Markdown的一些杂谈
目录
Markdown的一些杂谈
前言
准备工作
认识.Md文件
为什么使用Md?
怎么使用Md?
编辑
怎么看别人给我的Md文件?
Md文件命令
切换模式
粗体、倾斜、下划线、删除线和荧光标记
分级标题
水平线
引用
无序和有序列表
编辑
任务清单
插入链接和图片
内嵌代码和代码块
表格
公式
其他
源代码
预告和回顾
后话
前言
本篇博客将围绕一种常用的文件——Markdown文件来写。由于Markdown以一种类似代码的形式来格式化文本内容,因此可以较为方便地调整你的笔记,让它看上去更加美观一些。
对于Markdown的使用,笔者其实也才刚刚入门,所以如果有写的不对的地方,多多包涵。
准备工作
软件:【参考版本】有道云笔记
官网下载地址 https://note.youdao.com/*当然使用Markdown的官方软件也是可以的,但是毕竟是国外的软件,下载和使用不太方便,感兴趣的朋友可以自行了解*
https://note.youdao.com/*当然使用Markdown的官方软件也是可以的,但是毕竟是国外的软件,下载和使用不太方便,感兴趣的朋友可以自行了解*
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
认识.Md文件
.md是Markdown文件的标准存储格式,如果之前有VS code的使用经历的话,系统应该默认会使用VS code打开这类文件。
VS code真的很强大,扩展很多,很多文件都可以使用VS code打开。
在VS code的解析下,.md文件应该长这个样子:

*我们待会儿需要使用有道云笔记编辑这类文件,没有VS的朋友也不用着急*
为什么使用Md?
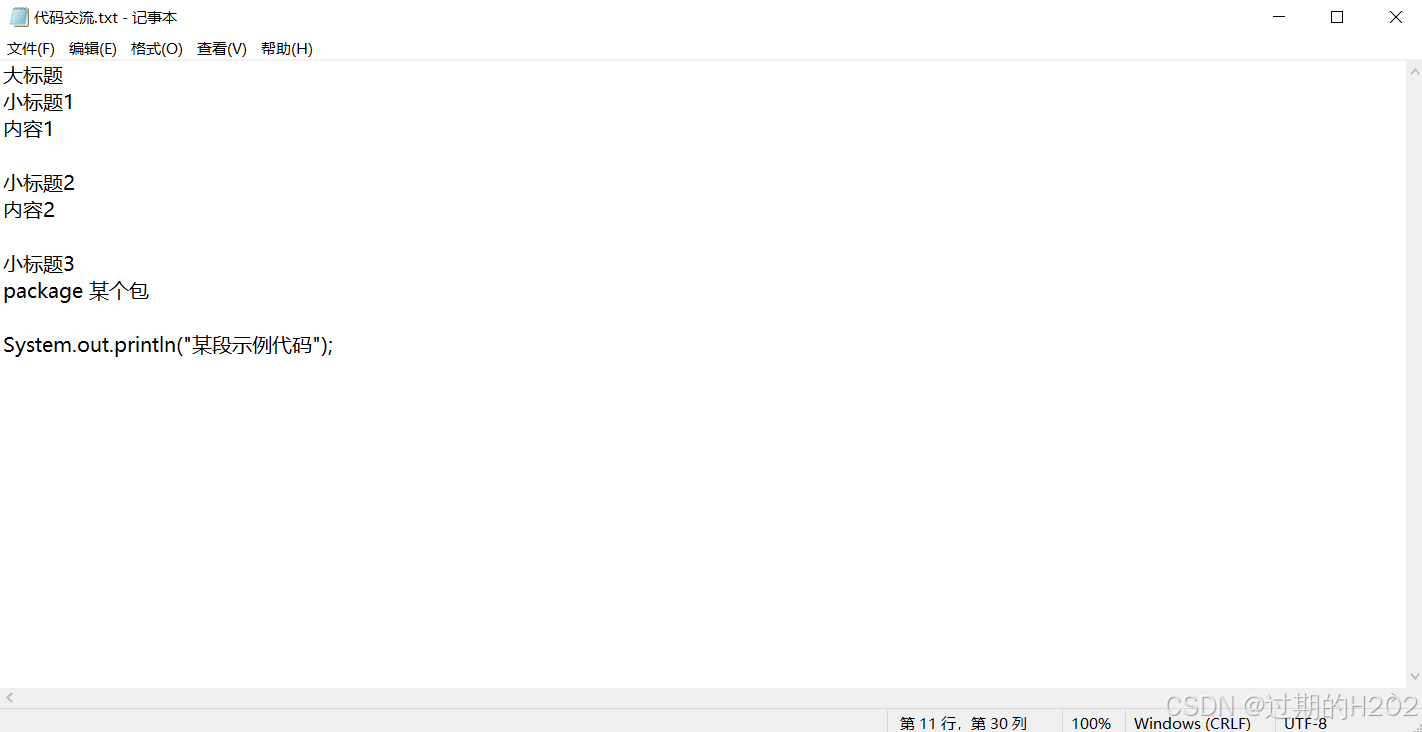
先举个例子吧,现在我们有一段这样的示例文本:
大标题
小标题1
内容1
小标题2
内容2
小标题3
package 某个包
System.out.println("某段示例代码");
这段示例文本由以下四种类型的笔记组成:
一级标题二级标题普通文本内容示例代码(这里是一段java代码)在文本文档中,我们只能做到以下的效果:

可以看到,无论是示例的四种文本中的哪一种,文本文档中显示的内容格式都是完全相同的,没有层次感和优雅的格式。
这时可能会有朋友说,可以用Word来实现示例笔记的效果:

其实说的也没错……
但是我们学前端的,一定绕不开一个名词:超文本标记语言(HyperText Mark Language, HTML) ,关于HTML的相关知识我在其他的博客会讲,现在只需要知晓这个名词。
而Markdown也是一种轻量级的、可由纯文本格式编辑的标记语言。
最主要的是,它可以轻松地转化成HTML语言,而且很多HTML的效果可以直接像在浏览器中的一样,在Md文件中展示出来。
这是因为Md可以直接解释HTML的代码,在网页上呈现笔记的效果。
另外,它也可以转化为常见的word,pdf等文件。
目前,市面上流行的很多写作语言,都是基于Markdown来写的,包括CSDN,Github等论坛。
所以,对于开发者而言,掌握Markdown的基本使用是相当重要的。
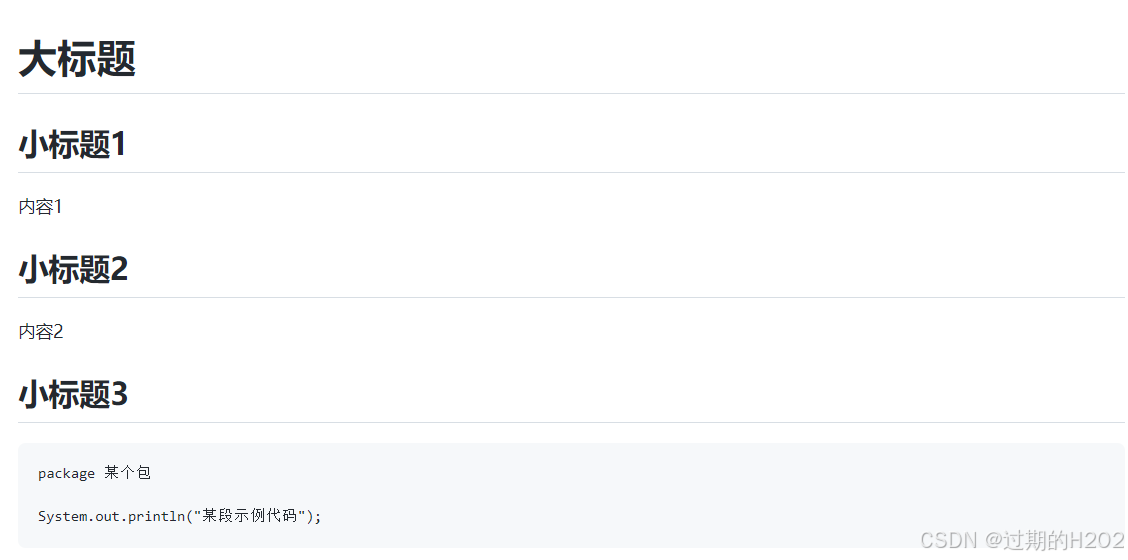
我们的示例文字,使用Markdown文件,呈现出来的效果是这样的:

是不是有点博客的味道了? 就作为笔记而言,这样看起来也更加优雅了。
怎么使用Md?
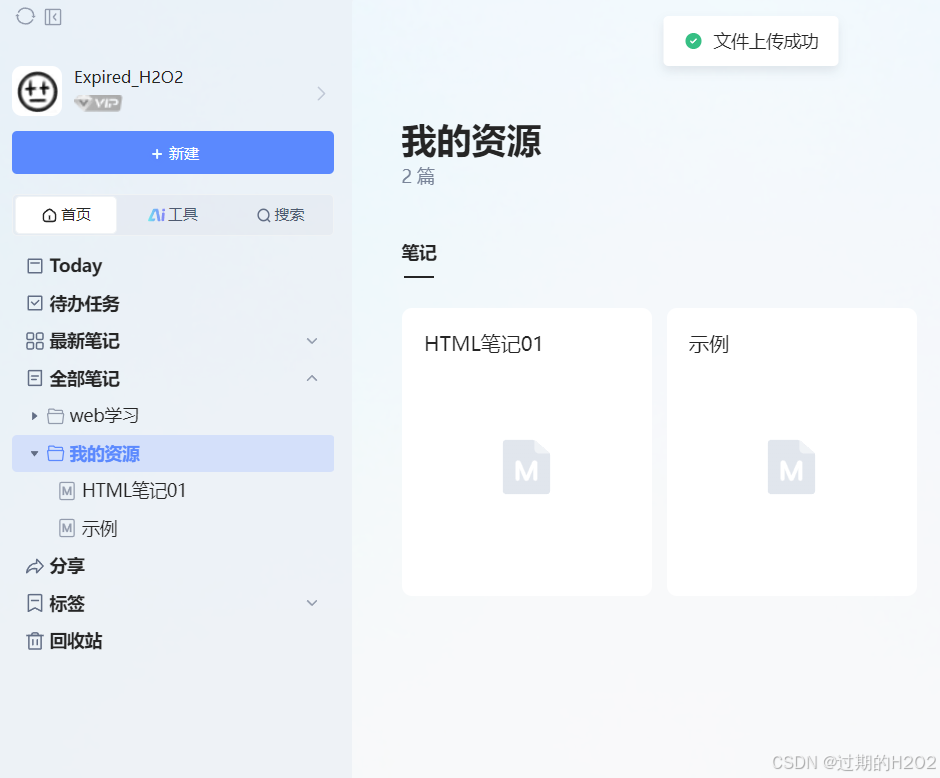
如果是和博主一样,使用有道云笔记,在左侧边栏里按照“全部笔记”->“我的资源”的顺序打开。相对位置如下:

*web学习是我自己的文件夹哈*
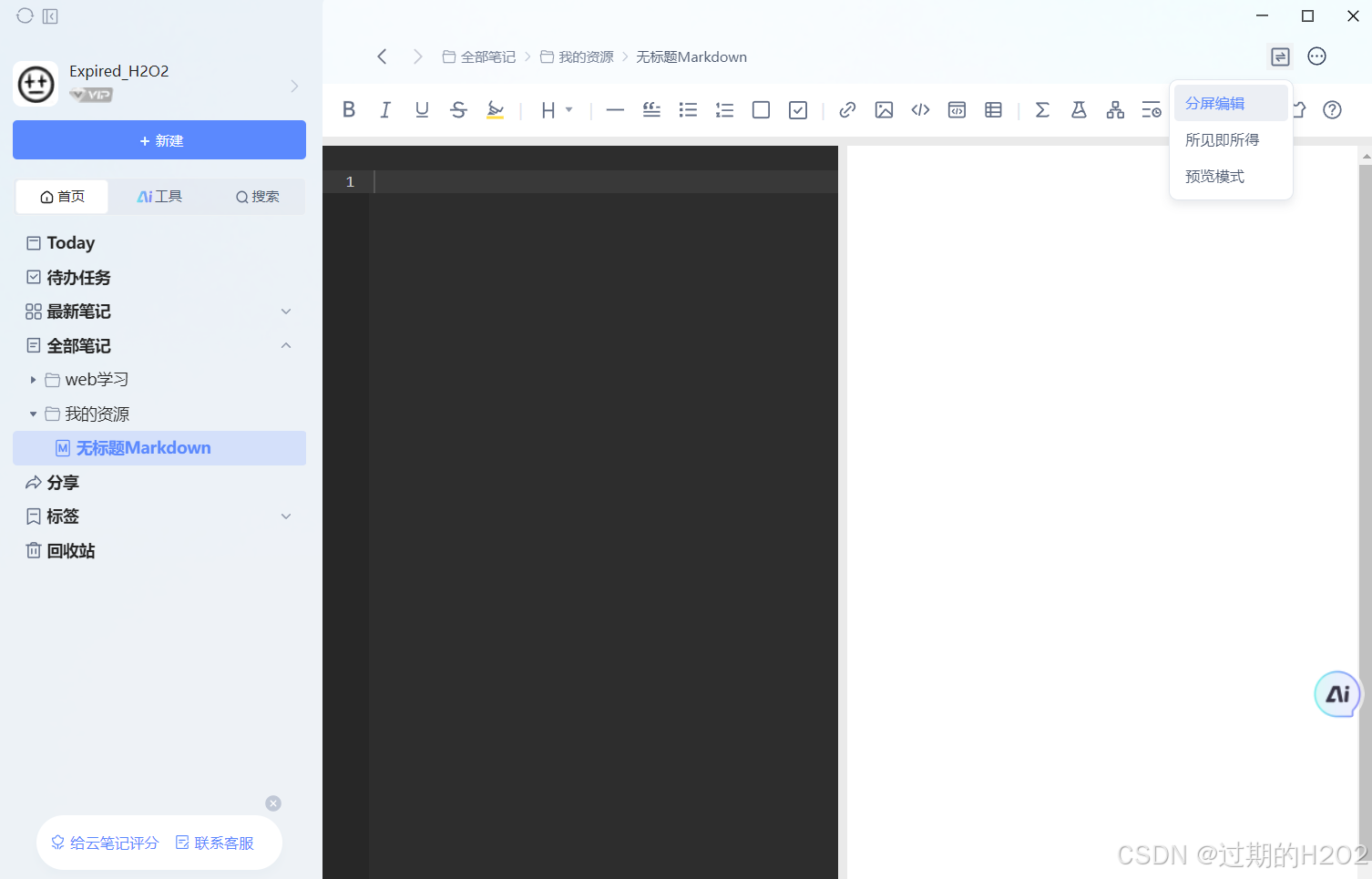
右键点击我的资源,按照“我的资源”->“新建”->“Markdown”的顺序创建一个新的Md文件:

下面其实就可以开始编辑了, 但是要确保你在右上角的这个位置选择了“所见即所得”这个模式。

接下来的用法,就和Word和CSDN博客的编写差不多了,直接选文本格式,调成自己喜欢的样子就可以了。
在内容编辑完成之后,回到左侧侧边栏,右键你的Md文件,选择下载即可。

初次使用有道云笔记的朋友需要注意,如果不下载,你的文件是保存在云端的。
如果从本地直接拖一个文件夹进来编辑Md文件,当然是可以的,但是结果是不会自动同步到本地的哈。
怎么看别人给我的Md文件?
现在不少开发者都会使用Md文档来记录东西,就比如说我学习前端的这里,教学编程的老师也喜欢使用Md文件来整理笔记。
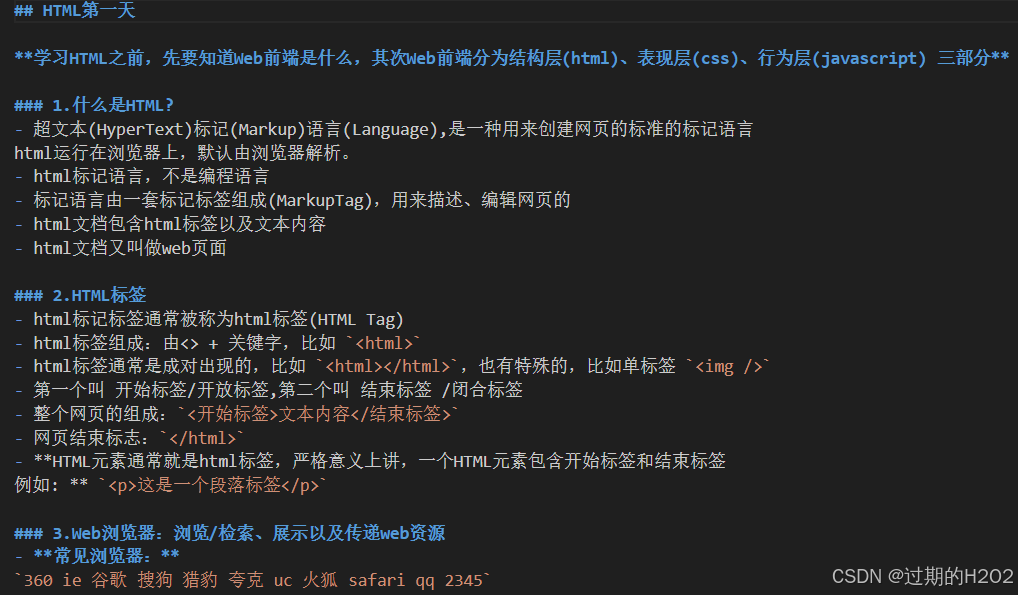
这些笔记常常会和代码文件放在一起。如果你在编译器(比如VS code或HbuilderX)里查看代码的时候,想顺带喽一眼笔记的内容,打开可能是下面这个场面:

这个效果显然是不太好的,如果每一篇博文(或者说笔记)都长这个样子,着实有点难受了。
那么,如何正确地查看Md文件呢?
打开有道云笔记,左键单击“我的资源”(或者新建一个文件夹,或者直接从本地拖一个文件夹/复制一个文件夹),可以看到这样一个界面。

直接将目标Md文件从你的资源管理器中拖动到右侧空白区域即可。

这个时候再单击打开,查看Md文件,就可以看到格式排版正确的Md文件了。

*这些HTML的笔记我会在整理完之后分几篇专门的博客来发,有需要的可以期待一下*
Md文件命令
可能很多人看到“标记语言”这种说法,会认为Markdown就是像HTML或者XML那样,需要掌握诸如“标签”、“元数据”等等大量代码有关的东西。
对此我会说,的确,但是其实并没有想象中那么艰难。
首先,就拿有道云笔记来说,即使什么命令都不知道,也可以像正常记笔记、写博客一样编辑Md文件。
其次,就算学,基本的Md命令也并不是很多。下面,我将分享如何学习Md命令。
切换模式
新建一个Markdown文件,在刚刚设置“所见即所得”的地方,将模式切换为分屏编辑:

此时,左侧的黑色区域就是像VS code一样,用来编写代码的地方;右侧则为效果的预览。
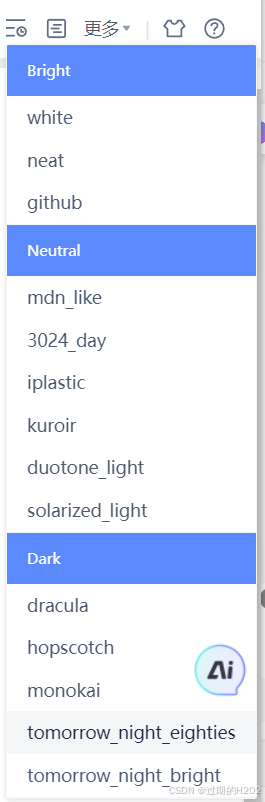
特别的,左边区域的主题颜色是可以调整的,点击右上角那个像衣服一样的图标,选一个自己喜欢的颜色即可。我的是tomorrow_night_eighties,仅供参考。

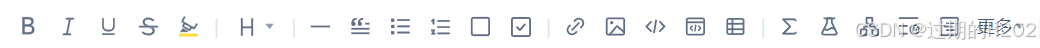
看到最上面的工具栏了吗,我们依次来看每一个选项对应的效果和代码(从左至右)。

粗体、倾斜、下划线、删除线和荧光标记
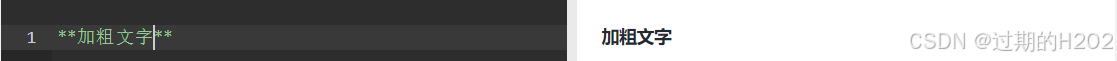
点击最左边的字母B,它代表的是粗体效果,此时会出现下面这组标签:
** **这一对标签由两组“**”组成,在他们的中间填上文字(内容),在右侧的预览中就可以看见加粗的效果。

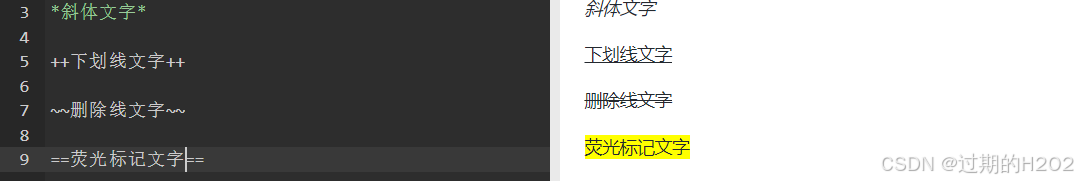
同样的,斜体文字、下划线文字、删除线文字以及荧光标记的代码和对应的效果如下:
* *++ ++~~ ~~== ==
分级标题
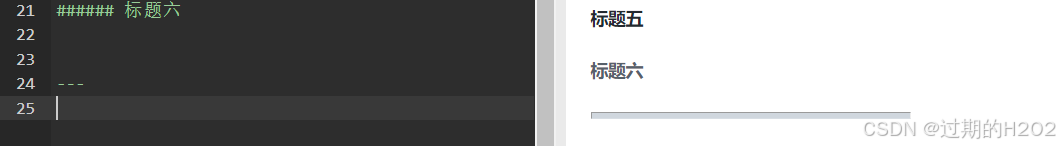
在工具栏中,“H”字样代表标题,在下拉菜单中可以选择标题的等级,1~6级的代码和对应的效果如下:
#####################
注意,命令中的#和标题的内容一定要空格分开,否则将无法识别#命令。
水平线
水平线可以用来划分笔记的区域,其代码和对应的效果如下:
---
引用
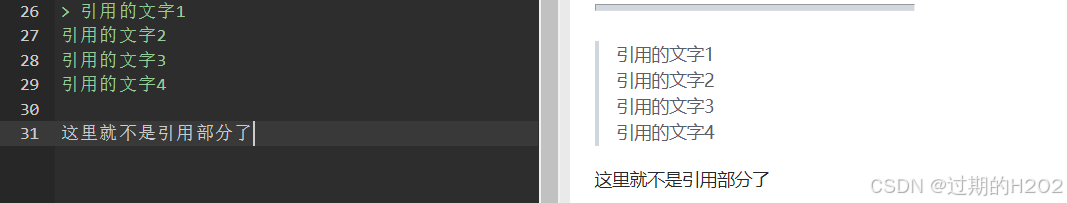
如果想在笔记中引用一些内容,以单独的区域展示出来,使用的代码和对应的效果如下:
>
也可以在每一行引用内容前都加上“>” ,不过要注意,非引用部分要和引用部分以空行分开。
无序和有序列表
有时,我们还需要在笔记中插入一些列表,用于要点记录内容,这时就可以用到无序和有序列表。
无序列表和有序列表的代码分别如下:
-1.注意,命令符号和文本之间依然要隔一个空格。
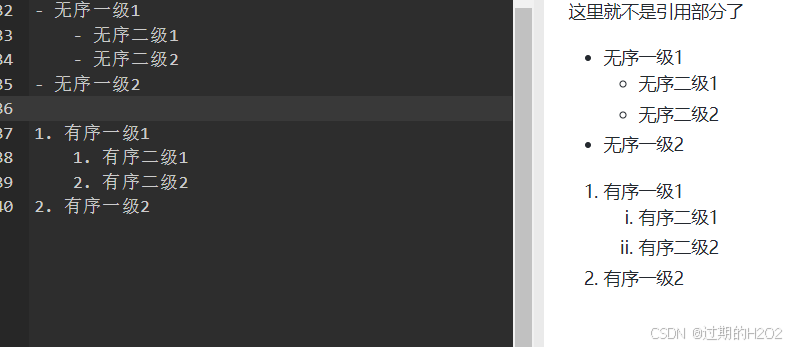
在实际情况中,常常还要用到多级标题。多级标题的方式是,换行,并且按一次tab键(一个\t),然后再使用“ - ”或者“ 数字 + ‘.’ ”,就像下面这样:
- 一级 - 二级1. 一级 1. 二级1 2. 二级2代码和对应效果如下:
任务清单
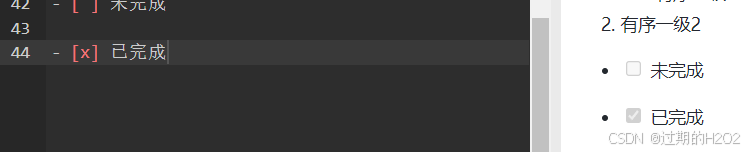
任务清单,也就是任务是否完成的情况记录,完成了就在方框里面打个勾,实现“未完成项目”和“已完成项目”的命令和效果如下:
- [ ] - [x] 
插入链接和图片
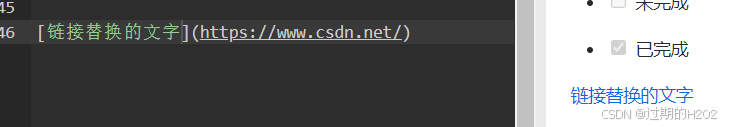
如果想在笔记中插入一段链接,也是很好办的,示例代码和效果如下(网址就用CSDN吧):
[这里面是链接显示的文字](这里面填链接的网址) 
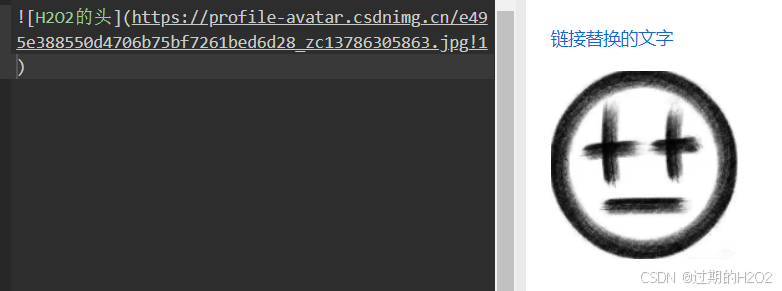
如果想要插入一张图片,格式和插入链接是类似的,代码和展示的效果如下:

内嵌代码和代码块
在博客开头的例子中,我写了一段Java代码。在博客中,我们也经常可以看见示例代码的区域。
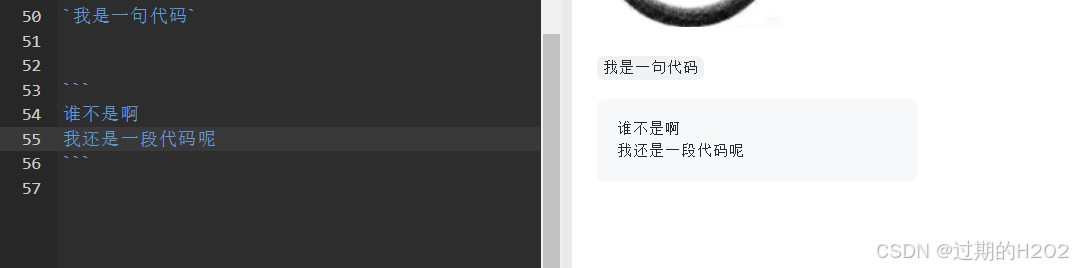
而想要实现这个效果,就需要用到内嵌代码和代码块,其代码和展现的效果如下:
````` ```*上面一组反单引号是一句代码,下面一组三反单引号是一个代码块*

什么,你问我反单引号怎么输入?英文输入法,看到键盘上面的横排小数字键了吗,按最左边这个键:

表格
表格常常是笔记中不可或缺的一部分,因此还是需要掌握它的代码的,以下面这个4*4的表格为例:

上面颜色略深的部分叫做表头(thead),中间的部分是表身(tbody) ,完成这个表格的代码是这样的:
| | | | || --- | --- | --- | --- || | | | || | | | || | | | |不难理解,两个“ | ”之间的部分就是表格中的内容,“ | --- | ”就是表头和表身的分界线 。
在后面,我们也可以直接使用HTML来完成表格,其实也是很简单的,你甚至可以设置表格的样式,比如大小、边框等,这里就不展开说了。
公式
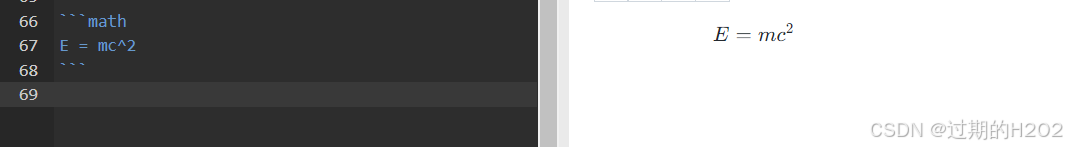
还记得上面的代码块是如何插入的吗,数学公式的插入和它是差不多的,不过要多一个math标记:
```math(你的数学公式)```
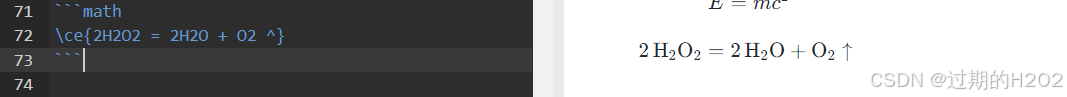
类似的,再加上一点代码,我们可以得到一个化学公式:
```math\ce{你的化学公式}```
在使用数学公式和化学公式时,常常会用到很多符号。我在下面的表格里列出了几个常用的符号(多的我也不会……):
| 字母前数字 | 正常显示 |
| 字母后数字 | 下标 |
| ^ 加 任意内容 | 上标(用空格结束上标) |
| ^ | ↑(气体) |
| v | ↓ (沉淀) |
| = | 生成 |
| -> | 动态平衡方程(生成方向右) |
| <- | 动态平衡方程(生成方向左) |
博主高考考理综都多少年前了,真不记得哪些符号了……
其他
最后的三项,流程图、时序图、甘特图,其实也可以用代码来写,但是我个人不建议。
我的建议是使用专门绘制这些图的工具,比如Visio等,绘制出相关的图,然后直接用前面所说的插入图片的方式插入。
其实,对于上面的公式,我也建议可以使用MATHTAB等专业的书写公式的工具制作完之后,以图片的形式插入,可以减少工作量,也可以让效果更加美观。
源代码
关于Md案例讲解的全部源代码都放在这里了,有兴趣的可以自己敲敲看。
**加粗文字***斜体文字*++下划线文字++~~删除线文字~~==荧光标记文字==# 标题一## 标题二### 标题三#### 标题四##### 标题五###### 标题六***> 引用的文字1> 引用的文字2> 引用的文字3> 引用的文字4这里就不是引用部分了- 无序一级1 - 无序二级1 - 无序二级2- 无序一级21. 有序一级1 1. 有序二级1 2. 有序二级22. 有序一级2- [ ] 未完成 - [x] 已完成 [链接替换的文字](https://www.csdn.net/)`我是一句代码````谁不是啊我还是一段代码呢```| | | | || --- | --- | --- | --- || | | | || | | | || | | | |```mathE = mc^2``````math\ce{2H2O2 = 2H2O + O2 ^}``````flowchart LR Start --> Stop``````sequenceDiagram participant A as Alice participant J as John A->>J: Hello John, how are you? J->>A: Great!``````gantt title A Gantt Diagram dateFormat YYYY-MM-DD section Section A task :a1, 2014-01-01, 30d Another task :after a1 , 20d section Another Task in sec :2014-01-12 , 12d another task : 24d```预告和回顾
PS系列的有关博客我暂时还没有写完,同时也已经开始写和HTML有关的博客了。下一期可能先会接着出HTML的第一期博客,因为PS第四期的UI博客内容有点多,暂时写不动了……
还是那句话,博主的初心不变,还是以杂谈的形式分享知识,交流心得,并共同进步。
喜欢我的博客风格的朋友,不妨看看我的SVN系列和PS系列的博客:
项目管理 | SVN(全一期)
UI设计 | PS第一期(当前更新到第三期)
后话
笔者也是一个刚刚接触全栈的小白,对于这些东西也是才会使用不久。关于这篇博客,主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
【H2O2】