? 思路与步骤详解

?️♂️ 思路介绍
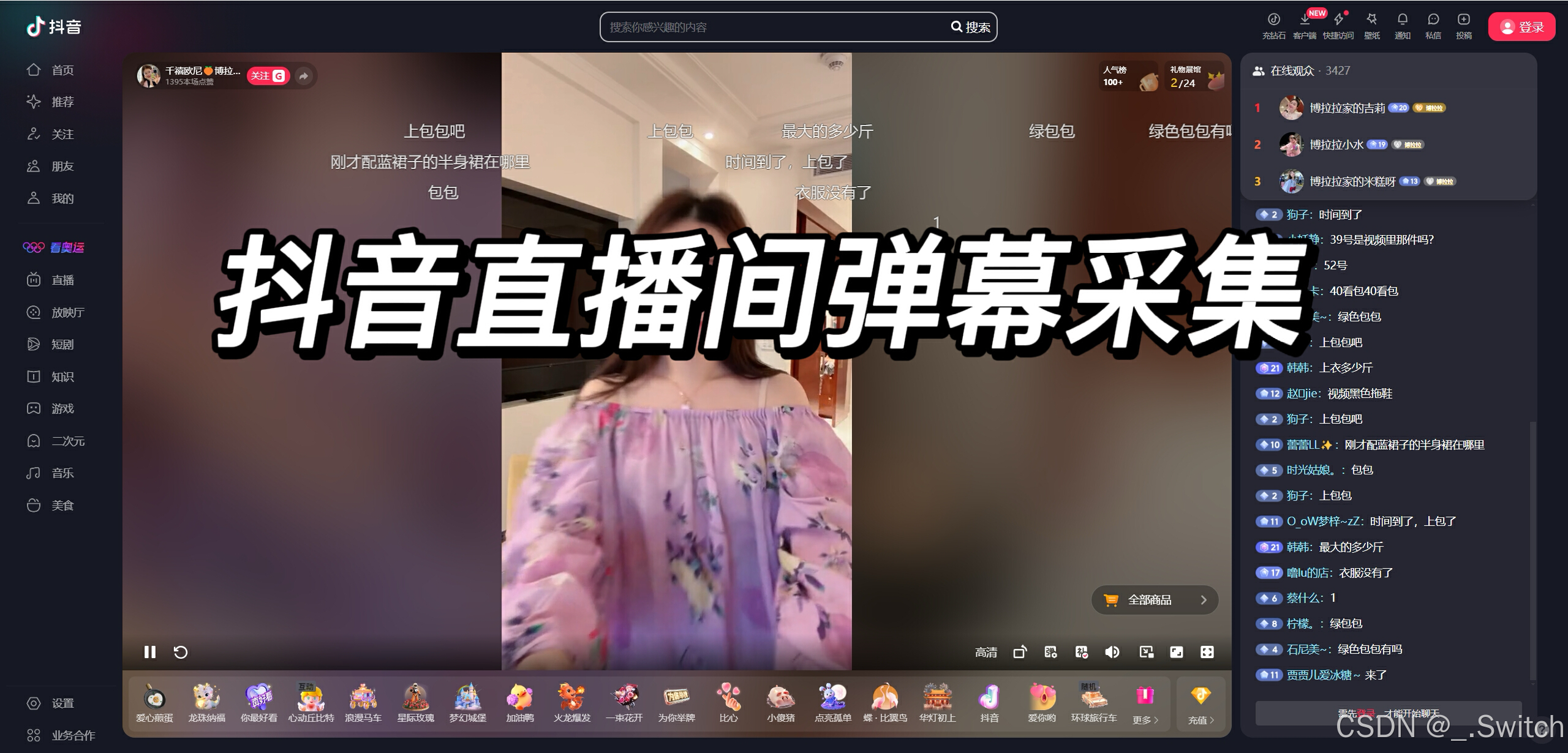
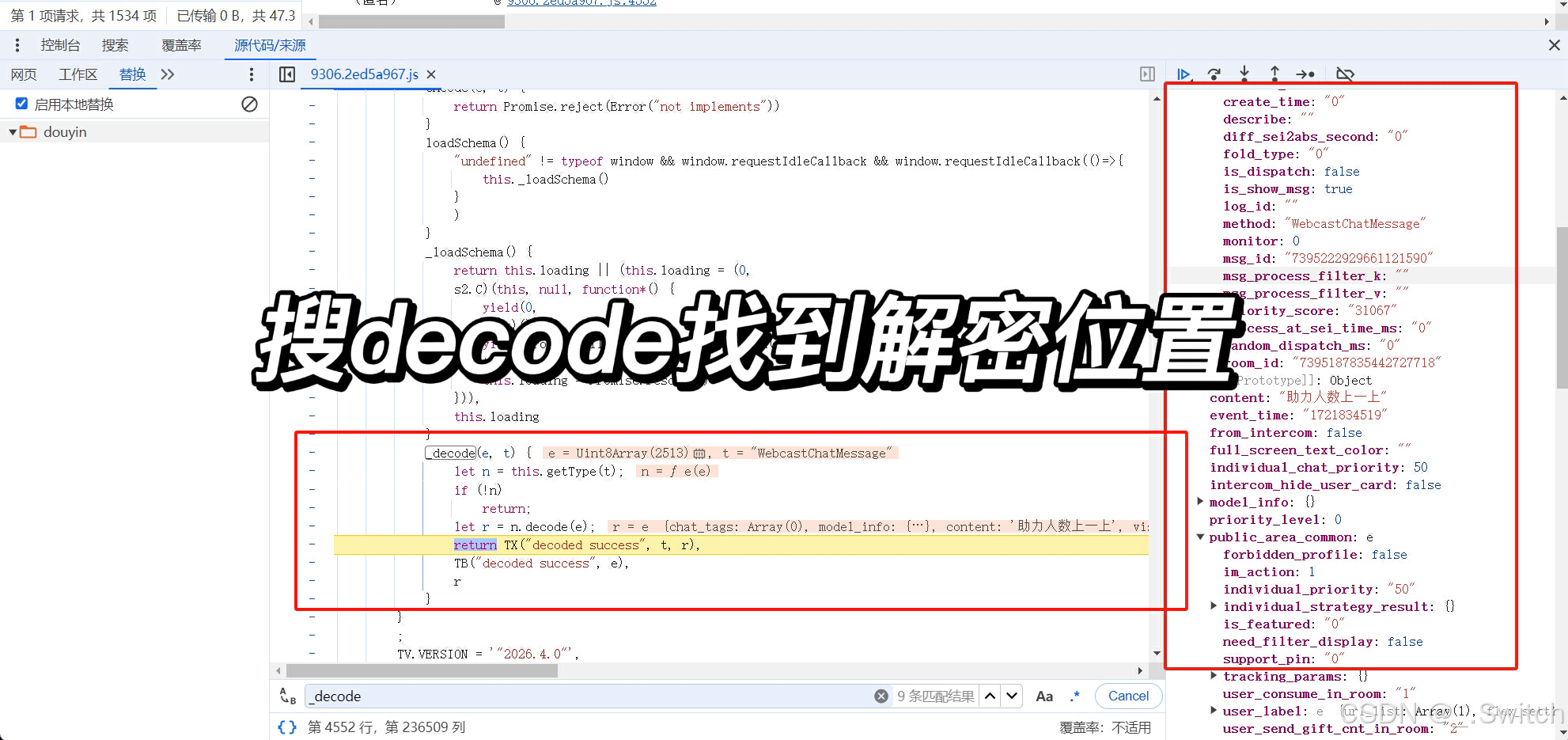
首先,我们通过抓包工具进入的直播间,捕获其网络通信数据,重点关注WebSocket连接。发现直播弹幕数据通过WebSocket传输,这种方式比传统的HTTP更适合实时数据的传输。我们在浏览器开发者工具中打开WebSocket的堆栈调试,分析数据传输的过程,定位关键的JavaScript代码。在JavaScript文件中搜索“.decode”,找到第一个搜索结果并仔细观察,这是解密二进制数据的关键位置。在找到弹幕数据传输的位置后,我们可以开始植入自定义的JavaScript代码,以捕获并解密弹幕数据。
? 步骤详解
? websocket介绍
WebSocket是一种在单个TCP连接上进行全双工通信的协议。与HTTP/HTTPS的请求-响应模式不同,WebSocket允许服务器主动推送数据到客户端,极大地减少了通信延迟和带宽消耗,非常适用于需要实时数据更新的场景,比如聊天应用、直播弹幕等。
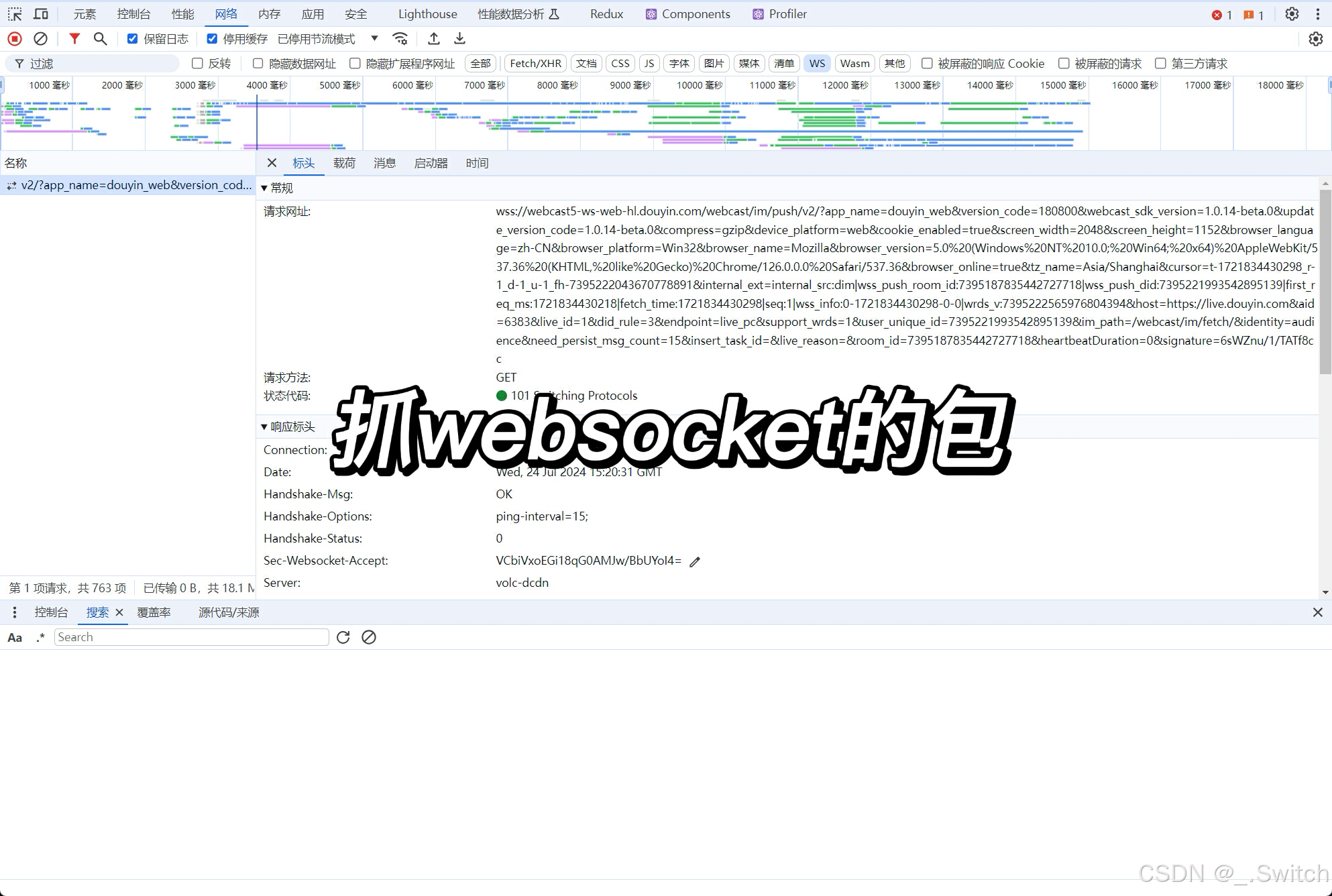
? 抓websocket的包
使用抓包工具捕获WebSocket的数据包,分析其通信内容。

WebSocket的数据包通常是二进制格式,需要进一步解码。
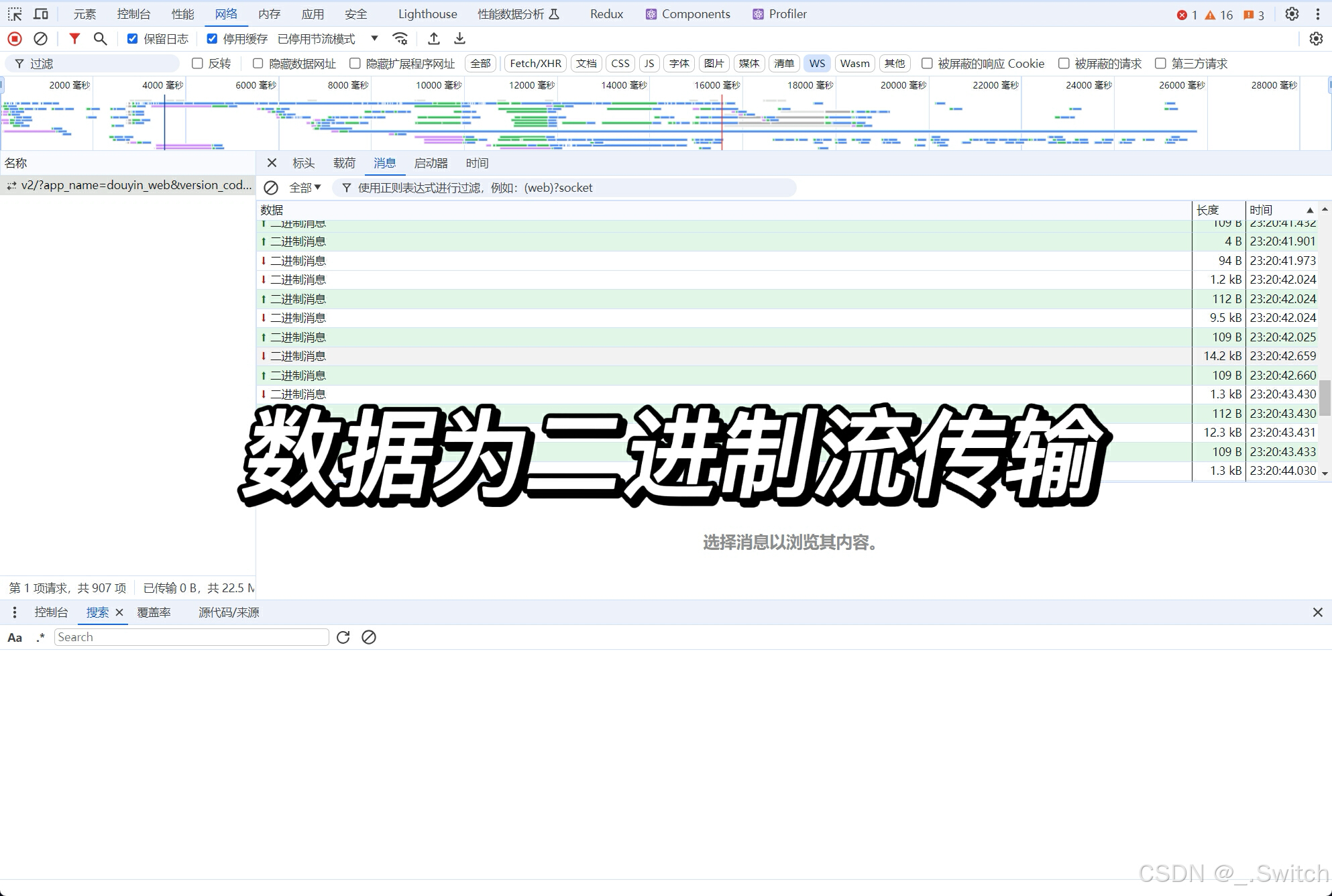
? 观察响应 为二进制的数据流
通过抓包工具观察WebSocket的响应数据,发现其内容为二进制的数据流,需要找到解码方法。

? 调试堆栈 找到解密位置
在浏览器中调试堆栈,找到负责解密二进制数据的代码位置,这是解码弹幕数据的关键。

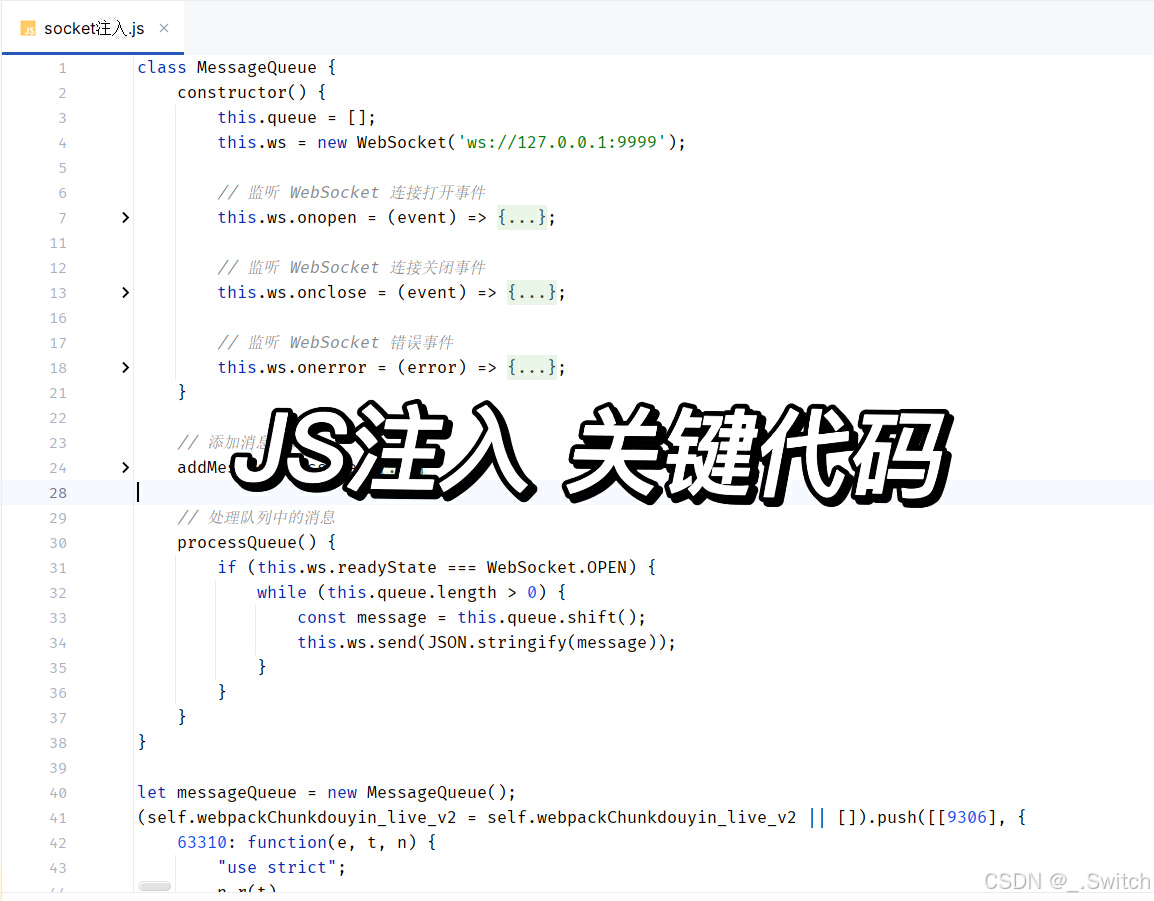
? JS注入 提前准备好代码
编写自定义的JavaScript代码,用于替换原有的解密逻辑,将解密后的弹幕数据输出到控制台。

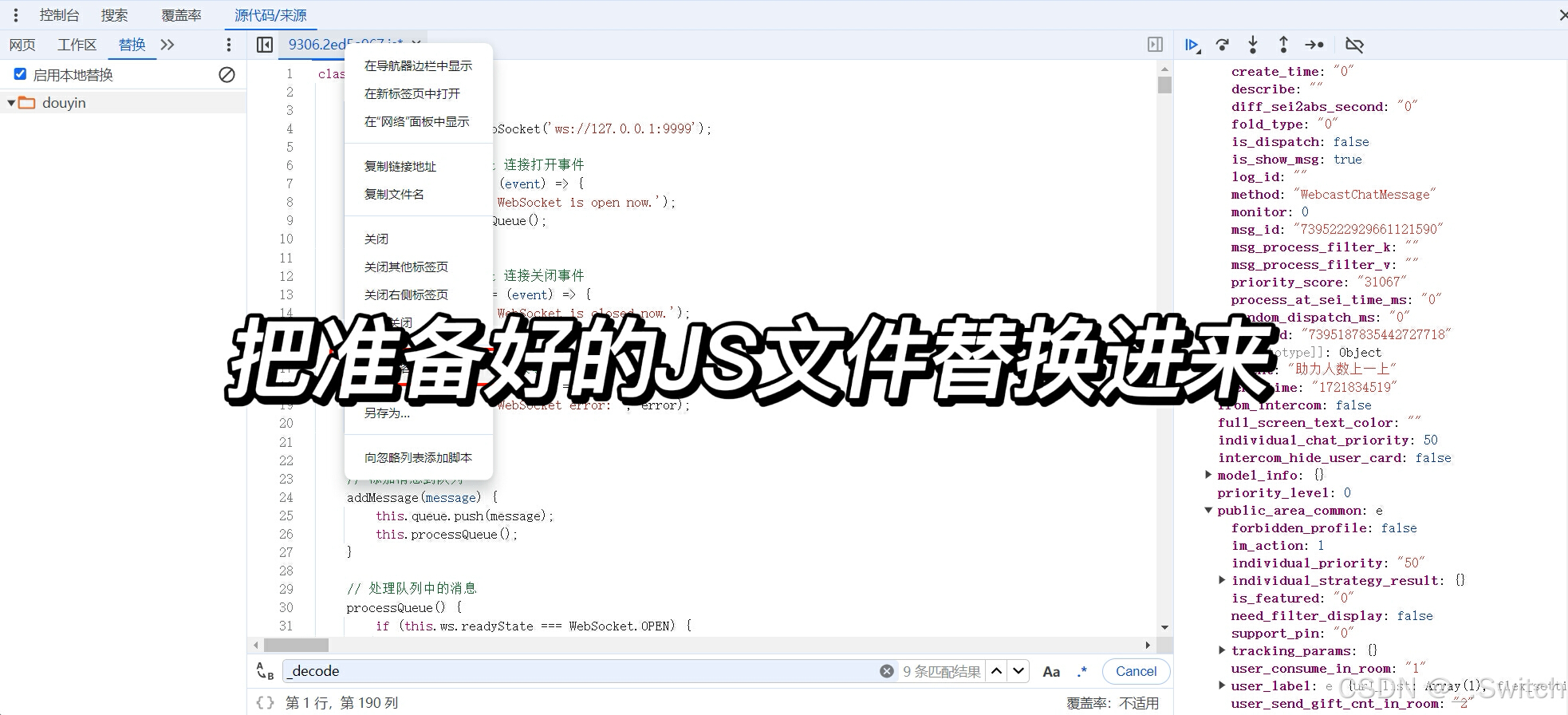
? 本地替换准备好的JS文件
通过本地调试工具将准备好的JavaScript代码注入到网页中,替换原有的解密逻辑。

? 刷新页面 注入成功 控制台打印信息
刷新页面后,验证我们的JavaScript代码是否成功注入,查看控制台是否正确输出解密后的弹幕数据。

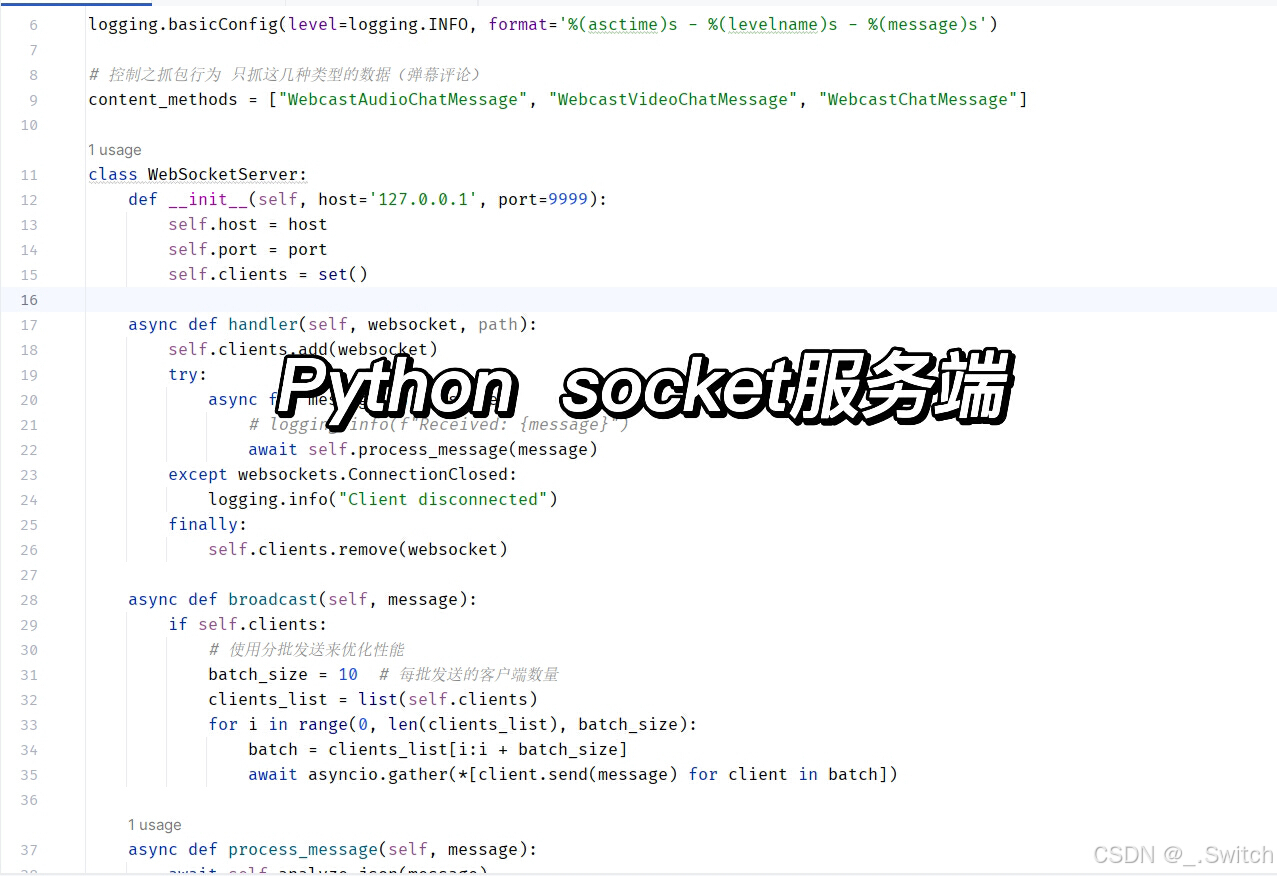
? python实现socket服务端
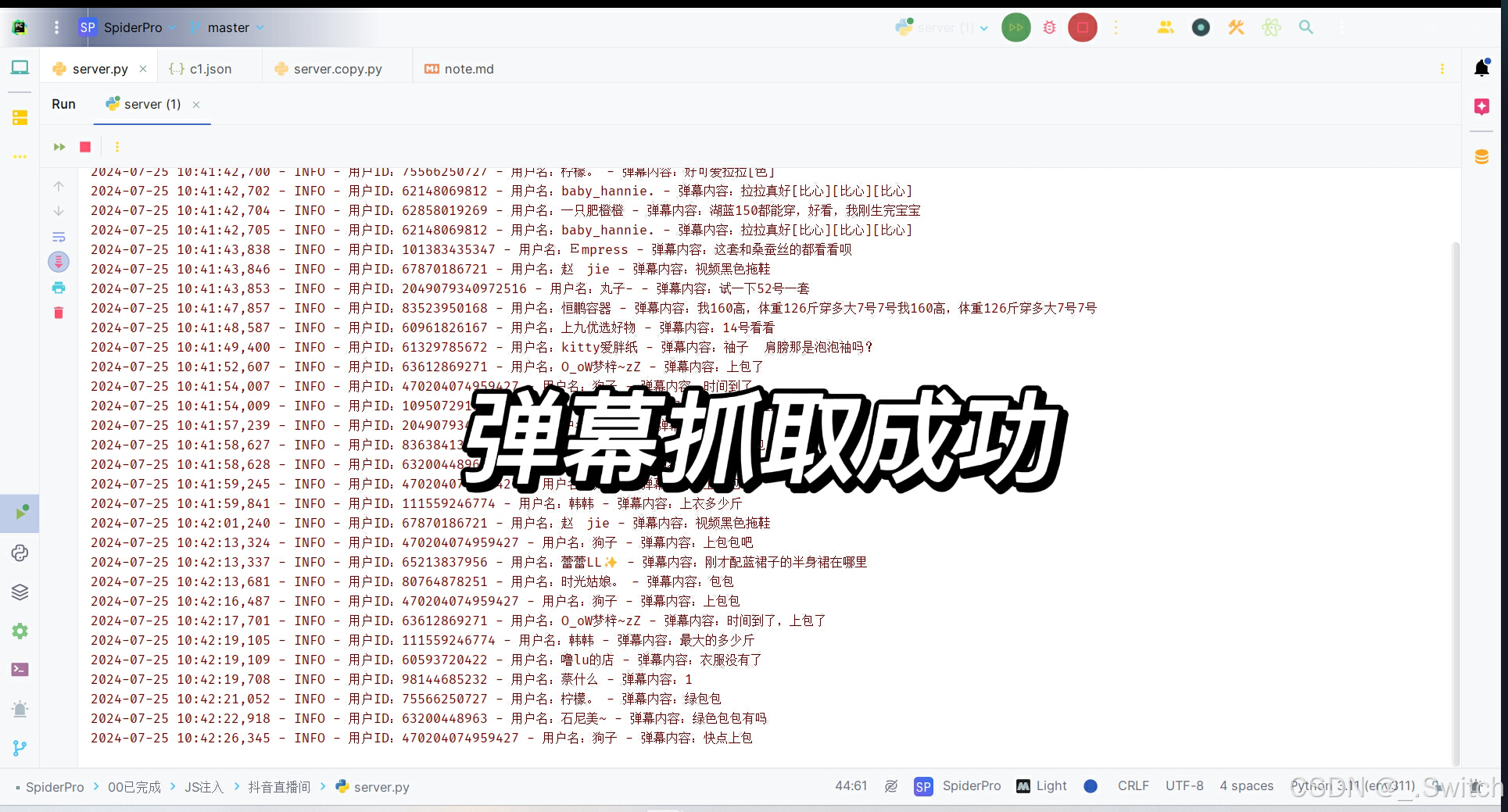
编写Python代码实现一个Socket服务端,用于接收和处理解密后的弹幕数据,实现实时数据的抓取和分析。

? 弹幕抓取成功
通过上述步骤,我们成功抓取并解密了直播间的弹幕数据,Python和JavaScript的协同工作让这一切成为可能。