文章目录
1. Web标准2. HTML2.1 HTML 简介2.2 HTML 特点2.3 HTML 基本标签 3. CSS3.1 CSS 简介3.2 CSS 引入方式3.3 CSS 选择器3.4 盒子模型3.5 CSS 基本属性 4. JavaScript4.1 JavaScript 简介4.2 JS 引入方式4.3 JS 基础语法4.3.1 书写语法4.3.2 变量4.3.3 数据类型4.3.4 运算符4.3.5 流程控制语句 4.4 JS 函数4.5 JS 对象4.5.1 基本对象4.5.1.1 Array 对象4.5.1.2 String 对象4.5.1.3 JSON 对象 4.5.2 BOM 对象4.5.2.1 Window 对象4.5.2.2 Location 对象 4.5.3 DOM 对象 4.6 JS 事件监听 5. Vue5.0 引言5.1 Vue 简介5.2 Vue 初体验5.3 Vue 指令5.4 Vue 生命周期5.5 Vue 路由 6. Ajax6.1 原生 Ajax6.2 Axios 7. 前后端分离开发7.1 开发方式简介7.2 YApi7.3 前端工程化 8. Element9. 打包部署
1. Web标准
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。三个组成部分: HTML:负责网页的结构(页面元素和内容)。CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。JavaScript:负责网页的行为(交互效果)。文档查阅:w3school 在线教程
2. HTML
2.1 HTML 简介
HTML(HyperText Markup Language):超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。标记语言:由标签构成的语言。2.2 HTML 特点
HTML标签不区分大小写HTML属性值单双引号都可以(建议使用双引号)HTML语法松散在HTML页面中无论输入了多少个空格, 最多只会显示一个。 可以使用空格占位符( ;)来生成空格,如果需要多个空格,就使用多次占位符。
2.3 HTML 基本标签
以下罗列了一下最常见的 HTML 标签,需要其他标签可以查阅官方文档 HTML 标签参考手册 (w3school.com.cn)
标题标签:
<h1>…</h1> (h1 → h6 重要程度依次降低)
段落标签
<p>
换行标签
<br>
水平线标签
<hr>
文本加粗标签
<b> <strong>
文本倾斜标签
<i> <em>
图片标签
<img src="" width="" height="">
超链接标签
<a href="" target="">
视频标签
<video scr="" controls="" width="" height="">
音频标签
<audio scr="" controls="">
表格标签
<table boder="" width="" cellspacing=""> 定义表格整体,可以包裹多个<tr> border:规定表格边框的宽度width:规定表格的宽度cellspacing:规定单元格之间的空间 <tr> 定义表格钟的行,可以包裹多个<td><td> 定义表格单元格,可以包裹内容;特殊地,表头单元格使用<th>,具有加粗居中效果 表单标签
在网页中主要负责数据采集功能,如注册、登录等数据采集
<form action="" method="">
表单项标签
<input type="" name="" value="">定义表单项,通过type属性控制输入形式 | type取值 | 描述 |
|---|---|
| text | 默认值,定义单行的输入字段 |
| password | 定义密码字段 |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| file | 定义文件上传按钮 |
| date/time/datetime-local | 定义日期/时间/日期时间 |
| number | 定义数字输入框 |
| 定义邮件输入框 | |
| hidden | 定义隐藏域 |
| submit / reset / button | 定义提交按钮 / 重置按钮 / 可点击按钮 |
<select name=""> 定义下拉列表,<option value=""> 定义列表项。<textarea name=""> 定义文本域 表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name属性。 否则,无法提交该表单项。服务器接收到的数据是value的值。(submit和reset、button的value值决定按钮上显示的是什么)
布局标签
<div> <span>
3. CSS
3.1 CSS 简介
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
3.2 CSS 引入方式
行内样式:写在标签的style属性中(不推荐)<h1 style="xxx: xxx; xxx: xxx;">中国新闻网</h1><style> h1 { xxx: xxx; }</style><link rel="stylesheet" href="css/news.css">3.3 CSS 选择器
元素选择器:标签名 { … }id选择器:#id属性值 { … }类选择器:.class属性值 { … }优先级:id选择器 > 类选择器 > 元素选择器 3.4 盒子模型
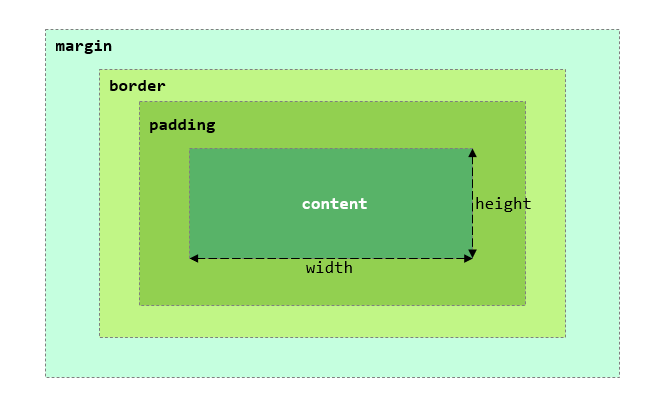
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

布局标签: 实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签
div标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width、height)
span标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高(width、height)
width:设置宽度(可以是像素,可以是百分比,百分比相对父元素)
height:设置高度(可以是像素,可以是百分比,百分比相对父元素)
border:设置边框的属性,如:1px solid #000;
padding:内边距
margin:外边距
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 –位置,如:padding-top、padding-left、padding-right …
3.5 CSS 基本属性
下面提供了一些最基本的 CSS 属性,如需其他属性可以查阅官方文档 CSS 参考手册 (w3school.com.cn)
color: 设置文本的颜色有以下三种表示方式
| 表示方式 | 表示含义 | 取值 |
|---|---|---|
| 关键字 | 预定义的颜色名 | red、green、blue |
| rgb表示法 | 红绿蓝三原色,取值范围:0-255 | rgb(255,255,255) |
| 十六进制表示法 | #开头,用十六进制表示 | #000000 #000 |
font-size: 字体大小 (注意:记得加px)
text-decoration: 规定添加到文本的修饰,none表示定义标准的文本
line-height:设置行高
text-indent:定义第一个行内容的缩进
text-align:规定元素中的文本的水平对齐方式
4. JavaScript
4.1 JavaScript 简介
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言(不需要编译,由浏览器解释执行)。是用来控制网页行为的,它能使网页可交互。JavaScript 和 Java 是完全不同的语言,不论是概念还是设计,但是基础语法类似。JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。ECMAScript6 (ES6) 是最主流的 JavaScript 版本(发布于 2015 年)。ECMA: ECMA 国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而 JavaScript 是遵守 ECMAScript 的标准的。
4.2 JS 引入方式
内部脚本:将JS代码定义在HTML页面中 JavaScript代码必须位于<script></script>标签之间在HTML文档中,可以在任意地方,放置任意数量的<script>一般会把脚本置于<body>元素的底部,可改善显示速度 外部脚本:将 JS 代码定义在外部 JS 文件中,然后引入到 HTML 页面中 外部 JS 文件中,只包含 JS 代码,不包含<script>标签<script>标签不能自闭合(否则不生效)<script src="js/demo.js"></script> 4.3 JS 基础语法
4.3.1 书写语法
除了分号可有可无,其他地方和 Java 基本类似
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的每行结尾的分号可有可无(建议加上)注释: 单行注释:// 注释内容多行注释:/* 注释内容 */ 大括号表示代码块JS 的三种输出语句:
| api | 描述 |
|---|---|
| window.alert() | 写入警告框,浏览器弹出警告框(window可省略) |
| document.write() | 写入 HTML 输出,在浏览器展示 |
| console.log() | 写入浏览器控制台,在控制台显示 |
4.3.2 变量
变量的声明和 Java 有很大的不同,JS 主要使用以下三种关键字来声明变量
| 关键字 | 解释 |
|---|---|
| var | 声明变量,全局作用域/函数作用域,允许重复声明 |
| let | 声明变量,块级作用域,不允许重复声明 |
| const | 声明常量,一旦声明,常量的值不能改变 |
注意:在 JS 中,被 const 修饰的简单类型(或者说是基本类型)是不能发生改变的,但是被 const 修饰的引用数据类型的内容是可以被修改的,因为 const 仅限制了指向的值不可更改,而不限制其指向的对象内容不可更改。
JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。变量名需要遵循如下规则: 组成字符可以是任何字母、数字、下划线(_)或美元符号($)数字不能开头建议使用驼峰命名<script>//同一变量可以存放不同类型的值 var a = 10; a = "张三"; alert(a);//var:全局变量,可以重复定义 {var x = 1; var x = "A";} alert(x); //let:局部变量,只在代码块内有效,不能重复定义 { let x = 1; } alert(x); //报错//const:常量,一旦声明,常量的值就不能改变const pi = 3.14; pi = 3.15; //报错 alert(pi);</script>4.3.3 数据类型
JavaScript中分为:原始类型 和 引用类型。
原始类型:
number:数字(整数、小数、NaN(Not a Number))
string:字符串,单双引号都可以
boolean:布尔。true,false
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值是 undefined
既然 JavaScript 中的变量不声明类型,我们怎么知道数据是什么类型呢?我们可以使用 typeof 运算符可以获取数据类型:
var a = 20;alert(typeof a);4.3.4 运算符
算术运算符:+ , - , * , / , % , ++ , –
赋值运算符:= , += , -= , *= , /= , %=
比较运算符:> , < , >= , <= , != , == , ===
逻辑运算符:&& , || , !
三元运算符:条件表达式 ? true_value: false_value
运算符和 Java 几乎完全一致,== === 值得注意一下
==:只比较值是否相等,不区分数据类型,哪怕类型不一致,也会自动转换类型进行值得比较===:不光比较值,还要比较数据类型,如果类型不一致,直接返回 false var age = 20; var _age = "20"; var $age = 20; alert(age == _age);//true ,只比较值 alert(age === _age);//false ,类型不一样 alert(age === $age);//true ,类型一样,值一样在 JavaScript 中虽然不区分数据类型,但有时涉及数值运算,我们希望得到数值类型,可以进行类型转换,JS 为我们提供了这样的函数。
字符串类型转为数字:parseInt()将字符串字面值转为数字。 如果字面值不是数字,则转为 NaN。 // 类型转换 - 其他类型转为数字alert(parseInt("12")); //12alert(parseInt("12A45")); //12 识别到不是数字停止alert(parseInt("A45"));//NaN (not a number)在 JS 中,还有非常重要的一点是:0, NaN, null, undefined, "",可以理解成 false,反之理解成 true。
Number:0 和 NaN 为 false,其他均转为 true。String:空字符串为 false,其他均转为 true。null 和 undefined :均转为 false。 if(NaN){//false alert("NaN 转换为false"); }4.3.5 流程控制语句
流程控制语句与 Java 中完全一样,此处不再赘述
if…else if …else…switchforwhiledo … while4.4 JS 函数
Java 中通过方法提高代码的复用性,在 JavaScript 中可以使用函数完成类似的事情,JavaScript 使用 function 关键字定义函数,有两种定义语法:
//方式一function functionName(参数1,参数2..){ //要执行的代码 }//方式二var functionName = function (参数1,参数2..){ //要执行的代码 }需要注意与 Java 中不同的 JS 函数特性
形式参数不需要类型。因为 JavaScript 是弱类型语言返回值也不需要类型,可以在函数内部直接使用 return 返回即可在函数的调用上与 Java 类似,直接 函数名(参数列表) ,但是在 JavaScript 中,函数的调用只需要名称正确即可,函数调用可以传递任意个数的参数。
function add( a, b) {return a + b;}var res = add(10, 20, 30, 40);alert(res); //结果为30,多余的参数直接忽略4.5 JS 对象
JavaScript 中有很多对象,可以参考官方文档 JavaScript 和 HTML DOM 参考手册 (w3school.com.cn)
这些对象大致可以分为三类,分别是:
4.5.1 基本对象
4.5.1.1 Array 对象
JavaScript 中 Array 对象用于定义数组,相当于 Java 中集合,但数组的长度是可变的,JavaScript 又是弱类型语言,所以可以存储任意类型的数据。
常用定义语法有以下两种:
//方式一var arr = new Arrary( 1, "喝喝", true, 10);//方式二,更简洁var arr = [1, "喝喝", true, 10];数组定义好了,该如何获取数组里面的值呢?和 Java 一样通过索引 arr[1] 来获取值。
需要注意与 Java 不同的特点:
var arr = [1,2,3,4];arr[10] = 50; //长度可变console.log(arr[9]); //未定义的部分是 undefinedarr[9] = "A"; //添加不同类型的值arr[8] = true;console.log(arr);作为一个对象,官方文档中提供了许多 Array 的属性和函数,在这里只列出最常用的属性和函数。
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
length 属性length 属性可以用来获取数组的长度,我们可以用来遍历数组中的元素:
var arr = [1,2,3,4];arr[10] = 50;for (let i = 0; i < arr.length; i++) {console.log(arr[i]);}还有一种遍历方式,可以使用以下语法:
for(const i in arr) {console.log(i); // i仅仅是索引console.log(arr[i]); // arr[i]才是数组值}| 函数 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值元素,并调用一次传入的函数。 |
| push() | 将新元素添加到数组的末尾,并返回新的长度。 |
| splice() | 从数组中删除元素。 |
forEach() 函数这个函数是用来遍历的,那么遍历的目的是做什么?所以这个方法的参数,需要传递一个函数,每次遍历都会执行这个函数,而且这个函数接受一个参数,就是遍历时数组元素的值。修改之前的遍历代码如下:
//e是形参,接收的是数组遍历时元素的值//每次遍历都将数组元素传给 function 函数并执行arr.forEach(function(e){ console.log(e);})在 ES6 中,为了简化函数定义的语法,引入箭头函数的写法,语法类似 Java 中 lambda 表达式,具体形式为: (…) => { … } ,如果需要给箭头函数起名字: var xxx = (…) => { … },修改上述代码如下:
arr.forEach((e) => { console.log(e);}) 既然都是遍历,那么 forEach() 函数和 for 循环遍历结果一致吗?答案是不一致,对于 forEach() 函数来说,没有元素的内容是不会输出的,forEach() 只会遍历有值的元素;而 for 循环会遍历数组中的每一个值,具体使用哪一个要看使用场景是否需要空值元素。
push() 函数这个函数用于向数组的末尾添加元素,其中函数的参数就是需要添加的元素
arr.push(7,8,9);console.log(arr);splice() 函数这个函数用来删除数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
//从索引2的位置开始删,删除2个元素arr.splice(2,2);console.log(arr);4.5.1.2 String 对象
JavaScript 中 String 对象用于定义字符串,和 Java 类似。
常用定义语法有以下两种:
//方式一var str = new String("Hello String");//方式二,更加简洁var str = "Hello String";String 对象也提供了许多属性和函数,在这里我们介绍一些最常用的:
| 属性 | 描述 |
|---|---|
| length | 返回字符串的长度。 |
length 属性可以用于返回字符串的长度
console.log(str.length);| 函数 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串,返回起始索引。 |
| trim() | 去除字符串两边的空格。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
charAt() 函数用于返回在指定索引位置的字符,函数的参数就是索引
console.log(str.charAt(4));indexOf() 函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容
console.log(str.indexOf("llo"));trim() 函数用于去除字符串两边的空格的,返回一个新字符串
var str = " Hello String ";var s = str.trim();console.log(s.length);sustring() 函数用于截取字符串的,函数有2个参数。和 Java 一样包头不包尾。
参数1:表示从哪个索引位置开始截取。
参数2:表示到哪个索引位置结束。
console.log(s.substring(0,5));4.5.1.3 JSON 对象
介绍 JSON 之前我们需要先来介绍一下 JavaScript 的自定义对象,类似 Java 的类或 C++ 的结构体,在 JS 中自定义对象非常简单,其语法格式如下:
var 对象名 = {属性名1: 属性值1,属性名2: 属性值2,属性名3: 属性值3,函数名称: function(形参列表){}};我们可以通过 对象名.属性名 获取属性,通过 对象名.函数名() 调用函数,下面是一个自定义对象示例:
var user = { name: "Tom", age: 10, gender: "male", // eat: function(){ // console.log("用膳~"); // } //函数定义语法可以简化成这样,类似 C++ 中的函数eat() { console.log("用膳~");} }了解了 JS 的自定义对象,接下来有请我们的 JSON 隆重登场。
JavaScript Object Notation,JavaScript对象标记法。是通过 JavaScript 对象标记法书写的文本。其格式如下:
{ "key":value, "key":value, "key":value}需要注意的是,key 必须使用双引号标记,value可以是任意数据类型。在互联网中有许多 JSON 在线解析网站,大家可以在搜索引擎中搜索试试。
那么 JSON 这种数据格式的文本应用在什么地方呢?经常用作前后台交互的数据载体。
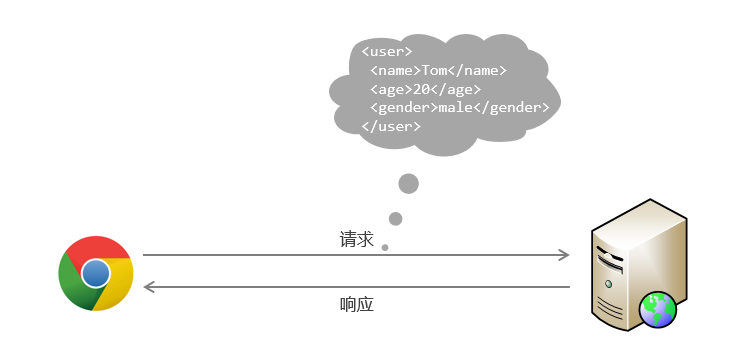
如下图所示:前后台交互时,我们需要传输数据,但是 Java 中的对象我们该怎么去描述呢?我们可以使用如图所示的 xml 格式,可以清晰的描述 Java 中需要传递给前端的 Java 对象。

很明显 xml 格式存在如下问题:
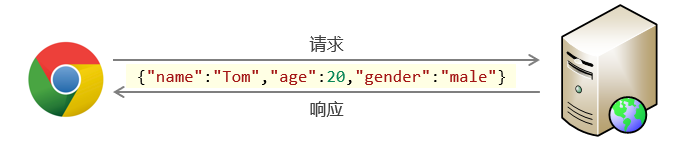
标签需要编写双份,标签甚至比数据还多,占用带宽,浪费资源解析繁琐所以我们可以使用 JSON 来替代,相比 xml,JSON是一种非常高效的数据格式,如下图所示:

我们可以采用如下方式定义 JSON
//整个 JSON 字符串用 '' //字符串用 ""//数字直接写//布尔值直接写 true false//数组用 [] 围起来//对象用 {} 围起来var userStr = '{"name":"Jerry","age":18, "address":["北京","上海"]}';//这里不能换行定义好了 JSON,接下来我们访问 JSON 中的内容
alert(userStr.name)浏览器输出了 undefined,为什么?这是因为上述定义是一个 JSON 字符串,而不是 JSON 对象。JS 为我们提供了对它们进行转换的函数:
JSON.parse() 函数将 JSON 字符串转换为 JSON 对象,返回一个对象需要接收
var jsObject = JSON.parse(userStr);JSON.stringify() 对象将 JSON 对象转换为 JSON 字符串,返回一个字符串需要接收
var jsonStr = JSON.stringify(jsObject);4.5.2 BOM 对象
接下来我们学习 BOM 对象,BOM 的全称是 Browser Object Model,翻译过来是浏览器对象模型。JavaScript将浏览器的各个组成部分封装成了对象,允许 JavaScript 与浏览器对话。我们要操作浏览器的部分功能,可以通过操作 BOM 对象的相关属性或者函数来完成。
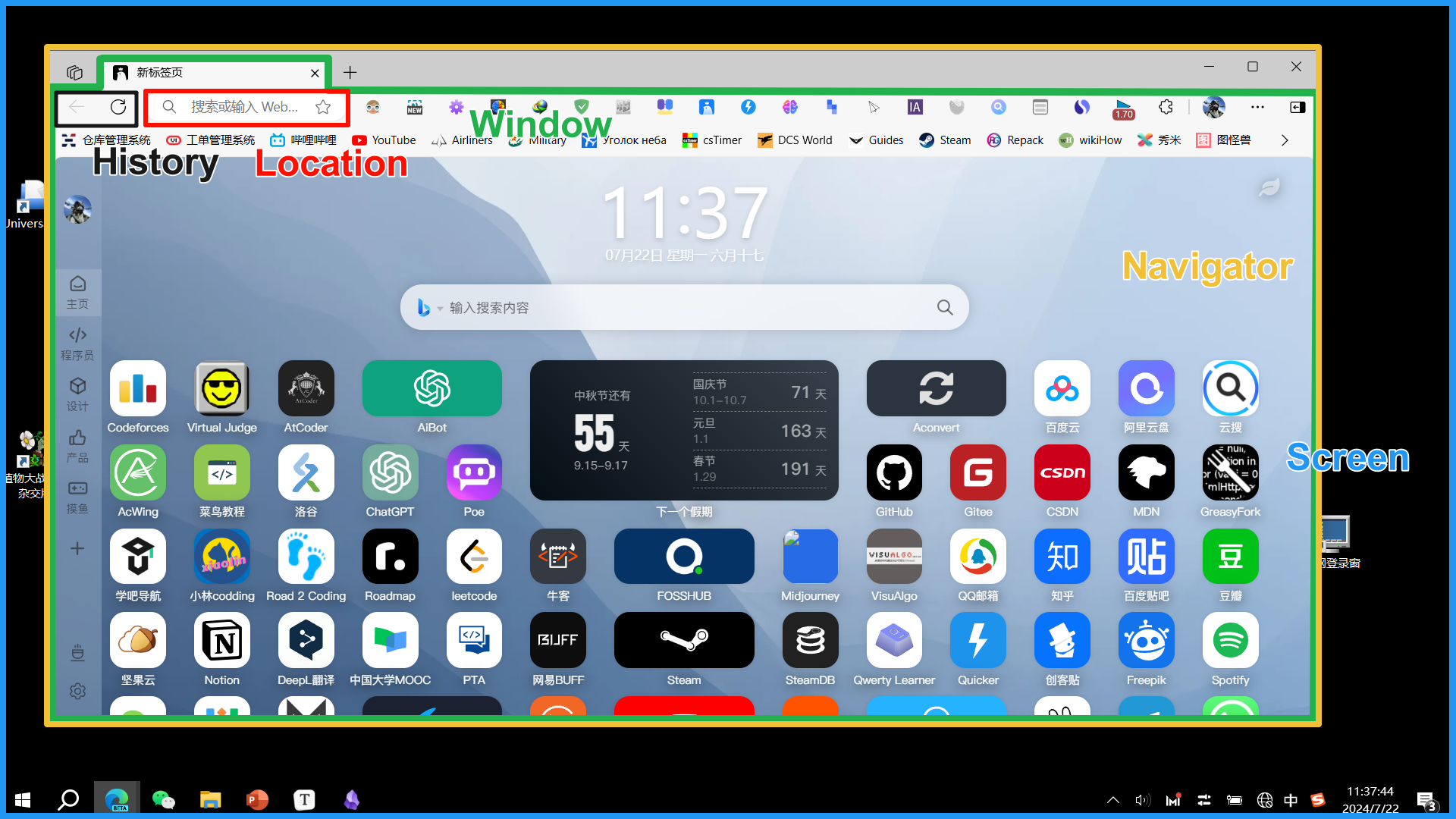
BOM 提供了如下五个对象:
| 对象名称 | 描述 |
|---|---|
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | d地址栏对象 |

在此我们重点介绍 Window 和 Location 对象
4.5.2.1 Window 对象
window 对象指的是浏览器窗口对象,window 对象是全局对象,所以对于 window 对象,我们可以直接使用,并且对于 window 对象的函数和属性,我们可以省略 window. 。例如:我们之前学习的 alert() 函数其实是属于 window 对象的,其完整的代码如下:
window.alert('hello');所以对于 window 对象的属性和函数,我们都是采用简写的方式。window 提供了很多属性,下表列出了常用属性,window 对象提供了获取其他BOM对象的属性:
| 属性 | 描述 |
|---|---|
| history | 对 History 对象的只读引用。请参阅 History 对象 。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location对象。 |
| navigator | 对 Navigator 对象的只读引用。请参阅 Navigator对象。 |
| screen | 用于获取Screen对象 |
也就是说我们要使用 location 对象,只需要通过代码 window.location 或者简写 location 即可使用。
window也提供了一些常用的函数,如下表格所示:
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
alert() 函数弹出警告框,函数的内容就是警告框的内容。
alert("Hello BOM Window");comfirm() 函数弹出确认框,函数的内容就是确认框的内容,并且提供用户2个按钮,分别是确认和取消。
confirm("您确认删除该记录吗?");但是我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时,返回值为 true,点击取消时,返回值为 false。我们根据返回值来决定是否执行后续操作。修改代码如下,可以查看返回值 true 或者 false。
var flag = confirm("您确认删除该记录吗?");alert(flag);setInterval() 函数定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数:
参数1:函数,需要周期性执行的功能代码
参数2:间隔时间(单位毫秒)
//定时器 - setInterval -- 周期性的执行某一个函数var i = 0;setInterval(function(){ i++; console.log("定时器执行了"+i+"次");},2000);setTimeout() 函数定时器,只会在一段时间后执行一次功能。参数和上述setInterval一致。
//定时器 - setTimeout -- 延迟指定时间执行一次 setTimeout(function(){alert("JS");},3000);4.5.2.2 Location 对象
location 是指代浏览器的地址栏对象,使用 window.location 获取,其中 window. 可以省略。对于这个对象,我们常用的是 href 属性,用来获取或者设置浏览器的地址栏信息。
//获取浏览器地址栏信息alert(location.href);//设置浏览器地址栏信息,设置之后浏览器自动跳转指定地址location.href = "https://www.baidu.com";4.5.3 DOM 对象
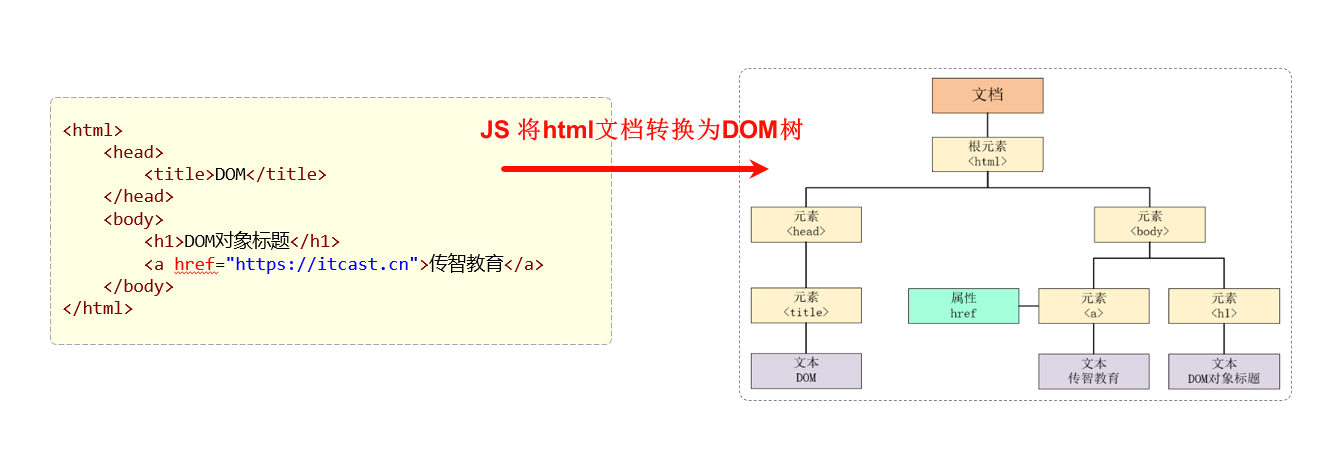
DOM:Document Object Model 文档对象模型,JavaScript 将 HTML 文档的各个组成部分封装为对应的对象:
Core DOM - 所有文档类型的标准模型 Document:整个文档对象Element:元素对象Attribute:属性对象Text:文本对象Comment:注释对象 XML DOM - XML 文档的标准模型HTML DOM - HTML 文档的标准模型 Image:<img scr=“”>Button :<input type=“button”>…在这里我们主要学习 HTML DOM,HTML DOM 将所有的 HTML 标签都封装成了对象,具体的属性和函数可以查阅 JavaScript 和 HTML DOM 参考手册 (w3school.com.cn)

DOM 的主要作用如下:
改变 HTML 元素的内容改变 HTML 元素的样式(CSS)对 HTML DOM 事件作出反应添加和删除 HTML 元素总之就是达到动态改变页面效果目的
学习 DOM,核心就是两点:
获取 DOM 中的元素对象(Element对象 ,也就是标签)操作 Element 对象的属性,也就是标签的属性。首先就是如何获取 DOM 对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取的(window 可以省略)。
Document 对象中提供了以下获取 Element 元素对象的函数:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据 id 属性值获取,返回单个 Element 对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回 Element 对象数组 |
| document.getElementsByName() | 根据 name 属性值获取,返回 Element 对象数组 |
| document.getElementsByClassName() | 根据 class 属性值获取,返回 Element 对象数组 |
如下代码是通过 id 获取 id 值为 “h1” 的元素对象,返回给变量 h:
var h = document.getElementById('h1');这些函数都非常简单,在这里不再一一演示,需要注意的是其他三个获取方式由于并不唯一,返回的都是对象数组,需要使用下标取出对应的对象。
获取到对象之后如何操作标签的属性呢?通过查阅文档,在这里演示一个修改标签内容:
var divs = document.getElementsByClassName('content');var div1 = divs[0];div1.innerHTML = "666";4.6 JS 事件监听
什么是事件呢?HTML 事件是发生在 HTML 元素上的 “事情”,例如:
按钮被点击鼠标移到元素上输入框失去焦点…而我们可以给这些事件绑定函数,当事件触发时,执行相应的代码,完成对应的功能,这就是事件监听,是 JS 非常重要的一部分。
JavaScript 提供了两种事件绑定方式:
方式一:通过 HTML标签中的事件属性进行绑定<input type="button" onclick="on()" value="按钮1"><script> function on(){ alert('我被点击了!'); }</script><input type="button" id="btn" value="按钮2"><script> document.getElementById('btn').onclick=function(){ alert('我被点击了!'); }</script>除了以上演示的点击事件,以下再列出一些常用事件:
| 事件 | 说明 |
|---|---|
| onclick | 鼠标点击元素 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标移到某元素上 |
| onmouseout | 鼠标从某元素移开 |
更多的事件在文档中查阅 HTML DOM 事件 (w3school.com.cn)
5. Vue
5.0 引言
通过上述学习的 HTML + CSS + JS 已经能够开发美观的页面了,但是开发的效率还有待提高,那么如何提高呢?一个完整的 HTML 页面包括了视图和数据,数据是通过请求从后台获取的,那么意味着我们需要将后台获取到的数据呈现到页面上,这就需要我们使用 DOM 操作。正因为这种开发流程,所以我们引入了一种叫做 MVVM(Model-View-ViewModel) 的前端开发思想,即让我们开发者更加关注数据,而非数据绑定到视图这种机械化的操作。那么具体什么是MVVM思想呢?
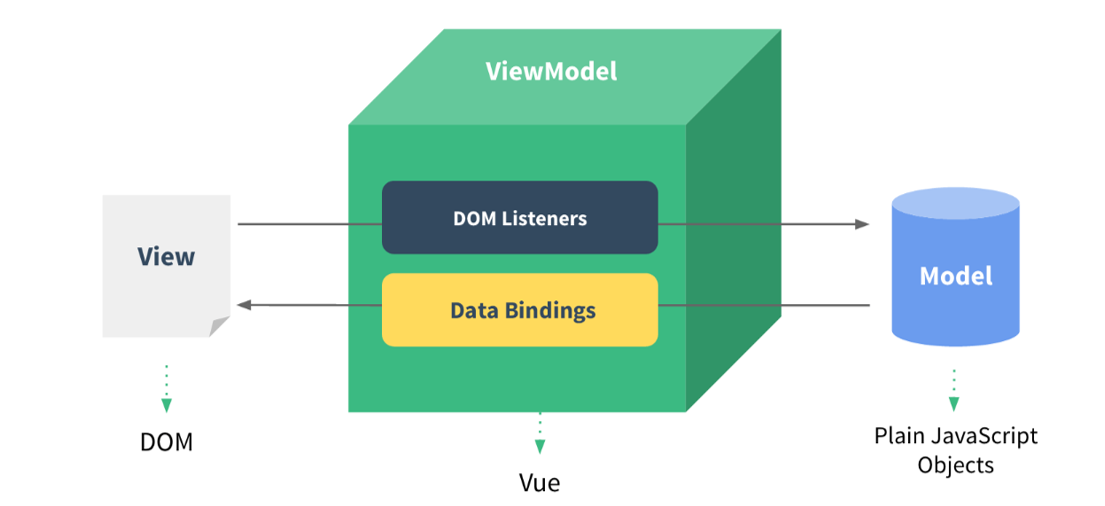
MVVM:Model-View-ViewModel 的缩写
Model: 数据模型,特指前端中通过请求从后台获取的数据View: 视图,用于展示数据的页面,可以理解成我们的 HTML + CSS 搭建的页面,但是没有数据ViewModel: 数据绑定到视图,负责将数据(Model)通过 JavaScript 的 DOM 技术,将数据展示到视图(View)上如图所示就是 MVVM 开发思想的含义:

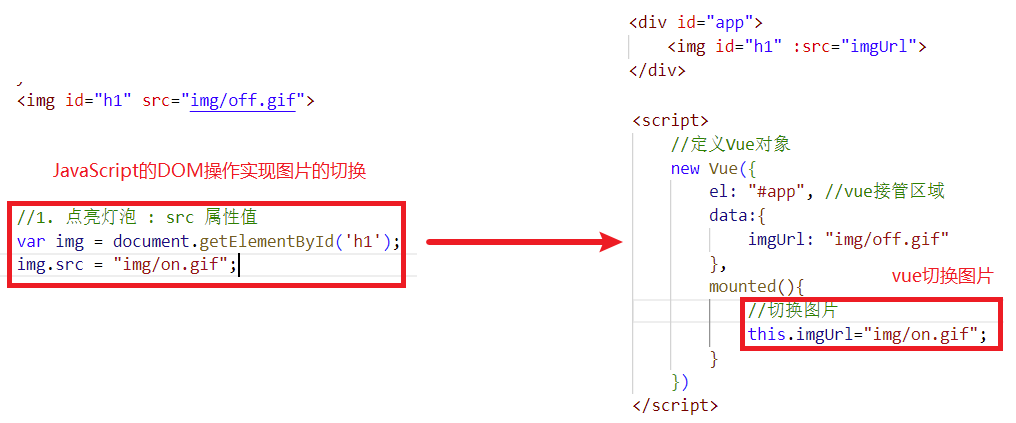
基于上述的 MVVM 思想,其中的 Model 我们可以通过 Ajax 来发起请求从后台获取;对于 View 部分,我们在下一个章节会学习一款 ElementUI 框架替代 HTML + CSS 来更加方便的搭建 View;而接下来我们要学习的就是侧重于 ViewModel 部分开发的 Vue 前端框架,用来替代 JavaScript 的 DOM 操作,让数据展示到视图的代码开发变得更加的简单。可以简单到什么程度呢?可以参考下图对比:

在更加复杂的 DOM 操作中,Vue 只会变得更加的简单!在上述的代码中,我们看不到之前的DOM操作,因为 Vue 全部帮我们封装好了。
5.1 Vue 简介
接下来正式开始学习 Vue,目前最新版本为 Vue3,但目前企业大多还在使用 Vue2,所以在这里我们仍然学习 Vue2。
官网:Vue.js (vuejs.org)
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 基于 MVVM 思想,实现数据的双向绑定,将编程的关注点放在数据上。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
5.2 Vue 初体验
第一步:将官方提供的 vue.js 文件放在专门存放 js 文件的 js 目录下第二步:编写 <script> 标签来引入 vue.js 文件,代码如下:<script src="../js/vue.js"></script> new Vue({ //里面是一个对象,所以使用 {} el: "#app", // app 是受管理的标签的 id 属性值 data:{ // 数据模型 message: "Hello Vue" } }){{}} 是插值表达式,用来将 Vue 对象中定义的 data 展示到页面上的 <div id="app"> <input type="text" v-model="message"> {{message}} </div>插值表达式:{{ 表达式 }}。
内容可以是:变量 算术运算 三元运算符 函数调用
以上代码实现的效果就是输入框输入什么,后面的元素就显示什么,Vue 对象数据模型 data 中的 message 和视图中的 message 双向绑定,互相影响。
5.3 Vue 指令
在上述 Vue 体验中有一个没有学过的属性 v-model,HTML 标签上带有 v- 前缀的特殊属性,这个就是 Vue 的指令。在 Vue 中通过大量的指令来实现数据绑定到视图的,所以接下来我们学习一些 Vue 的常用指令,如下表所示:
| 指令 | 作用 |
|---|---|
| v-bind | 为 HTML 标签绑定属性值,如设置 href , css 样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为 HTML 标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 |
| v-else-if | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是 display 属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind:为 HTML 标签绑定属性值语法使用
v-bind:属性名 或者直接使用 :属性名,当 Vue 对象中的数据模型发生变化时,标签的属性值会随之发生变化。 //两种写法都可以<a v-bind:href="url">链接1</a><a :href="url">链接2</a><script> new Vue({ el: "#app", //vue接管区域 data:{ url: "https://www.baidu.com" } })</script></html>v-model:在表单元素上创建双向数据绑定 Vue对象的 data 属性中的数据变化,视图展示会一起变化视图数据发生变化,Vue 对象的 data 属性中的数据也会变化 data 属性中数据变化,我们知道可以通过赋值来改变;但是视图数据为什么会发生变化呢?只有表单项标签!所以双向绑定一定是使用在表单项标签上的。
在上述代码中添加以下代码,我们会发现,输入框中输入内容,会改变上述代码中超链接的地址,这就是数据双向绑定。
<input type="text" v-model="url">那么这个在企业开发的应用场景是什么?
双向绑定的作用:可以获取表单的数据的值,然后提交给服务器
通过 v-bind 或者 v-model 绑定的变量,必须在数据模型中声明。
v-on:为 HTML 标签绑定事件类似 JS 中的事件绑定,事件名相较于 JS 没有 on,有
v-on:事件名 或 @事件名 两种写法,如下: // JS中<input onclick="demo()">// Vue中,还有简写形式<input v-on:click="demo()"><input @click="demo()">接下来演示一个点击事件:
<div id="app">//两种写法都可以<input type="button" value="点我一下" v-on:click="handle()"><input type="button" value="点我一下" @click="handle()"></div> <script> new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { //函数声明 handle: function(){ alert("你点我了一下..."); } } })</script>v-on 指令事件绑定的函数,需要在 Vue 对象 methods 中声明
v-if v-else-if v-else根据条件渲染元素,判定为 true 时渲染,否则不渲染。
定义 Vue 对象的代码省略,双向绑定 age 属性,意味着我们可以通过表单输入框来改变age的值,下面演示代码:
年龄<input type="text" v-model="age">经判定,为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age > 35 && age < 60">中年人(35-60)</span><span v-else>老年人(60及以上)</span>以上代码实现了当我们改变年龄时,动态判断年龄的值,呈现对应的年龄的文字描述。
v-show根据条件展示元素,判定为 true 时显示,否则不显示。
和上述 v-if 的显示效果一样,区别在于上述判断为 false 时不渲染;而 v-show 无论怎样都会渲染,只是决定是否显示。
具体差别可以在 F12 开发者工具中查看,v-if 指令中,不满足条件的标签代码直接没了,而 v-show 指令中,不满足条件的代码依然存在,只是添加了 css 样式 display:none 来控制标签不显示。
v-for从名字我们就能看出,这个指令是用来遍历的。需要循环哪个标签,v-for 指令就写在哪个标签上。其语法格式如下:
<标签 v-for="变量名 in 集合模型数据"> {{变量名}}</标签>有时我们遍历时需要使用索引,那么 v-for 指令遍历的语法格式如下:
<标签 v-for="(变量名,索引变量) in 集合模型数据"> //索引变量是从0开始,所以要表示序号的话,需要手动的加1 //在Vue初体验中介绍了插值表达式可以进行算术运算 {{索引变量 + 1}} {{变量名}}</标签>接下来演示一个示例:
<div id="app"> <div v-for="addr in addrs">{{addr}}</div> <hr> <div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div></div><script> new Vue({ el: "#app", //vue接管区域 data:{ addrs:["北京", "上海", "西安", "成都", "深圳"] } })</script>5.4 Vue 生命周期
Vue 的生命周期:指的是 Vue 对象从创建到销毁的过程。
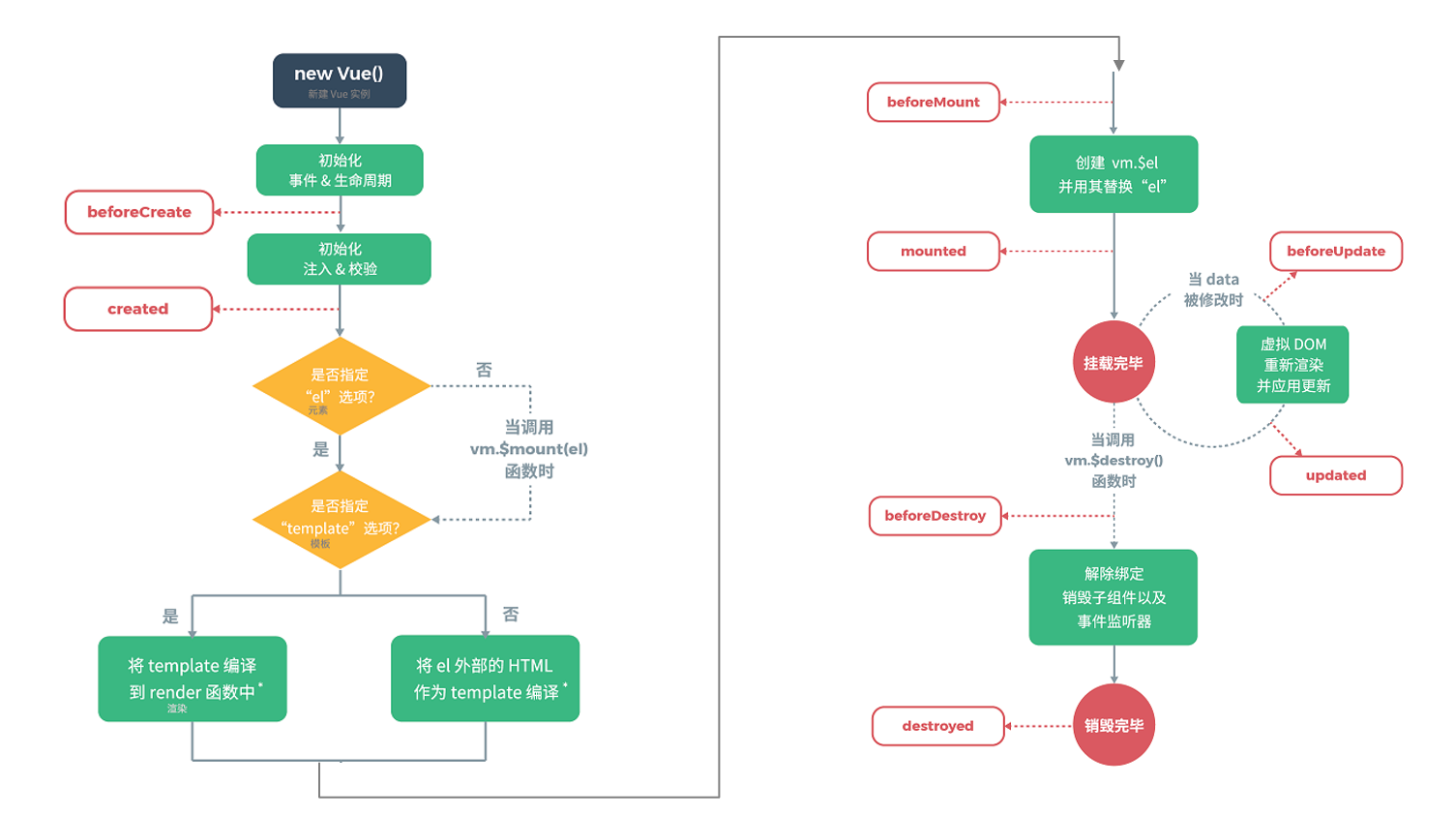
Vue的生命周期包含 8 个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
下图是 Vue 官网提供的从创建 Vue 到销毁 Vue 对象的整个过程及各个阶段对应的钩子函数:

其中我们需要重点关注的是 mounted,其他的我们了解即可。
mounted:挂载完成,Vue 初始化成功,HTML 页面渲染成功。以后我们一般用于页面初始化自动的 ajax 请求后台数据(发送请求到服务端,加载数据)
new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { }, //与 methods 同级 mounted () { alert("vue挂载完成,发送请求到服务端") } })5.5 Vue 路由
前端路由:URL 中的 hash(#号) 与组件之间的对应关系。

Vue Router 是 Vue 的官方路由。有以下组成部分:
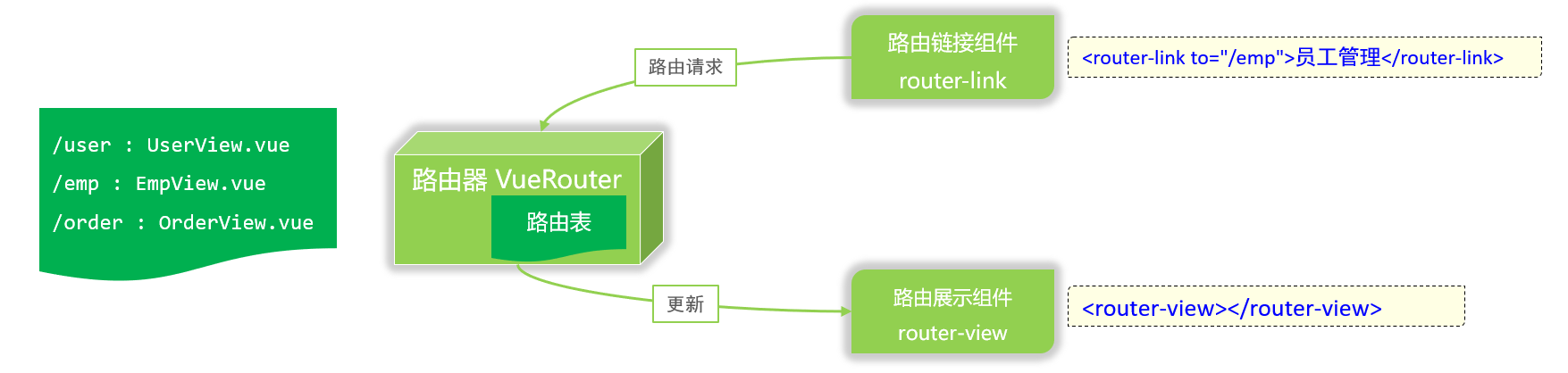
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件<router-link>:请求链接组件,浏览器会解析成 <a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件 首先 VueRouter 根据我们配置的 url 的 hash 片段和路由的组件关系去维护一张路由表;然后页面提供一个 <router-link> 组件,用户点击,发出路由请求;接着 VueRouter 根据路由请求,在路由表中找到对应的 vue 组件;最后 VueRouter 会切换 <router-view> 中的组件,从而进行视图的更新。如下图所示:

使用 VueRouter 需要先安装 vue-router 插件,可以通过如下命令:
npm install vue-router@3.5.1或者在使用 vue-cli 创建项目时选择 VueRouter 插件。
使用大致有这样几步:
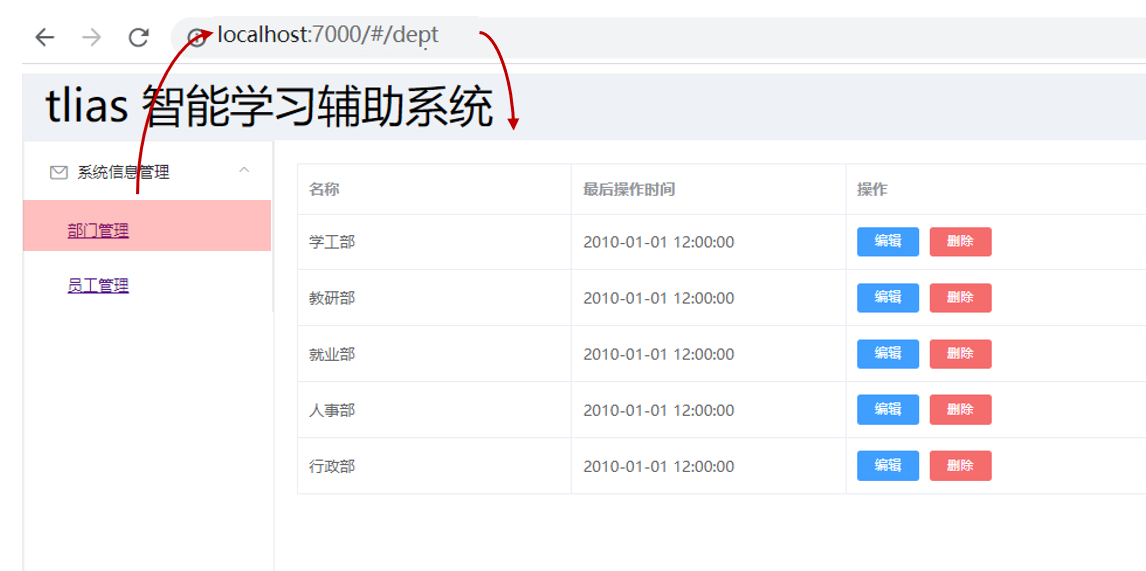
在 src/router/index.js 文件中定义路由表,根据其提供的模板代码进行修改。如下:{ path: '/emp', name: 'emp', component: () => import('../views/tlias/EmpView.vue')},{path: '/', //默认路径redirect:'/emp' //可以重定向到/emp,防止默认路径没有页面显示},<router-link> 和 router-view,在需要跳转的位置添加如下代码: //浏览器会解析成 <a> 标签 <router-link to="/dept">部门管理</router-link>route-view,实现组件的切换,如下: <template> <div id="app"> <router-view></router-view> </div></template>6. Ajax
6.1 原生 Ajax
前端页面中的数据,不应该是在页面中写死的,而应该来自于后端,后端和前端是互不影响的程序,前端应该如何从后端获取数据?这必须涉及到 2 个程序的交互,这就需要用到我们接下来学习的 Ajax 技术。
Ajax:全称 Asynchronous JavaScript And XML,异步的 JavaScrip t和 XML。其作用如下:
数据交换:通过 Ajax 可以向服务器发送请求,并获取服务器响应的数据。异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。针对上述 Ajax 的局部刷新功能是因为 Ajax 请求是异步的,与之对应的有同步请求。接下来我们介绍一下异步请求和同步请求的区别。
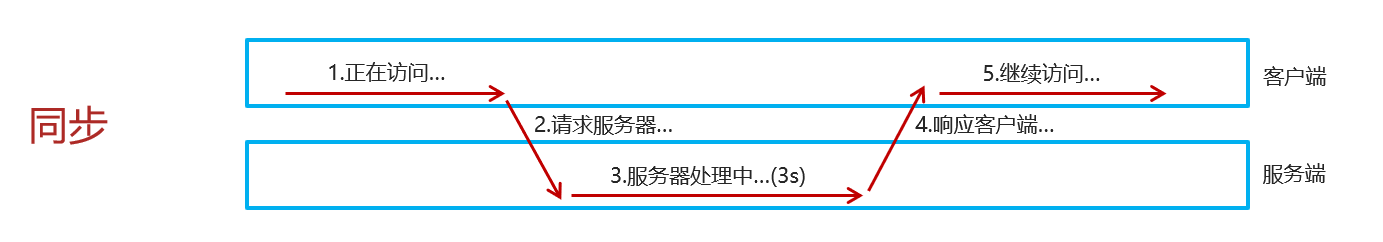
同步浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作,只能等待服务器响应结束,才能继续做其他的操作。

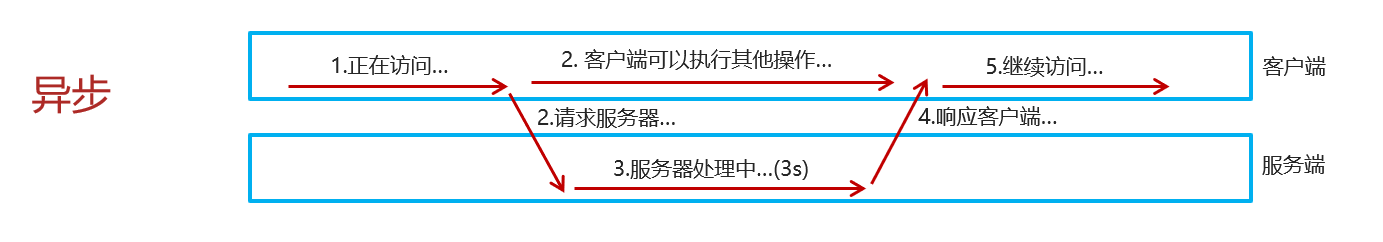
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。

Ajax 请求是基于客户端发送请求,服务器响应数据的技术。
服务器端这里我使用 SpringBoot,直接通过 Ajax 请求访问该地址即可。后台服务器地址:http://localhost:8080/nav/selectAll
有一点要注意,CORS是浏览器的一种安全机制,用来防止网页请求来自不同域的资源。如果服务器没有正确配置CORS头,浏览器会拒绝访问响应数据。如果只是为了开发和测试,可以使用浏览器扩展来绕过CORS政策。这些扩展允许所有请求通过,但是请注意,这种方法不适用于生产环境。Allow CORS
客户端 第一步:创建XMLHttpRequest 对象,用于和服务器交换数据。也是原生 Ajax 请求的核心对象,提供了各种方法。代码如下: //1. 创建XMLHttpRequest var xmlHttpRequest = new XMLHttpRequest();open() 方法设置请求的参数信息,例如请求地址,请求方式;然后调用send() 方法向服务器发送请求。代码如下: //2. 发送请求xmlHttpRequest.open('GET','http://localhost:8080/nav/selectAll');xmlHttpRequest.send();//3. 获取服务响应数据xmlHttpRequest.onreadystatechange = function(){ //此处判断 4表示浏览器已经完全接受到Ajax请求得到的响应,200表示这是一个正确的Http请求,没有错误 if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){ document.getElementById('div1').innerHTML = xmlHttpRequest.responseText; }}6.2 Axios
上述原生的 Ajax 请求的代码编写起来还是比较繁琐的,所以接下来我们学习一门更加简单的发送 Ajax 请求的技术 Axios 。Axios 对原生的 Ajax 进行了封装,简化书写,快速开发。Axios 官网是:Axios中文文档
Axios 的使用非常简单,主要有两步:
引入 Axios 的 js 文件<script src="js/axios-0.18.0.js"></script>axios({ method:"get", url:"http://localhost:8080/nav/add?nav_title=hhh&nav_link=666" }).then(function (result){ alert(result.data); })axios({ method:"post", url: "http://localhost:8080/nav/add",data: "nav_title=hhh&nav_link=666" }).then((result) => { //可用箭头函数简写alert(result.data); });axios() 是用来发送异步请求的,小括号中使用 JSON 对象传递请求相关的参数:
method 属性:用来设置请求方式的。取值为 get 或者 post。url 属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2。data 属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为 data 属性的值。 then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 result 参数是对响应的数据进行封装的对象,通过 result.data 可以获取到响应的数据。
Axios 还针对不同的请求,提供了别名方式的 api,它们更简单易用,具体如下:
| 方法 | 描述 |
|---|---|
| axios.get(url [, config]) | 发送get请求 |
| axios.post(url [, data[, config]]) | 发送post请求 |
| axios.put(url [, data[, config]]) | 发送put请求 |
| axios.delete(url [, config]) | 发送delete请求 |
[] 中的内容表示可选项,我们目前只关注 get 和 post 请求,所以在上述案例中,我们可以将代码改写成如下:
axios.get("http://localhost:8080/nav/selectAll").then(result => {console.log(result); // 箭头函数的()甚至也可以省略})axios.post("http://localhost:8080/nav/add","nav_title=hhh&nav_link=666").then(result => { console.log(result.data);})7. 前后端分离开发
7.1 开发方式简介
前面我们介绍过有两种开发方式:前后端混合开发和前后端分离开发。
前后端混合开发,顾名思义就是前后端代码混在一起开发。这种开发模式有如下缺点:
沟通成本高:后端人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使用。分工不明确:后端开发人员需要开发后端代码,也需要开发部分前端代码。不便管理:所有的代码都在一个工程中。不便维护和扩展:前端代码更新,和后端无关,但是需要整个工程包括后台一起重新打包部署。所以我们目前基本都是采用的前后端分离开发方式,如下图所示:

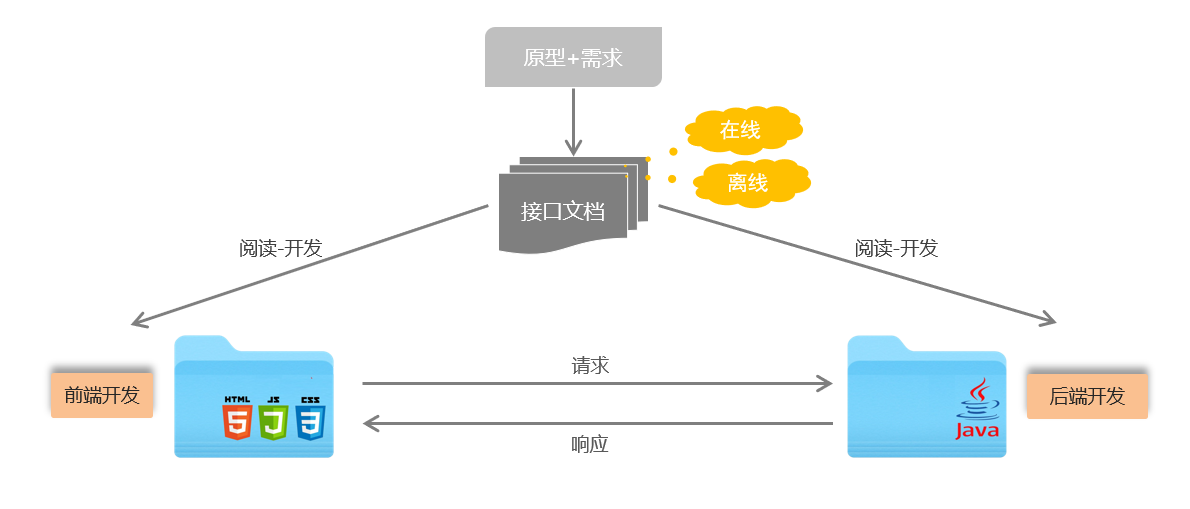
我们将原先的工程分为前端工程和后端工程这两个工程,前端工程交给专业的前端人员开发,后端工程交给专业的后端人员开发。前端页面需要数据,可以通过发送异步请求,从后端工程获取。但是,我们前后端是分开开发的,前端人员怎么知道后端返回数据的格式呢?后端人员开发,怎么知道前端人员需要的数据格式呢?
针对这个问题,我们为前后端开发统一指定一套规范,我们前后端开发人员只需遵循这套规范开发,就可以无缝衔接,这就是我们的接口文档,接口文档有离线版和在线版本。那么接口文档的内容怎么来的呢?是我们后端开发者根据产品经理提供的产品原型和需求文档所撰写出来的。
那么基于前后台分离开发的模式下,后端开发者开发一个功能的具体流程如何呢?
需求分析:首先我们需要阅读需求文档,分析需求,理解需求。接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等。前后台并行开发:各自按照接口文档进行开发,实现需求。测试:前后端开发完了,各自按照接口文档进行测试。前后端联调测试:前端工程请求后端工程,测试功能。7.2 YApi
前后端分离开发中,我们前后端开发人员都需要遵循接口文档,所以接下来我们介绍一款撰写接口文档的平台。YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。官网地址:YApi Pro-高效、易用、功能强大的可视化接口管理平台
YApi 主要提供了2个功能:
API 接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。Mock 服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。7.3 前端工程化
前端工程化是通过 Vue 官方提供的脚手架 Vue-cli 来完成的,用于快速的生成一个 Vue 的项目模板。 Vue-cli 主要提供了如下功能:
统一的目录结构本地调试热部署单元测试集成打包上线运行 Vue-cli,需要依赖 NodeJS,NodeJS 是前端工程化依赖的环境。所以我们需要先安装 NodeJS,然后才能安装 Vue-cli。
Node.js — 下载 Node.js®
npm install -g @vue/cli环境准备好了,接下来我们通过 Vue-cli 创建一个 Vue 项目,再学习一下 Vue 项目的目录结构。Vue-cli 提供了如下2种方式创建 Vue 项目:
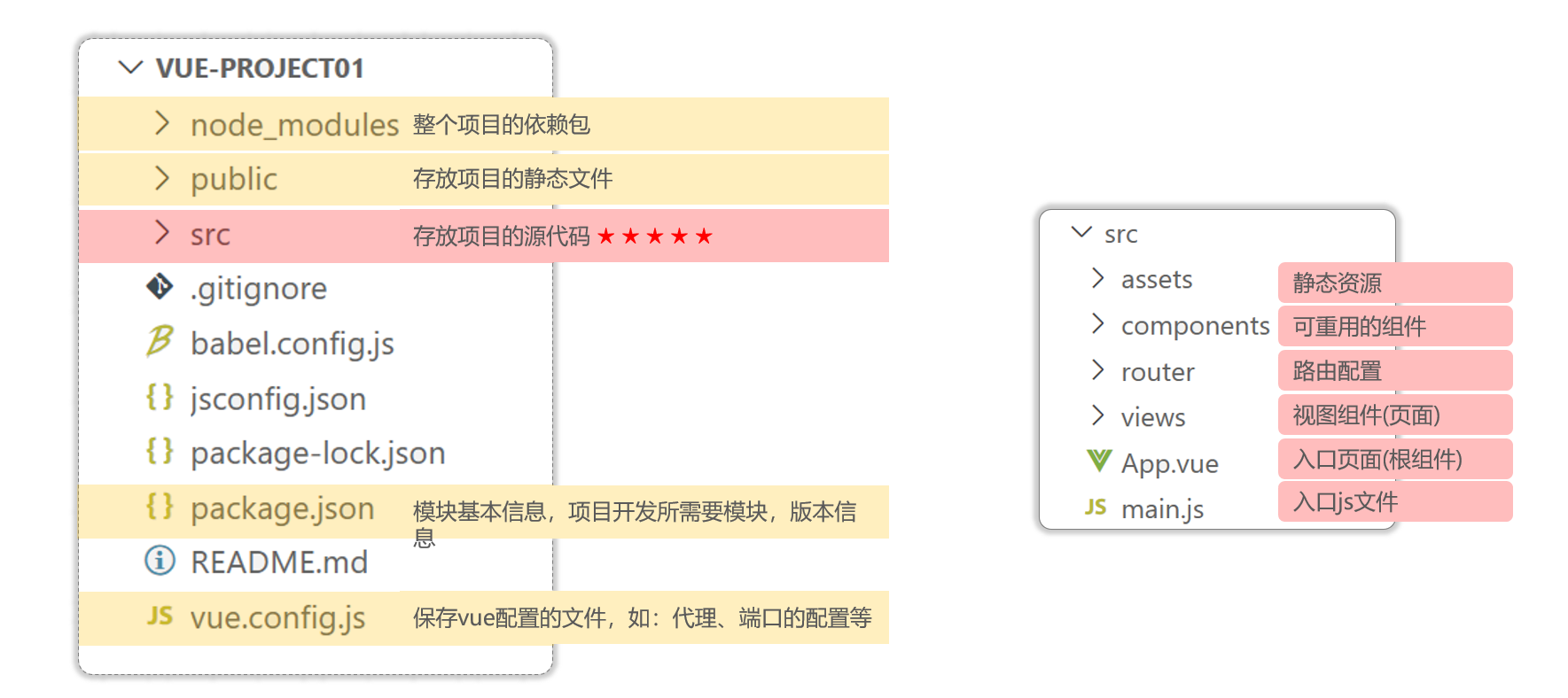
命令行:直接通过命令行方式创建 Vue 项目vue create vue-project01vue ui基于 Vue 脚手架创建出来的工程,有标准的目录结构,如下:

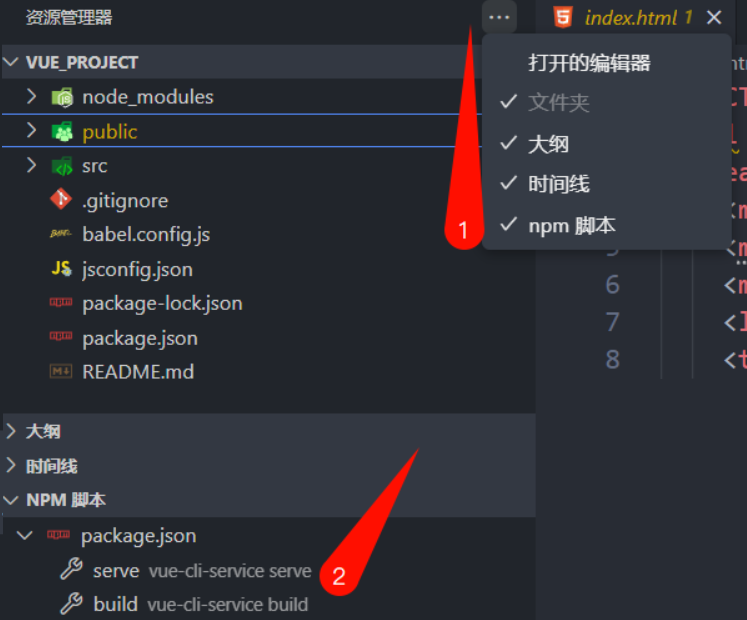
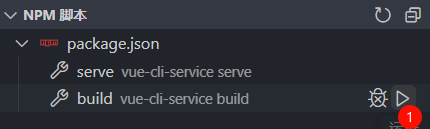
创建好工程如何运行呢?有两种方式可供选择,首先可以通过 VSCode 的图形化界面 npm 脚本启动,如下图:

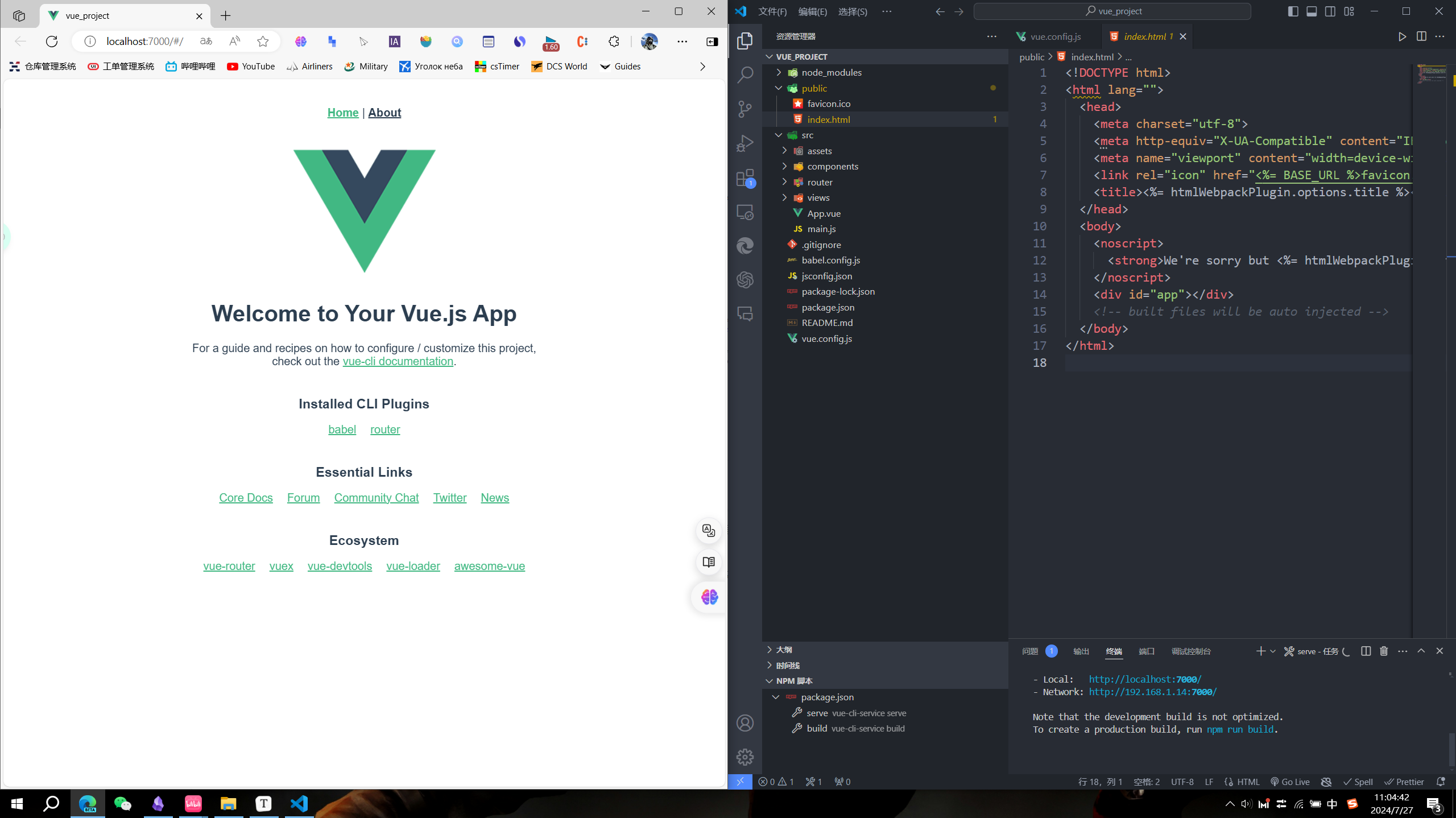
还可以直接基于 cmd 命令窗口,在 Vue 目录下,执行输入命令 npm run serve 即可。
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改 vue.config.js 文件的内容,添加如下代码:
devServer:{ port:7000}我们发现,index.html 的代码很简洁,但是浏览器所呈现的 index.html 内容却很丰富,代码和内容不匹配,所以 Vue 是如何做到的呢?接下来我们学习一下 Vue 项目的开发流程。

对于 Vue 项目,index.html 文件默认是引入了入口函数 main.js 文件,我们找到 src/main.js 文件,其代码如下:
import Vue from 'vue'import App from './App.vue'import router from './router'Vue.config.productionTip = falsenew Vue({ router, render: h => h(App)}).$mount('#app')
上述代码中,包括如下几个关键点:
import:导入指定文件,并且重新命名。例如上述代码import App from './App.vue'导入当前目录下的 App.vue 并且命名为 App。new Vue():创建 Vue 对象。$mount('#app'):将 Vue 对象创建的 dom 对象挂在到 id=“app” 的这个标签区域中,作用和之前学习的 Vue 对象的 el 属性一致。router:引入路由。render:主要使用视图的渲染的。 此时我们知道了 Vue 创建的 dom 对象挂在到 id=app 的标签区域,但是我们还是没有解决最开始的问题:首页内容如何呈现的?
render 中的 App 是关键,头文件上显示导入来自 ./App.vue 的 App。这个 App 对象怎么回事呢,我们打开 App.vue,注意 .vue 结尾的都是 vue 组件。而 vue 的组件文件包含3个部分:
template:模板部分,主要是 HTML 代码,用来展示页面主体结构的。script:js代码区域,主要是通过 js 代码来控制模板的数据来源和行为的。style:css样式部分,主要通过 css 样式控制模板的页面效果得。 <!-- 模板部分,由它生成HTML代码 --><template><div>{{message}}</div></template><!-- 控制模板的数据来源和行为 --><script>export default {//data之前直接指定对象,这里的data指定的是函数,函数返回对象data: function() { return { "message":"hello vue"}}//4.5.1.3中介绍过函数可以这样简写data(){ return { "message":"hello vue"}}}</script><!-- css样式部分 --><style></style>8. Element
在 MVVM 开发模式下,前面介绍的 Vue 是侧重于 VM 开发的,主要用于数据绑定到视图的,接下来介绍的 ElementUI 就是一款侧重于 V 开发的前端框架,主要用于开发美观的页面的。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如超链接、按钮、图片、表格等等。
ElementUI 的学习方式和之前不太一样,对于 ElementUI,作为一个后端开发者,只需要学会如何从ElementUI的官网复制组件到我们自己的页面中,并且做一些修改即可。其官网地址:Element - 网站快速成型工具。
首先要安装 ElementUI 的组件库,打开VS Code,在命令行输入如下命令:npm install element-ui@2.9.2import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);按照 vue 项目的开发规范,在 src/views 目录下创建 vue 组件文件,注意组件名称后缀是.vue,并且使用驼峰命名,并且在组件文件中编写之前介绍过的基本组件语法。
最后我们只需要去ElementUI的官网,在组件库中找到对应的组件复制代码即可,需要注意的是,我们组件包括了3个部分,如果官方有除了 template 部分之外的 style 和 script 都需要复制。还需要在默认访问的根组件 src/App.vue 中引入我们自定义的组件,具体代码如下:
<template> <div> //保留这个div标签<!-- 这里根据提示引入element-view组件时会自动生成(必须使用驼峰命名) --><!-- vue组件叫什么 xxxView.vue 这里就叫 xxx-view --><element-view></element-view> </div></template><script><!-- 这里根据提示引入element-view组件时会自动生成 -->import ElementView from './views/Element/ElementView.vue'export default { components: { ElementView },}</script>9. 打包部署
打包部署分为两步,第一步是打包,第二步是部署。
直接在 VScode 中点击 build 就可以完成打包,打包完成生成一个 dist 目录。

部署可以使用 Nginx。
Nginx 是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
Nginx 的功能十分强大,这里只是使用其中非常小的一部分功能。
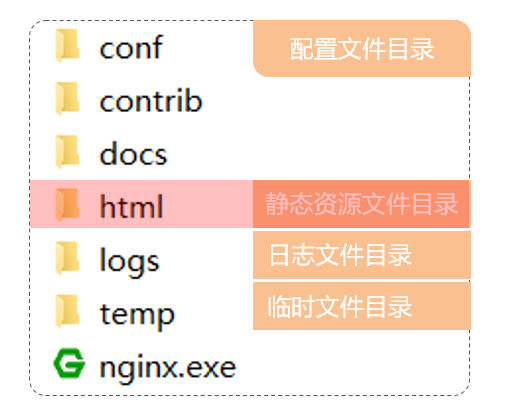
Nginx 在 windows 中的安装非常方便,直接解压即可。官网:nginx: download下载稳定版。下图是 Nginx 的目录结构说明:

将之前打包的前端工程 dist 目录下的内容拷贝到 nginx 的 html 目录下,双击 nginx.exe 来启动 nginx,点击之后没有任何反应,可以通过任务管理器的详细信息查看是否启动成功,通过名称找到 nginx 则表示已经启动。
nginx 默认占用端口80,如果80端口被占用,可以在 cmd 通过 netstat -ano | findStr 80 查看哪个进程占用了80端口,返回的信息中有进程的 PID 号,再去任务管理器中通过 PID 找到占用端口的进程。在 windows 下80端口经常被系统占用,如果80端口被占用,我们可以通过 conf/nginx.conf 配置文件来修改端口号。
启动成功后访问在浏览器访问 http://localhost:80 即可,其中80端口可以省略。