web动画库
动画领域有一个比较知名的CSS库:Animate.css,它提供了60多种动画,满足一般网页的需求,比如淡入淡出、闪现等等一系列日常动画,不过虽然它能满足日常需求,但是一些复杂的场景就需要靠JS手动去操作,比如界面滚动到某个元素才开始播放动画,比如拖拽、比如滚动界面时,动态调整元素就需要使用到GreenSock
1.animate.css
Animate.css | A cross-browser library of CSS animations.
animate.css 是一个来自国外的 C553 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotate0ut)、淡入淡出(fadeIn/fade0ut)等多达 68多种动画效果,几乎包含了所有常见的动画效果。
顾名思义是与class相关联的
2 GreenSock最健全的web动画库之一
https://greensock.com/
GreenSock动画平台(GSAP)可以对JavaScript可以操作的所有内容进行动画处理(CSS属性,SVG,React,画布,通用对象等),同时解决了不同浏览器上存在的兼容性问题,而且速度极快(比jQuery 快20倍)。大约有1000万个站点和许多主要品牌都使用 GSAP。
动画其实是每秒多次改变元素属性值,元素看起来就仿佛在动一样,比如淡入淡出,旋转,移动等。而GSAP捕捉一个起始值和一个结束值,然后每秒在它们之间插值60次。
如果从技术上面来讲,GSAP其实应该被称为“GreenSock属性操纵器”(GSPM)。
ScrollTrigger.min.js滚动插件 可按需引入
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/gsap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/CSSRulePlugin.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/Draggable.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/EaselPlugin.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/MotionPathPlugin.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/PixiPlugin.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/TextPlugin.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/ScrollToPlugin.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.3.0/ScrollTrigger.min.js"></script>
3 aerotwist动画库 transition group就是使用的这个动画库
4 案例
4.1 SVG文字逐字显示动画

stroke-dasharray:
设置虚线的长度和间隔。在这里设置为一个较大的值,以便覆盖整个文本路径。stroke-dashoffset:
设置虚线的起始位置。初始值设置为与stroke-dasharray 相同,使文本完全不可见。 @keyframes draw:
动画结束时,将stroke-dashoffset 设置为0,从而使文本逐渐显现。 <!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <title>SVG文字逐字显示动画</title> <style> @keyframes draw { to { stroke-dashoffset: 0; } } #strokeText { animation: draw 2s forwards; } </style></head><body> <svg width="400" height="100" xmlns="http://www.w3.org/2000/svg"> <text id="strokeText" x="50" y="70" font-family="Arial" font-size="48" fill="none" stroke="black" stroke-width="1" stroke-dasharray="1000" stroke-dashoffset="1000">沧沧凉凉</text> </svg></body></html>4.2 带Path路径的SVG文字逐字显示动画
SVG在我们做网页的过程中会大量的进行使用,但是给SVG添加动画就不是那么经常会去做的一件事,本篇文章就来讲解如何用SVG制作炫酷的文字动画
效果图

在制作该动画的时候,需要使用到SVG的下面两个属性:
stroke-dasharray:控制用来描边的点划线的图案范式。stroke-dashoffset:指定了dash模式到路径开始的距离。1. 制作SVG字体
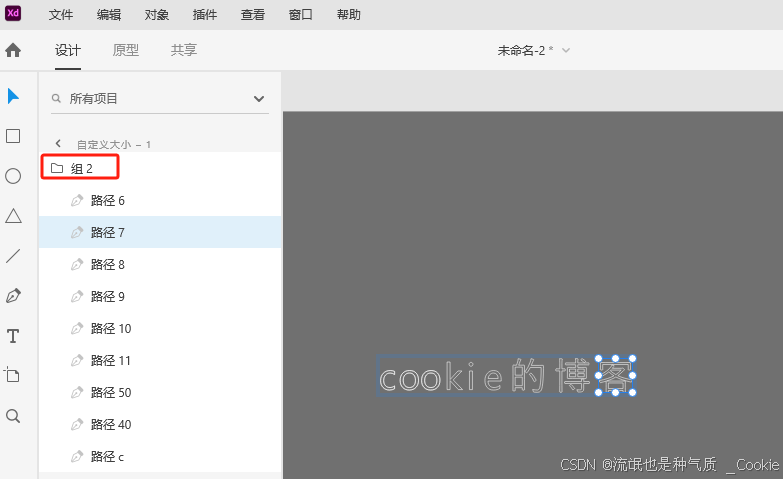
制作SVG字体的办法有很多,我这里选择了Adobe XD进行制作。
可以查看这篇博文学习如何制作svg字体
使用Adobe XD进行制作SVG字体-CSDN博客使用Adobe XD进行制作SVG字体https://blog.csdn.net/qq_37550440/article/details/142486275?sharetype=blogdetail&sharerId=142486275&sharerefer=PC&sharesource=qq_37550440&spm=1011.2480.3001.8118

将字体样式设置好后,需要点击转换为路径,然后点击复制SVG代码。
粘贴到HTML项目中,就类似于下面这个样子。
<svg xmlns="http://www.w3.org/2000/svg" width="135.748" height="18.425" viewBox="0 0 135.748 18.425"> <g id="组_2" data-name="组 2" transform="translate(-169.788 -132.18)"> <path id="路径_c" data-name="路径 c" d="M8.438-.459A5.2,5.2,0,0,1,5.7.234,4.527,4.527,0,0,1,2.251-1.157,5.043,5.043,0,0,1,.938-4.766a5.544,5.544,0,0,1,1.416-3.97,4.954,4.954,0,0,1,3.779-1.5,5.261,5.261,0,0,1,2.324.488v1.641a4.072,4.072,0,0,0-2.383-.781,3.22,3.22,0,0,0-2.515,1.1A4.169,4.169,0,0,0,2.578-4.9,3.969,3.969,0,0,0,3.5-2.129,3.181,3.181,0,0,0,5.977-1.113a4.014,4.014,0,0,0,2.461-.869Z" transform="translate(169 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_40" data-name="路径 40" d="M5.8.234a4.638,4.638,0,0,1-3.54-1.4A5.191,5.191,0,0,1,.938-4.883,5.407,5.407,0,0,1,2.314-8.818a4.95,4.95,0,0,1,3.721-1.416A4.485,4.485,0,0,1,9.526-8.857a5.46,5.46,0,0,1,1.255,3.818A5.372,5.372,0,0,1,9.429-1.206,4.739,4.739,0,0,1,5.8.234Zm.117-9.121a3.046,3.046,0,0,0-2.441,1.05,4.312,4.312,0,0,0-.9,2.9,4.078,4.078,0,0,0,.908,2.8A3.087,3.087,0,0,0,5.918-1.113,2.928,2.928,0,0,0,8.306-2.119,4.365,4.365,0,0,0,9.141-4.98a4.44,4.44,0,0,0-.835-2.891A2.915,2.915,0,0,0,5.918-8.887Z" transform="translate(179.5 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_50" data-name="路径 50" d="M5.8.234a4.638,4.638,0,0,1-3.54-1.4A5.191,5.191,0,0,1,.938-4.883,5.407,5.407,0,0,1,2.314-8.818a4.95,4.95,0,0,1,3.721-1.416A4.485,4.485,0,0,1,9.526-8.857a5.46,5.46,0,0,1,1.255,3.818A5.372,5.372,0,0,1,9.429-1.206,4.739,4.739,0,0,1,5.8.234Zm.117-9.121a3.046,3.046,0,0,0-2.441,1.05,4.312,4.312,0,0,0-.9,2.9,4.078,4.078,0,0,0,.908,2.8A3.087,3.087,0,0,0,5.918-1.113,2.928,2.928,0,0,0,8.306-2.119,4.365,4.365,0,0,0,9.141-4.98a4.44,4.44,0,0,0-.835-2.891A2.915,2.915,0,0,0,5.918-8.887Z" transform="translate(191 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_11" data-name="路径 11" d="M2.441-12.539a1.015,1.015,0,0,1-.732-.293.989.989,0,0,1-.3-.742,1,1,0,0,1,.3-.747,1.006,1.006,0,0,1,.732-.3,1.034,1.034,0,0,1,.747.3,1,1,0,0,1,.308.747.99.99,0,0,1-.308.732A1.025,1.025,0,0,1,2.441-12.539ZM3.223,0h-1.6V-10h1.6Z" transform="translate(216 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_10" data-name="路径 10" d="M9.658-4.6H2.6a3.74,3.74,0,0,0,.9,2.578,3.1,3.1,0,0,0,2.363.908A4.913,4.913,0,0,0,8.965-2.227v1.5A5.8,5.8,0,0,1,5.479.234a4.227,4.227,0,0,1-3.33-1.362A5.576,5.576,0,0,1,.938-4.961a5.468,5.468,0,0,1,1.323-3.8,4.243,4.243,0,0,1,3.286-1.47,3.76,3.76,0,0,1,3.037,1.27A5.293,5.293,0,0,1,9.658-5.439ZM8.018-5.957a3.259,3.259,0,0,0-.669-2.158,2.279,2.279,0,0,0-1.831-.771,2.587,2.587,0,0,0-1.924.811,3.678,3.678,0,0,0-.977,2.119Z" transform="translate(225 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_9" data-name="路径 9" d="M8.164.107a.138.138,0,0,1-.156.156H7.139A.138.138,0,0,1,6.982.107V-1.035H3.145V.547A.138.138,0,0,1,2.988.7H2.119A.138.138,0,0,1,1.963.547L2-5.2V-8.623l-.039-4.365a.138.138,0,0,1,.156-.156l1.768.049a22.86,22.86,0,0,0,.742-2.324,4.855,4.855,0,0,0,.137-1.162,7.151,7.151,0,0,1,1.3.3q.215.059.215.215a.387.387,0,0,1-.137.264,1.393,1.393,0,0,0-.322.576q-.459,1.338-.781,2.129H6.064l1.943-.049a.138.138,0,0,1,.156.156L8.125-9.121v3.682ZM6.982-2.1V-6.68H3.145V-2.1Zm0-5.645v-4.316H3.145v4.316Zm11.4-5.1q-.039.508-.039,1.5A61.223,61.223,0,0,1,17.7-1.582a4.811,4.811,0,0,1-.85,2.324,2.03,2.03,0,0,1-1.621.693q-.84,0-1.9-.1-.283-.029-.332-.1a1.073,1.073,0,0,1-.107-.361,2.887,2.887,0,0,0-.342-.918,15.95,15.95,0,0,0,2.383.254h.225q1.016,0,1.4-2.236a64.856,64.856,0,0,0,.576-9.854H11.26A19.915,19.915,0,0,1,9.658-9.2q-.176.244-.254.244-.1,0-.3-.2a2.489,2.489,0,0,0-.654-.488,17.707,17.707,0,0,0,2.813-5.176,7.363,7.363,0,0,0,.381-1.787,9.635,9.635,0,0,1,1.24.361q.3.117.3.264a.525.525,0,0,1-.225.361,3.352,3.352,0,0,0-.459.938q-.293.762-.713,1.7h4.238l2.178-.039A.155.155,0,0,1,18.379-12.842ZM14.4-5.117a.369.369,0,0,1,.039.127q0,.078-.205.215l-.576.42a.682.682,0,0,1-.205.1q-.049,0-.1-.1A16.073,16.073,0,0,0,10.84-8.2a.2.2,0,0,1-.059-.1q0-.059.205-.2l.5-.322a.342.342,0,0,1,.176-.1q.039,0,.107.078A14.792,14.792,0,0,1,14.4-5.117Z" transform="translate(239 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_8" data-name="路径 8" d="M18.77-13.437q0,.156-.176.156l-2.8-.039H12.754v1.426H14.59l2.646-.039a.138.138,0,0,1,.156.156l-.039,1.738v2.2l.039,1.719a.138.138,0,0,1-.156.156L14.59-6.006H10l-2.686.039a.138.138,0,0,1-.156-.156L7.2-7.842v-2.2l-.039-1.738a.138.138,0,0,1,.156-.156L10-11.895h1.631V-13.32H9.072l-2.793.039q-.166,0-.166-.156v-.742q0-.156.166-.156l2.793.039h2.559v-.176a13.334,13.334,0,0,0-.137-2.187,9.591,9.591,0,0,1,1.24.127q.225.029.225.156,0,.01-.078.342a6.3,6.3,0,0,0-.127,1.533v.205h3.037l2.8-.039q.176,0,.176.156ZM16.23-6.9v-1.68H12.754V-6.9Zm-4.6,0v-1.68H8.32V-6.9Zm4.6-2.5V-11H12.754V-9.4Zm-4.6,0V-11H8.32V-9.4Zm-5.615-.752A.138.138,0,0,1,5.859-10l-1.6-.039V-2.3L4.3,1.24a.138.138,0,0,1-.156.156H3.213a.138.138,0,0,1-.156-.156L3.1-2.275v-7.764H2.754L1.133-10a.138.138,0,0,1-.156-.156V-11q0-.166.156-.166l1.621.039H3.1v-2.734A19.843,19.843,0,0,0,2.959-16.6q.449.02,1.279.1.244.039.244.186a1.032,1.032,0,0,1-.1.342,9.175,9.175,0,0,0-.127,2.061v2.793l1.6-.039q.156,0,.156.166Zm13,6.738a.138.138,0,0,1-.156.156L16.016-3.3h-.1v.684L15.938-.4A1.534,1.534,0,0,1,15.42.957,3.812,3.812,0,0,1,13.5,1.3h-.342a.668.668,0,0,1-.361-.059A1.312,1.312,0,0,1,12.656.9a3.01,3.01,0,0,0-.4-.82q.684.068,1.348.068.244,0,.508-.01.684,0,.684-.713V-3.3h-6.1l-2.832.039q-.166,0-.166-.156V-4.2q0-.156.166-.156l2.832.039h6.1a9.609,9.609,0,0,0-.117-1.357,9.546,9.546,0,0,1,1.211.117q.244.029.244.176a1.234,1.234,0,0,1-.117.361,1.924,1.924,0,0,0-.1.7h.1l2.842-.039q.156,0,.156.176Zm-7.979,2.8a.216.216,0,0,1,.049.1q0,.059-.186.2l-.537.361a1.071,1.071,0,0,1-.234.127q-.039,0-.088-.107A8.863,8.863,0,0,0,8.33-2.119q-.068-.059-.068-.1,0-.059.215-.186l.518-.322a.334.334,0,0,1,.156-.059.2.2,0,0,1,.127.059A11.578,11.578,0,0,1,11.035-.615Zm5.9-14.707a.214.214,0,0,1,.078.127q0,.059-.156.176l-.439.4a.472.472,0,0,1-.2.117q-.049,0-.166-.117a7.639,7.639,0,0,0-1.6-1.24q-.1-.068-.1-.117t.137-.186l.42-.361a.306.306,0,0,1,.146-.068.314.314,0,0,1,.137.049A7.458,7.458,0,0,1,16.934-15.322Z" transform="translate(263 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_6" data-name="路径 6" d="M9.922,0H7.676L3.262-4.8H3.223V0h-1.6V-14.8h1.6V-5.42h.039L7.461-10h2.1L4.922-5.176Z" transform="translate(204 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_7" data-name="路径 7" d="M19.238-5.2a3,3,0,0,0-.518.85q-.127.3-.244.3a2.11,2.11,0,0,1-.273-.039,30.225,30.225,0,0,1-8-2.7,21.143,21.143,0,0,1-5.02,2.158q.4.039,2.578.039H12.48l2.666-.039q.156,0,.156.137l-.039,1.543v1.68L15.3,1.318q0,.137-.156.137h-.908q-.156,0-.156-.137V.479h-7.9v.8q0,.137-.156.137H5.117q-.156,0-.156-.137L5-1.26v-1.5L4.961-4.482v-.059q-1.152.352-2.783.732a1.542,1.542,0,0,1-.293.059q-.127,0-.264-.293a2.129,2.129,0,0,0-.5-.732A27.6,27.6,0,0,0,9.141-7.4a15.022,15.022,0,0,1-2.7-2.158A17.842,17.842,0,0,1,3.281-7.432a1.7,1.7,0,0,1-.322.137q-.059,0-.215-.225a1.82,1.82,0,0,0-.605-.6A14.518,14.518,0,0,0,7.6-12.295a4.382,4.382,0,0,0,.527-.918,8.517,8.517,0,0,1,1.045.332q.176.1.176.205t-.205.264a2.3,2.3,0,0,0-.42.439q-.264.342-.439.537h4.961a1.118,1.118,0,0,0,.479-.078.453.453,0,0,1,.186-.059q.156,0,.557.4.342.361.342.537a.3.3,0,0,1-.205.283,1.97,1.97,0,0,0-.6.459A22.2,22.2,0,0,1,11.24-7.48,29.356,29.356,0,0,0,19.238-5.2ZM14.082-.557V-3.564h-7.9V-.557Zm-1.016-9.922H7.422l-.244.264a14.723,14.723,0,0,0,3.008,2.178A17.985,17.985,0,0,0,13.066-10.479Zm5-.2a.138.138,0,0,1-.156.156H17a.138.138,0,0,1-.156-.156v-2.812H3.145v2.813a.138.138,0,0,1-.156.156H2.08a.138.138,0,0,1-.156-.156l.039-2.07v-.625L1.924-14.4a.138.138,0,0,1,.156-.156l2.764.039h4.4V-15.3A5.408,5.408,0,0,0,9.1-16.66q.586.029,1.318.1.244.029.244.166a1.208,1.208,0,0,1-.117.371,2.6,2.6,0,0,0-.1.781v.723h4.7l2.764-.039a.138.138,0,0,1,.156.156l-.039.9v.762Z" transform="translate(286 149)" fill="none" stroke="#fff" stroke-width="0.3" /> </g> </svg>2. 测量路径长度
// 获取所有pathconst path = document.querySelectorAll("path");path.forEach(item => { // 获取路径的长度 console.log(item.getTotalLength());});3. 制作动画
首先通过:nth-child后代选择器选择每一个path元素:
#logo path:nth-child(1) {}有几个就要选择几个。
然后填上最开始说的那两个SVG属性:stroke-dasharray、stroke-dashoffset,后面的数字是路径长度,值为第二步用JavaScript获取到的值。
#logo path:nth-child(1) { stroke-dasharray: 41; stroke-dashoffset: 41;}接下来就是创建两个动画:
/* 将文字逐步进行显示 */@keyframes line-anim { to { stroke-dashoffset: 0; }}/* 将文字填充颜色改为白色 */@keyframes fill { to { fill: white; }}到了这一步几乎就已经全部完成了。4 完整示例代码
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0" name="viewport"> <meta content="ie=edge" http-equiv="X-UA-Compatible"> <title>SVG文字动画</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } body { width: 100vw; height: 100vh; background-color: rgb(32, 35, 48); } #logo { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); fill: transparent; animation: fill 2s ease forwards 2.5s; } #logo path:nth-child(1) { stroke-dasharray: 41; stroke-dashoffset: 41; animation: line-anim 2s ease forwards; } #logo path:nth-child(2) { stroke-dasharray: 55; stroke-dashoffset: 55; animation: line-anim 2s ease forwards 0.3s; } #logo path:nth-child(3) { stroke-dasharray: 55; stroke-dashoffset: 55; animation: line-anim 2s ease forwards 0.6s; } #logo path:nth-child(4) { stroke-dasharray: 29; stroke-dashoffset: 29; animation: line-anim 2s ease forwards 1.2s; } #logo path:nth-child(5) { stroke-dasharray: 58; stroke-dashoffset: 58; animation: line-anim 2s ease forwards 1.5s; } #logo path:nth-child(6) { stroke-dasharray: 159; stroke-dashoffset: 159; animation: line-anim 2s ease forwards 1.8s; } #logo path:nth-child(7) { stroke-dasharray: 210; stroke-dashoffset: 210; animation: line-anim 2s ease forwards 2.1s; } #logo path:nth-child(8) { stroke-dasharray: 63; stroke-dashoffset: 63; animation: line-anim 2s ease forwards 0.9s; } #logo path:nth-child(9) { stroke-dasharray: 188; stroke-dashoffset: 188; animation: line-anim 2s ease forwards 2.4s; } /* 将文字逐步进行显示 */ @keyframes line-anim { to { stroke-dashoffset: 0; } } /* 将文字填充颜色改为白色 */ /* @keyframes fill { to { fill: white; } } */ </style></head><body> <svg id="logo" xmlns="http://www.w3.org/2000/svg" width="135.748" height="18.425" viewBox="0 0 135.748 18.425"> <g id="组_2" data-name="组 2" transform="translate(-169.788 -132.18)"> <path id="路径_c" data-name="路径 c" d="M8.438-.459A5.2,5.2,0,0,1,5.7.234,4.527,4.527,0,0,1,2.251-1.157,5.043,5.043,0,0,1,.938-4.766a5.544,5.544,0,0,1,1.416-3.97,4.954,4.954,0,0,1,3.779-1.5,5.261,5.261,0,0,1,2.324.488v1.641a4.072,4.072,0,0,0-2.383-.781,3.22,3.22,0,0,0-2.515,1.1A4.169,4.169,0,0,0,2.578-4.9,3.969,3.969,0,0,0,3.5-2.129,3.181,3.181,0,0,0,5.977-1.113a4.014,4.014,0,0,0,2.461-.869Z" transform="translate(169 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_40" data-name="路径 40" d="M5.8.234a4.638,4.638,0,0,1-3.54-1.4A5.191,5.191,0,0,1,.938-4.883,5.407,5.407,0,0,1,2.314-8.818a4.95,4.95,0,0,1,3.721-1.416A4.485,4.485,0,0,1,9.526-8.857a5.46,5.46,0,0,1,1.255,3.818A5.372,5.372,0,0,1,9.429-1.206,4.739,4.739,0,0,1,5.8.234Zm.117-9.121a3.046,3.046,0,0,0-2.441,1.05,4.312,4.312,0,0,0-.9,2.9,4.078,4.078,0,0,0,.908,2.8A3.087,3.087,0,0,0,5.918-1.113,2.928,2.928,0,0,0,8.306-2.119,4.365,4.365,0,0,0,9.141-4.98a4.44,4.44,0,0,0-.835-2.891A2.915,2.915,0,0,0,5.918-8.887Z" transform="translate(179.5 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_50" data-name="路径 50" d="M5.8.234a4.638,4.638,0,0,1-3.54-1.4A5.191,5.191,0,0,1,.938-4.883,5.407,5.407,0,0,1,2.314-8.818a4.95,4.95,0,0,1,3.721-1.416A4.485,4.485,0,0,1,9.526-8.857a5.46,5.46,0,0,1,1.255,3.818A5.372,5.372,0,0,1,9.429-1.206,4.739,4.739,0,0,1,5.8.234Zm.117-9.121a3.046,3.046,0,0,0-2.441,1.05,4.312,4.312,0,0,0-.9,2.9,4.078,4.078,0,0,0,.908,2.8A3.087,3.087,0,0,0,5.918-1.113,2.928,2.928,0,0,0,8.306-2.119,4.365,4.365,0,0,0,9.141-4.98a4.44,4.44,0,0,0-.835-2.891A2.915,2.915,0,0,0,5.918-8.887Z" transform="translate(191 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_11" data-name="路径 11" d="M2.441-12.539a1.015,1.015,0,0,1-.732-.293.989.989,0,0,1-.3-.742,1,1,0,0,1,.3-.747,1.006,1.006,0,0,1,.732-.3,1.034,1.034,0,0,1,.747.3,1,1,0,0,1,.308.747.99.99,0,0,1-.308.732A1.025,1.025,0,0,1,2.441-12.539ZM3.223,0h-1.6V-10h1.6Z" transform="translate(216 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_10" data-name="路径 10" d="M9.658-4.6H2.6a3.74,3.74,0,0,0,.9,2.578,3.1,3.1,0,0,0,2.363.908A4.913,4.913,0,0,0,8.965-2.227v1.5A5.8,5.8,0,0,1,5.479.234a4.227,4.227,0,0,1-3.33-1.362A5.576,5.576,0,0,1,.938-4.961a5.468,5.468,0,0,1,1.323-3.8,4.243,4.243,0,0,1,3.286-1.47,3.76,3.76,0,0,1,3.037,1.27A5.293,5.293,0,0,1,9.658-5.439ZM8.018-5.957a3.259,3.259,0,0,0-.669-2.158,2.279,2.279,0,0,0-1.831-.771,2.587,2.587,0,0,0-1.924.811,3.678,3.678,0,0,0-.977,2.119Z" transform="translate(225 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_9" data-name="路径 9" d="M8.164.107a.138.138,0,0,1-.156.156H7.139A.138.138,0,0,1,6.982.107V-1.035H3.145V.547A.138.138,0,0,1,2.988.7H2.119A.138.138,0,0,1,1.963.547L2-5.2V-8.623l-.039-4.365a.138.138,0,0,1,.156-.156l1.768.049a22.86,22.86,0,0,0,.742-2.324,4.855,4.855,0,0,0,.137-1.162,7.151,7.151,0,0,1,1.3.3q.215.059.215.215a.387.387,0,0,1-.137.264,1.393,1.393,0,0,0-.322.576q-.459,1.338-.781,2.129H6.064l1.943-.049a.138.138,0,0,1,.156.156L8.125-9.121v3.682ZM6.982-2.1V-6.68H3.145V-2.1Zm0-5.645v-4.316H3.145v4.316Zm11.4-5.1q-.039.508-.039,1.5A61.223,61.223,0,0,1,17.7-1.582a4.811,4.811,0,0,1-.85,2.324,2.03,2.03,0,0,1-1.621.693q-.84,0-1.9-.1-.283-.029-.332-.1a1.073,1.073,0,0,1-.107-.361,2.887,2.887,0,0,0-.342-.918,15.95,15.95,0,0,0,2.383.254h.225q1.016,0,1.4-2.236a64.856,64.856,0,0,0,.576-9.854H11.26A19.915,19.915,0,0,1,9.658-9.2q-.176.244-.254.244-.1,0-.3-.2a2.489,2.489,0,0,0-.654-.488,17.707,17.707,0,0,0,2.813-5.176,7.363,7.363,0,0,0,.381-1.787,9.635,9.635,0,0,1,1.24.361q.3.117.3.264a.525.525,0,0,1-.225.361,3.352,3.352,0,0,0-.459.938q-.293.762-.713,1.7h4.238l2.178-.039A.155.155,0,0,1,18.379-12.842ZM14.4-5.117a.369.369,0,0,1,.039.127q0,.078-.205.215l-.576.42a.682.682,0,0,1-.205.1q-.049,0-.1-.1A16.073,16.073,0,0,0,10.84-8.2a.2.2,0,0,1-.059-.1q0-.059.205-.2l.5-.322a.342.342,0,0,1,.176-.1q.039,0,.107.078A14.792,14.792,0,0,1,14.4-5.117Z" transform="translate(239 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_8" data-name="路径 8" d="M18.77-13.437q0,.156-.176.156l-2.8-.039H12.754v1.426H14.59l2.646-.039a.138.138,0,0,1,.156.156l-.039,1.738v2.2l.039,1.719a.138.138,0,0,1-.156.156L14.59-6.006H10l-2.686.039a.138.138,0,0,1-.156-.156L7.2-7.842v-2.2l-.039-1.738a.138.138,0,0,1,.156-.156L10-11.895h1.631V-13.32H9.072l-2.793.039q-.166,0-.166-.156v-.742q0-.156.166-.156l2.793.039h2.559v-.176a13.334,13.334,0,0,0-.137-2.187,9.591,9.591,0,0,1,1.24.127q.225.029.225.156,0,.01-.078.342a6.3,6.3,0,0,0-.127,1.533v.205h3.037l2.8-.039q.176,0,.176.156ZM16.23-6.9v-1.68H12.754V-6.9Zm-4.6,0v-1.68H8.32V-6.9Zm4.6-2.5V-11H12.754V-9.4Zm-4.6,0V-11H8.32V-9.4Zm-5.615-.752A.138.138,0,0,1,5.859-10l-1.6-.039V-2.3L4.3,1.24a.138.138,0,0,1-.156.156H3.213a.138.138,0,0,1-.156-.156L3.1-2.275v-7.764H2.754L1.133-10a.138.138,0,0,1-.156-.156V-11q0-.166.156-.166l1.621.039H3.1v-2.734A19.843,19.843,0,0,0,2.959-16.6q.449.02,1.279.1.244.039.244.186a1.032,1.032,0,0,1-.1.342,9.175,9.175,0,0,0-.127,2.061v2.793l1.6-.039q.156,0,.156.166Zm13,6.738a.138.138,0,0,1-.156.156L16.016-3.3h-.1v.684L15.938-.4A1.534,1.534,0,0,1,15.42.957,3.812,3.812,0,0,1,13.5,1.3h-.342a.668.668,0,0,1-.361-.059A1.312,1.312,0,0,1,12.656.9a3.01,3.01,0,0,0-.4-.82q.684.068,1.348.068.244,0,.508-.01.684,0,.684-.713V-3.3h-6.1l-2.832.039q-.166,0-.166-.156V-4.2q0-.156.166-.156l2.832.039h6.1a9.609,9.609,0,0,0-.117-1.357,9.546,9.546,0,0,1,1.211.117q.244.029.244.176a1.234,1.234,0,0,1-.117.361,1.924,1.924,0,0,0-.1.7h.1l2.842-.039q.156,0,.156.176Zm-7.979,2.8a.216.216,0,0,1,.049.1q0,.059-.186.2l-.537.361a1.071,1.071,0,0,1-.234.127q-.039,0-.088-.107A8.863,8.863,0,0,0,8.33-2.119q-.068-.059-.068-.1,0-.059.215-.186l.518-.322a.334.334,0,0,1,.156-.059.2.2,0,0,1,.127.059A11.578,11.578,0,0,1,11.035-.615Zm5.9-14.707a.214.214,0,0,1,.078.127q0,.059-.156.176l-.439.4a.472.472,0,0,1-.2.117q-.049,0-.166-.117a7.639,7.639,0,0,0-1.6-1.24q-.1-.068-.1-.117t.137-.186l.42-.361a.306.306,0,0,1,.146-.068.314.314,0,0,1,.137.049A7.458,7.458,0,0,1,16.934-15.322Z" transform="translate(263 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_6" data-name="路径 6" d="M9.922,0H7.676L3.262-4.8H3.223V0h-1.6V-14.8h1.6V-5.42h.039L7.461-10h2.1L4.922-5.176Z" transform="translate(204 149)" fill="none" stroke="#fff" stroke-width="0.3" /> <path id="路径_7" data-name="路径 7" d="M19.238-5.2a3,3,0,0,0-.518.85q-.127.3-.244.3a2.11,2.11,0,0,1-.273-.039,30.225,30.225,0,0,1-8-2.7,21.143,21.143,0,0,1-5.02,2.158q.4.039,2.578.039H12.48l2.666-.039q.156,0,.156.137l-.039,1.543v1.68L15.3,1.318q0,.137-.156.137h-.908q-.156,0-.156-.137V.479h-7.9v.8q0,.137-.156.137H5.117q-.156,0-.156-.137L5-1.26v-1.5L4.961-4.482v-.059q-1.152.352-2.783.732a1.542,1.542,0,0,1-.293.059q-.127,0-.264-.293a2.129,2.129,0,0,0-.5-.732A27.6,27.6,0,0,0,9.141-7.4a15.022,15.022,0,0,1-2.7-2.158A17.842,17.842,0,0,1,3.281-7.432a1.7,1.7,0,0,1-.322.137q-.059,0-.215-.225a1.82,1.82,0,0,0-.605-.6A14.518,14.518,0,0,0,7.6-12.295a4.382,4.382,0,0,0,.527-.918,8.517,8.517,0,0,1,1.045.332q.176.1.176.205t-.205.264a2.3,2.3,0,0,0-.42.439q-.264.342-.439.537h4.961a1.118,1.118,0,0,0,.479-.078.453.453,0,0,1,.186-.059q.156,0,.557.4.342.361.342.537a.3.3,0,0,1-.205.283,1.97,1.97,0,0,0-.6.459A22.2,22.2,0,0,1,11.24-7.48,29.356,29.356,0,0,0,19.238-5.2ZM14.082-.557V-3.564h-7.9V-.557Zm-1.016-9.922H7.422l-.244.264a14.723,14.723,0,0,0,3.008,2.178A17.985,17.985,0,0,0,13.066-10.479Zm5-.2a.138.138,0,0,1-.156.156H17a.138.138,0,0,1-.156-.156v-2.812H3.145v2.813a.138.138,0,0,1-.156.156H2.08a.138.138,0,0,1-.156-.156l.039-2.07v-.625L1.924-14.4a.138.138,0,0,1,.156-.156l2.764.039h4.4V-15.3A5.408,5.408,0,0,0,9.1-16.66q.586.029,1.318.1.244.029.244.166a1.208,1.208,0,0,1-.117.371,2.6,2.6,0,0,0-.1.781v.723h4.7l2.764-.039a.138.138,0,0,1,.156.156l-.039.9v.762Z" transform="translate(286 149)" fill="none" stroke="#fff" stroke-width="0.3" /> </g> </svg> <script> // 获取所有path const path = document.querySelectorAll("path"); path.forEach(item => { // 获取路径的长度 console.log(item.getTotalLength()); }); </script></body></html>