关于图片验证码,笔者当初学习 Java Web 时用纯 JSP 实现过一次(《JSP 实用程序之简易图片验证码》),如今利用 AJAXJS 库重写一遍。
简介
验证码(Captcha)的作用是防止别有用心的人通过编写“自动注册机”这类手段来大量发送非法的请求。这类请求通常涉及数据库写的操作,因此要在后台设立一道防线来识别是否自然人的访问还是机器的操作。典型的一种方法就是图片验证码,如下图所示是一个加入干扰码的数字验证图片。

该组件结构如下图所示。

配套视频
- https://www.bilibili.com/video/av91382240/
- https://www.bilibili.com/video/av91364142/ (粤语)
- https://youtu.be/VgfiqQ4WBxE
- https://youtu.be/dw7dnfbusM8 (粤语)
使用方法
前端访问
前端 <img /> 元素访问固定的 URL 地址: /Captcha 以便获取图片,与此同时到服务端保存验证码到 Session 中。/Captcha 由 控制器 com.ajaxjs.web.captcha.CaptchaController指定。UI 代码如下(https://gitee.com/sp42_admin/ajaxjs/blob/master/aj-demo/WebContent/web/captcha.html)。
<form action="../CheckCaptcha" method="POST">
名 称:
<input type="text" name="username" size="20" class="ajaxjs-input" placeholder="请输入名称" required="required" />
<br />
<br />
验 证 码: <input type="text" name="CAPTCHA_CODE" size="20" class="ajaxjs-input"
placeholder="请输入右侧验证码" required="required" style="width:120px;" />
<img src="../Captcha?d=888" style="cursor: pointer;vertical-align: middle;"
onclick="this.src=this.src.replace(/d=\d+/, 'd=' + new Date().valueOf());" />
<span style="font-size:9pt; color:gray">点击验证码图片刷新</span>
<button class="ajaxjs-btn">提交</button>
</form>
在表单中插入一个<input />输入框元素,提交时连同这个输入框的值一起送入到后台作验证码校验。验证码的方式最简单的是一张数字图片,复杂的可以是汉字、语音、拼图甚至一个小游戏等等。验证码图片也是一种特殊的请求,返回动态的图片,同时在后端产生会话 Session 存储者验证码 code。只要 POST 过来的时候比对客户端的 code 与 Session 中的是否一致便可判断是否合法请求。下面就是引入验证码图片的调用方式。
<img src="../Captcha?d=143988" style="cursor: pointer;"
onclick="this.src=this.src.replace(/d=\d+/, 'd=' + new Date().valueOf());" />
仅仅引入图片还不够还要求用户点击图片时候刷新验证码,于是加入下面单击图片的事件,采用内联 inline 登记事件的方式(谓内联,就是在 HTML 语句中定义如 onclick="xxx" 的方式,以区别于在 *.js 文件中给出 js 代码。)。
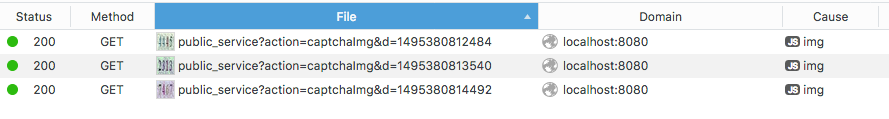
内联语句中的 new Date().valueOf() 的作用是返回当前的时间戳,附加在图片地址上使得每次请求验证码图片的地址都不一样,保证了浏览器不会缓存同一个地址,如下图所示。

注意验证码输入框 name 属性要与 Session 的 key 相吻合,一般为 name="CAPTCHA_CODE"。或者通过 JSP 设置:
<%
request.setAttribute("CAPTCHA_CODE", com.ajaxjs.web.captcha.CaptchaController.CAPTCHA_CODE);
%>
通过 Vue.js 封装的组件引用。
<aj-page-captcha field-name="${CAPTCHA_CODE}"></aj-page-captcha>
这样 JSP 的写法啰嗦,不如用 EL 表达式简便,当 import 某个类之后就可以在 EL 表达式上直接读取类的属性。
<%@page pageEncoding="UTF-8" import="com.ajaxjs.web.captcha.CaptchaController"%>
……
<aj-page-captcha field-name="${CaptchaController.CAPTCHA_CODE}"></aj-page-captcha>
……
例子在:https://gitee.com/sp42_admin/ajaxjs/blob/master/aj-demo/WebContent/web/captcha2.jsp。
后台校验验证码
这是一个普通的 Servlet 例子(https://gitee.com/sp42_admin/ajaxjs/blob/master/aj-demo/src/main/java/com/demo/web/CheckCaptchaController.java)。
package com.demo.web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ajaxjs.framework.filter.CaptchaFilter;
import com.ajaxjs.web.mvc.MvcOutput;
import com.ajaxjs.web.mvc.MvcRequest;
import com.ajaxjs.web.mvc.filter.FilterContext;
@WebServlet("/CheckCaptcha")
public class CheckCaptchaController extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
MvcOutput resp = new MvcOutput(response);
FilterContext cxt = new FilterContext();
cxt.request = new MvcRequest(request);
cxt.response = resp;
try {
if (new CaptchaFilter().before(cxt)) {
resp.output("验证码通过!");
// 你的业务逻辑……
}
} catch (Throwable e) {
resp.output(e.toString());
}
}
}
推荐使用 MVC 控制器模式。配置过滤器 @MvcFilter(filters = { CaptchaFilter.class})。例子在 https://gitee.com/sp42_admin/ajaxjs/blob/master/aj-demo/src/main/java/com/demo/web/CheckCaptchaMvcController.java。
package com.demo.web;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
import com.ajaxjs.framework.BaseController;
import com.ajaxjs.framework.filter.CaptchaFilter;
import com.ajaxjs.web.mvc.IController;
import com.ajaxjs.web.mvc.filter.MvcFilter;
@Path("/CheckCaptcha-MVC")
public class CheckCaptchaMvcController implements IController {
@POST
@MvcFilter(filters = { CaptchaFilter.class})
@Produces(MediaType.APPLICATION_JSON)
public String upload() {
// 你的业务逻辑……
return BaseController.jsonOk("ok");
}
}
原理分析
验证码图片哪里来的?产生验证码的类是 CaptchaController,统一URL路径为 GET /Captcha,访问该路径即可产生验证码图片。只要需要用到用到图片验证码的地方,访问这个路径就可以获得服务。图片是怎么生成的?参见 CaptchaController.init() 源码。
/**
* 显示验证码图片并将认证码存入 Session
*
* @param response 响应对象
* @param session 会话对象
*/
public static void init(HttpServletResponse response, HttpSession session) {
String code = getRandom();
MvcOutput re = response instanceof MvcOutput ? (MvcOutput) response : new MvcOutput(response);
re.noCache().setContent_Type("image/jpeg").go(getCaptcha(60, 20, code));
session.setAttribute(CAPTCHA_CODE, code);
}
getRandom() 返回随机码,输入到 getCaptcha() 中产生图片,通过 MvcOutput 输出图片。MvcOutput 是 response 子类,扩展了不产生缓存的 noCache() 方法和自动识别响应类型的 go() 方法。最后一步是保存随机码到服务端的 Session 会话。
要在图片上写入字符这是通过 Java 原生 AWT(抽象窗口工具集 Abstract Window Toolkit,它是最早的 SUN 提供的 GUI 库图形用户界面)绘图功能实现的,当前只是生成四位数字加干扰线的图片,比较简单。对于安全性较高的环境则需要更换为复杂的图片生成机制。原理详见源码 getCaptcha() 如下所示。
/**
* 生成验证码图片
*
* @param width 图片宽度
* @param height 图片高度
* @param randomStr 随机字符串
* @return 图片对象
*/
public static RenderedImage getCaptcha(int width, int height, String randomStr) {
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);// 在内存中创建图像
Graphics g = image.getGraphics(); // 获取图形上下文
g.setColor(getRandColor(200, 250)); // 设定背景
g.fillRect(0, 0, width, height);
g.setFont(new Font("Times New Roman", Font.PLAIN, 18)); // 设定字体
g.setColor(getRandColor(160, 200));
Random random = new Random();// 随机产生干扰线
for (int i = 0; i < 155; i++) {
int x = random.nextInt(width), y = random.nextInt(height);
int xl = random.nextInt(12), yl = random.nextInt(12);
g.drawLine(x, y, x + xl, y + yl);
}
String[] arr = randomStr.split("");
for (int i = 0; i < 4; i++) {
g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110))); // 将认证码显示到图象中
g.drawString(arr[i], 13 * i + 6, 16);// 调用函数出来的颜色相同,可能是因为种子太接近,所以只能直接生成
}
g.dispose();// 图象生效
return image;
}
服务端已完成产生验证码的任务,接下来是等待客户端提交的参数是否正确的验证过程。
客户端提交表单时,必然附带验证码参数,服务端方面自然要进行判断是否具备然后再验证。考虑到对 Session 存取是比较常规的操作,于是抽取其公共逻辑形成如下所示的抽象类,源码在这里。
package com.ajaxjs.web.mvc.filter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
/**
* 存取 Session 中的值的基类
*
* @author sp42 frank@ajaxjs.com
*
*/
public abstract class SessionValueFilter implements FilterAction {
/**
* 获取客户端提交过来的验证码参数
*
* @param request 请求对象
* @param paramName 参数名称
* @return 找到的参数值,若找不到则抛出非法参数的异常
*/
public String getClientSideArgs(HttpServletRequest request, String paramName) {
if (request.getParameter(paramName) == null)
throw new IllegalArgumentException("客户端没有提供参数: " + paramName);
return request.getParameter(paramName).trim();
}
/**
* 获取服务端的 Session 中的值
*
* @param request 请求对象
* @param sessionKey Session 健名称
* @return 找到的 Session 值,若找不到则抛出空指针异常
*/
public String getServerSideValue(HttpServletRequest request, String sessionKey) {
HttpSession session = request.getSession();
Object value = session.getAttribute(sessionKey);
if (value == null)
throw new NullPointerException("Session 中找不到 对应的 key 的值, key: " + sessionKey);
else
return (String) value;
}
}
这里顺便也探讨下过滤器的运作机制。如下代码所示,根据过滤器接口定义,实现 before() 方法须返回 boolean。可是当前 CaptchaFilter.before() 中要么返回 true(表示通过),要么抛出异常,就是没有返回 false——那是为何呢?在合法的 Java 语法中,方法除了返回 true/false 指定的类型外其实还允许抛出异常,虽然这里没有明确返回 true/false,但是实际上我们用throw 抛出的异常代替了返回 false,目的是提供更丰富的语义信息给调用者,好知道到底发生了具体哪些错误。
package com.ajaxjs.web.captcha;
import com.ajaxjs.web.mvc.filter.FilterAfterArgs;
import com.ajaxjs.web.mvc.filter.FilterContext;
import com.ajaxjs.web.mvc.filter.SessionValueFilter;
/**
* 图形验证码的拦截器
*
* @author sp42 frank@ajaxjs.com
*
*/
public class CaptchaFilter extends SessionValueFilter {
@Override
public boolean before(FilterContext cxt) {
try {
String captchaCode = getClientSideArgs(cxt.request, CaptchaController.CAPTCHA_CODE),
sessionValue = getServerSideValue(cxt.request, CaptchaController.CAPTCHA_CODE);
// 判断用户输入的验证码是否通过
if (captchaCode.equalsIgnoreCase(sessionValue)) {
cxt.request.getSession().removeAttribute(CaptchaController.CAPTCHA_CODE);// 通过之后记得要 清除验证码
return true;
} else {
// 是异常但不记录到 FileHandler,例如密码错误之类的
cxt.model.put(NOT_LOG_EXCEPTION, true);
throw new IllegalAccessError("验证码不正确");
}
} catch (Throwable e) {
if (e instanceof NullPointerException) {
cxt.model.put(NOT_LOG_EXCEPTION, true);
throw new NullPointerException("验证码已经过期,请刷新");
}
throw e;
}
}
@Override
public boolean after(FilterAfterArgs args) {
return true;
}
}
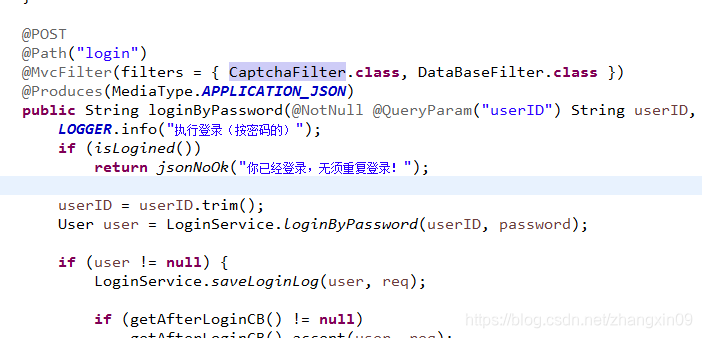
使用 CaptchaFilter 时候,把过滤器类引用放到 MVC 请求方法的注解上,一般无须其他的配置而且不影响其他逻辑。如下图所示。

结语
不妨思考一个问题:到底什么时候应该要加入验证码?笔者认为,凡是有写操作行为的时候应要加入验证码——不过也有例外:当后台累计某些用户行为的时候,此时也属于写的操作但却不必要多此一举使用验证码。
最后要说明的这个图片验证码在高明的黑客面前如同虚设,在线上项目中应该使用更复杂的图片干扰。本文旨在简单说明验证码原理“抛砖引玉”所用,请用户注意这个问题。