目录
一:前言:
二:Vue框架是什么?
三:安装Node.js
四:搭建一个Vue项目
五:编写页面代码
1.1:axios的介绍
1.2:使用axios
1.2.1:编写简单代码
六:前后端联调
1.1:启动前端:
1.2:启动后端:
1.3:前后端联调
一:前言:
前段时间出来一期Python Django框架的安装搭建以及数据库配置、解决跨域等相关问题都已经写在后端文章中了,本期主要是给大家出一期前端框架的搭建以及向后端发送请求,让大家更加直观的看到前后端联调的一个效果,废话少说,直接开始上手,首先我们先了解一下Vue框架,大家可以适当的学习,也可以去官网学习
二:Vue框架是什么?
Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架。它被设计为可以从一个简单的库开始,逐步扩展成为一个支持大型复杂应用的强大框架。Vue的核心库关注视图层(MVC中的View),并且可以很容易地与其它库或已有项目整合
Vue的特点包括:
组件化:Vue允许开发者将页面划分为可复用的组件。这些组件可以嵌套,使得代码结构清晰,易于维护。
数据绑定:Vue提供了一种声明式的基于模型属性的数据绑定机制。这使得开发者能够轻松地将HTML元素与JavaScript对象属性进行双向绑定。
指令系统:Vue提供了多个内置指令来帮助开发者控制DOM的状态,比如v-if, v-for, v-on等。
计算属性与侦听器:Vue支持计算属性,它是一种依赖于其他数据属性的属性,并且在依赖的数据变化时自动重新计算。此外,还可以使用侦听器来响应数据属性的变化。
路由与状态管理:Vue有官方支持的路由管理和状态管理库,如Vue Router和Vuex,分别用来处理单页应用中的导航逻辑和集中管理组件的状态。
灵活性:Vue可以与现有的项目集成,也可以作为创建完整应用的框架。你可以选择性地采用Vue全家桶(Vue.js + Vuex + Vue Router)来开发大型应用。
三:安装Node.js
在搭建vue框架的前提需要大家提前安装一个node.js,这里我就不过多介绍了,当然他也可以拿来做服务器(感兴趣的可以了解一下)
安装包我就不提供了哈,这里给大家提供了官方网址:
Node.js官网:https://nodejs.org/zh-cn
由于这里我已经提前安装好了所以给大家找了一篇文章,可以参考一下:https://blog.csdn.net/WHF__/article/details/129362462(只需要看到第4步测试即可,后面就是报错怎么解决问题)
四:搭建一个Vue项目
老样子,先找好一个项目地址(目录) 按键盘Shift键 打开Powershell 这里我还是在上次建立后端的文件夹创建这个前端项目

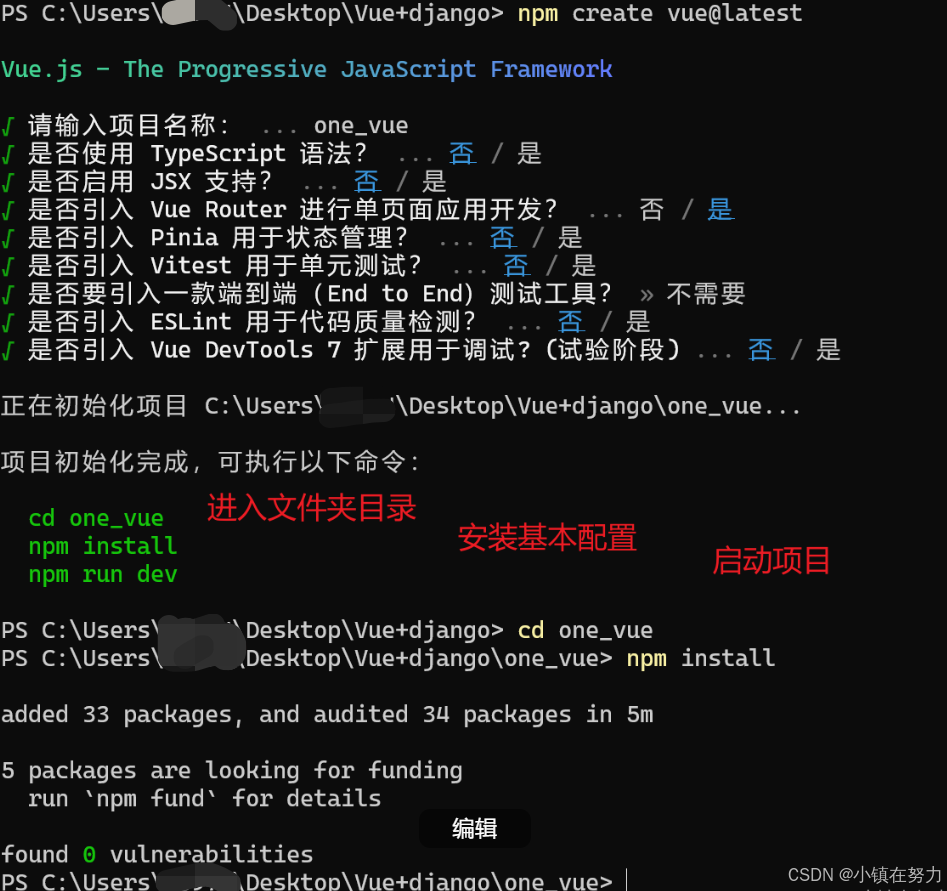
首先确保你安装了最新版本的 Node.js,在命令行输入以下命令:
npm create vue@latest
这里可以手动命名项目名字,也可以使用他默认的(直接回车ok)我们只需要router进行单页面应用开发即可,当然你可以多添加其他的

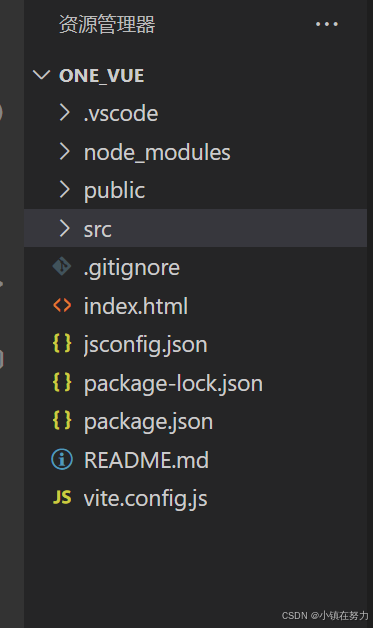
将创建好的项目使用看Vscode打开,打开以后看到的是这个结构

以下是对每个文件和目录的简单介绍:
.vscode: 这个目录包含了Visual Studio Code的相关配置文件。node_modules: 这个目录存储了项目所依赖的所有Node.js模块。这些模块通常是通过npm(Node Package Manager)安装的。public: 这个目录存放着静态资源,如HTML、CSS、图像和其他公共文件。这些文件会被直接发送给客户端,不需要任何处理。。src文件夹下: assets: 这个目录通常用来存放项目中使用的静态资源,如图片、样式表、字体等。这些资源可以通过相对路径在Vue组件中引用。
components: 这个目录存放的是Vue组件。组件是Vue.js的核心概念之一,它们是可重用的UI片段,可以提高代码的复用性和组织性。
router: 这个目录通常包含Vue Router相关的文件,Vue Router是Vue.js的官方路由库,用于管理应用的路由和视图。
views: 这个目录一般存放的是与路由对应的视图组件。当用户访问某个URL时,对应的视图组件会被渲染出来。
App.vue: 这是Vue项目的主组件,它是整个应用的根组件,其他组件都是从这里开始挂载的。
main.js: 这是Vue项目的入口文件,通常在这里导入Vue库,注册全局组件,配置Vue实例,然后创建一个新的Vue实例并将之挂载到HTML中的某个元素上
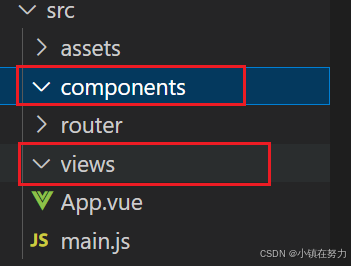
.gitignore: 这个文件定义了哪些文件和目录应该被Git忽略,即不在版本控制系统中跟踪。index.html: 这是项目的入口HTML文件,通常包含一个根Vue实例。{}: 这表示展开的文件夹,里面可能有更多的文件和子目录。jsconfig.json: 这个文件配置了VSCode对JavaScript项目的特定行为,如路径别名等。package-lock.json: 这个文件记录了项目中所有依赖的确切版本,确保每次安装相同的依赖版本。package.json: 这个文件包含了项目的元数据,如名称、版本、作者、依赖项等。README.md: 这是一个Markdown格式的文件,通常包含项目的说明文档。vite.config.js: 这个文件是Vite的配置文件,用于自定义Vite的行为,如插件、别名等。 打开src文件夹,将标红的文件夹清理干净

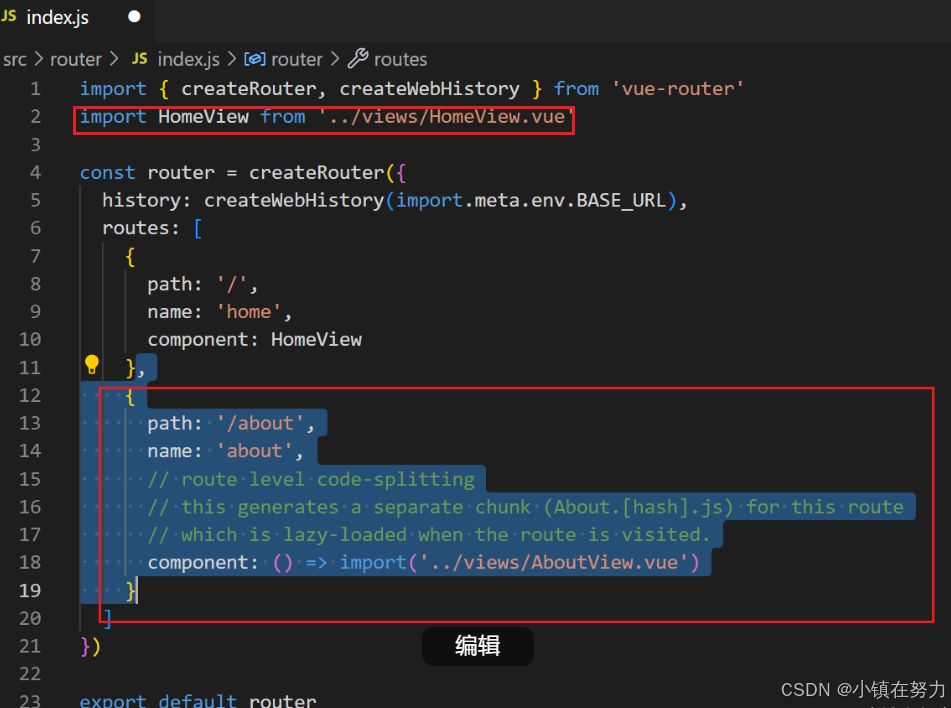
打开router文件夹,打开index.js文件,这里是配置路由的,将红色区域删除掉(个人习惯,也可以不删)

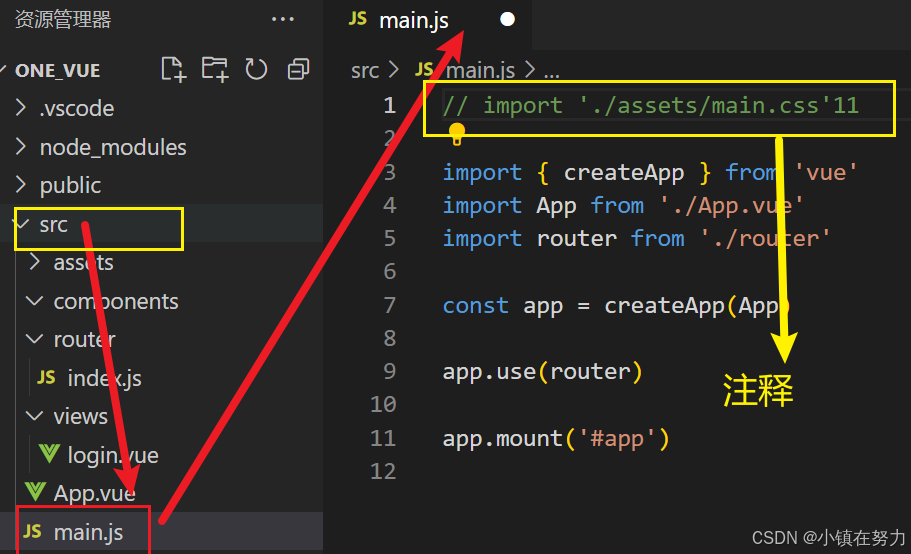
接着打开src文件夹下面的main.js,将其样式注释(这里的样式可以不注释,就是影响后面写样式,个人习惯,也可以不注释,启动项目看看,这里没有11哈,不小心打上去了)

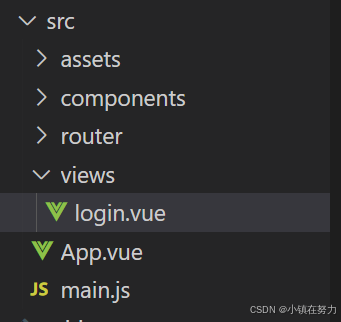
然后找到src下的views文件夹,然后鼠标右键创建文件

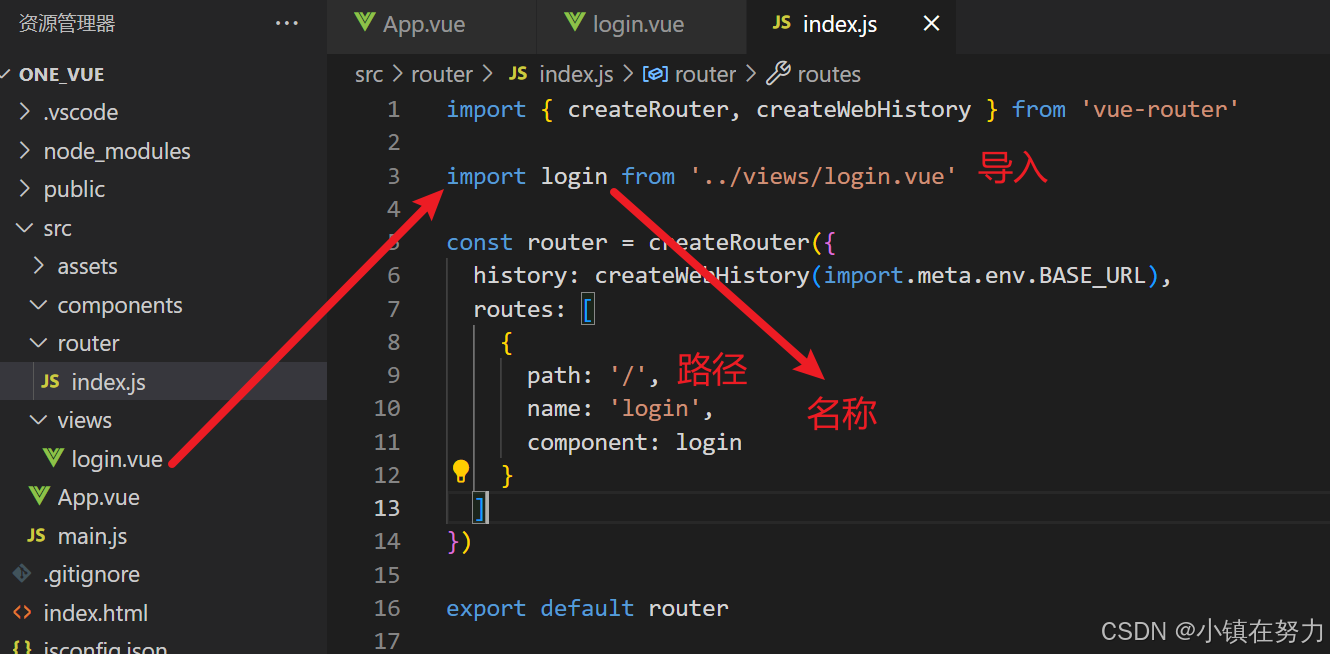
创建好一个文件后,我们需要配置路由,打开router文件夹,打开index.js文件,配置刚刚创建的文件,这里用../可以 @也可以

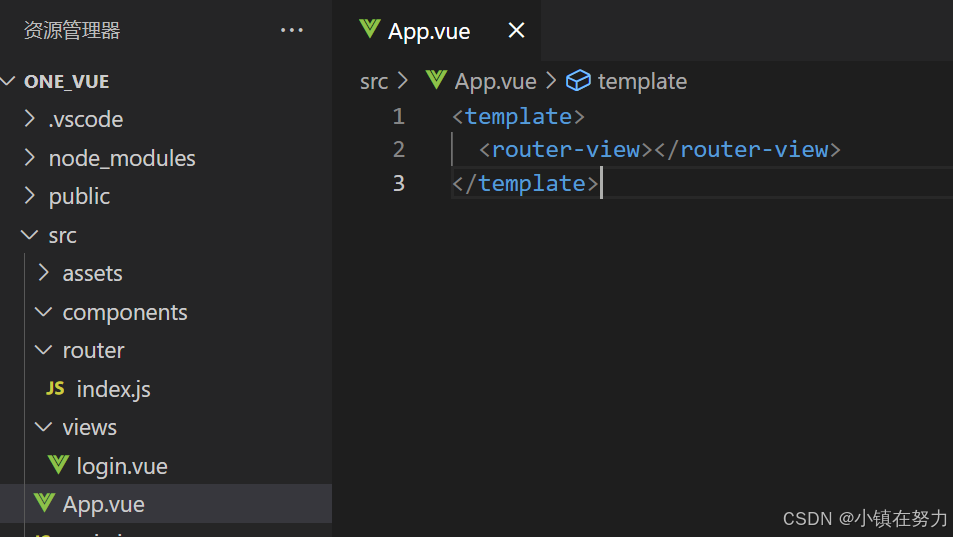
打开src文件夹下的App.vue文件清空代码,改成下方代码:
<template>
<router-view></router-view>
</template>
大家可以提前去学习一下Vue就明白router-view的意思啦
<template> 标签
在Vue.js中,<template>标签是用来包裹一组HTML元素的容器,它本身不会渲染成实际的DOM节点。它主要用于定义一个范围内的DOM结构,这个范围可以被重复使用或是条件性地渲染。
router-view
router-view 是一个特殊的Vue组件,它是由Vue Router插件提供的。它的作用是在当前组件内渲染出与当前活动路由相匹配的组件。每当路由发生改变时,router-view内的内容就会更新为对应的新组件。

五:编写页面代码
在编写简单代码的过程中,我们需要安装axios向后端发送请求
1.1:axios的介绍
axios 是一个基于 Promise 的 HTTP 库,可以用于浏览器和 node.js 中的 HTTP 请求。它支持浏览器中的 XMLHttpRequests 和 node.js 中的 http 请求,并且提供了一个易于使用的 API 来发送 GET、POST、PUT、DELETE 等请求,并接收来自服务器的响应。
主要特点包括:
数据序列化:自动序列化 JavaScript 对象为 JSON 或 URL 编码格式。数据解序列化:从服务器返回的数据会自动转换成 JavaScript 对象。全面的错误处理:当请求或响应处理过程中出现异常时,会得到一个带有错误信息的 promise 拒绝(reject)。取消请求:允许取消未决请求。自动转换 Content-Type:根据请求类型自动设置 Content-Type 头部。浏览器与 Node.js 兼容:同一份代码可以在不同的环境中运行点击刚刚创建的前端项目文件夹中,老样子按键盘Shift键 打开Powershell

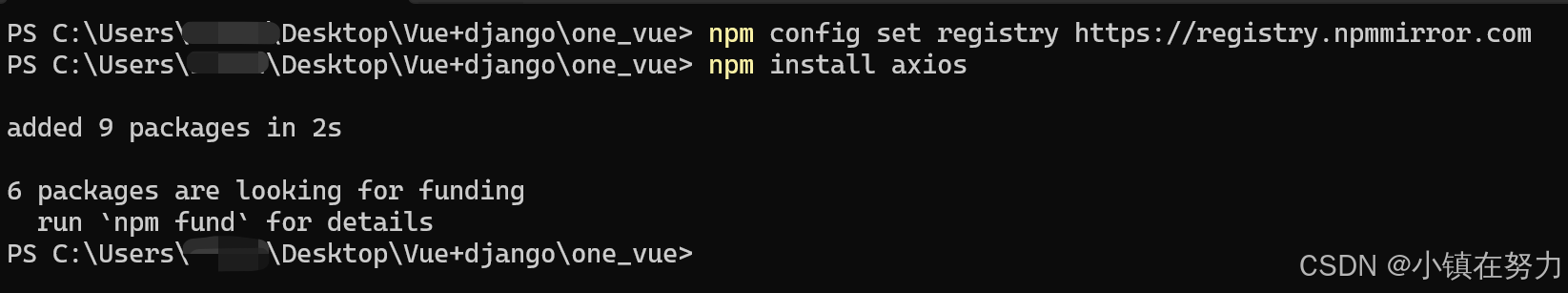
输入一下命令(网速够快直接按照,不快的话,推荐使用一下镜像源,下面给大家提供了):
npm install axios
这里我临时使用了一下阿里云的镜像,这里提供给大家:
npm config set registry https://registry.npmmirror.com
npm install axios

1.2:使用axios
1.2.1:编写简单代码
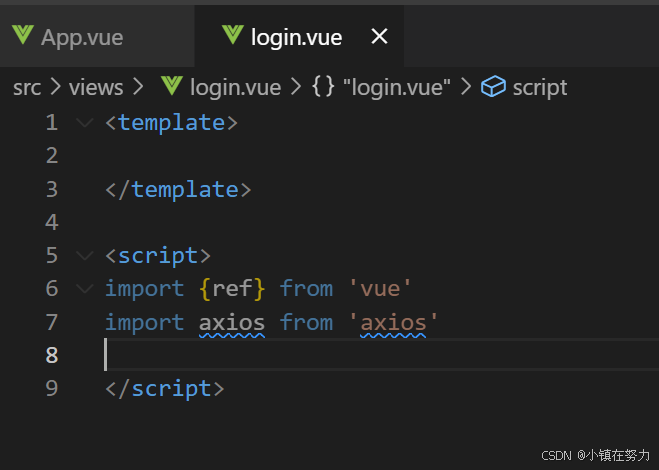
我们按照完成后直接导入axios,这里我还导入了ref,这里是想收集动态数据,发送给后端,让大家更直观的看到前后端联调,完整代码,我会全部完成放在末尾

这里小镇就不写样式了,大家可以自由发挥,本主题主要给大家看到前后端联调的一个效果
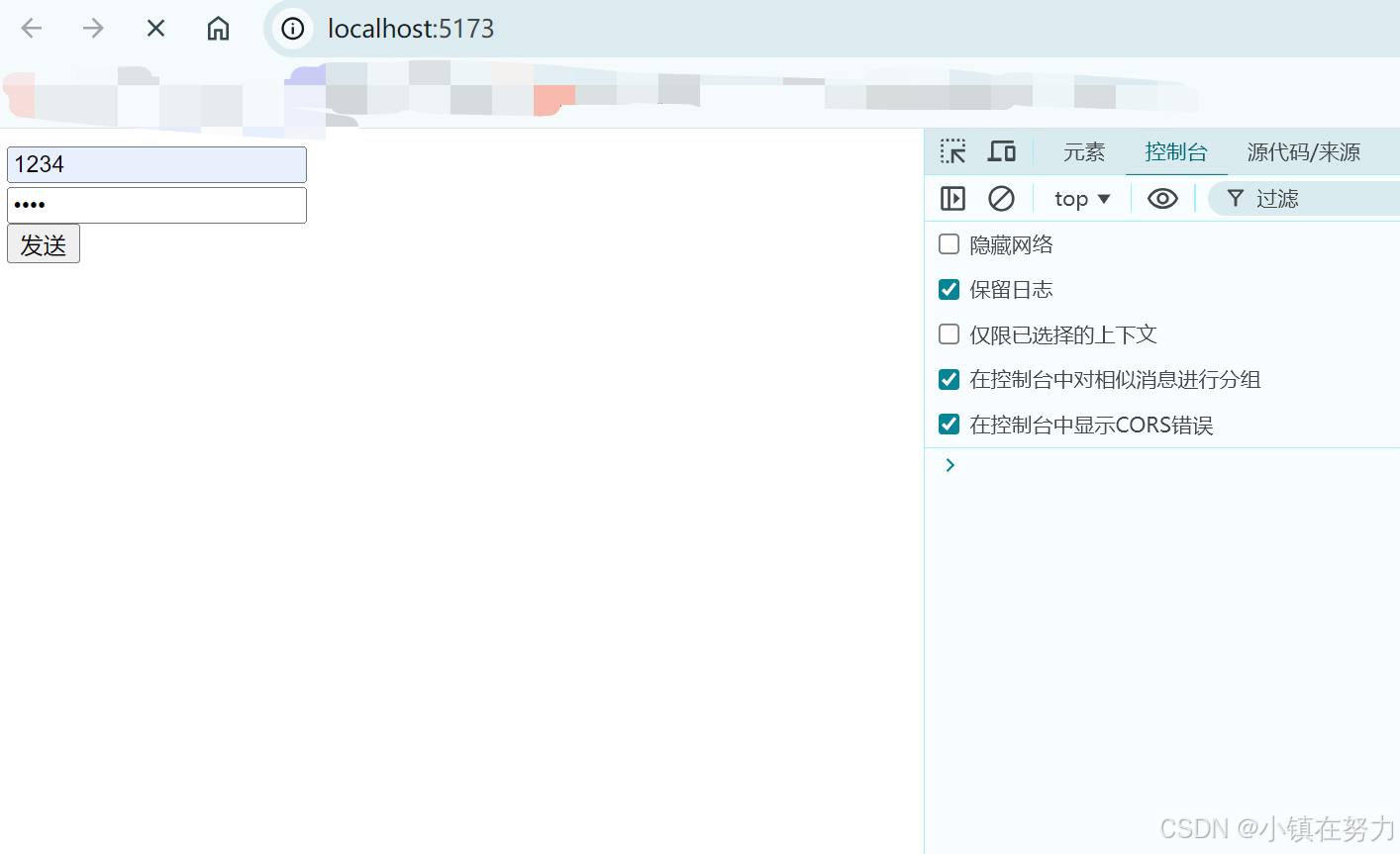
前端代码最终效果:

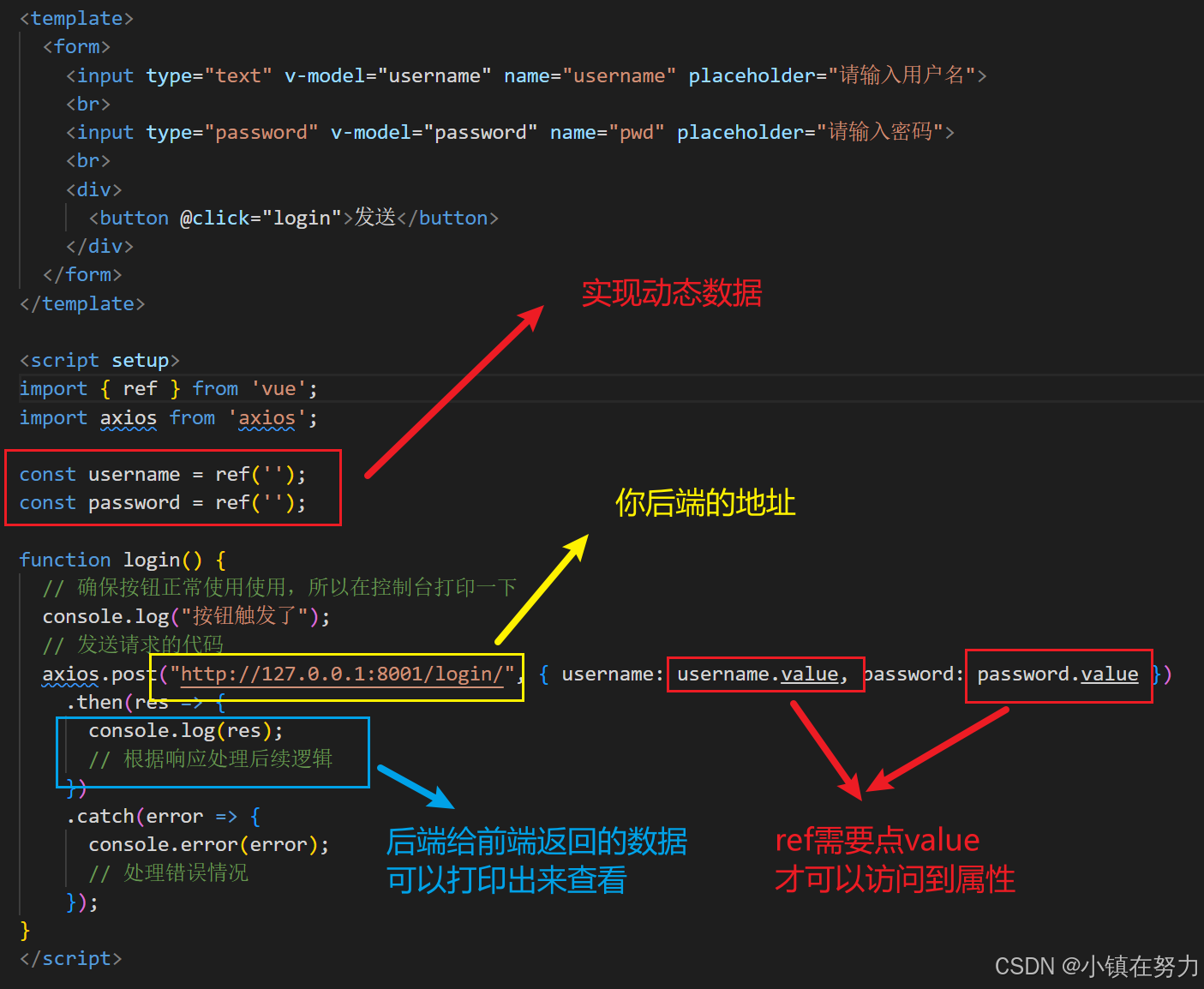
代码:
<template>
<form>
<input type="text" v-model="username" name="username" placeholder="请输入用户名">
<br>
<input type="password" v-model="password" name="pwd" placeholder="请输入密码">
<br>
<div>
<button @click="login">发送</button>
</div>
</form>
</template>
<script setup>
import { ref } from 'vue';
import axios from 'axios';
const username = ref('');
const password = ref('');
function login() {
// 确保按钮正常使用使用,所以在控制台打印一下
console.log("按钮触发了");
// 发送请求的代码
axios.post("http://127.0.0.1:8001/login/", { username: username.value, password: password.value })
.then(res => {
console.log(res);
// 根据响应处理后续逻辑
})
.catch(error => {
console.error(error);
// 处理错误情况
});
}
</script>
六:前后端联调
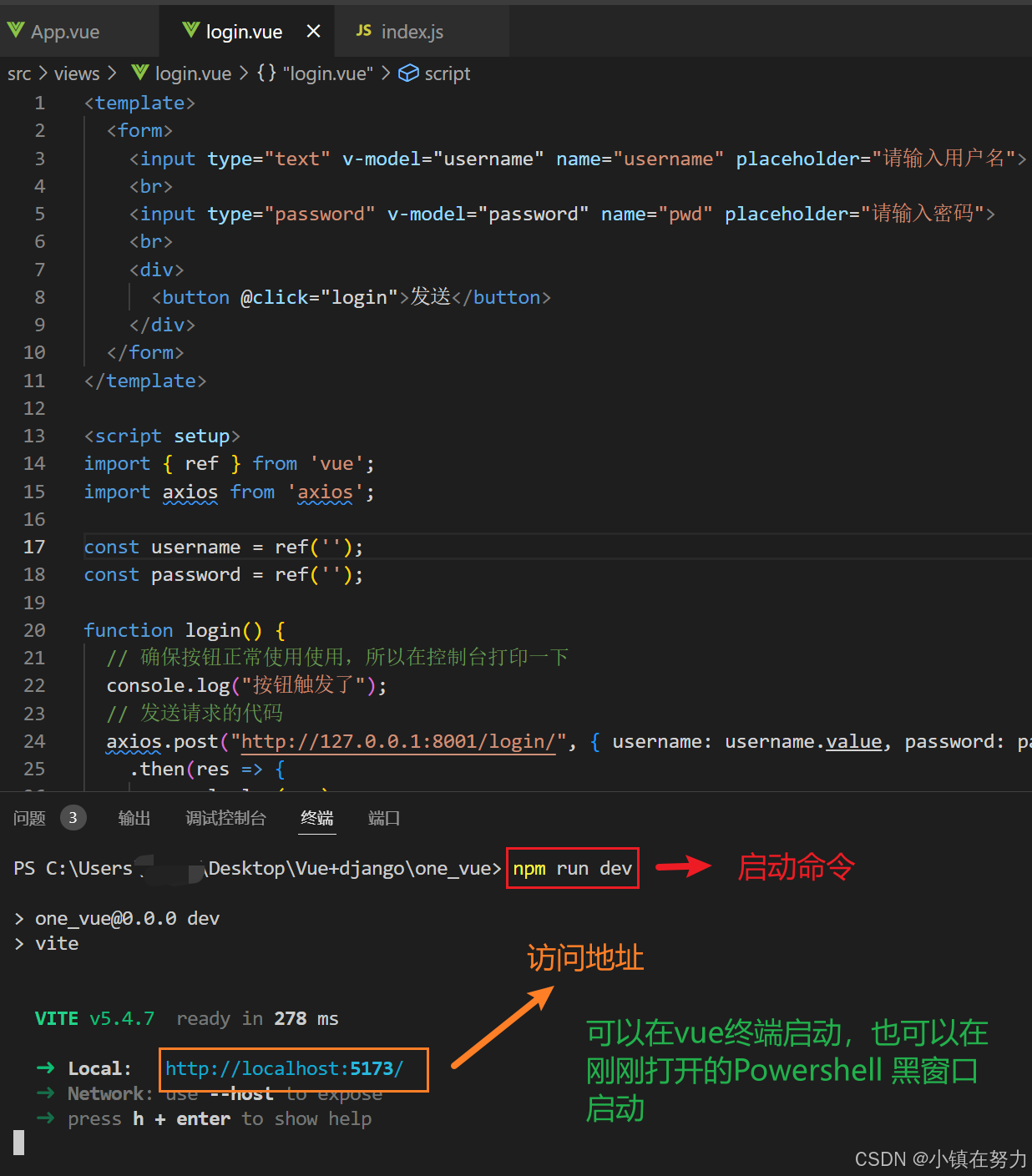
1.1:启动前端:

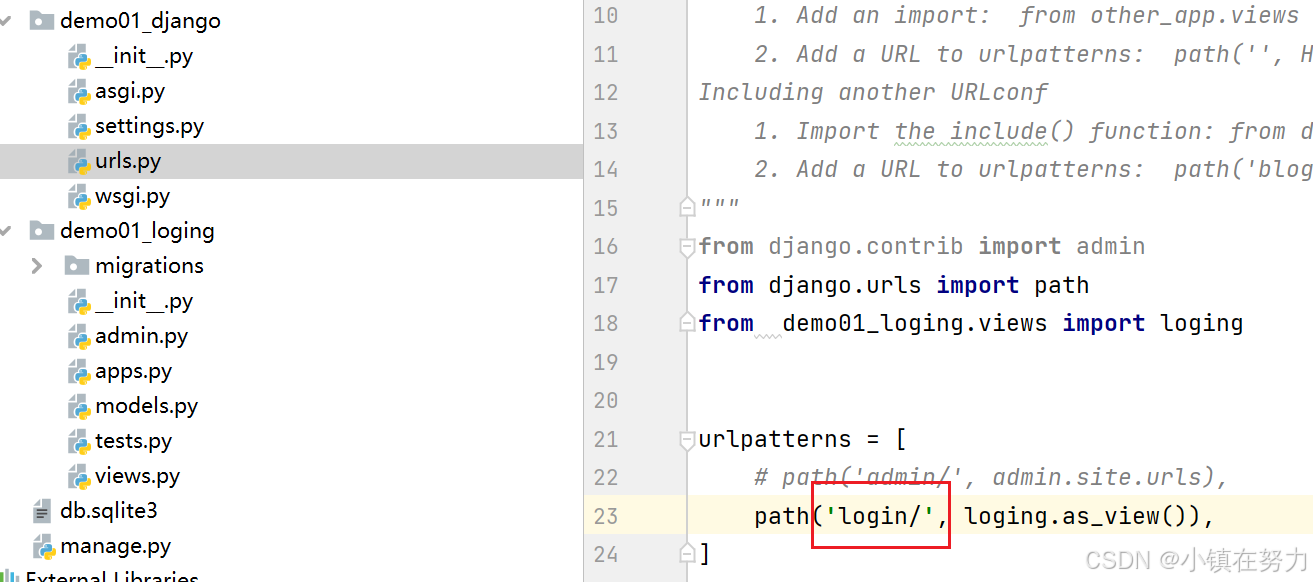
这里加了一个login是小镇在后端配置了访问路径(后端文章可以看到详情)

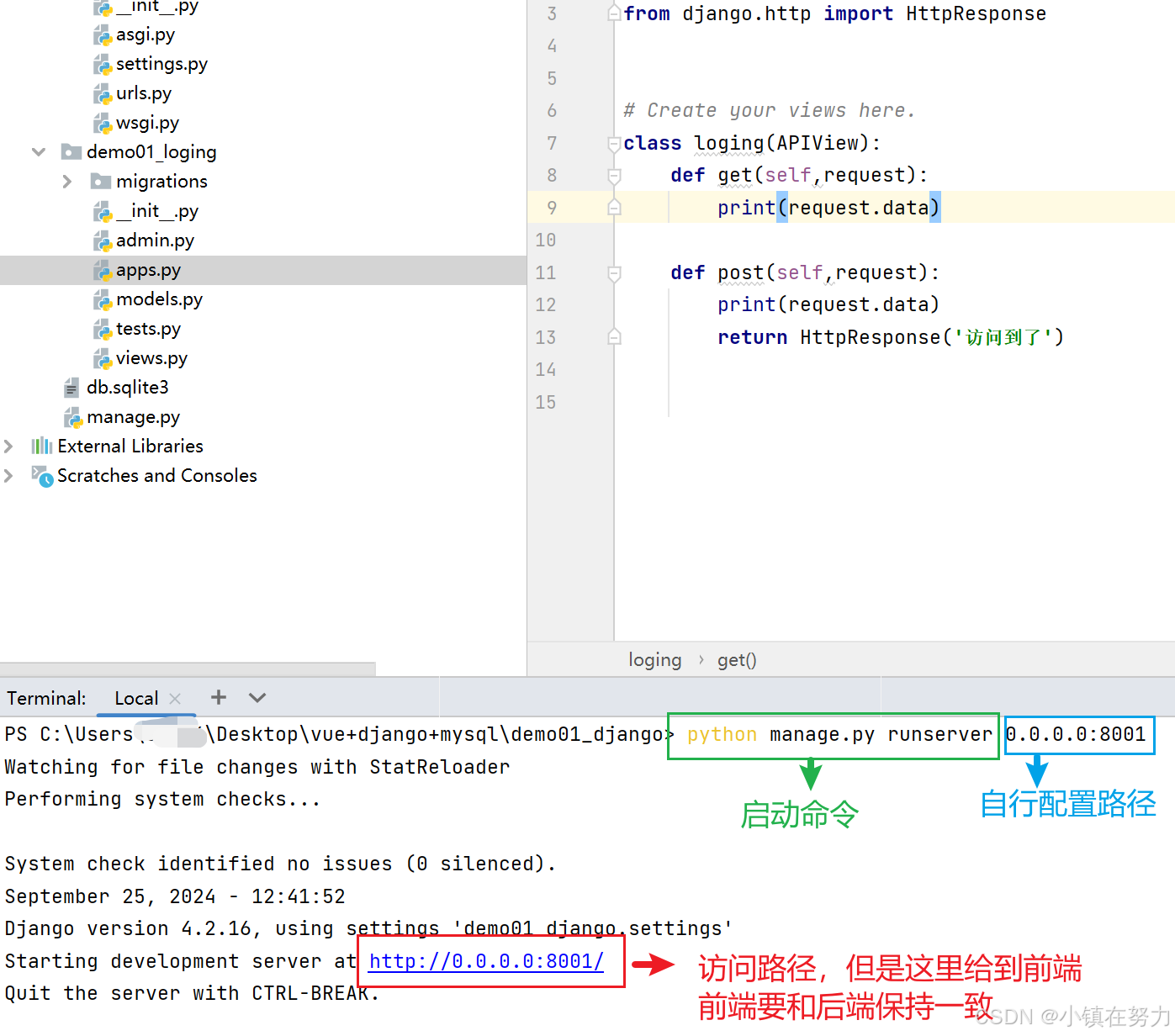
1.2:启动后端:
这里小镇的后端代码还是上一篇文章中的代码,可以按照步骤操作,也可以自由发挥

1.3:前后端联调
打开前端页面,输入内容

点击发送,这里按钮打印了,证明按钮没有问题,后端也返回前端数据了
这里小镇返回的是访问到了

打开后端,查看接收内容

好了,这里我们的前后端联调就已经完成啦,欢迎大家来互相讨论,指出错误