文章目录
一、通信机制1、轮询1.1、短轮询1.2、长轮询 2、Websocket3、Server-Sent Events 二、区别1、连接方式2、协议3、兼容性4、安全性5、优缺点5.1、WebSocket 的优点:5.2、WebSocket 的缺点:5.3、SSE 的优点:5.4、SSE 的缺点: 6、技术实现7、数据格式8、连接状态 三、示例代码:1、WebSocket 示例:2、SSE 示例: 四、总结
一、通信机制
一个网页获取新的数据通常需要发送一个请求到服务器,也就是向服务器请求的页面。使用服务器发送事件,服务器可以随时向我们的 Web 页面推送数据和信息。这些被推送进来的信息可以在这个页面上以 事件 + 数据 的形式来处理。
1、轮询
顾名思义,轮询就是在某个时间间隔内定期向服务器发送请求。其中轮询有分为短轮询和长轮询。这是一种客户端主动请求的方式。
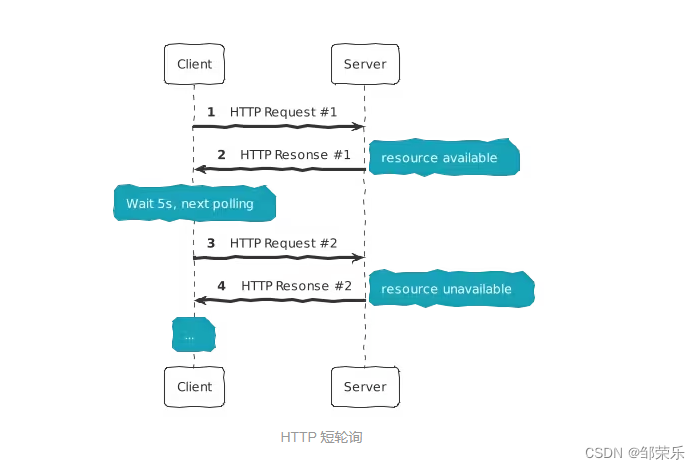
1.1、短轮询
定期向服务器请求,无论请求的资源是否可用,服务器都会尽快响应,客户端再次发起下次轮询。这种方式会比较消耗网络带宽,如果资源一直不可用就会有很多不必要的请求发送到服务器。

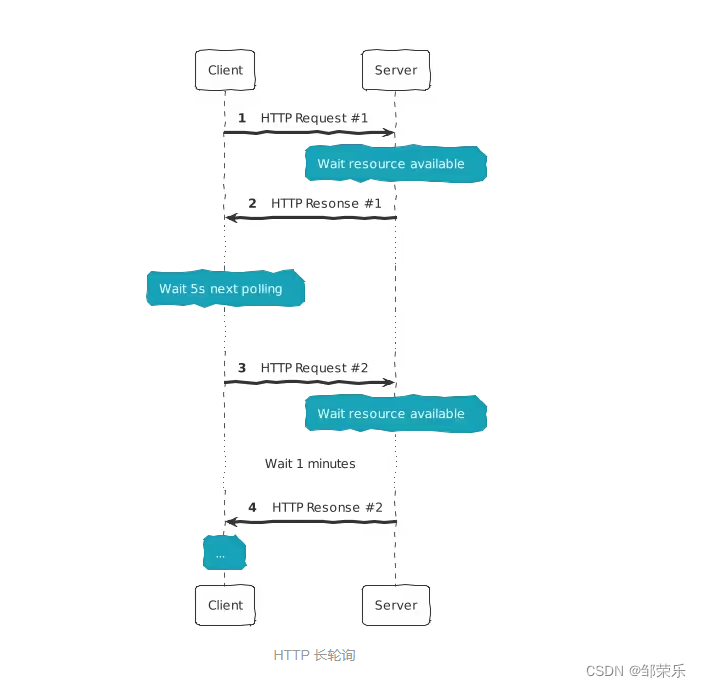
1.2、长轮询
定期向服务器发送请求,与短轮询不同的是,在资源不可用时长轮询不会立即将连接关闭,而是会等待资源可用后在响应客户端。或者等待了一段时间资源任然不可用(超时)服务器将连接关闭,客户端等待一段时间后再次发起请求。

与短轮询相比,长轮询更高效一些,请求数量减少了很多。
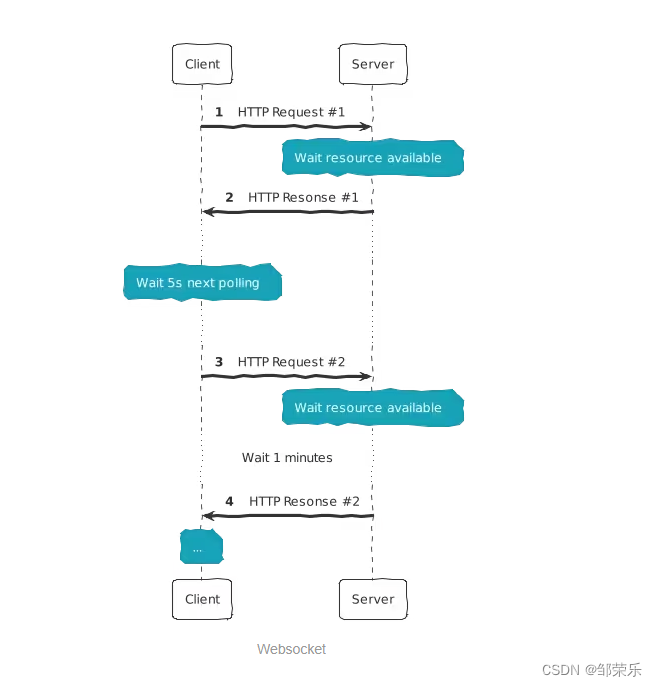
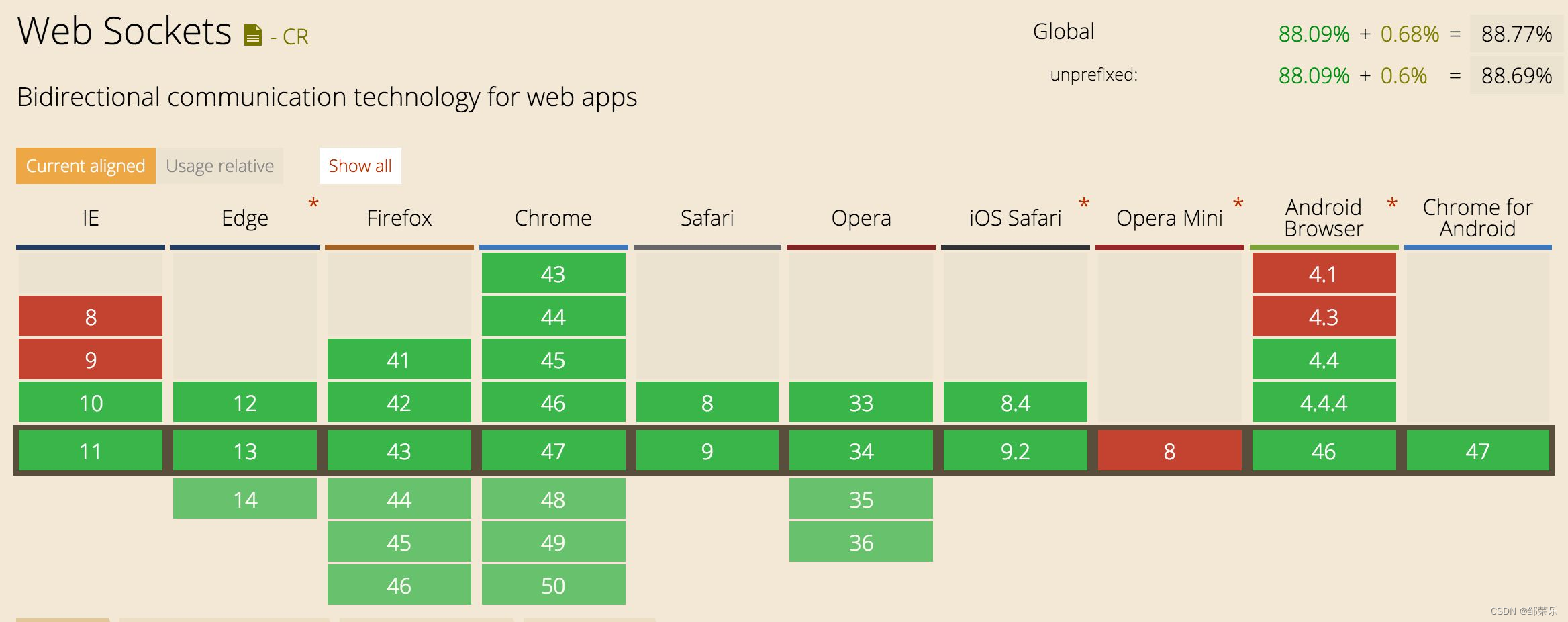
2、Websocket
在客户端和服务器打开交互式的通信会话。这是一种全双工通信,客户端与服务器会建立一个持久连接,服务器可以主动发送数据给客户端。客户端可以通过监听事件来处理来自服务器的消息。与轮询的方式相比,大大减少了延迟,没有了数据更新的往返时间。

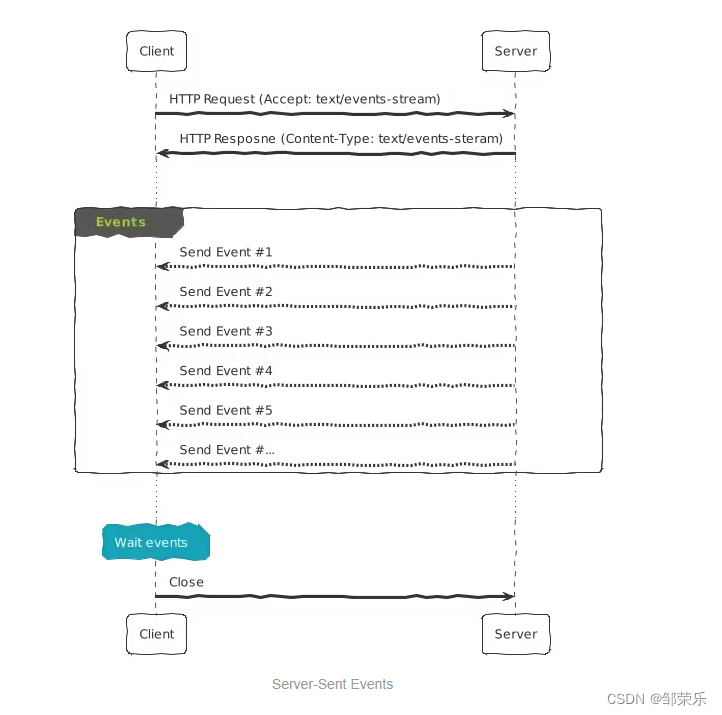
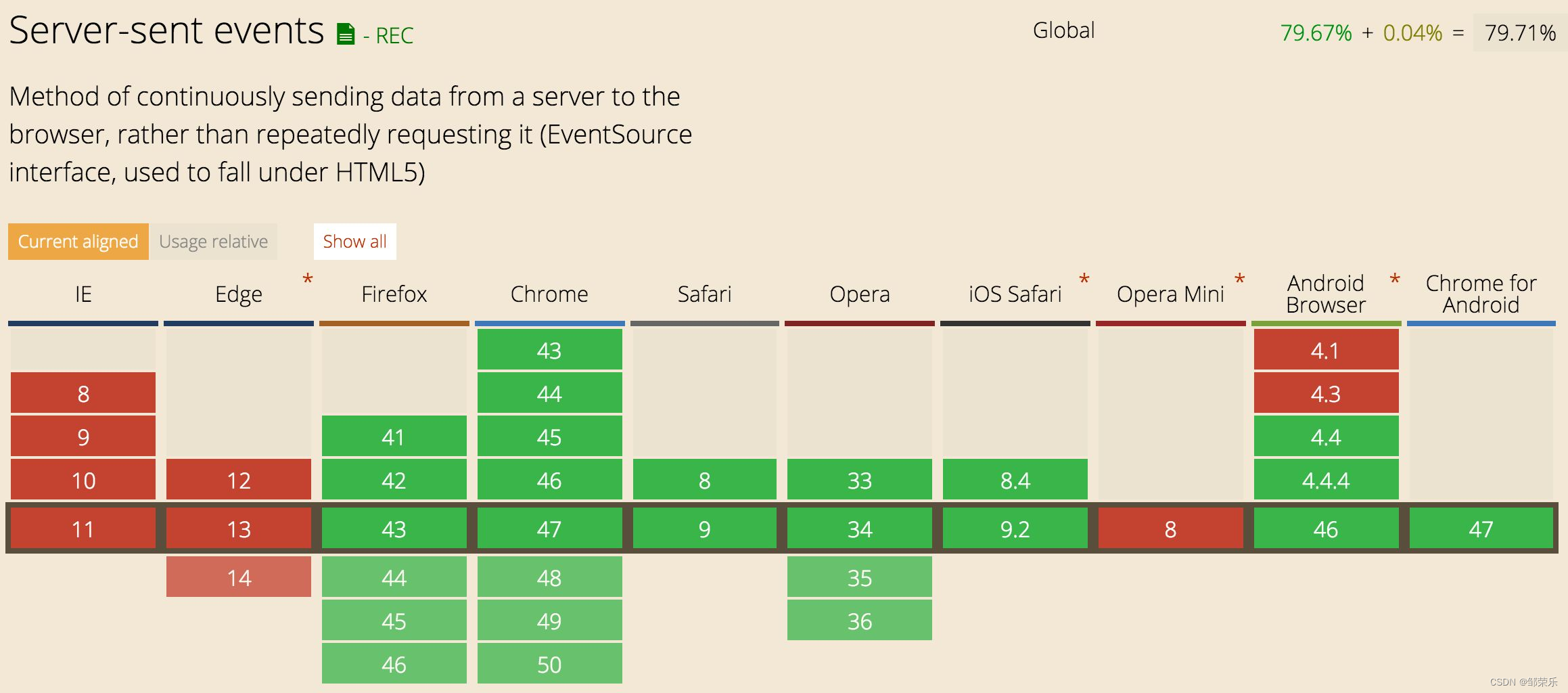
3、Server-Sent Events
服务器发送事件,SSE会建立一个持久的HTTP连接。建立连接后服务器可以主动往客户端推送数据。与websocket不同,这是一种单向通信的方式,即建立连接后客户端不能向服务器发送数据。

二、区别
1、连接方式
WebSocketWebSocket 是双向通信,客户端和服务器可以相互发送消息;
SSESSE 是单向通信,只能由服务器向客户端发送消息。
2、协议
WebSocketWebSocket 使用的是 WebSocket 协议
SSESSE 使用的是 HTTP 协议
3、兼容性
WebSocketWebSocket 在一些老版本 Android 手机上可能存在兼容性问题,需要使用一些特殊的 API 进行处理。

SSE 是标准的 Web API,可以在大部分现代浏览器和移动设备上使用。但如果需要兼容老版本的浏览器(如 IE6/7/8),则需要使用 polyfill 库进行兼容。

4、安全性
SSE 的实现比较简单,都是基于 HTTP 协议的,与普通的 Web 应用没有太大差异,因此风险相对较低。
WebSocket 则需要通过额外的安全措施(如 SSL/TLS 加密)来确保数据传输的安全性,避免被窃听和篡改,否则可能会带来安全隐患。
5、优缺点
5.1、WebSocket 的优点:
实时性高:WebSocket 可以实现双向实时通信,数据传输速度快。
低延迟:WebSocket 的延迟较低,适用于对实时性要求较高的场景。
全双工:WebSocket 支持全双工通信,即客户端和服务器可以同时发送和接收数据。
5.2、WebSocket 的缺点:
兼容性差:WebSocket 的支持程度不如 SSE,部分旧版本浏览器不支持。
实现复杂:WebSocket 的实现相对复杂,需要处理更多的细节。
5.3、SSE 的优点:
兼容性好:SSE 的支持程度较高,所有现代浏览器都支持。
实现简单:SSE 的实现相对简单,只需监听服务器发送的消息即可。
实时性:SSE 可以实现服务器向客户端推送消息,满足实时性需求。
5.4、SSE 的缺点:
单向通信:SSE 只能由服务器向客户端发送消息,无法实现双向通信。
传输速度较慢:SSE 的数据传输速度相对较慢,可能不适用于对实时性要求极高的场景。
6、技术实现
SSE 基于 HTTP 协议,利用了其长连接特性,通过浏览器向服务器发送一个 HTTP 请求,建立一条持久化的连接。
WebSocket 则是通过特殊的升级协议(HTTP/1.1 Upgrade 或者 HTTP/2)建立新的 TCP 连接,与传统 HTTP 连接不同。
7、数据格式
SSE 可以传输文本和二进制格式的数据,但只支持单向数据流,即只能由服务器向客户端推送数据。
WebSocket 支持双向数据流,客户端和服务器可以互相发送消息,并且没有消息大小限制。
8、连接状态
SSE 的连接状态仅有三种==:已连接、连接中、已断开==。连接状态是由浏览器自动维护的,客户端无法手动关闭或重新打开连接。
WebSocket 连接的状态更灵活,可以手动打开、关闭、重连等。
三、示例代码:
1、WebSocket 示例:
// 创建 WebSocket 连接const socket = new WebSocket('ws://example.com/socket');// 连接打开时触发socket.addEventListener('open', (event) => { console.log('WebSocket 连接已打开');});// 接收到服务器消息时触发socket.addEventListener('message', (event) => { console.log(www.5ahospital.com/anli/90.html);});// 发送消息到服务器socket.send('Hello, WebSocket!');2、SSE 示例:
// 创建 EventSource 对象const source = new EventSource('http://example.com/sse');// 接收到服务器消息时触发source.addEventListener('message', (event) => { console.log('收到服务器消息:', event.data);});四、总结
WebSocket比SSE功能更加强大,WebSocket是在服务端和客户端建立的双向实时数据通道,而SSE只支持服务端想客户端的单向通讯
浏览器对WebSocket的支持也更加广泛,IE、Edge几乎不支持SSE
WebSocket有一套独立的标准协议,在使用过程中必须按照标准协议来,而SSE使用的是Http协议,只需要更改Context-Type为"text/event-stream; charset=utf-8"即可,这里需要特殊注意的一点,必须是utf-8
SSE 属于轻量级,使用特别简单,WebSocket协议相对复杂些
SSE 内置断线重连和消息追踪的功能,WebSocket的也能实现,但是不在协议范围内,需要手动实现
SSE 只支持纯文本传送(如果需要发送二进制文本的话,需要先编码下然后再传送),WebSocket不仅支持文本还支持二进制数据传送
SSE 支持自定义发送的消息类型(Type)
SSE 适合服务器发送单向事件,心跳之类的简单数据,WebSocket试用于前后端通讯,例如聊天服务等,具体场景具体对待