内边距与外边距
内边距
外边距
应用场景
在网页排版布局时,我们经常会希望元素与元素之间有一定的间距,此时我们可能会用到CSS的外边距或内边距属性,这两个属性都能让元素之间产生距离,那么他们之间有什么不同呢?
内边距与外边距
内边距是元素内容与元素边框之间的边距,会撑开元素的大小,外边距是元素与元素之间的边距,不会撑开元素的大小。
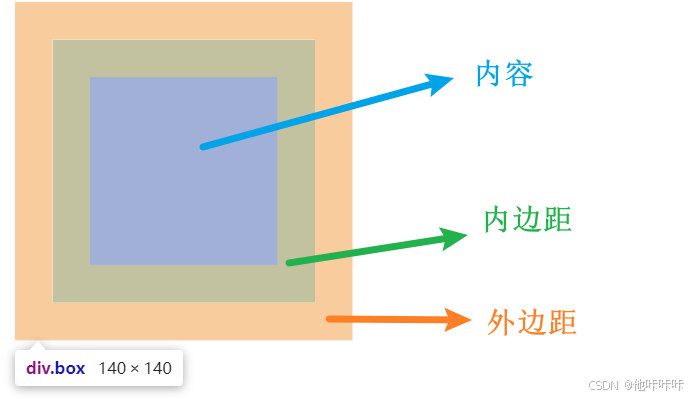
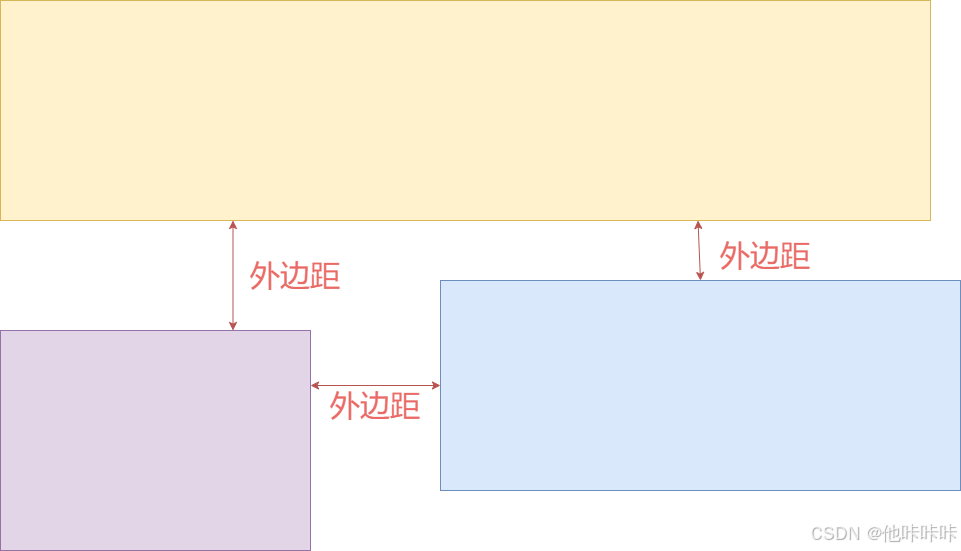
首先通过下面的图直观地感受以下在网页中的内外边距:

在网页中我们可以通过F12或者右击检查查看元素的内边距和外边距,选中时显示蓝色的区域就是内容,橙色区域是外边距;在选中的元素范围内,蓝色区域以外的绿色区域是内边距。

内边距
内边距是元素内容与元素边框之间的边距,会撑开元素的大小,但不会影响元素内容的大小。
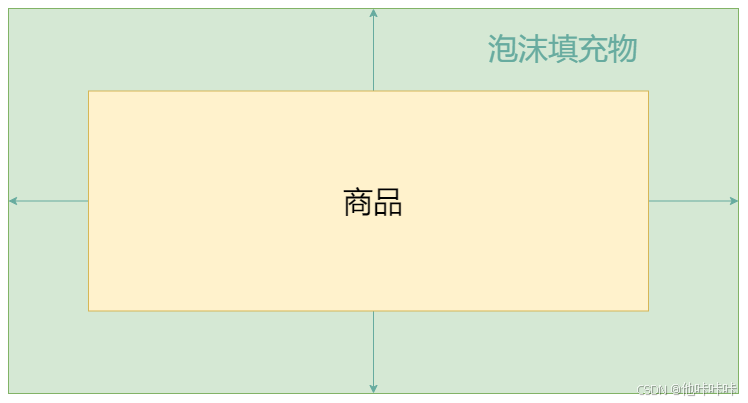
我们可以把盒子想象为装着食物的快递盒,内边距想象为盒子四周的泡沫填充物,盒子的泡沫填充物增多,箱子就需要变大,但泡沫填充物的多少并不会影响食物本身的大小。

内边距属性值为padding,它有四个方向,可以写为:
padding-left: 属性值;
padding-top: 属性值;
padding-right: 属性值;
padding-bottom: 属性值;
也可以直接写为一行,padding:值1,值2,值3,值4;。其中各个值分别指的是元素内容与上、右、下、左边的内边距。
/* 上 右 下 左 */
padding: 值1,值2,值3,值4;
我们先设置一个盒子,代码如下:
<body> <style> .box { width: 100px; height: 100px; background-color: pink; } </style> <div class="box"></div></body>效果如下,这时候只是一个100px*100px的小盒子。
 此时我们设置一个大一点的内边距,在原来的代码上加一行padding,代码如下:
此时我们设置一个大一点的内边距,在原来的代码上加一行padding,代码如下:
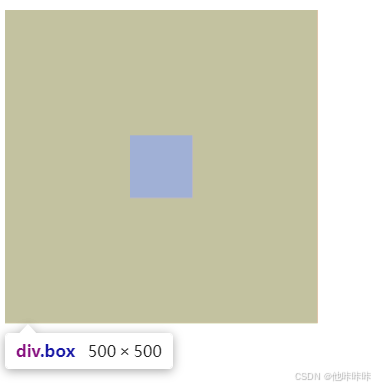
.box { width: 100px; height: 100px; background-color: pink; padding: 200px;}这个时候我们可以发现元素被撑大了,效果如下:

在页面中点击检查,蓝色区域就是盒子内容的大小,我们可以发现此时元素的内容并没有变大,而是内边距撑大了盒子。
外边距
在元素与元素之间的间隙就是外边距,外边距可以让元素产生间隙,外边距不会影响元素的大小,也不会撑开元素。
还是按照快递盒子来理解,每个快递盒子都是独立的个体,我们把两个快递盒子隔开的距离就是外边距,无论我们把快递盒子之间的距离隔开地多远,盒子本身的大小都是不变的。

外边距的属性值为margin,写法与内边距类似,它也有四个方向,可以写为:
margin-left: 属性值;
margin-top: 属性值;
margin-right: 属性值;
margin-bottom: 属性值;
也可以写为一行,margin:值1,值2,值3,值4;。其中各个值分别指的是元素之间上、右、下、左边的外边距。
/* 上 右 下 左 */
margin: 值1,值2,值3,值4;
我们假设三个盒子,为了便于观察,我们设置了一个弹性盒子,使得元素在同一行显示,我们给元素设置外边距,代码如下:
<body> <style> .box-1 { width: 100px; height: 100px; background-color: pink; margin: 20px; } .box-2 { width: 100px; height: 100px; background-color: skyblue; } .container { display: flex; } .box-3 { width: 200px; height: 200px; background-color: saddlebrown; margin: 20px; } </style> <div class="container"> <div class="box-1"></div> <div class="box-2"></div> </div> <div class="box-3"></div></body>这里粉色盒子与四周都有外边距,蓝色盒子与上方没有外边距(只有默认的),而棕色盒子与上面的盒子都有外边距,效果如下:

应用场景
了解了内外边距后,我们可以在页面排版布局时使用内外边距隔开元素,需要注意的是,内边距会撑开元素的大小,而外边距与元素的大小无关。
我们一般会在需要撑开内容物的场景下使用内边距,可能是内容比较小,需要内边距来撑开元素的大小的场景;但如果只是需要隔开元素,使得元素之间有间隙,且元素本身的大小不受影响,我们就使用外边距。