前端的标签学习:图片与超链接
目录
前端的标签学习:图片与超链接
一、图像标签
src标签
编辑
相对路径(多数使用):
. 代表了当前目录 .. 代表了上级目录 / 下级目录
./代表在当前目录下选择文件
../代表了在上一级文件下选择文件
alt标签:
宽高标签:height(高度)/ width(宽度)
二、HTML的属性即定义标签样式的标签
三、超链接标签
标签附带有默认样式即
href(链接目标的URL,Hyper Text reference 超文本引用)
a标签的几个用法
定义一个超链接跳转,例如:跳转到百度搜索
定义一个锚链接跳转,用于在页面内做上下跳转,例
对于锚链接的跳转还有一个例子:
定义一个下载链接,通过 标签内href的制定和download来进行下载
target (目标)标签,即指定链接资源在哪个窗口进行展开
先了解target 的标签属性:
target标签属性的使用:
对于_parent 和 _top 标签,我们需要做一些前期设置
一、图像标签
<img> 定义图像标签,属于行内标签的一种,单标签。全称为image
<img src="" alt="">在键入 <img> 标签的时候会出现两个提示属性为 src/alt
src标签
全称为source,即源头。它的作用是将图片进行一个插入,使图片和网站同步加载。格式为 src=" 图片的URL / 地址 / 路径" 其插入内容可以分为绝对路径和相对路径。
绝对路径:不变的路径,例如服务器的网址,文件具体地址等。直接键如src中即可调用。
下方是一段百度图标的图片调用代码,可以在任意网络设备上通过代码调用图像。
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">相对路径(多数使用):
相对于当前 <img> 标签所在文档的具体位置。在相对路径中,有些符号代表了一些含义:
. 代表了当前目录 .. 代表了上级目录 / 下级目录
./代表在当前目录下选择文件
../代表了在上一级文件下选择文件
alt标签:
图像的替代文本,当图像因为某种原因加载失败时,替换的文本。全称为alte
在src内容缺少的情况下,进行代码运行会呈现出破损照片小图标,并且在旁边会出现alt中注解的文本信息。
<img src="https" alt=" 百度图标">
宽高标签:height(高度)/ width(宽度)
对于图片的样式我们可以通过宽高属性标签来做简单的调整(在单独调整宽或高的情况下会导致图像成比例放大或者缩小,如果要单独调整请做好处理)
width 图像的宽度,单位默认为px(像素),全称为pixel。
height 图像的高度,单位默认为px(像素),全称为pixel。
title 鼠标指针移入时,指针右下角提示的文字信息,针对所有元素有效。
(draggable:定义图像是否可以拖拽,true为可以拖动,flase为不可以拖动)
<img src="" alt="" width="" height="" draggable="" title="">二、HTML的属性即定义标签样式的标签
HTML的元素都可以设置属性,属性就是可以在元素中添加各种附加信息,一般总写于开始标签内。常用格式为 属性名="属性值"形式。属性与标签名之间用空格隔开,一个元素可以有多个属性,多个属性之间用空格隔开。
三、超链接标签
超链接标签为 <a> 标签,是一个双标签类型的行内标签,即有开始标签和结束标签,一行可以有多个行标签且不会自动换行。用来定义 锚 / 超链接。
具体代码格式如下:
<a href=" 引用内容 "> 文本内容 </a><a> 标签附带有默认样式即
1.链接默认带有下划线,鼠标移入时,指针变为选中状态
2.链接未访问时为蓝色,访问之后为紫色
3.点击链接时为红色
href(链接目标的URL,Hyper Text reference 超文本引用)
不会随着网页的加载而加载,在点击访问后才会被加载。可以通过相对路径 或 绝对路径来 链接 / 引用 任意资源,图片,视频,网站等
a标签的几个用法
定义一个超链接跳转,例如:跳转到百度搜索
<a href="https://baidu.com> 百度搜索 </a>在 a 标签内 href 处填入跳转的目标地址,</a>标签前编辑所要显示的超链接文本点击信息。
定义一个锚链接跳转,用于在页面内做上下跳转,例
<a id/name ="baidu">百度知道</a>先用上述代码定义一个锚链接的锚点,可以使用 id 或 name 来定义标签的名字,然后使用 < a> 标签对其进行一个跳转。
跳转代码如下:
<a href="#baidu">跳转到 锚点baidu</a>对于锚链接的跳转还有一个例子:
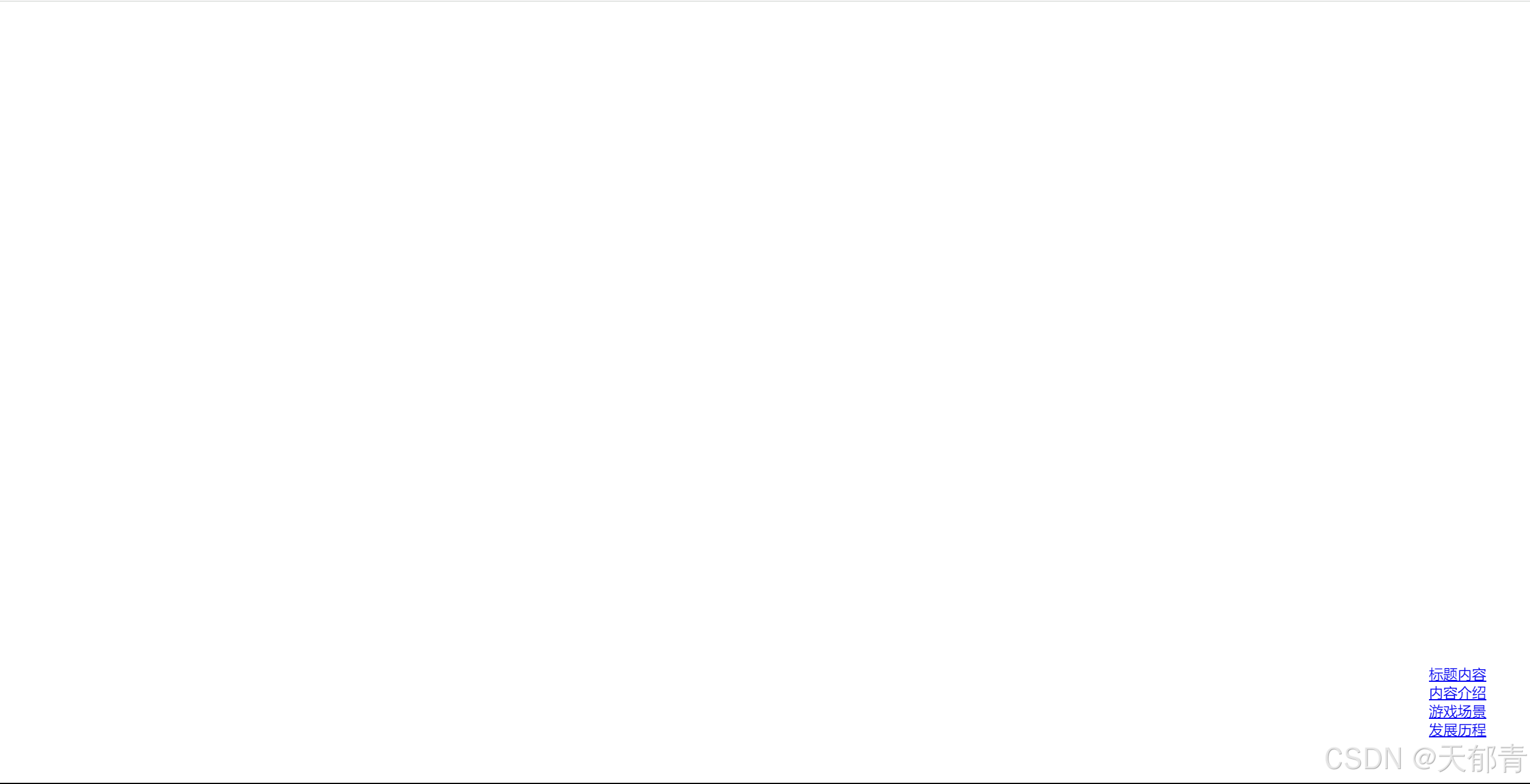
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>演示文稿</title></head><body> <div style="position: fixed; right: 50px; bottom: 50px;"> <a href="#a">标题内容</a><br> <a href="#b">内容介绍</a><br> <a href="#c">游戏场景</a><br> <a href="#d">发展历程</a><br> </div> <a id="a"></a> <a id="b"></a> <a id="c"></a> <a id="d"></a></body></html>在代码主体部分键一个盒模型(div),将跳转链接进行一个包裹。并对div进行一个样式(style)定义:使其position(位置)处于一个相对于窗口的固定定位(fixed);距离窗口右侧(right)50px,距离窗口底部(bottom)50px,可以得如下效果:

再对网页主体部分进行内容的填充后即可通过锚链接进行对应目录的跳转。
注:该部分设计CSS定位样式中的div盒模型,处于目前学习阶段的课外和内容拓展。
定义一个下载链接,通过 <a> 标签内href的制定和download来进行下载
<a href="网页地址" download="下载地址"> </a>href属性必须进行指定,download属性需和前面保持一致
target (目标)标签,即指定链接资源在哪个窗口进行展开
<a href="https://www.baidu.com" target="_blank">百度知道</a><br> <a href="https://www.baidu.com" target="_parent">百度知道</a><br> <a href="https://www.baidu.com" target="_self">百度知道</a><br> <a href="https://www.baidu.com" target="_top">百度知道</a><br>先了解target 的标签属性:
_self:默认 当前窗口打开
_blank:在新窗口打开
_parent:在父级窗口打开
_top:在最高级窗口打开
target标签属性的使用:
_self 作为默认值,在target中代表的是在当前窗口中打开链接或者资源,覆盖原先的网页。
_blank(空白) 在target中代表的是在一个新窗口中打开,即创建一个空白页面打开资源或者链接
对于_parent 和 _top 标签,我们需要做一些前期设置
1.首先让我们在同一个文件夹下新建三个html代码文件,分别命名为 a , b ,c,三个代码文件,代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>演示文稿</title></head><body> <a href="https://www.baidu.com" target="_parent">百度知道</a><br> <a href="https://www.baidu.com" target="_top">百度知道</a><br></body></html>2.打开a文件,在代码的部分键入如下代码:
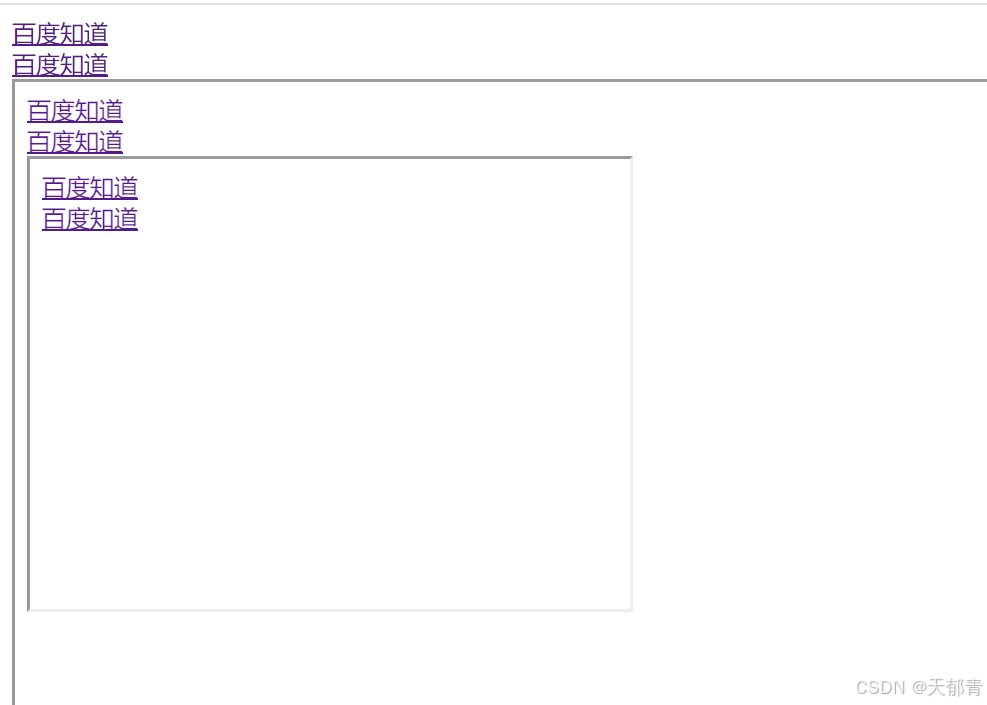
<iframe src="./b.html" frameborder="1" width="1200px" height="900px"> </iframe>此代码的作用为,在a网页内创建一个以a窗口为父级,b窗口为子级的网页,并对网页大小进行了样式定义,增加了边界线来方便区分。
3.打开b文件,在代码主体部分键入如下代码:
<iframe src="./c.html" frameborder="1" width="400" height="300"> </iframe>这段代码的作用是在a网页下的子级b窗口内创建了一个以b为父级,c为子级的网页,并对c的网页进行了缩小,使其可以做到在显示器内由a窗口包含b窗口,b窗口包含c窗口的效果,方便我们对于代码的研究。

4.此时我们已知
a页面 > b页面 > c页面(a为父级,b则为子级;b为父级,则c为子级)
如此,当我们在b页面中点击 <a href="https://www.baidu.com" target="_parent">百度知道</a><br> 这段代码时,链接会在a页面中加载。当我们在c页面中点击时,链接会在b页面中加载。
这就是target中的_parent属性的加载方式
而另一种_top属性的加载方式是,在最高级窗口进行加载,所以无论是b页面还是c页面点击,其最高级窗口都是a页面,所以也只会在a页面进行加载。
注:本段代码属性HTML框架部分,对于循序渐进的学习是课外与拓展内容。
