目录
前置信息创建vue2项目目录解读在VSCode中启动项目eslint配置自适应配置(px自动转rem)less配置
前置信息
我用的代码编译器是VSCode,node版本是16.20.2,npm版本是8.19.4,项目选用的是less预处理,npm安装依赖。
创建vue2项目
来到项目安装目录,输入cmd进入黑窗口



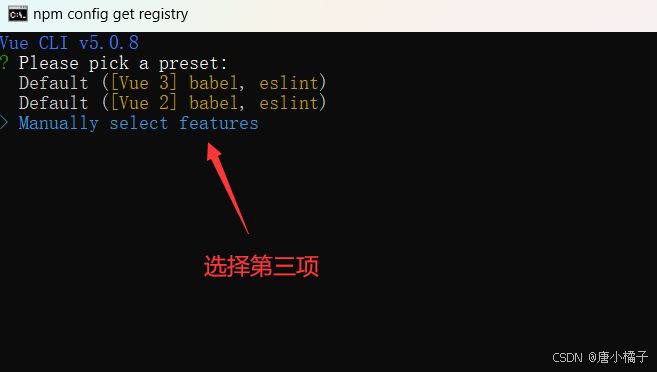
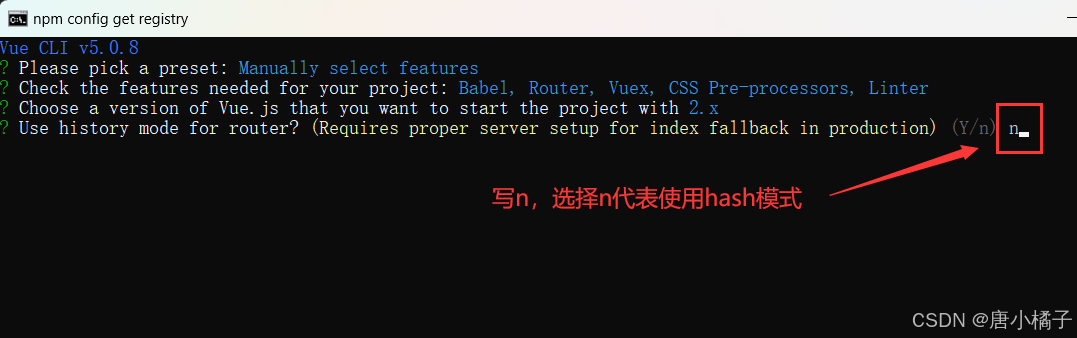
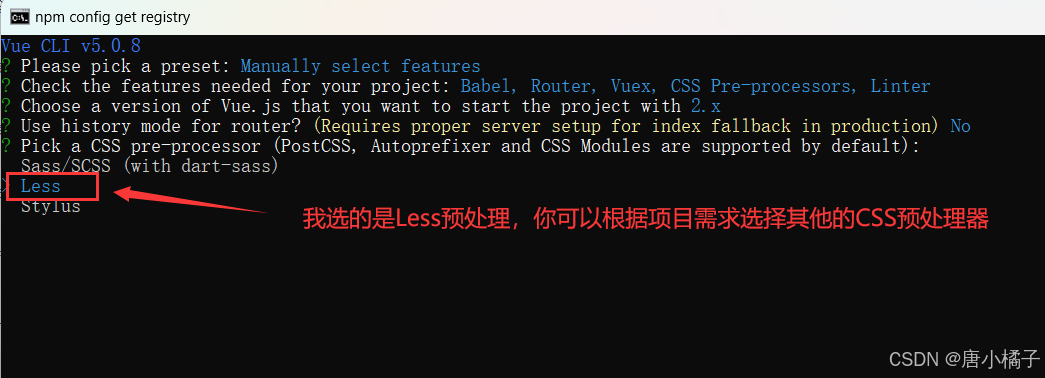
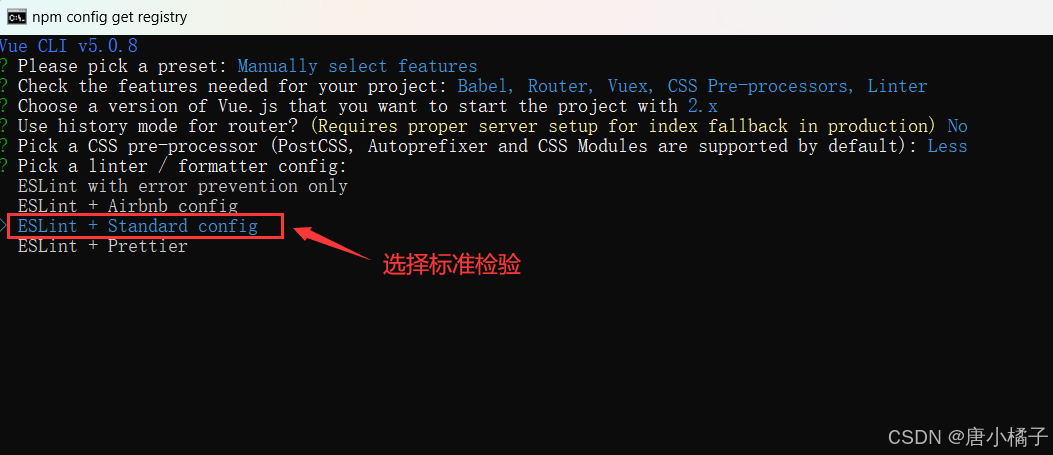
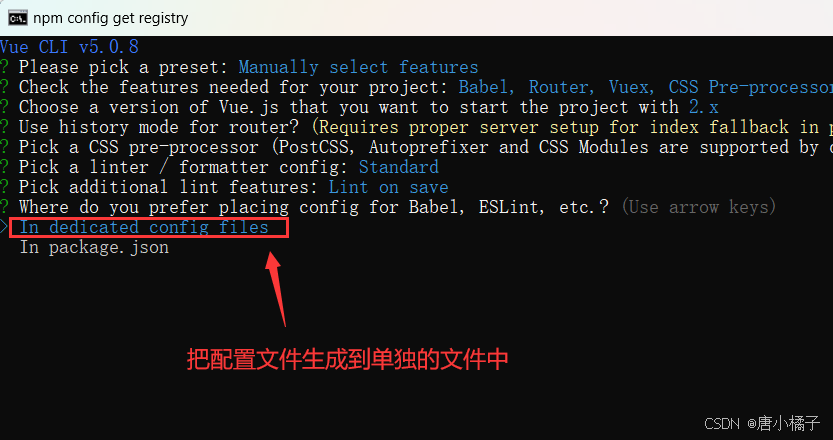
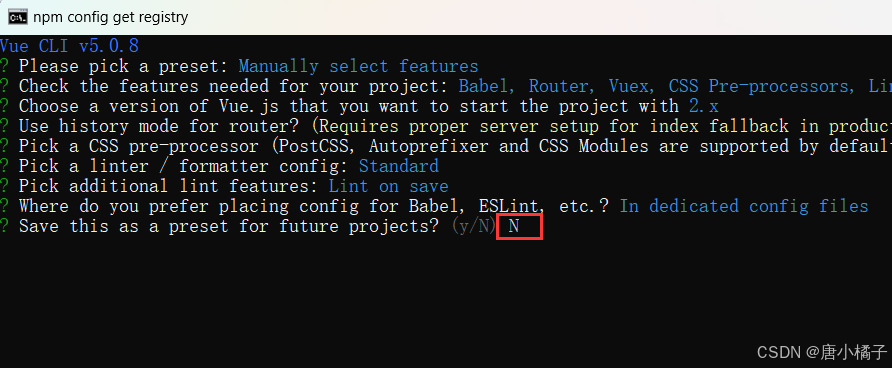
提示:按上下键可以选择,按Enter键进入下一项配置

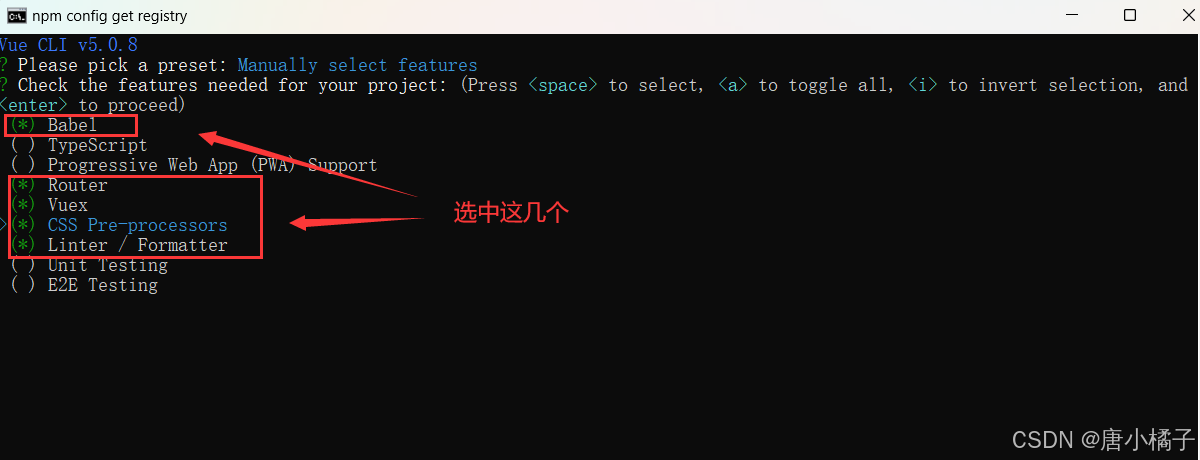
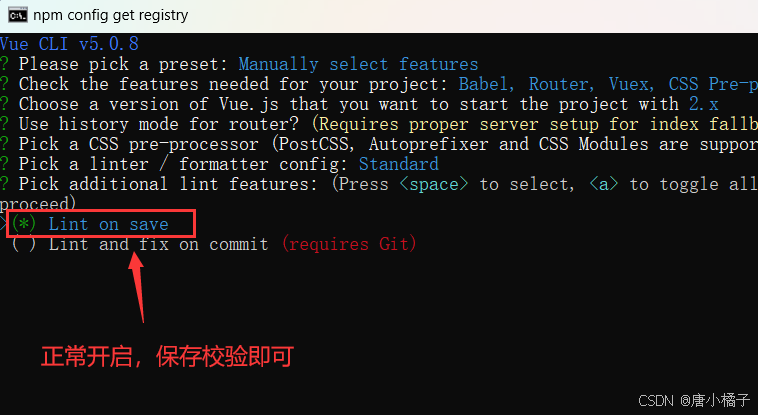
提示:可以按空格进行选中,再按一次取消选中
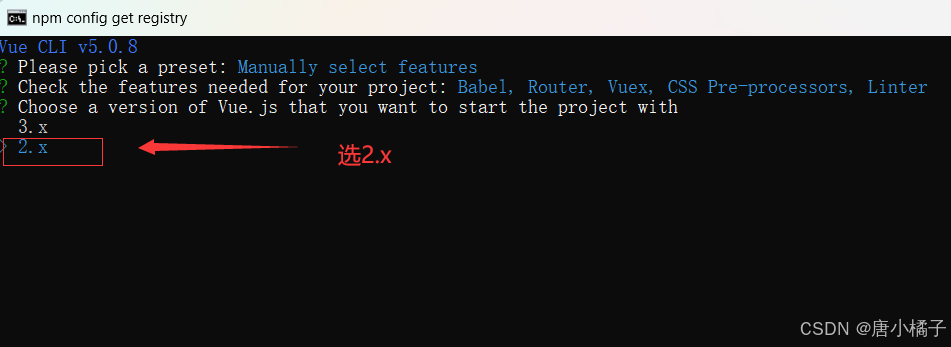
解释: Babel:将es6转为es3Router:路由VueX:管理数据状态,方便组件间的数据共享CSS Pre-processors:less/scssLinter / Formatter:eslint校验代码格式








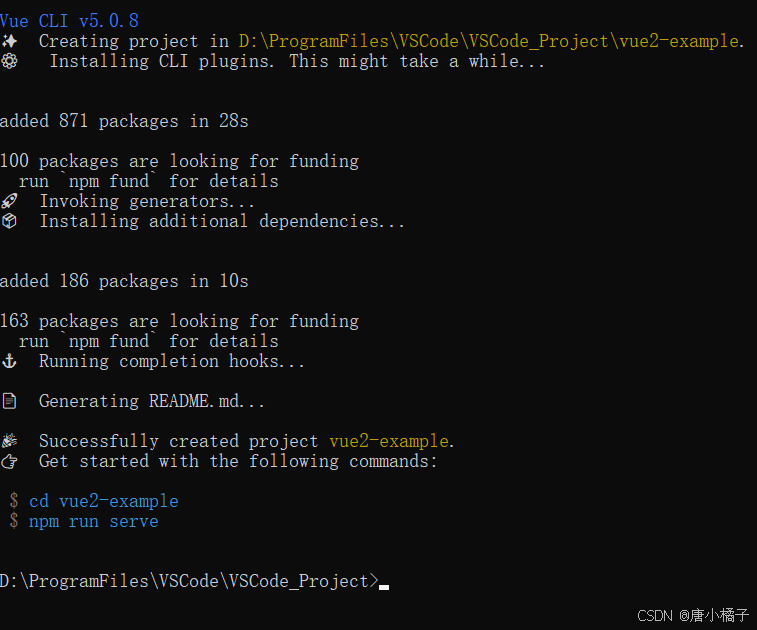
到这里项目就创建完成了,项目等待一会就创建好了,如下图:

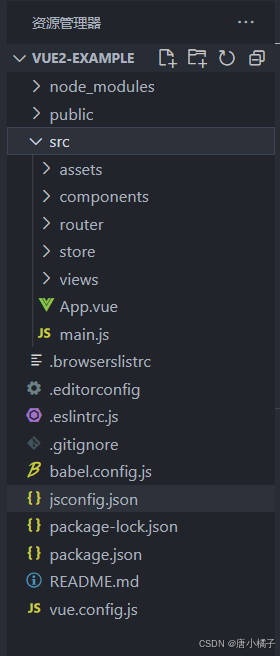
目录解读
如果我下面的解释不太清楚的话,你也可以去问问ai,我平常用“文心一言”和“kimi”,百度一搜就有了。
创建好的项目目录如下:

在VSCode中启动项目
点击VSCode左上角“文件”,点击“打开文件夹”,选中你的项目(我的项目是vue2-example),再点击“选择文件夹”,这样就打开你的项目了。接着点击VSCode上方的“终端”,点击“新建终端”,在命令行中输入“npm run serve”启动项目。启动成功后截图如下: 你可以复制上图中 Local 中的链接 http://localhost:8080/ 到浏览器中打开,或者把鼠标放在那个链接上,按住Ctrl,然后点击链接可以直接跳转打开页面了。链接打开后看到这个页面,说明项目已经启动成功了。
你可以复制上图中 Local 中的链接 http://localhost:8080/ 到浏览器中打开,或者把鼠标放在那个链接上,按住Ctrl,然后点击链接可以直接跳转打开页面了。链接打开后看到这个页面,说明项目已经启动成功了。
eslint配置
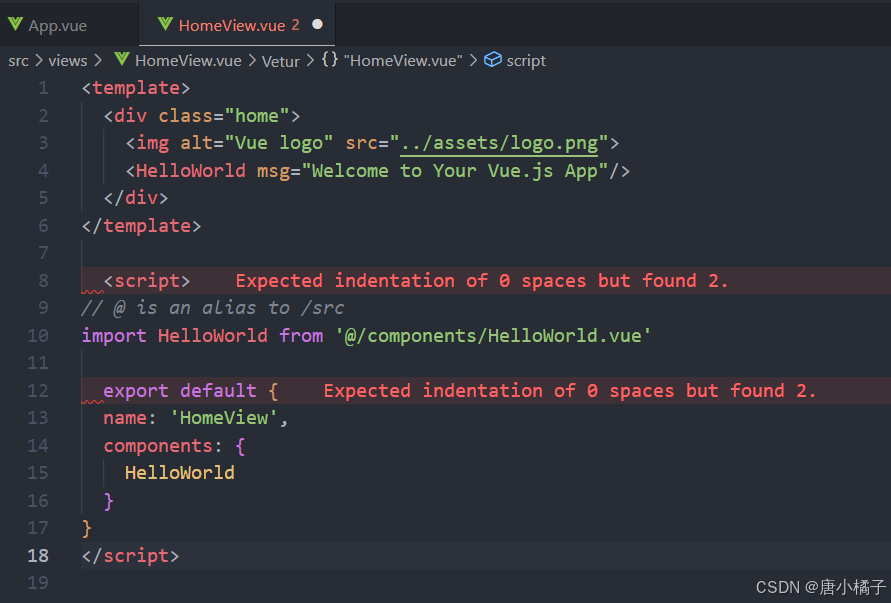
eslint在我们创建项目的时候就已经勾选上了,基本的配置VueCli脚手架已经给我们配好了,例如我故意弄几个错误(在script和style标签前面故意加了几个空格),项目会报错,按Ctrl+S后会自动修复错误。
如果你的项目不会自动修复,那么我推荐你去看看B站黑马老师的这3节视频:P88、P89和P90,真的讲的很详细,推荐!!!
B站黑马视频链接: 前端最新Vue2+Vue3基础入门到实战项目全套教程

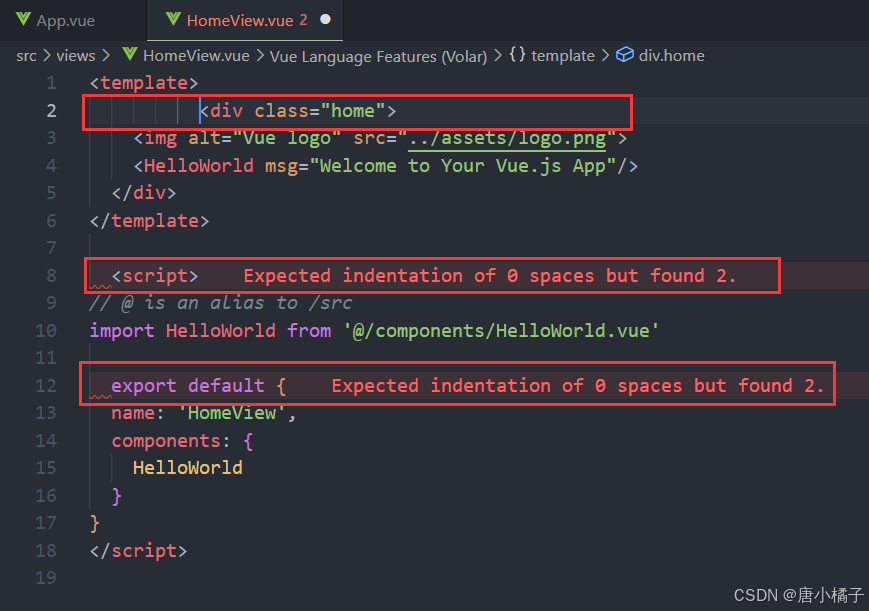
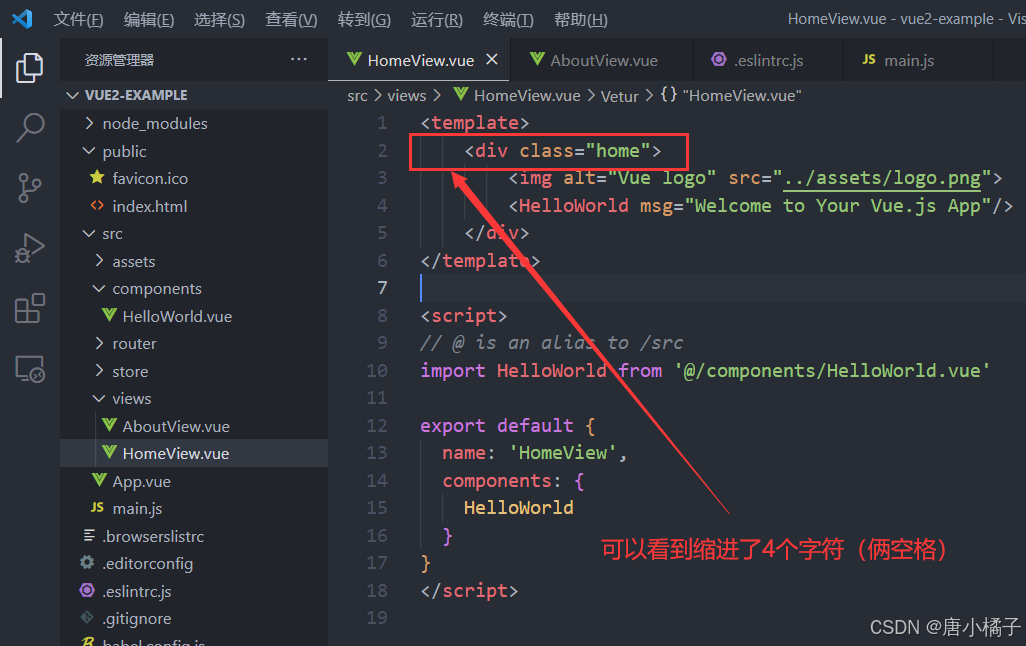
但是这个时候如果你去在div标签前面加上几个空格,发现不会报错,并且也不会修复成你想要的样子(毕竟没报错嘛),如下图:

那么如果我想让html标签也会报错并且“自动修复” 该如何做呢?(也就是自动缩进2或者4字符)
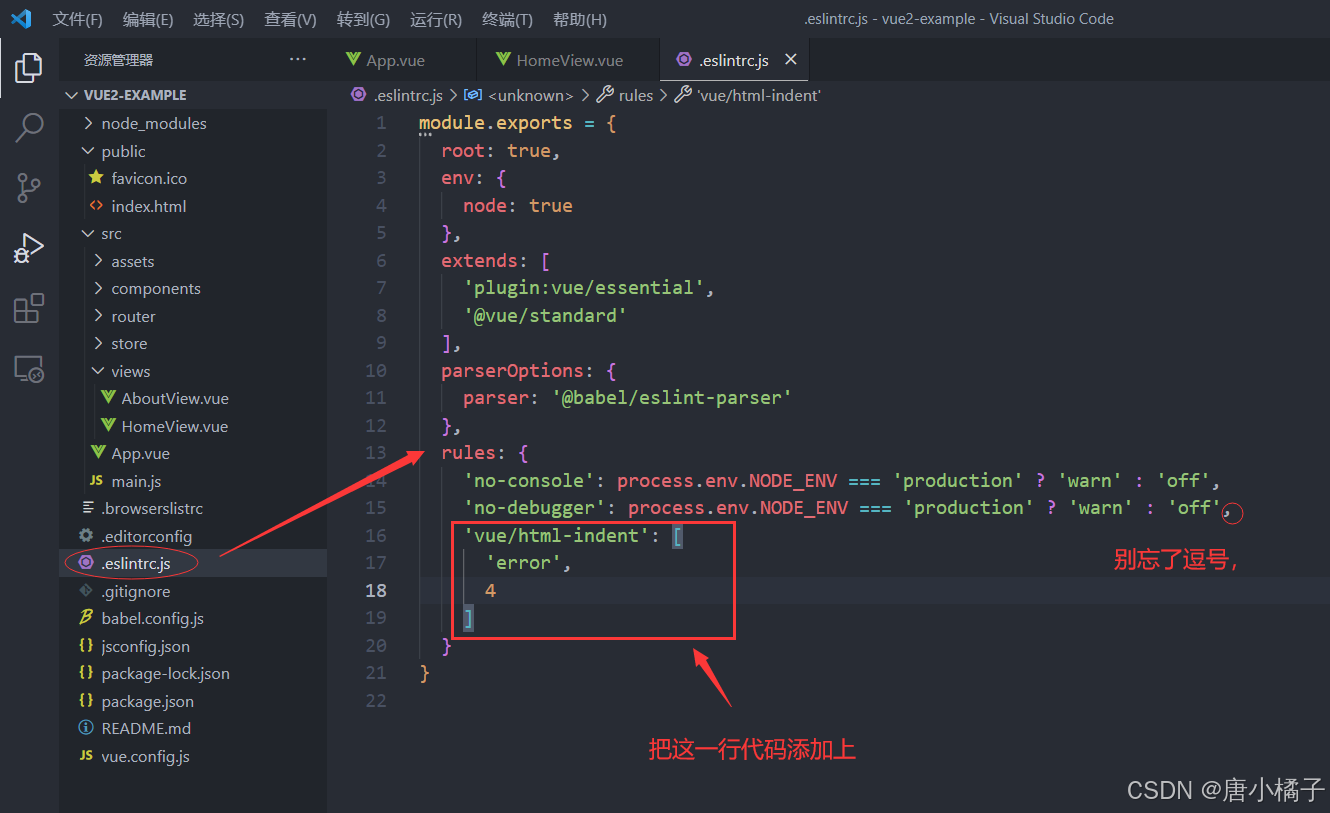
首先打开.eslintrc.js文件,找到rules,添加下面这条命令(如下图中红框圈住的代码)
一般来说添加上后保存代码会立即生效,如果不生效的话可以退出VSCode重进,你可以去故意去html标签如div标签前面打几个空格看看是否生效。
我习惯的是缩进4个字符,如果你喜欢2个字符的话可以把代码中的4改为2


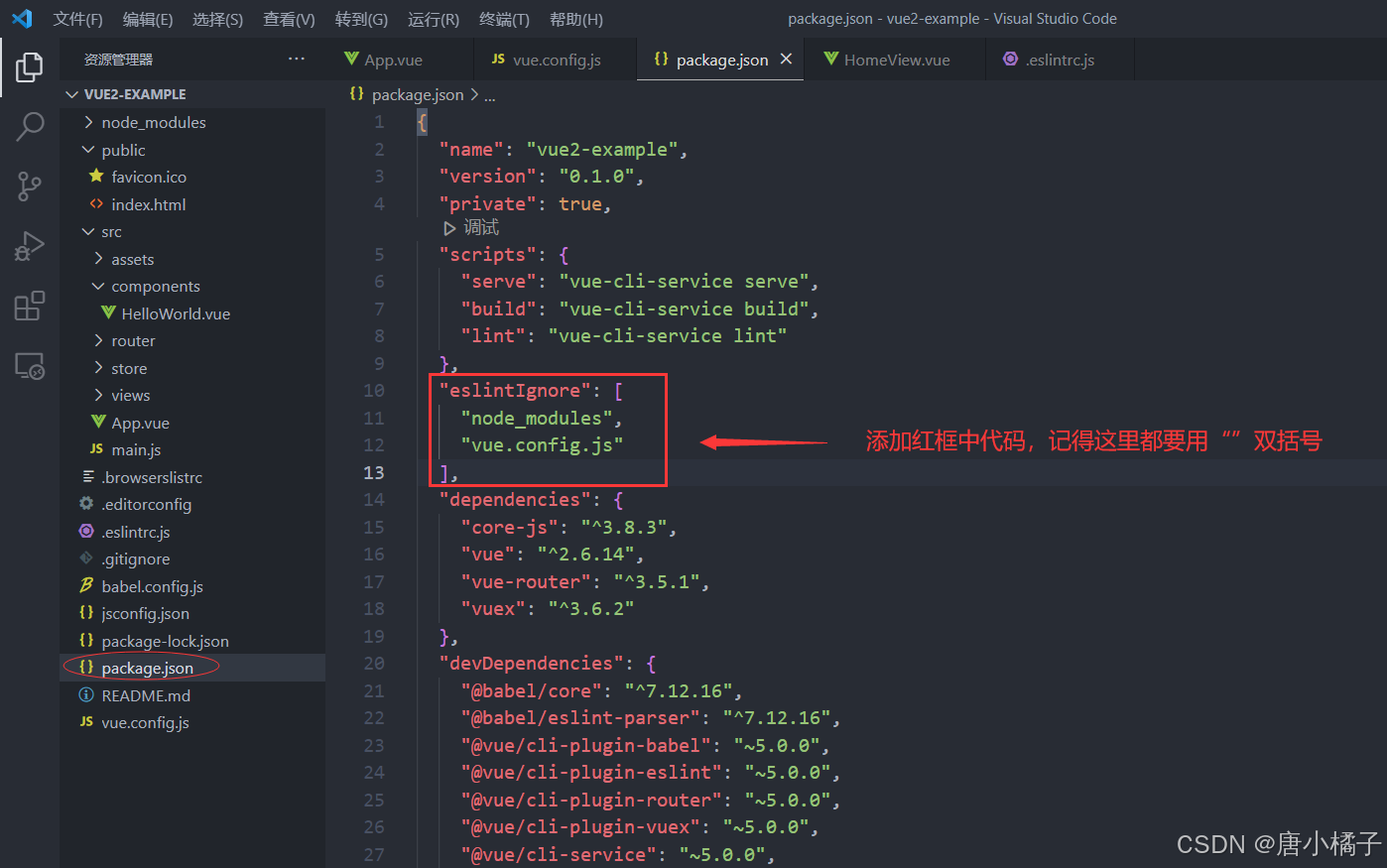
有时候我们希望一些文件中不想要eslint检查,那么我们可以在package.json中添加如下红框中的代码(下图中,node_modules中的文件和vue.config.js中的文件不会被eslint检查)

自适应配置(px自动转rem)
安装lib-flexible插件和postcss-px2rem插件
安装命令:
npm install lib-flexible -D
npm install postcss-px2rem --save
作用:
lib-flexible:主要用于设置html根元素的font-size,通过修改根元素的字体大小来适配不同分辨率的屏幕
postcss-px2rem:把px转为rem
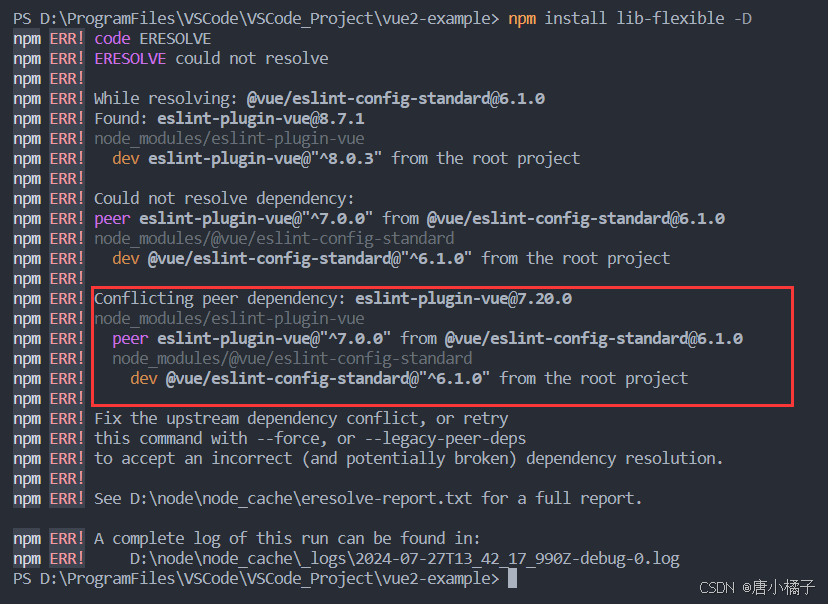
安装报错了,如下图

看来是我们项目eslint-plugin-vue的版本有问题(可以在package.json中查看各个插件的版本),把eslint-plugin-vue的版本改为7.0.0,安装命令为npm install eslint-plugin-vue@^7.0.0 -D,注意不用卸载eslint-plugin-vue插件直接安装新版本即可,因为新安装的插件会覆盖之前的插件

我们这时候再去安装自适应配置的两个插件:lib-flexible插件和postcss-px2rem插件,可以看到安装成功了


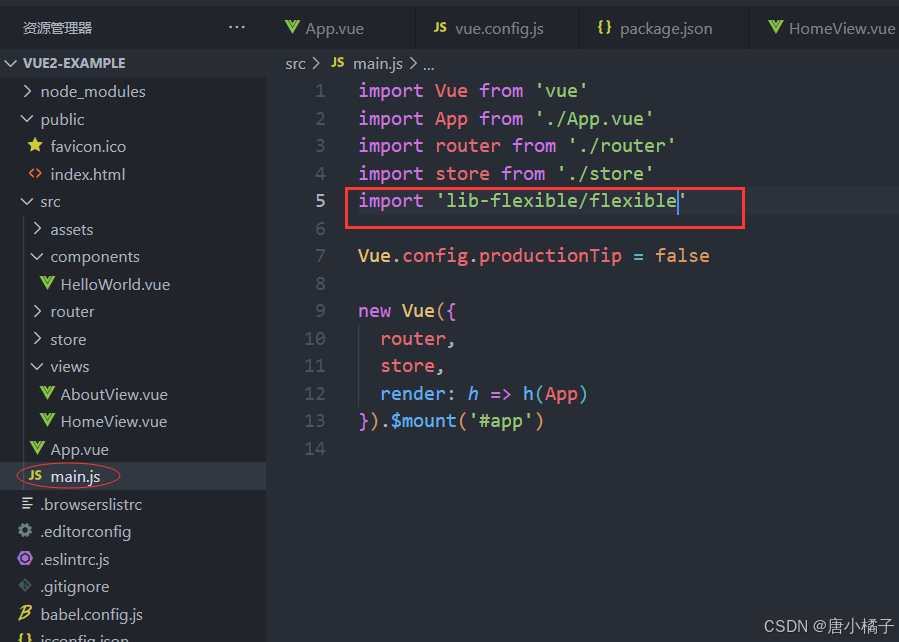
在main.js文件中引入lib-flexible插件,如下图

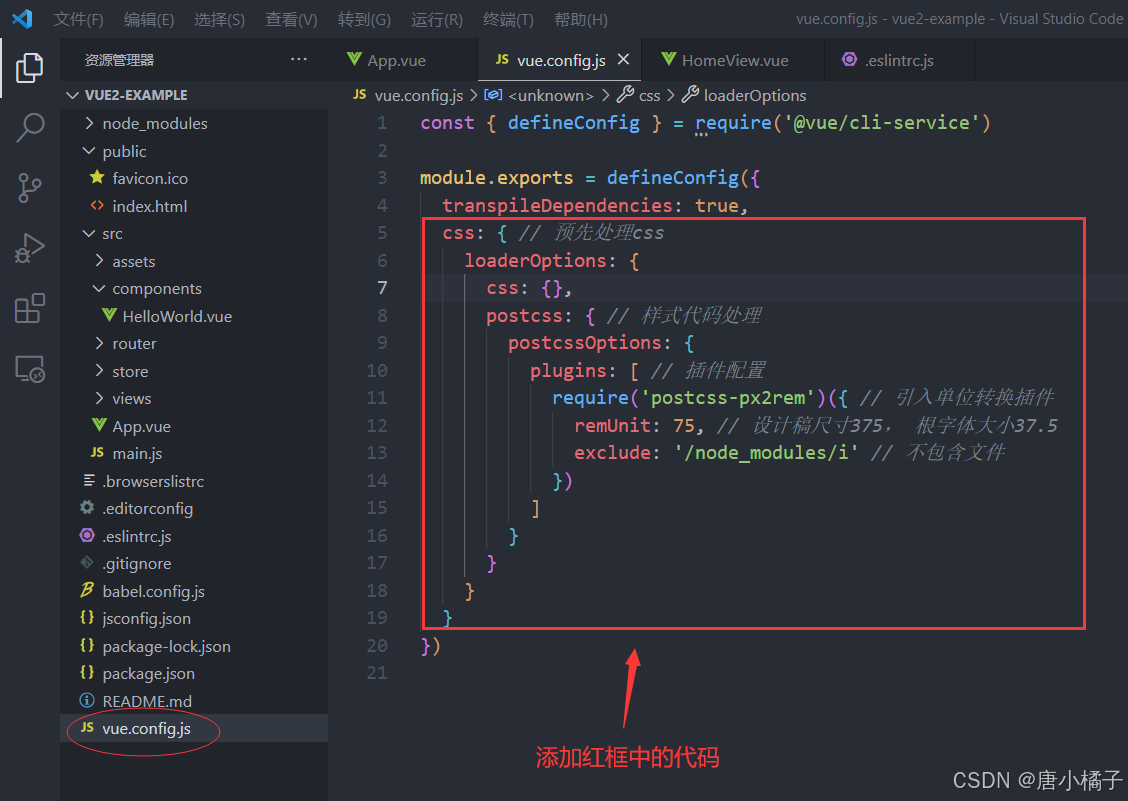
点开vue.config.js,添加下图中红框中的代码

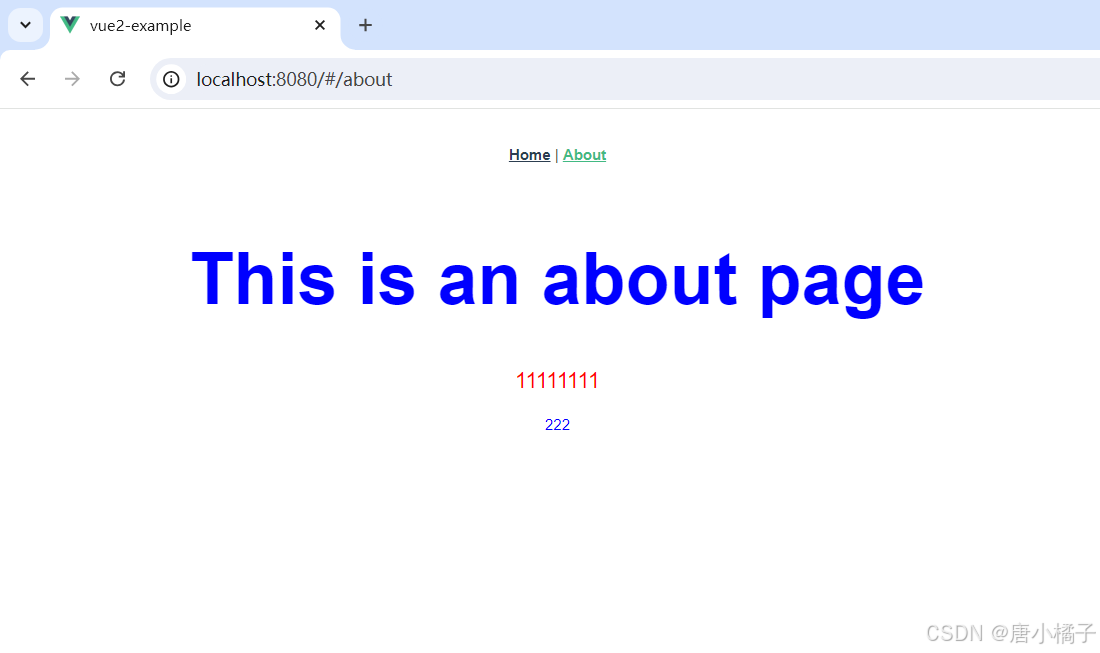
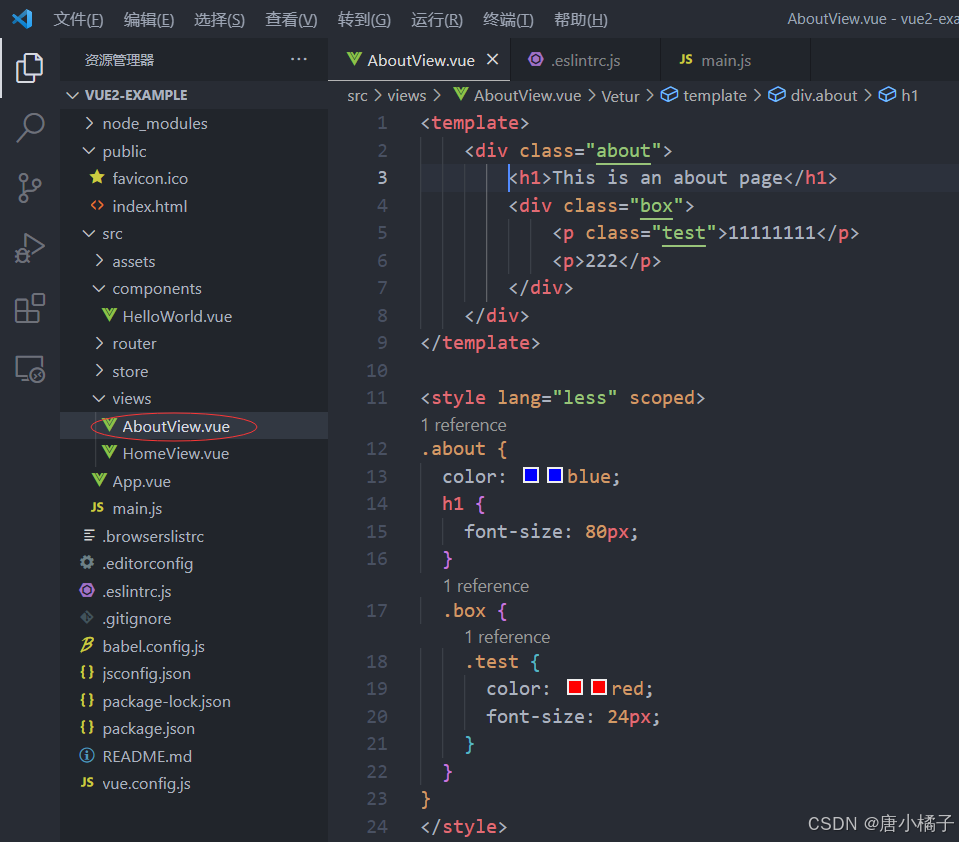
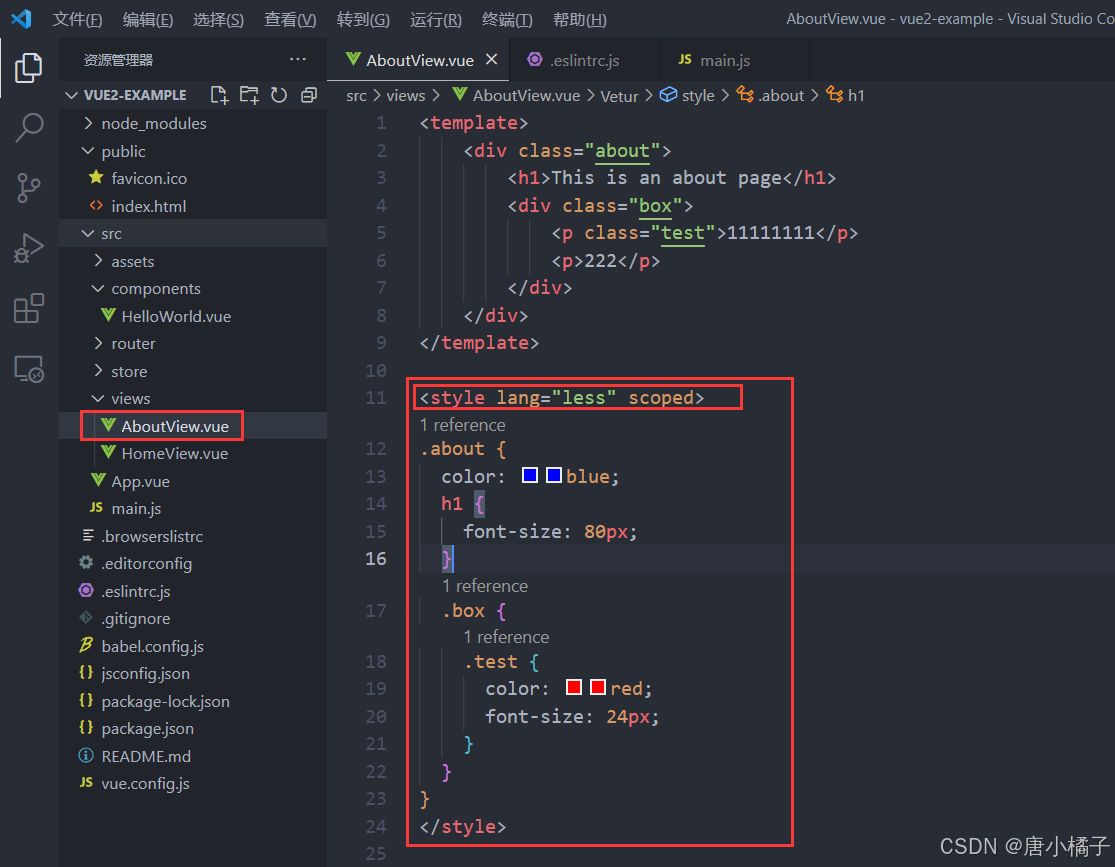
为了测试是否生效,我们给AboutView.vue中添加一点内容,看看设置的字号font-size是否会被转化为rem单位

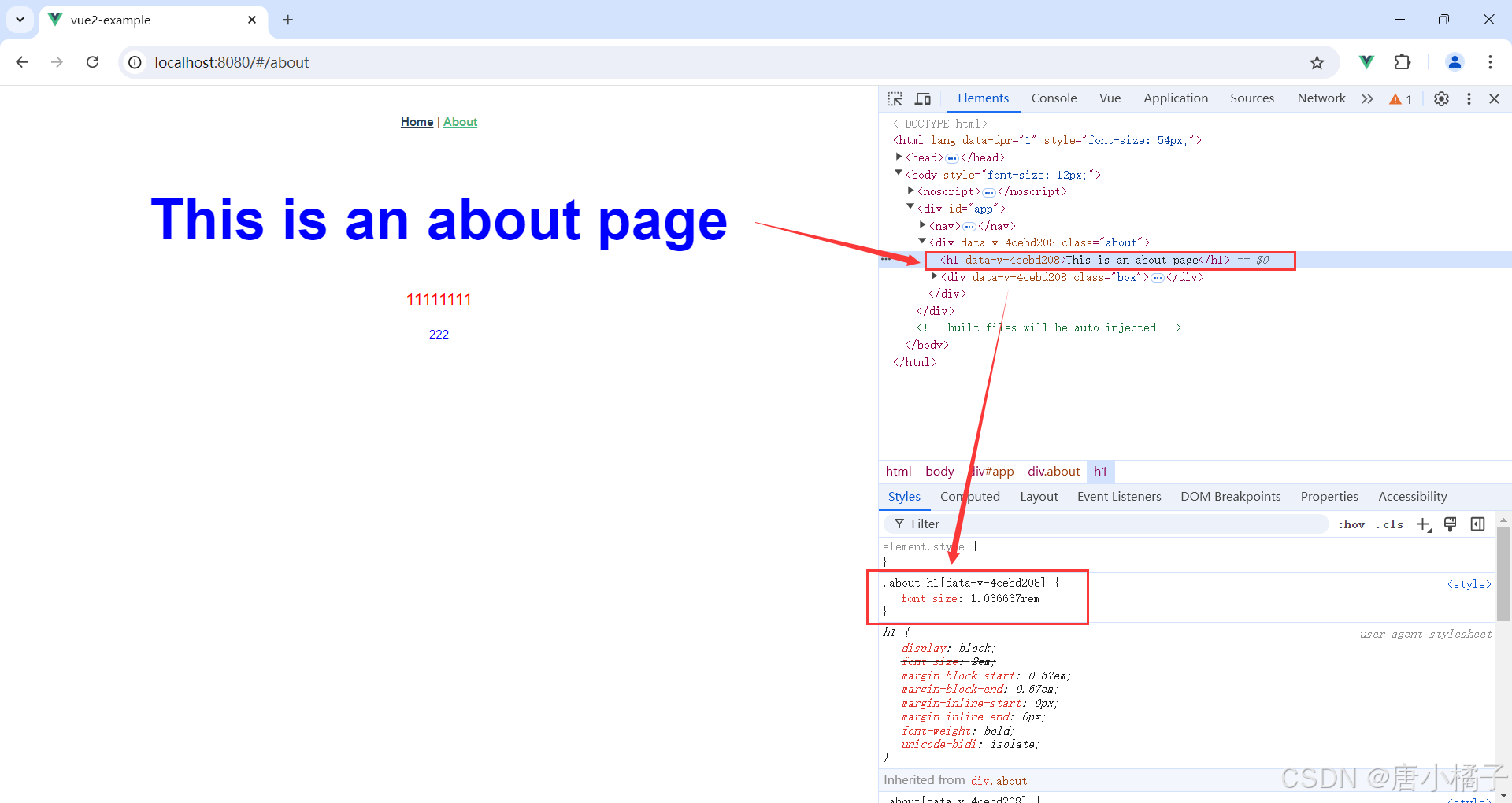
重启项目,点击页面中的About,把鼠标放在This is an about page的字上,右键点击检查,可以在下面的Styles框中看到设置的关于h1的font-size:80px已经转化为rem单位

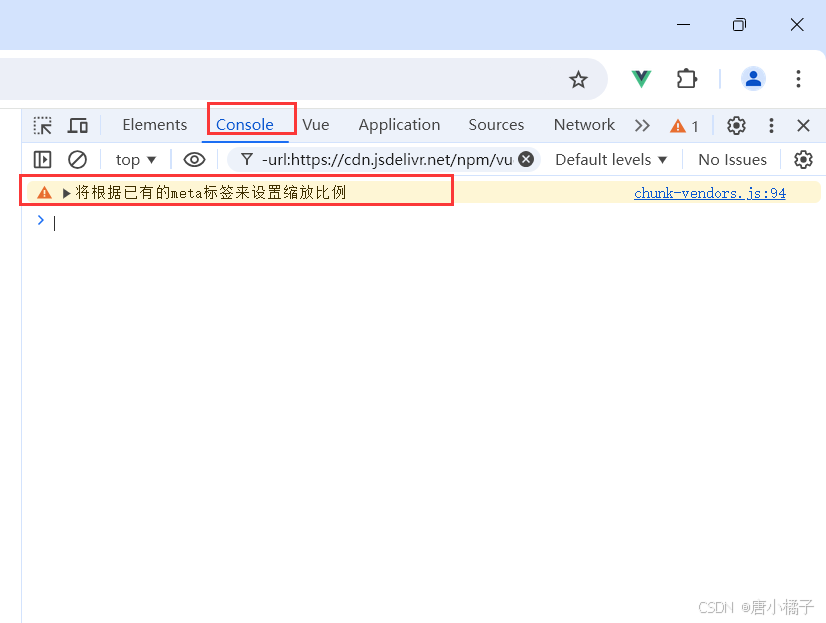
点击console可以看到我们的lib-flexible插件也起作用了

less配置
less在我们创建项目的时候就已经配置好了,我们可以写一些东西看看它是否会生效
我们在aboutview.vue(当然你也可以自己找个组件写,这个随意)里写一些东西,看看是否会生效

可以看到样式生效了