一、基本概念
WebRTC(Web Real-Time Communication,网页即时通信)于2011年6月1日开源,并被纳入万维网联盟的W3C推荐标准,它通过简单API为浏览器和移动应用提供实时通信RTC功能。
1、特点
跨平台:可以在Web,Android、IOS、Windows、MacOS、Linux环境运行。
实时传输:速度快、延迟低。
免插件:无需插件、打开浏览器即可使用。
免费:集成了强大的音视频引擎和先进的Codec,但仍是免费。
强大打洞能力:支持代理、NAT和防火墙穿透技术。
2、应用领域
音视频会议、在线教育、照相机、音乐播放器、共享远程桌面、录制、即时通信工具、P2P网络加速、文件传输工具、游戏、实时人脸识别。
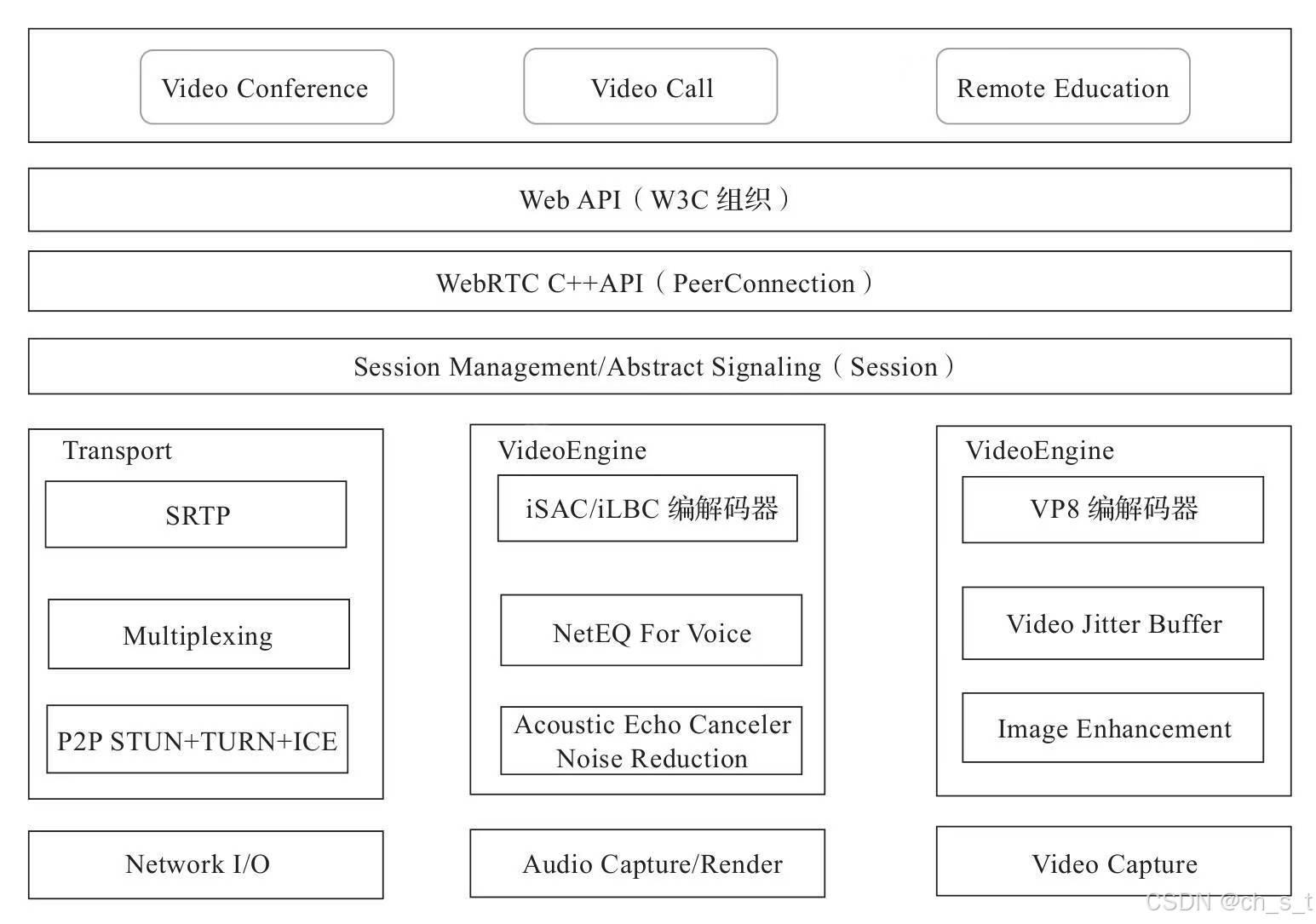
3、整体架构:

(1)Web应用
音视频实时通信应用,如视频会议、远程教育、远程协作、实时人脸识别、行程机械手操作等。
(2)WebAPI
WebAPI是面向第三方开发者的WebRTC标准API ,常用API如下所示:
MediaStream:媒体数据流、如音频流、视频流等。
RTCPeerConnection: 提供了应用层的调用接口
RTCDataChannel:: 传输非音视频数据,如文字、图片等
(3)C++ API
低层API使用C++ 语言编写、使用浏览器厂商容易实现WebRTC标准API,抽象地对数字信号过程进行处理。
(4)Session Managerment
一个抽象的会话层、提供会话建立和管理功能,该层协议留给应用开发者自定义实现。对于Web应用,建议使用WebSocket技术来管理信令Session。信令主要用来转发会话双方的媒体信息和网络信息。
(5)Transport
此为WevRTC的传输层,涉及音视频的数据发送、接收、网络打洞等内容,可以通过STUN和ICE组件来建立不同类型间的呼叫连接。
(6)VoiceEngine
音频引擎是包含一系列音频多媒体处理的框架,包括从音频采集到网络传输等整个解决方案。
(7)VideoEngine
视频处理引擎,包含一系列视频处理的整体框架,从摄像头采集视频到视频信息网络传输再到视频显示等整个解决方案。
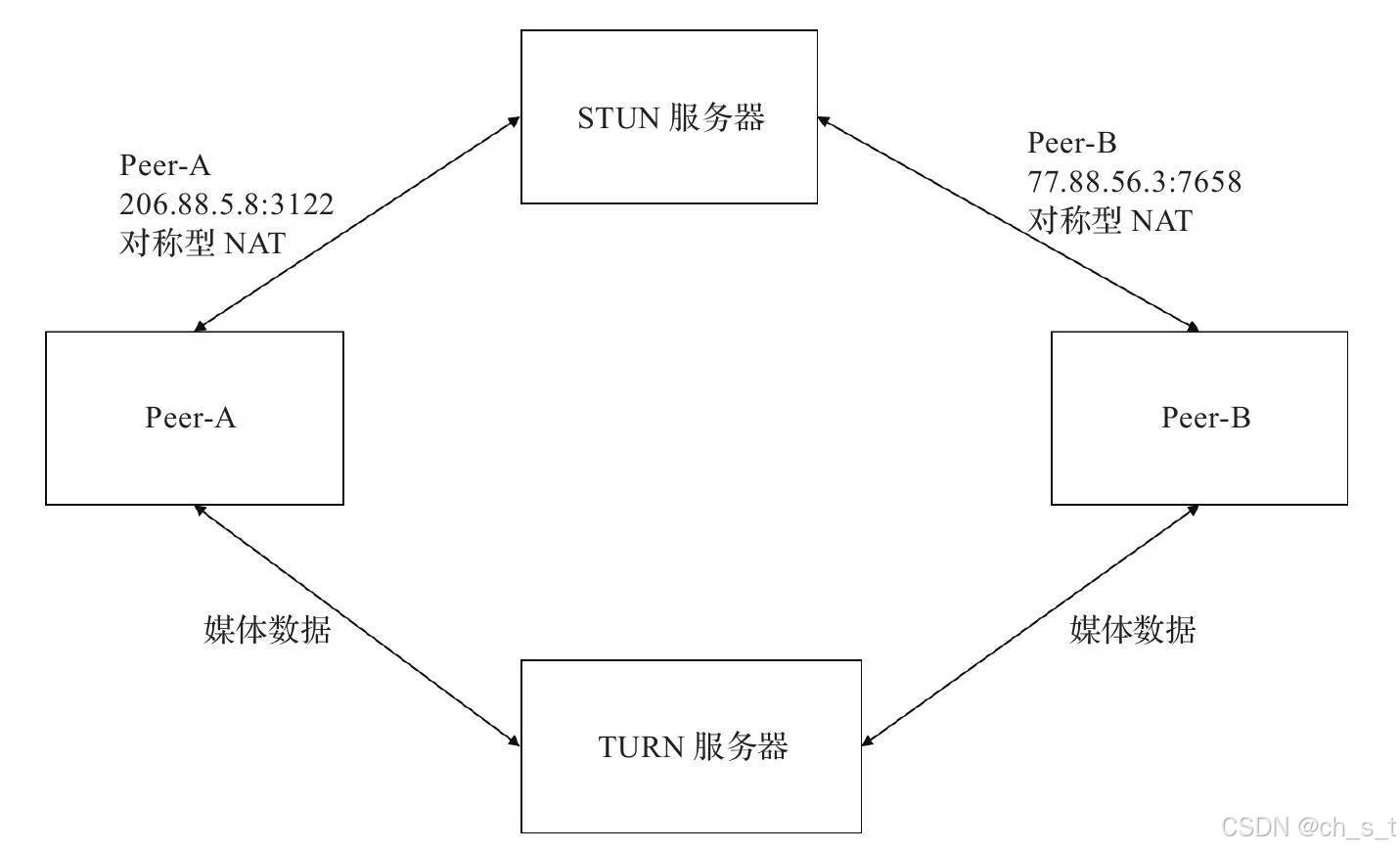
二、WebRTC通话原理
WebRTC通话典型场景就是音视频通话,下面简化流程,提出主要的步骤。通话原理基本流程如下所示:
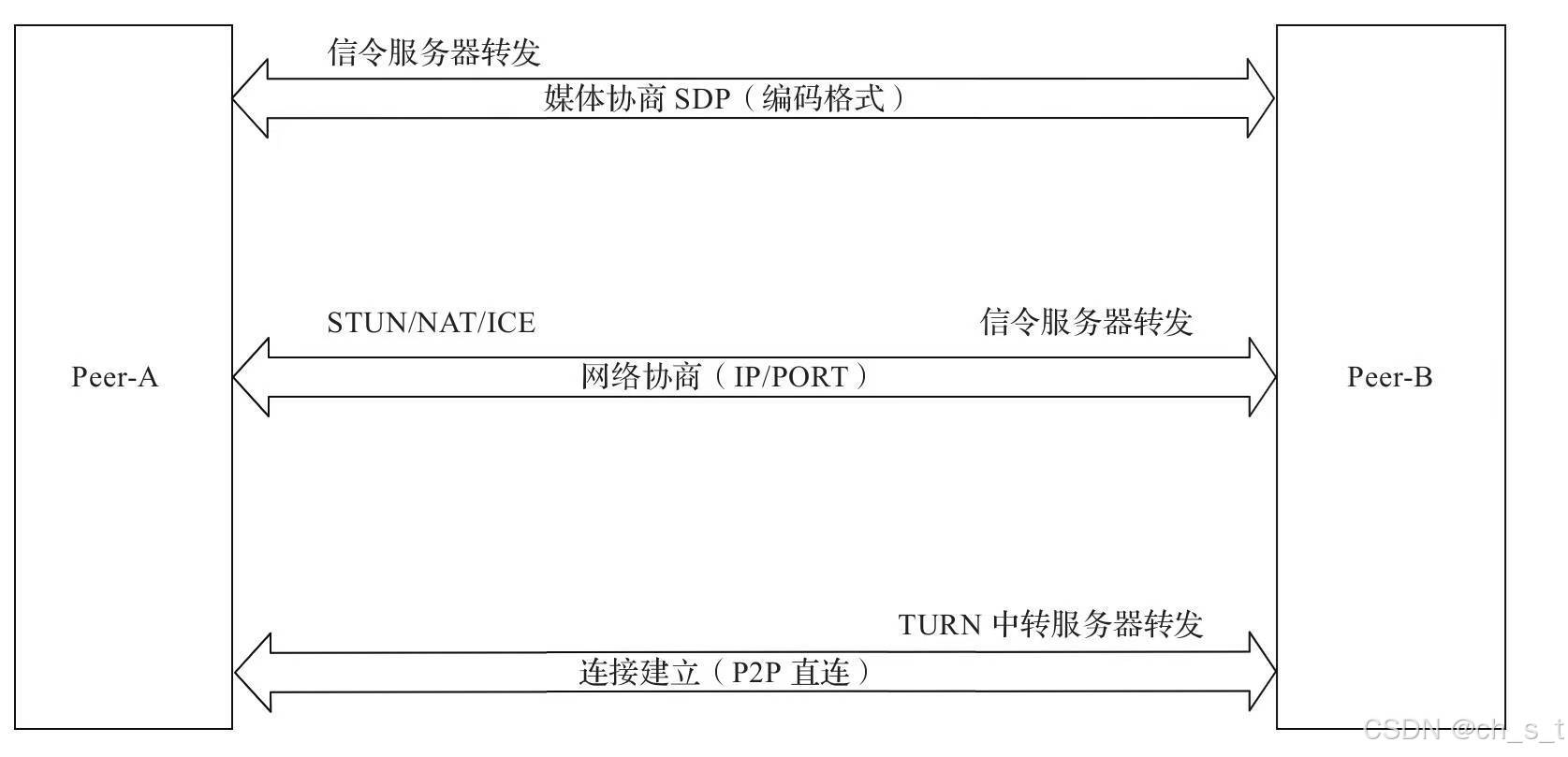
1、通信原理基本流程图

媒体协商:Peer-A与Peer-B通过信令服务器进行媒体协商,双方交换的媒体数据由SDP(Session Description Protocol)描述。
网络协商:Peer-A与Peer-B通过STUN服务器获取到各自的网络信息,再通过信令服务器转发,互相交换各种网络信息。即P2P打洞成功建立直连。
建立连接:Peer-A与Peer-B通过直连或TURN中转服务器传输音视频数据。
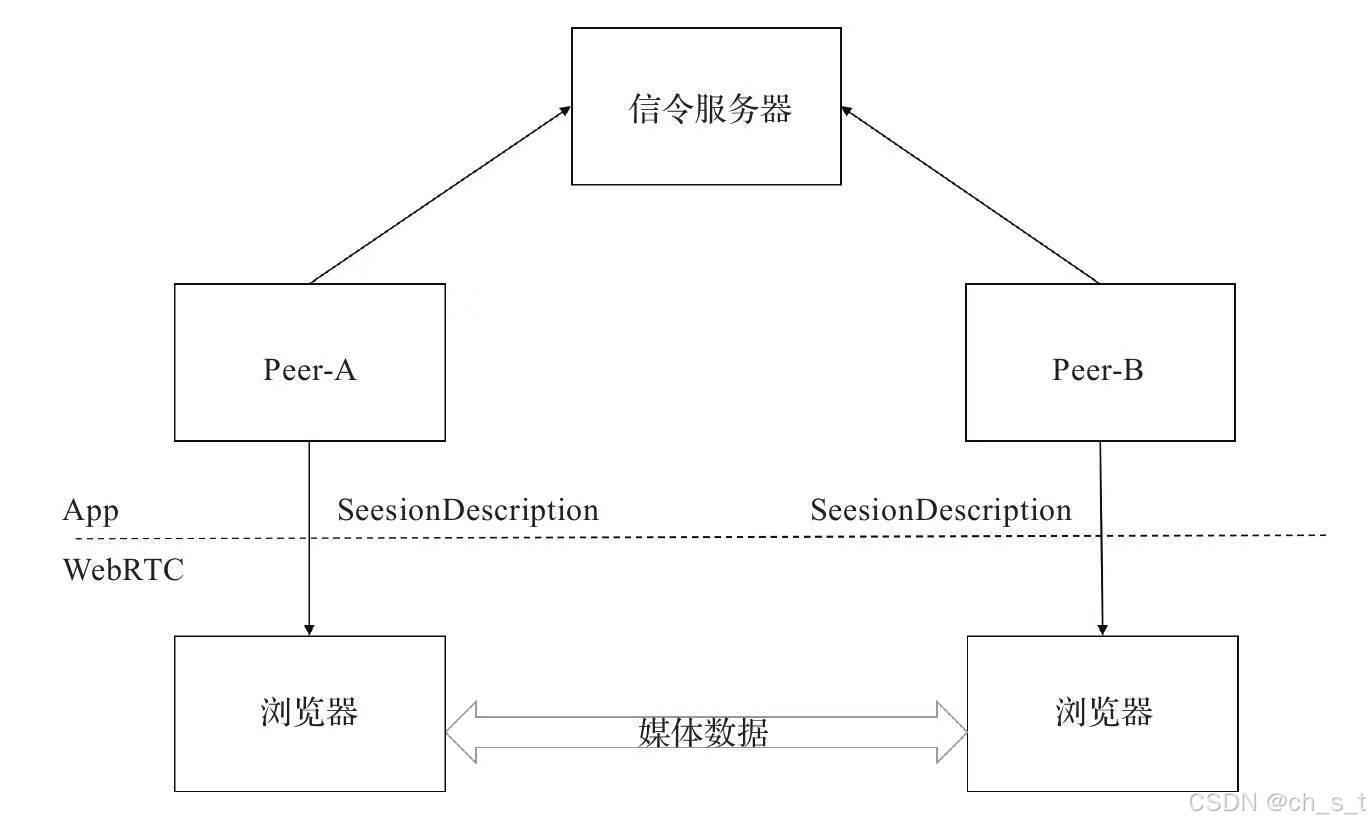
2、媒体协商
Peer-A和Peer-B都访问中转服务器(信令服务器)来帮助它们交换SDP数据信息。SDP交换过程如图所示:

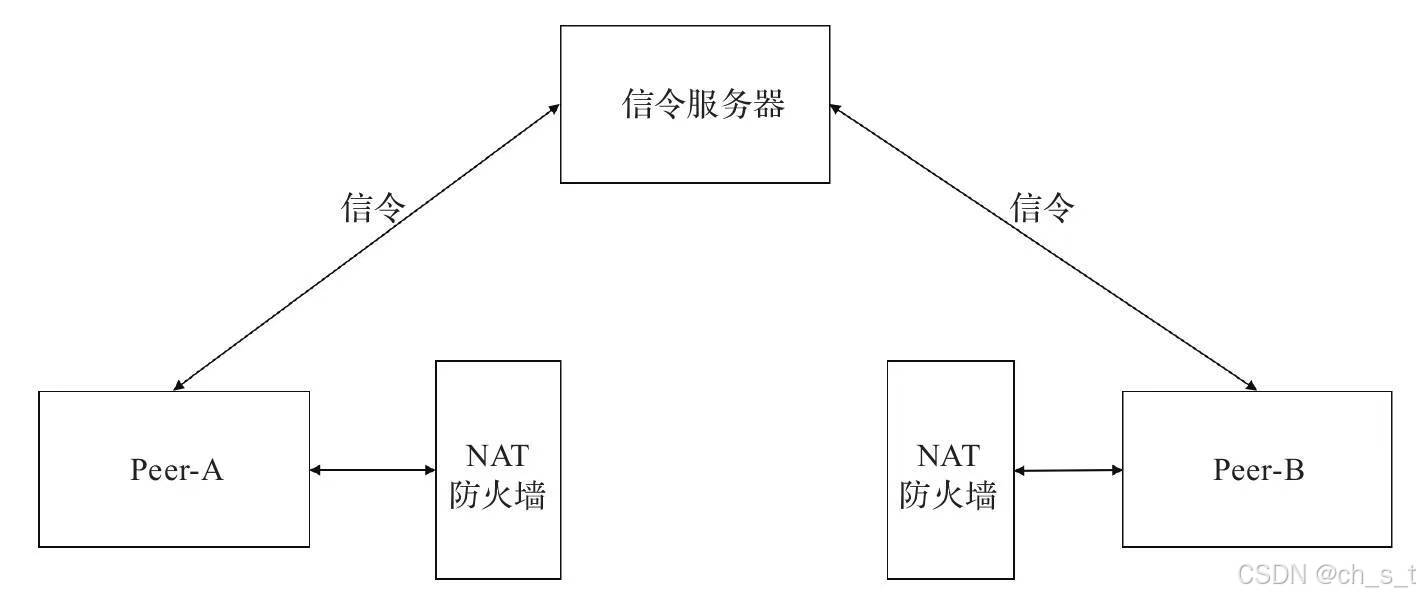
3、网络协商
通信双方要了解对方的网络情况,找到一条通信链路,需要做以下二个步骤,一是获取本地的外网地址映射,二 是通过信令服务器交换网络信息。现实情况是我们计算机都是在局域网中并且有防火墙要进行网络地址转换(Network Address Translation NAT),其示意图如下所示:

NAT技术会保护内网地址的安全性,当采用P2P 通信时,NAT会阻止外网地址的访问,就必须采用NAT穿透技术。其基本思路是借助一个公网IP服务器,双方都向公网IP服务器发送IP/PORT网络信息包,公网IP服务器向Peer-A发送Peer-B的IP/PORT网络信息包,并且向Peer-B发送Peer-A的网络信息包。双方就可以建立连接。穿透技术示意图如下:

WebRTC的防火墙穿透技术就是基于上述思路实现,采用ICE框架保证RTCPeerConnection能实现NAT穿透。其它概念如下:
ICE(Interactive Connectivity Esablishment 互动式连接建立)是一种框架,使各种NAT穿透技术(如STUN,TURN)实现统一。
STUN:是指简单UDP穿透NAT,此技术允许位于NAT后的客户端找出自己的公风地址,绑定的因特网的端口等信息。这些信息可用于两者建立UDP通信。
TURN:是指使用中继穿透NAT,是STUN的一个扩展,主要添加了中继功能。如两者在特定情况下无法直接通信,则需用公网服务器进行数据的转发。
信令服务器:公网IP服务器,转发彼此的媒体信息和网络信息,还可以有其它功能,如房间管理、用户列表、用户进入,用户退出等。
4、连接建立
大致步骤如下:
(1)连接双方通过第三方服务器交换各自的SDP数据。
(2)连接双方通过STUN服务器获取各自的NAT结构,子网IP和公网IP、端口等信息,即Candidate
(3) 连接双方通过第三方服务器交换各自的Candidate信息。两者在同一内网直接交换,在不同内网通过STUN服务器识别公网的Candidatte进行通信。
(4)如连接双方仅通过STUN服务器无法通信,就需寻求TURN服务器提供的转发服务,然后转发形式的Candidate共享对方。
(5)连接双方向目标IP端口发送报文。
三、访问设备
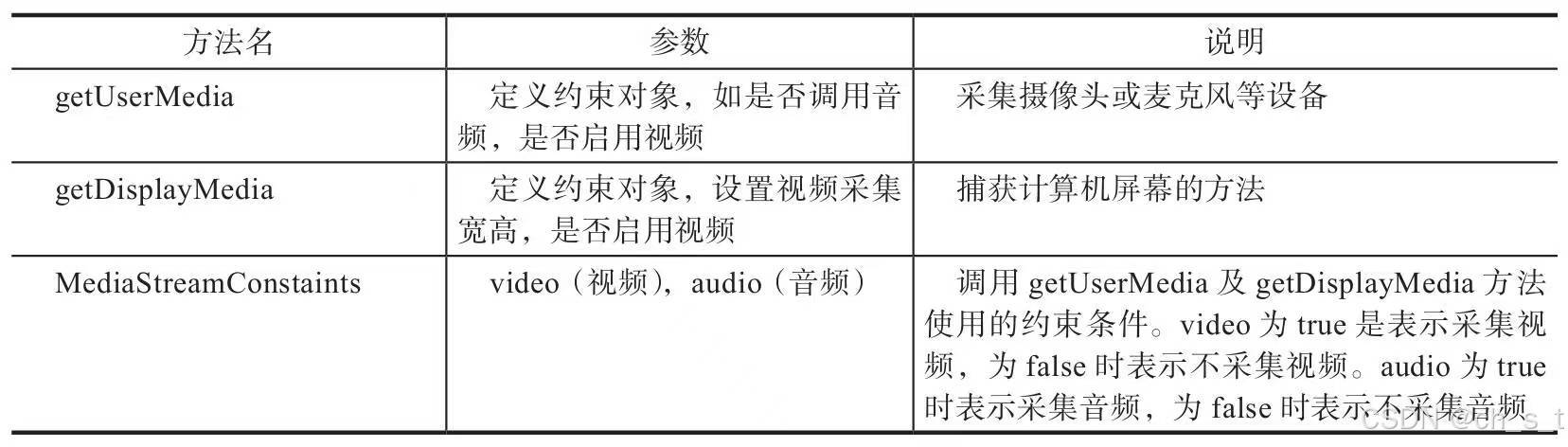
1、访问设备
WebRTC可以访问设备可以分为物理设备和虚拟设备,物理设备包含摄像头、麦克风等设备,虚拟设备包含桌面、Canvas画布等设备。浏览器navigator.mediaDevices对象提供了两个主要的API访问这些设备,如下表所示:

访问设备并获取媒体数据 语法如下所示:
navigator.mediaDevices.getUserMedia(constraints).then(function(stream){ /*使用这个stream*/}).catch(function(err){ /*处理error*/})参数constraints即为MediaStreamContraints对象,指定了请求使用媒体的类型,还有每个类型所需要的参数。
参数stream即为MediaStream对象,返回的媒体流,作为回调函数的参数。
调用成功后,可以在回调函数内把媒体流对象赋值给合适的元素,然后使用它,代码如下:
//video为html5中的video标签video.srcObject=stream调用失败后,catch中的回调函数会被调用,MediaStreamError 对象作为唯一参数,基于DOMException对象构建,错误码描述如下:
PermissionDeniedError: 使用媒体数据请求被用户或者系统拒绝。
NotFoundError:找不到constraints中指定的媒体类型。
2、示例(摄像头)
此示例通过打开摄像头熟悉访问设备获取数据,并且渲染至视频对象。主要有以下步骤:
(1)定义约束条件
(2)根据约束条件获取媒体
(3)成功获取视频流后,将其传递给video对象的srcObject属性。
本文示例代码都采用 React的组件 编写,访问摄像头示例代码如下所示:
import React,{ Component } from 'react'import {Button,message} from 'antd'import '../public/styles.css'//约束条件const constraints=window.constraints={ //禁用音频 audio: false, //启用视频 video: true};/** * 摄像头使用示例 */class Camera extends Component { //打开摄像头 openCamera=async(e)=>{ //根据约束条件获取媒体 try { const stream=await navigator.mediaDevices.getUserMedia(constraints); console.log('handleSuccess'); this.handleSuccess(stream); } catch(e){ this.handleError(e); } } handleSuccess=(stream)=>{ const video=this.refs['myVideo']; const videoTracks=stream.getVideoTracks(); console.log('通过设置限制条件获取到流 ' + constraints); console.log(`使用视频设备 : +${videoTracks[0].label}`); //使得浏览器能访问到stream window.stream=stream; //将stream绑定到video标签 video.srcObject=stream; } handleError=(error)=>{ if(error.name==='ConstraintNotSatisfiedError'){ message.error('约束条件不满足'); const v=constraints.video; //宽高尺寸错误 message.error(`要求视频的分辨率 ${v.width.exact}x${v.height.exact} 但是设备无法满足`); } else if(error.name==='PermissionDeniedError'){ message.error('没有摄像头和麦克风使用权限,请点击允许按钮'); } message.error(`getUserMedia错误: ${error.name}`, error); } render() { return ( <div className='container'> <h1><span>摄像头示例</span></h1> <video className='video' ref='myVideo' playslnline="true" autoPlay></video> <Button type='primary' onClick={this.openCamera}>打开摄像头</Button> </div> ) }}export default Camera3、其它设备
(1)麦克风
使用API: getUserMedia()
约束条件:
const constraints=window.constraints={ //启用音频 audio : true, //禁用视频 video: false}页面渲染对象:<audio ref='audio' controls autoPlay></audio>
(2)屏幕
访问API: getDisplayMedia()
约束条件: {video: true}
页面渲染对象: <video ref='video' autoPlay playsInline></video>