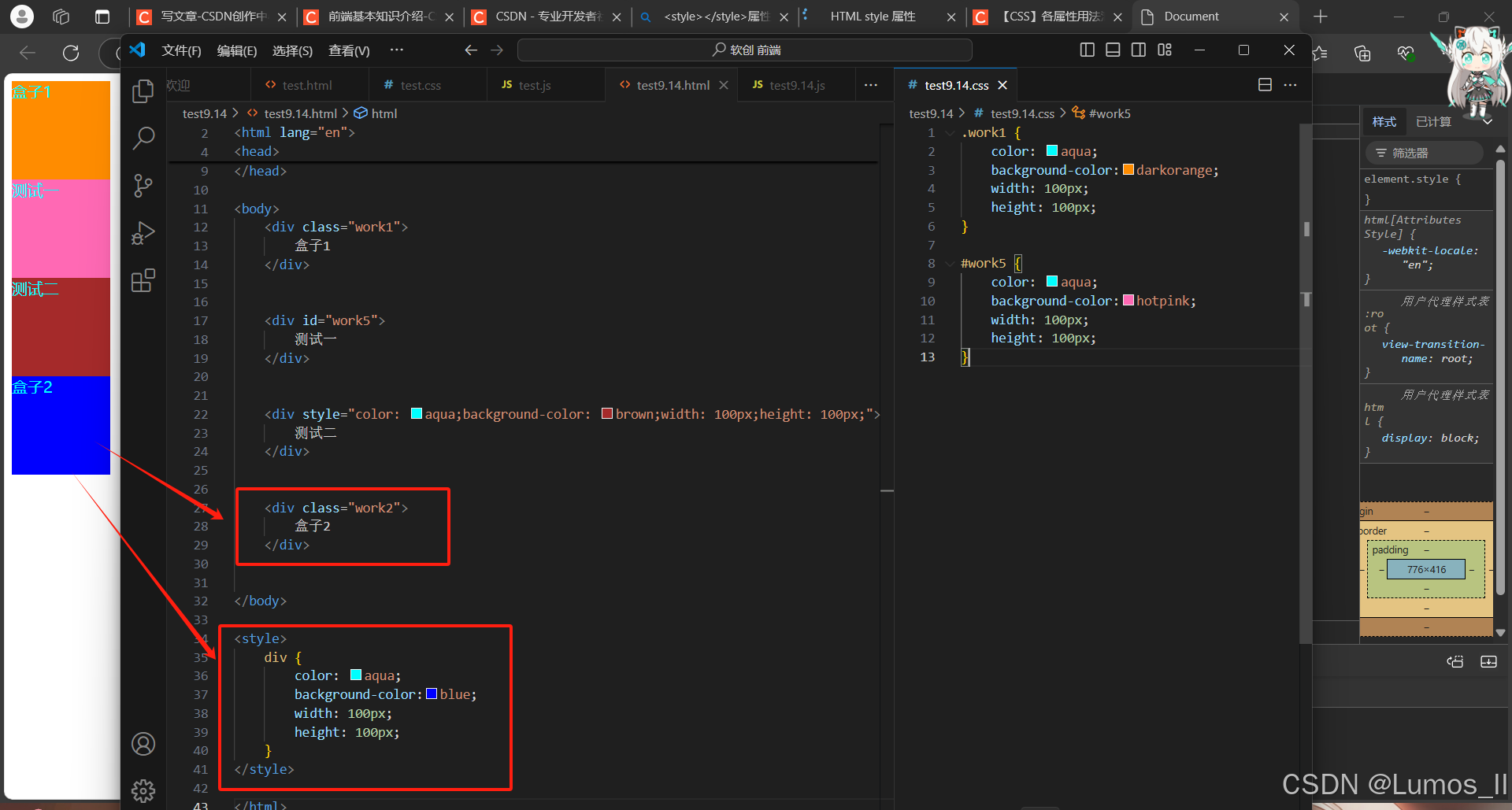
这里还有一个小细节
<style> 内容 </style>这里面的属性标签,如果像上图直接对div进行设置,那么对每一个没有被打上属性标签(class 或者 id)的小盒子都会进行此变换,是一个比较有意思的细节,可以在实践时候再设置一个div,对这个细节进行实践。
(3).第三种写法:单独成文件型 单独建立.CSS文件 然后LINK链接(下文提及),可见属性标签插图中的 class id 这两种方式
2.CSS选择器
这里上文中提到了class 与 id 这两个选择器
(1)class类选择器
格式:. + 类名 eg: .work1
(2)id选择器 (用的少)【唯一性】
格式:# + 类名 eg: #work5
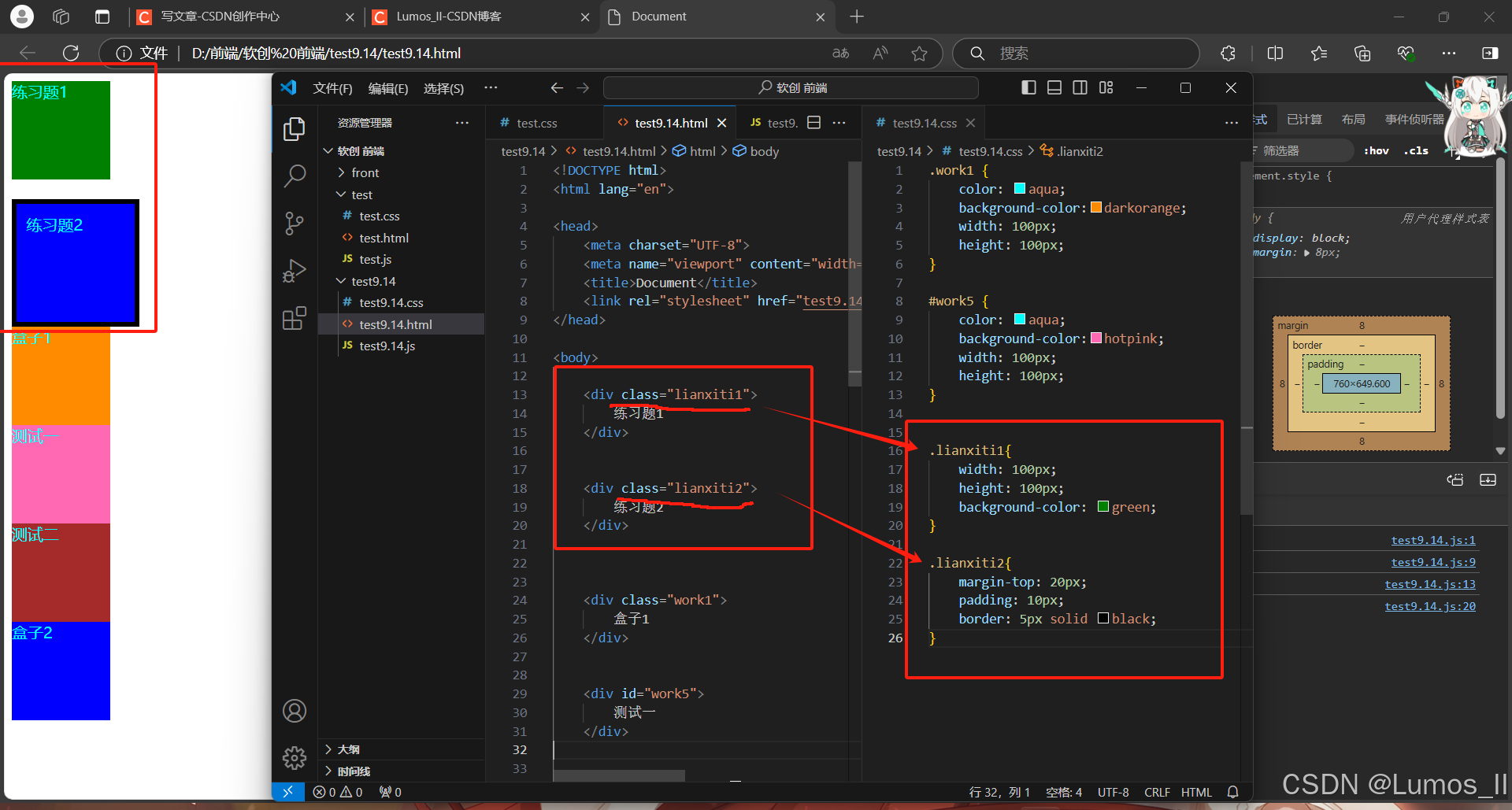
在创建小盒子的时候,可以在其身后对其打属性标签为class=“xx” 或者 id="xx" 这两种类型。这里的xx就表示这种属性标签的名字,后面设置的时候也是对对应的名字标签进行设置。比如:
<div class="work1"> 练习题1</div>后面设置就要写成 <style>.work1{color: aqua; background-color:darkorange; width: 100px; height: 100px;} </style>这样的以作对应
后面不论是在<style> 内容 </style> 这其中,还是单拿出来放置在.CSS 文件中,二者基本形式都要写成下图形式
.work1 { color: aqua; background-color:darkorange; width: 100px; height: 100px;}#work5 { color: aqua; background-color:hotpink; width: 100px; height: 100px;}上文为写在.css文件中的形式---------------------------------------------<style> .work1 { color: aqua; background-color:darkorange; width: 100px; height: 100px;}#work5 { color: aqua; background-color:hotpink; width: 100px; height: 100px;}</style>如果写在<style> 内容 </style>中,则需要写成上文形式----------------这里需要注意的是 .css文件在使用的时候需要使用LINK链接使用
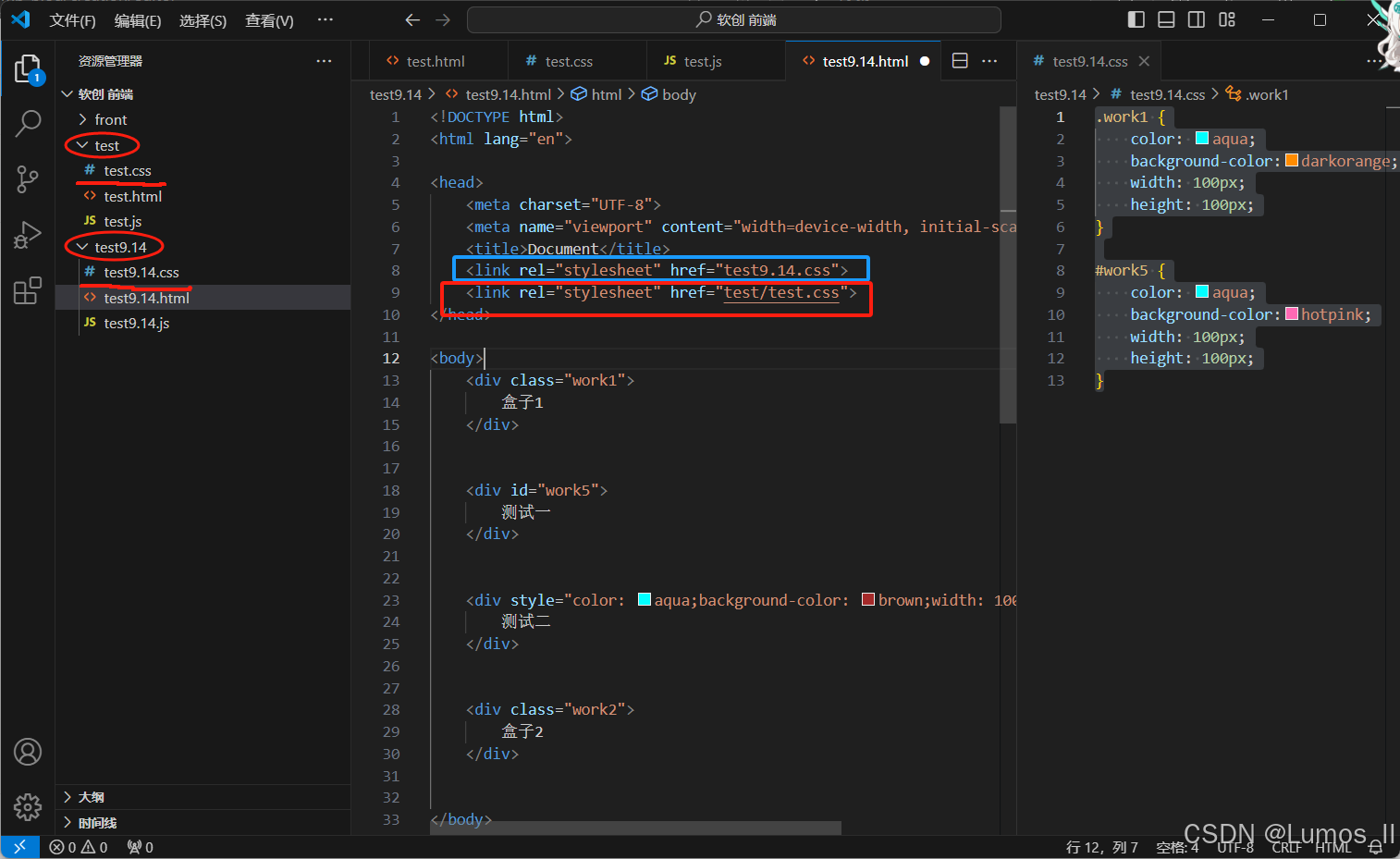
下图展示了两种LINK链接情况
(1)、对于本文件夹内部的.css文件,在href中只需要写本文件夹下面的.css文件 这里的文件为 tset9.14.css
(2)、对于非文件夹内部的.css文件,在href中要书写目标文件夹再写文件夹下面的.css文件 这里的文件为 test/tset.css 
三、Javascript
1.JavaScript简称js,是运行在客户端的脚本语言,管网页里面的逻辑。
对JavaScript的使用需要先进行引用,如下图所示,注意的是输入的文件是本文件夹中的.js文件,也可以和css选择器那里一样的方式引用别的文件夹中的.js文件。
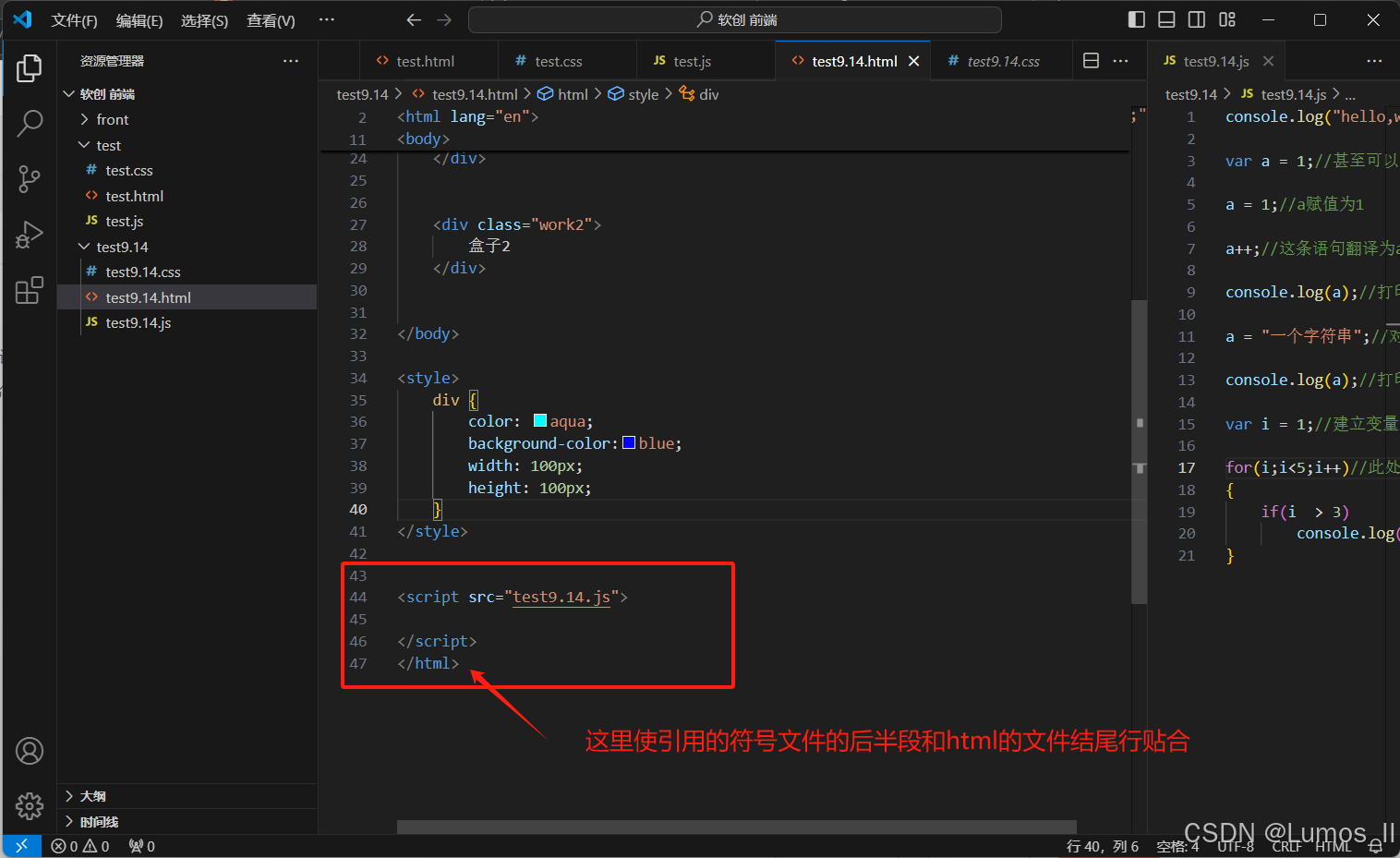
这里主要的细节在于,这里因为是对逻辑的实现。所以<script src="test.js"> (内容) </script> 一般会书写在<body>(内容) </body>之后,因为逻辑实现这里可能会对body内部内容进行逻辑实现,若先书写逻辑部分,可能致使逻辑部分提到的变量还未建立,使得逻辑出错。
所以一般的书写方式为下图方式
1.引入 <script src="test.js"> </script>

2.JavaScrip简单使用
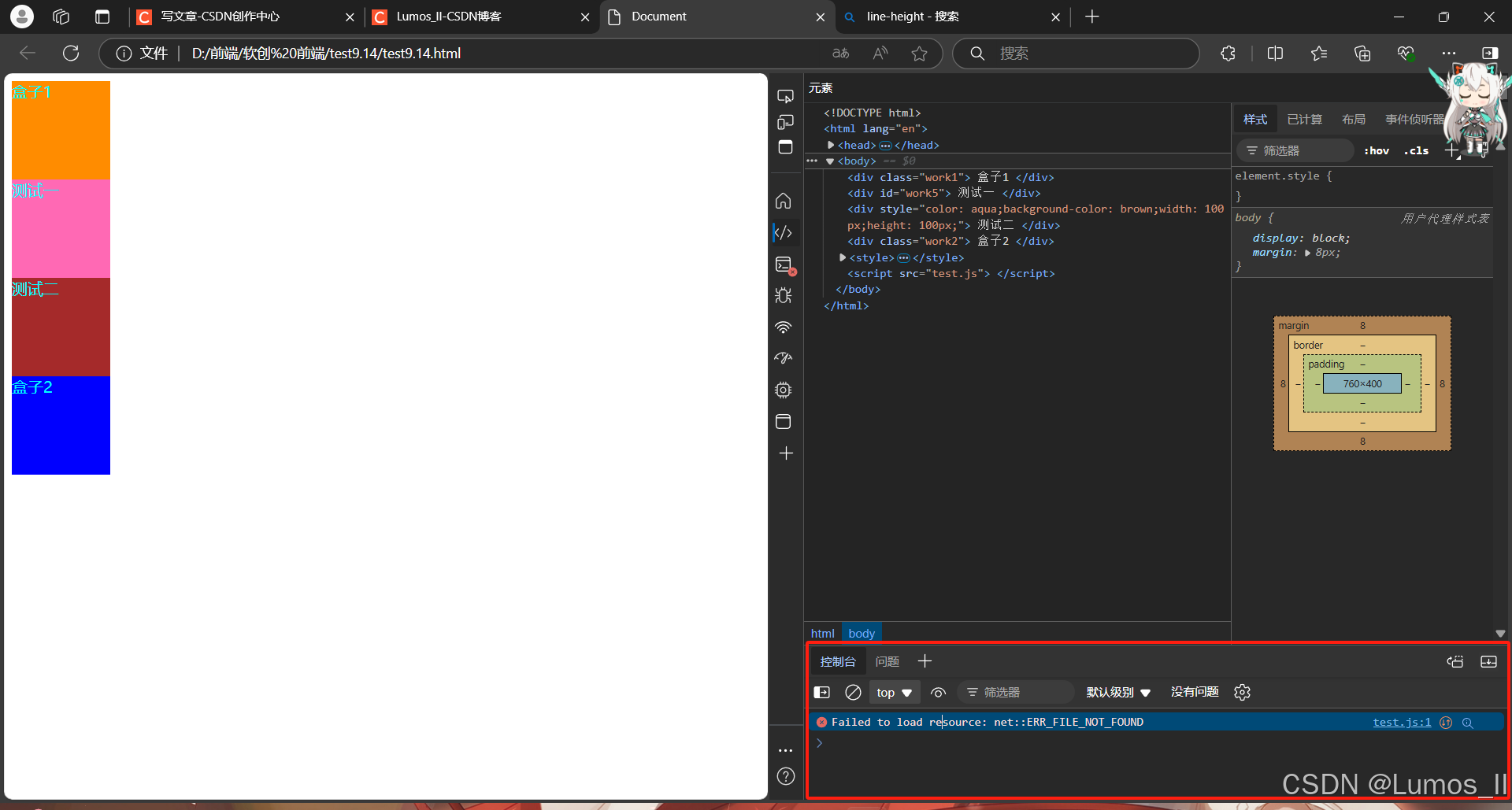
(1)、他的使用在查看的时候需要使用前文提到的控制台(部分笔记本为f12 + fn多数直接按f12 即可调出)调出后如下图所示
这里需要注意的是 使用ctrl + shift + c进行网页调试和f12调出控制台,其出现位置不是固定的,可以出现在下图所示的右侧,也可以调整为别的方向和位置
(2)、JS是一个弱类型语言,与PYTHON一样,无变量类型,这里与C语言不同。
举个简单例子。在C语言中 对于数据类型必须进行定义。如int a = 0;表示a变量类型为int 初始化为0,而后续对变量的修改,只能修改为int 类型的数据 ,即只可以赋值为像123456这样的数字;而在JS中,可以这样定义变量,var a = 1 ; a = "一个字符串"; 这里a 先表现为整型,然后变为字符类型,实现了类型的自由变换。这里对于上述内容 在.js 文件内部进行简单书写。如下图所示
五、练习部分
1.

2.

这里是对属性标签内容部分的练习题,后台可以进行实践操作。
答案
 这里的问题在于属性标签中的各个量都是怎么知道的,上文中已经提到了,现查现用
这里的问题在于属性标签中的各个量都是怎么知道的,上文中已经提到了,现查现用
补充:
1.外间距 margin: 大小px; 分上下左右
2.内间距 padding: 大小px; 分上下左右
eg: margin-top
3.边框 border : 大小(px等长度单位) 样式 颜色; 这里这个需要三个参数
eg: border: 5px solid black; 分别为 5像素 实心 黑色
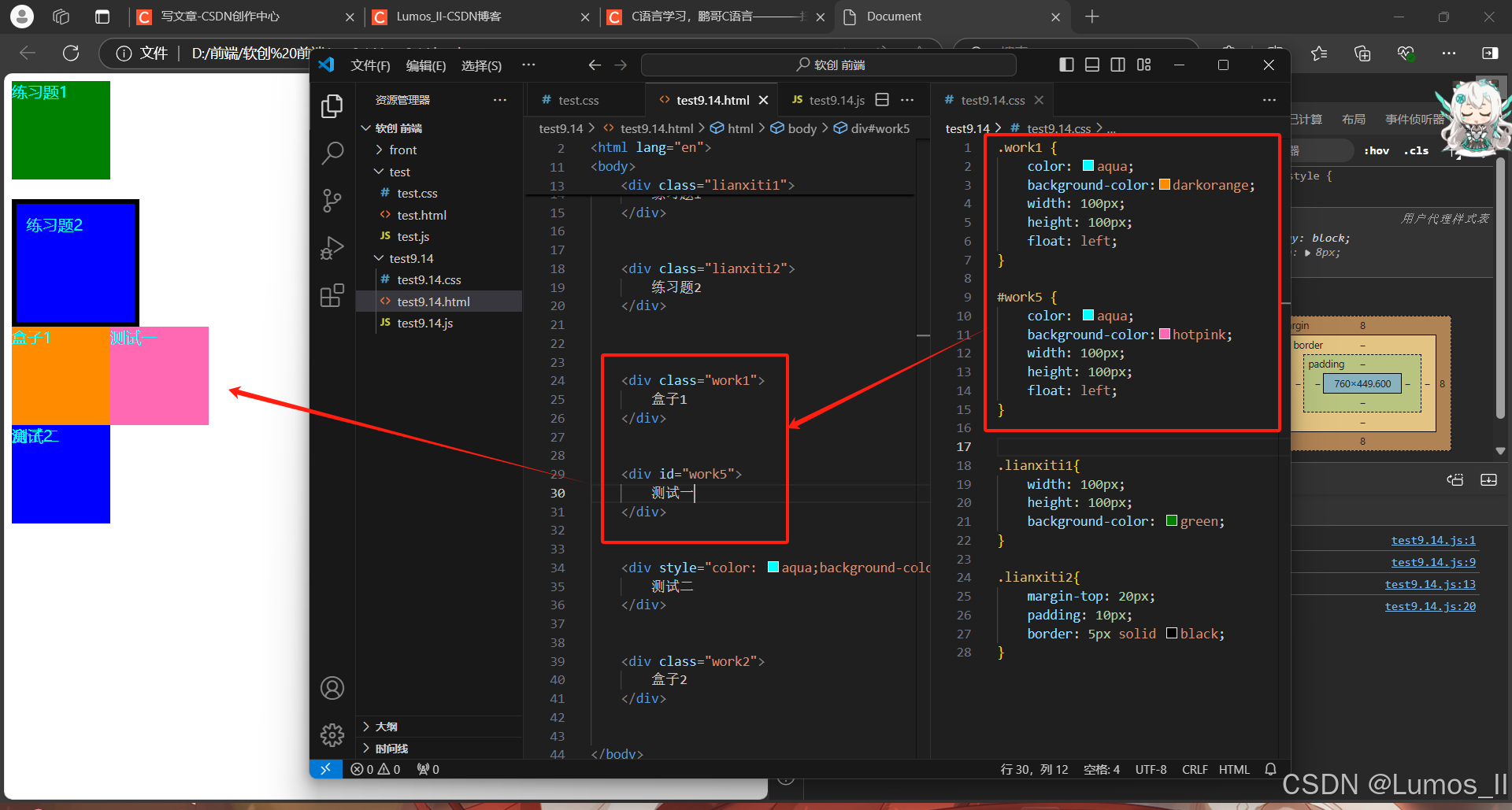
4.浮动概念 eg : float: left (后面用不到了 只做了解)
可以使得目标盒子和上一个盒子贴合,可以自定义盒子位置以实现艺术性创作。
如下图所示:
六、vue环境构建
这里需要ctrl+shift+~ 调出vscode 控制台,再安装nvm,调用npm,最后安装vite,选择vue Javascript即可。
七、总结
第一次对前端进行接触,也是第一次接触html css js 这三大件,和我们学习的C语言 java不同,前端设计的方式相对更多,对于每一个盒子的设置可以更好的加入本人的想法。与后端不同的是,它不是特别需要逻辑的实现,设计元素更多一些。对于初学者来说,我感觉是一种特别的类型,比较新颖。也可能是本人初出茅庐,未曾深入学习,还仍需努力。毕竟我的知识量并不算多。所幸的是我坚持学下来了,并完成了第一次的笔记整理,希望自己可以在这个前端的学习有新的突破吧。
本篇内容为第一次教学内容整合,后续还存在两篇前端学习的相应内容。此篇最后会产生一个还原百度网盘的测试作业。最后会一并上传至CSDN。
最后,希望此篇可以不辜负那个初出茅庐的自己,不辜负正在为未来努力的自己。