前端vue用el-table如何实现表头内容过长换行处理,实现换行效果
这是效果图

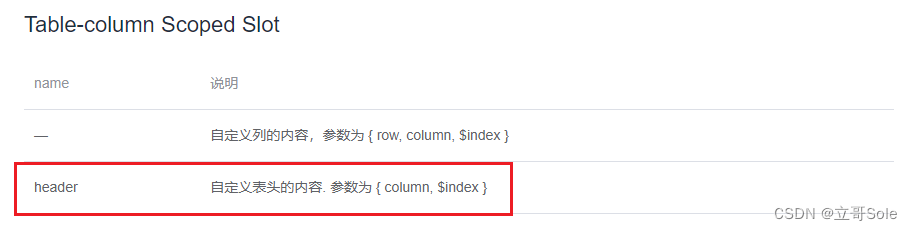
有两种方法,一种简易版本,一种万能方法,都是el-table,先看文档
表头标题是可以自定义的

方法一
label的解释写在代码里面了,这里会自动形成换行,主要是因为v-html的原因
运用场景,有些人的需求简单只需要换行,并且是封装的组件,最重要是不想花时间
<el-table ref="myTable" border><el-table-column prop="address" label="可写可不写了"><template #header> <div v-html="label的值" /> </template> </el-table-column></el-table>// label值是什么样子的呢! 就是'我是第一行<br>我是第二行'方法二
这个很简单 直接用标签换行即可
<el-table ref="myTable" border><el-table-column prop="address" label="可写可不写了"><template #header> <div>我是第一行</div> <div>我是第二行</div> </template> </el-table-column></el-table>方法三
将方法一和方法二封装起来
<el-table ref="myTable" border><el-table-column v-for="(item, index) in List" :key="item.id" :prop="item.prop" :label="item.label"> <template #header> <slot v-if="item.soltHeader" :name="item.soltHeader" /> <div v-else v-html="item.label" /> </template> </el-table-column></el-table>如果有用,请给我点赞收藏,我会很开心,谢谢