最近开发有一个需求,网页端有个入口需要跳转三维大屏,而这个大屏是一个exe应用程序。产品需要点击这个入口,并打开这个应用程序。这个就类似于百度网盘网页跳转到PC端应用程序中。
这里我们采用添加自定义协议的方式打开该应用程序。一开始可以查看该程序是否存在注册表中。注册表是Microsoft Windows中的一个重要的数据库,用于存储系统和应用程序的设置信息。我们可以通过注册表来定义打开软件的协议。
我们先可以打开注册表查看是否存在该程序的协议。
快捷键 win+R,并输入regedit

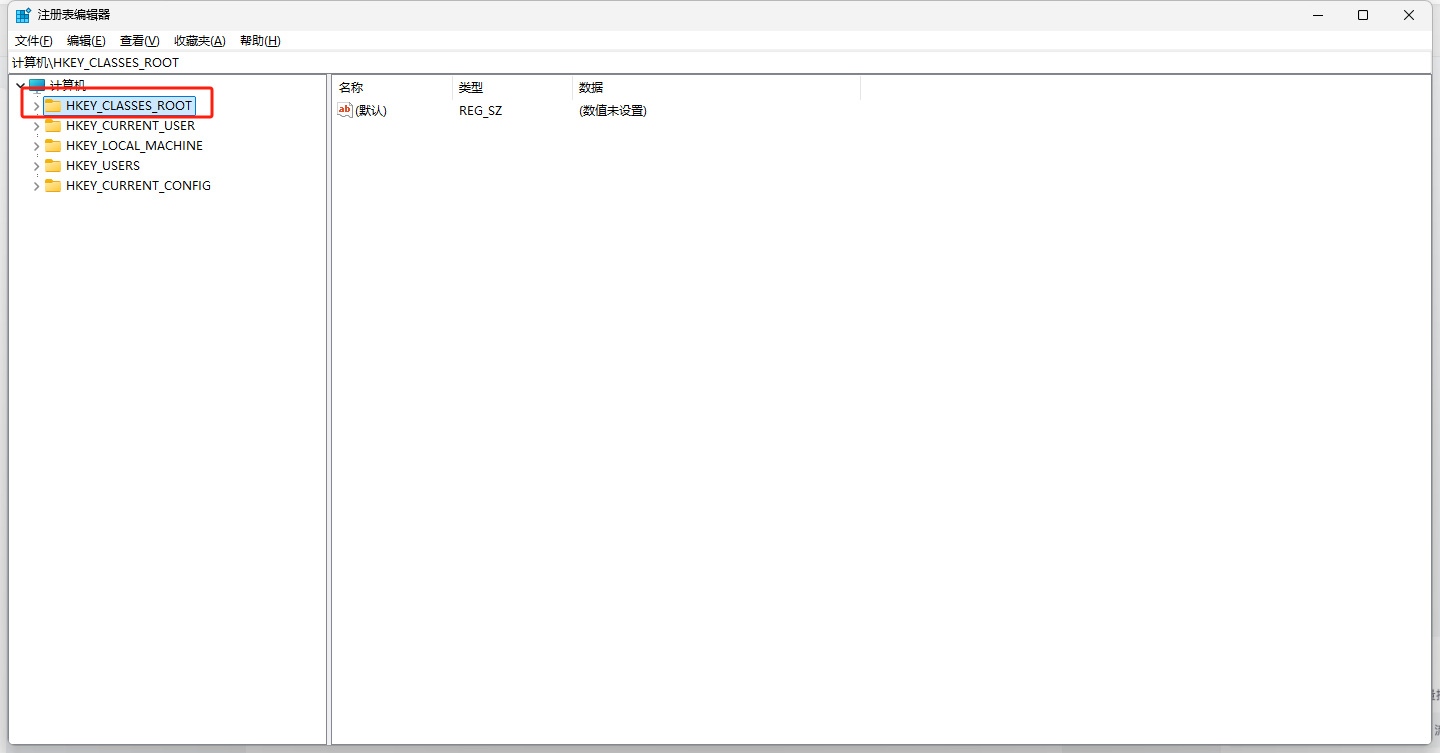
展开 HKEY_CLASSES_ROOT,查看是否存在

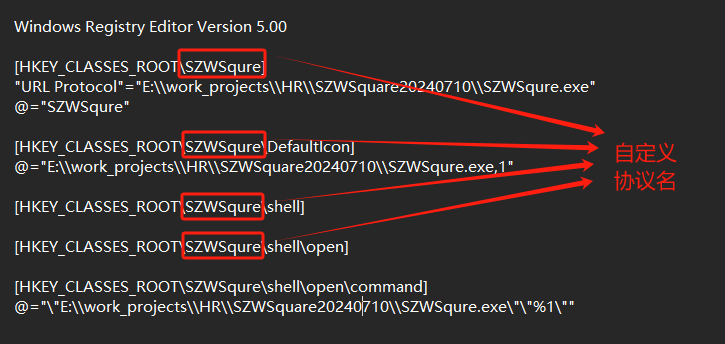
如果不存在的话那我们就要自定义该协议,下面是协议的一些配置信息,红框是该程序保存的路径,注意路径不能含有中文
首先我们先创建一个txt文档

我们还需要定义协议名称
 以下是代码,方便复制
以下是代码,方便复制
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\SZWSqure]"URL Protocol"="E:\\work_projects\\HR\\SZWSquare20240710\\SZWSqure.exe"@="SZWSqure"[HKEY_CLASSES_ROOT\SZWSqure\DefaultIcon]@="E:\\work_projects\\HR\\SZWSquare20240710\\SZWSqure.exe,1"[HKEY_CLASSES_ROOT\SZWSqure\shell][HKEY_CLASSES_ROOT\SZWSqure\shell\open] [HKEY_CLASSES_ROOT\SZWSqure\shell\open\command]@="\"E:\\work_projects\\HR\\SZWSquare20240710\\SZWSqure.exe\"\"%1\""编辑好这个文档后,将.txt改为.reg后缀,双击运行,点击是

添加成功

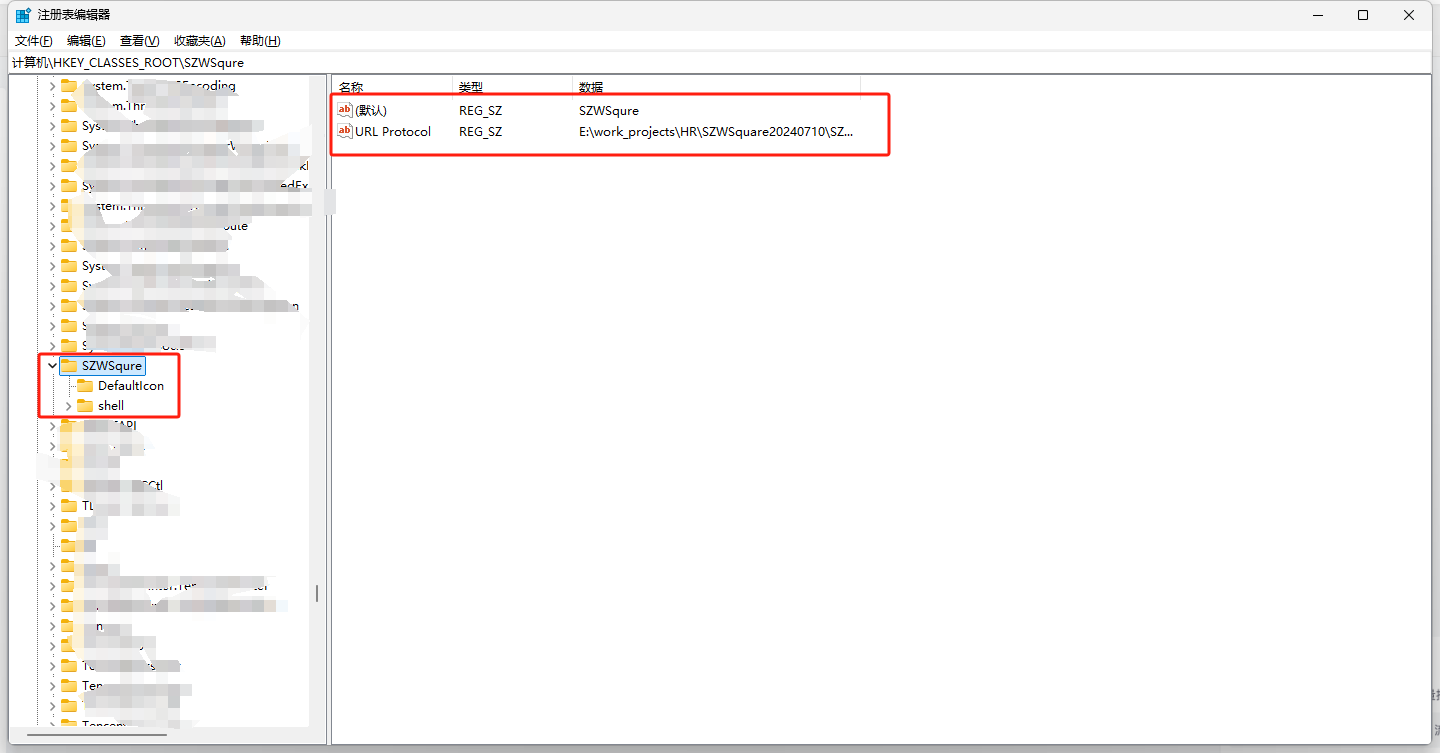
可以看到我们刚刚的协议已经添加到了注册表

最后我们需要编写前端代码,定义一个打开程序的函数
export function openUrlWithInputTimeoutHack(url, failCb, successCb) { let target = document.createElement('input') target.style.width = '0' target.style.height = '0' target.style.position = 'fixed' target.style.top = '0' target.style.left = '0' document.body.appendChild(target) target.focus(); var handler = _registerEvent(target, "blur", onBlur); console.log('focus') function onBlur() { console.log('blur') successCb && successCb() handler.remove() clearTimeout(timeout) document.body.removeChild(target) }; //will trigger onblur location.href = url // Note: timeout could vary as per the browser version, have a higher value var timeout = setTimeout(function () { console.log('setTimeout') failCb && failCb() handler.remove() document.body.removeChild(target) }, 1000);}function _registerEvent(target, eventType, cb) { if (target.addEventListener) { target.addEventListener(eventType, cb); return { remove: function () { target.removeEventListener(eventType, cb); } }; } else { target.attachEvent(eventType, cb); return { remove: function () { target.detachEvent(eventType, cb); } }; }}调用该方法,打开应用程序,第一个参数是刚刚我们定义的协议名,第二个参数是失败回调的函数,第三个参数是成功回调的函数
![]()
至此,我们可以通过js打开本地的应用程序。
参考的博客:
点击vue页面链接打开本地exe文件_网页如何打开 客户端 exe vue-CSDN博客
VUE项目判断电脑是否安装某应用程序,安装则唤起,未安装则跳转下载页面_vue验证cs系统的客户端软件是不是打开了-CSDN博客
https://juejin.cn/post/6844903989155217421?searchId=20240724095902CC188086AFD5CC2138AC#heading-11