前端:检测 package.json 中声明的依赖在项目中是否被使用/import
概述三种方法1. npm-check2. depcheck3. Eslint法一:直接在Vscode的插件商店里安装Eslint插件法二:手动安装(更复杂,但配置更丰富) 总结
概述
前端面试常见问题之一,个人认为也是实际开发中必要的技能。
三种方法
先安装一个axios用作测试,并且暂时不在项目中引入 (import)
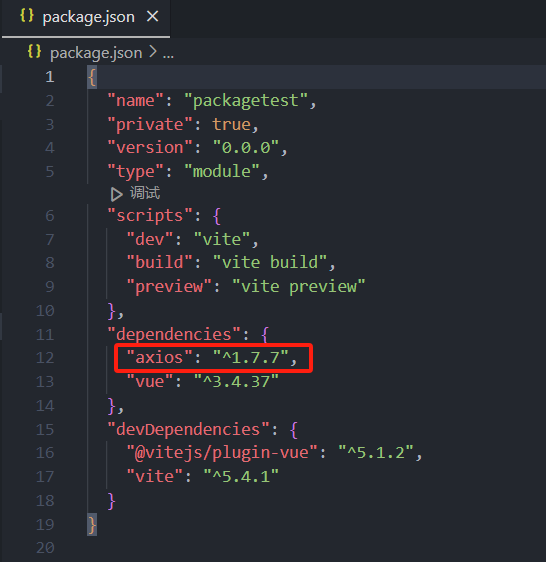
npm i axios安装axios后可以看到package.json中已存在:

1. npm-check
安装:
这里我是全局安装:
npm install -g npm-check使用:
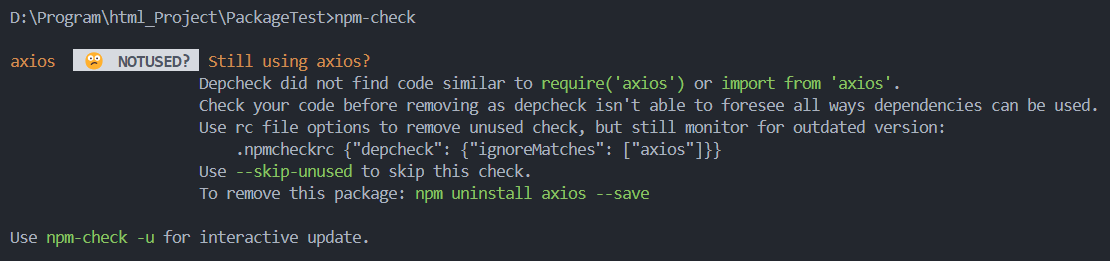
控制台输入npm-check,可以看到成功检测出axios未使用:

2. depcheck
安装和使用同上,只是最后展示有略微区别
安装:
npm install -g depcheck使用:
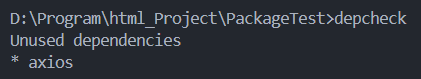
控制台输入depcheck,可以看到成功检测出axios未使用:

3. Eslint
法一:直接在Vscode的插件商店里安装Eslint插件
法二:手动安装(更复杂,但配置更丰富)
安装:
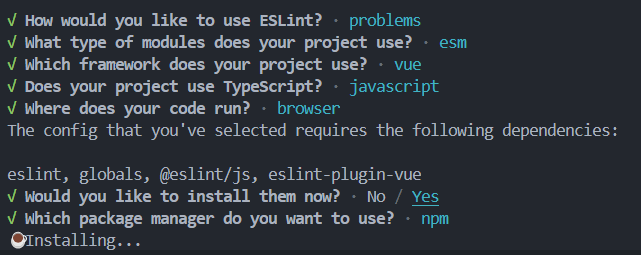
npm install eslint --save-dev需要用户选择一些项目开发要求,根据自己需求即可。我是Vue + js,选择如下:

初始化生成配置文件eslint.config.js(位于根目录)
npx eslint --initEslint9.0后其配置文件就变成了eslint.config.js,以前是.eslintrc.js(后缀不一定是.js,取决于初始化时选择的是否是JavaScript)
安装eslint-plugin-unused-imports:
npm install eslint-plugin-unused-imports --save-dev在.eslintrc.js配置(Eslint版本低于9.0):
{ "plugins": [ "unused-imports" ], "rules": { "unused-imports/no-unused-imports": "error" }}运行Eslint
npx eslint .Eslint版本大于9.0:
Eslint9.0之后的插件配置其实我没太玩明白,按官方文档配置了一下,可以正常使用。仅供参考,欢迎勘误:
// eslint.config.jsimport globals from "globals";import pluginJs from "@eslint/js";import pluginVue from "eslint-plugin-vue";import unusedImports from 'eslint-plugin-unused-imports';export default [ {files: ["**/*.{js,mjs,cjs,vue}"]}, {languageOptions: { globals: globals.browser }}, pluginJs.configs.recommended, ...pluginVue.configs["flat/essential"], { plugins: { "unused-imports": unusedImports }, rules: { "unused-imports/no-unused-imports": "error" } }];运行Eslint
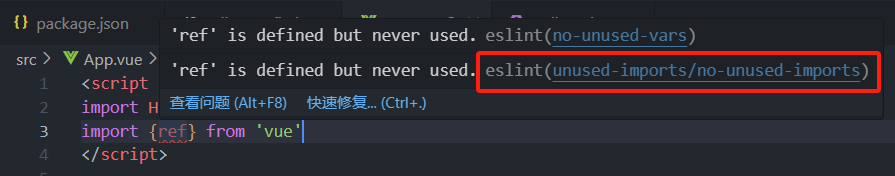
npx eslint .效果:
这里我引入了ref但未使用。可以看到Eslint的提示,并且由于上面配置的是"unused-imports/no-unused-imports": "error",所以这里是红色波浪线。

总结
个人认为,前两种工具适用于开发完成后的项目整体检查(当然,也可以在控制台切到某一个文件夹目录下单独对这个文件夹内的代码进行检测)Eslint适用于开发过程中的提醒,因为是实时的