播种希望


今天讲的内容不是纯纯的技术干货, 而是笔者在做开源项目中用到的一些工具, 可以让我们的开源项目更加富有展现力, 最后会同步一下H5-Dooring 页面编辑器和V6.Dooring可视化大屏编辑器的一些更新.
如何让你的开源项目有个漂亮的README.md ?
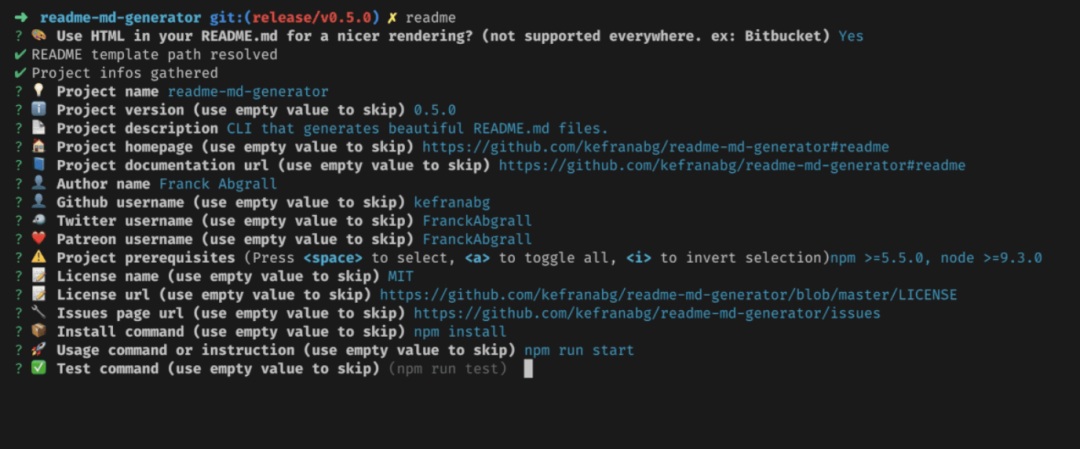
逛了一圈社区之后笔者发现了readme-md-generator
readme-md-generator通过阅读我们的package.json和git配置来建议我们使用对应的readme结构。

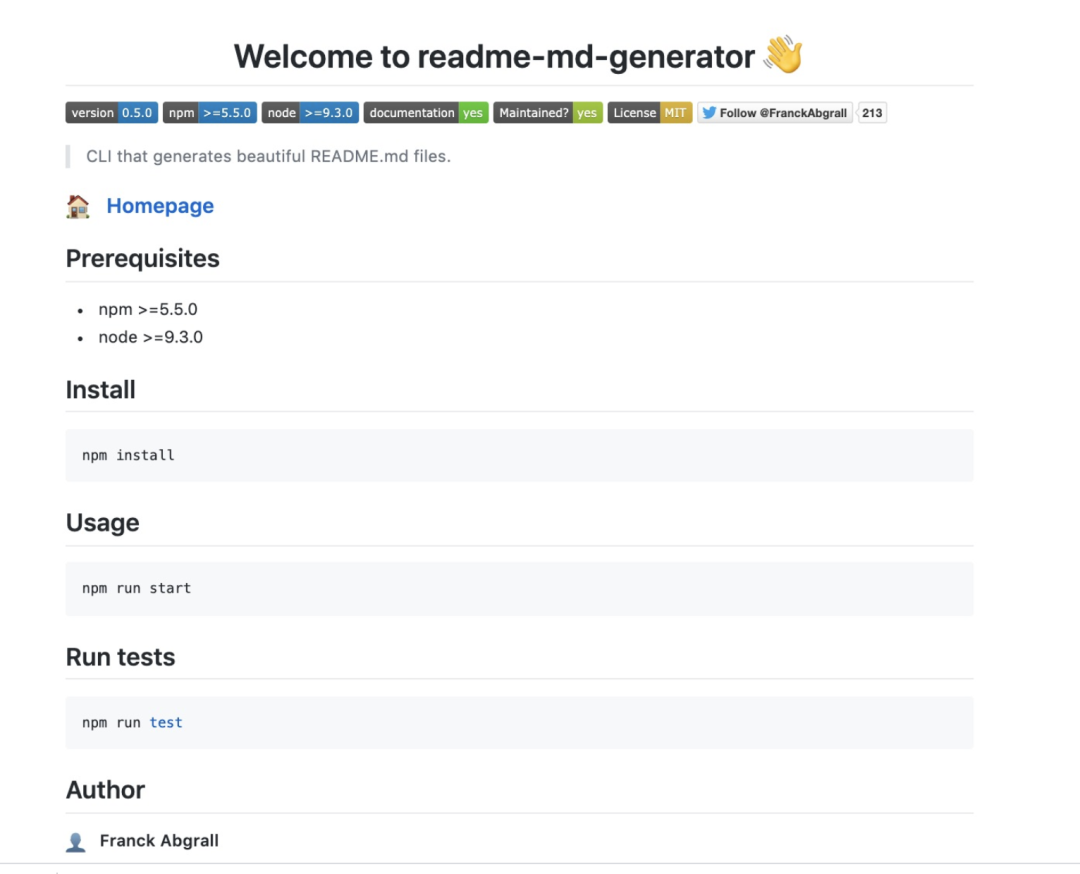
产生的README.md类似如下展现:

另外, 一个优秀的package.json应该包含如下几个元数据:
{
"name": "H5-Dooring",
"version": "1.1.3",
"description": "H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发。",
"author": "作者信息",
"license": "开源协议",
"homepage": "主页地址",
"repository": {
"type": "git",
"url": "git仓库地址"
},
"bugs": {
"url": "供他人提issue的地址"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
大家在做开源项目的时候也可以参考如上规范, 让自己的开源项目更可靠健壮吧~
使用git-emoji让你的代码提交可视化
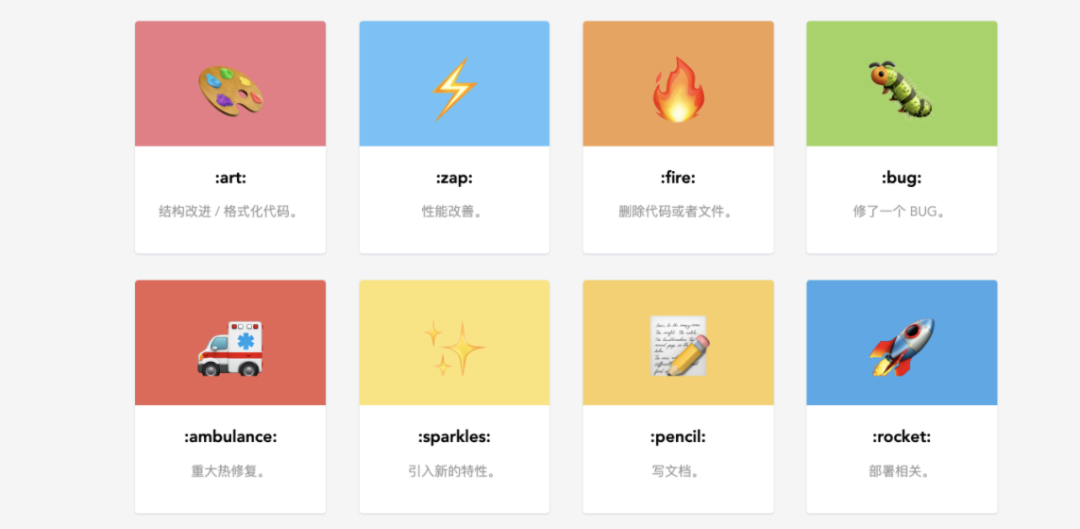
git-emoji是git 提交信息的 emoji 指南, 我们按照它的规范提交log日志, 将会生成形象易懂的提交表情, 如下:

我们看到的比较有名的开源项目提交都会有形象的emoji, 也都是遵循了对应的提交规范. 下面是它的介绍网站:

在线地址: https://gitmoji.js.org/
我们可以使用它的指南来轻松优化我们开源的提交log, 赶紧来试试吧~
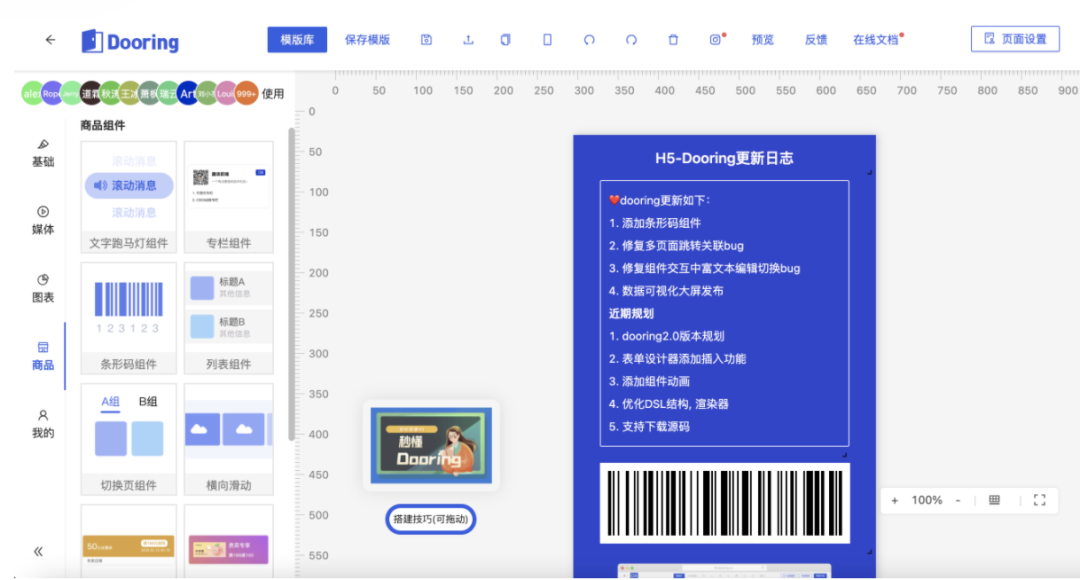
H5-Dooring编辑器更新日志

添加条形码组件
修复多页面跳转关联bug
修复组件交互中富文本编辑切换bug
数据可视化大屏发布
近期规划
dooring2.0版本规划
表单设计器添加插入功能
添加组件动画
优化DSL结构, 渲染器
支持下载源码
地址: http://h5.dooring.cn
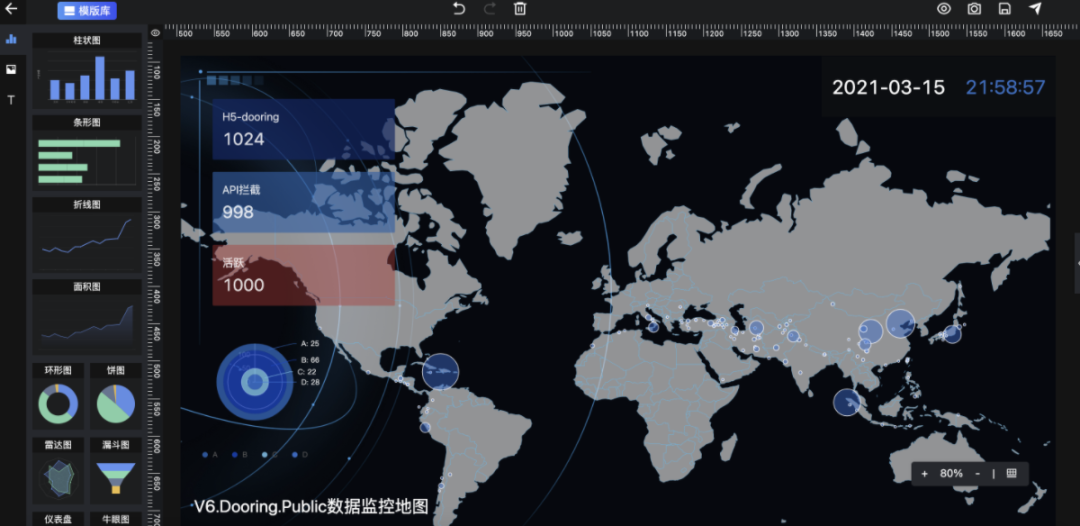
V6.Dooring更新日志

目前开放内测版供大家测试学习, 后期会持续优化bug和迭代功能, 敬请期待.
地址: http://175.27.130.220:3001/beta