??静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计??,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
? 精彩专栏推荐??????
? 【作者主页——?获取更多优质源码】
? 【web前端期末大作业——??毕设项目精品实战案例(1000套)】
文章目录?
一、网站题目?? 二、网站描述✍️ 三、网站介绍? 四、网站效果? 五、代码实现 ? HTML结构代码? CSS样式代码? 八、更多干货?
一、网站题目??
? 美食网页介绍、?甜品蛋糕、?地方美食小吃文化、?餐饮文化、等网站的设计与制作。
二、网站描述✍️
?美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍?
?网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
?网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
?网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
?网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
?网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)?html文件包含:其中index.html是首页、其他html为二级页面;
(2)? css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)? js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
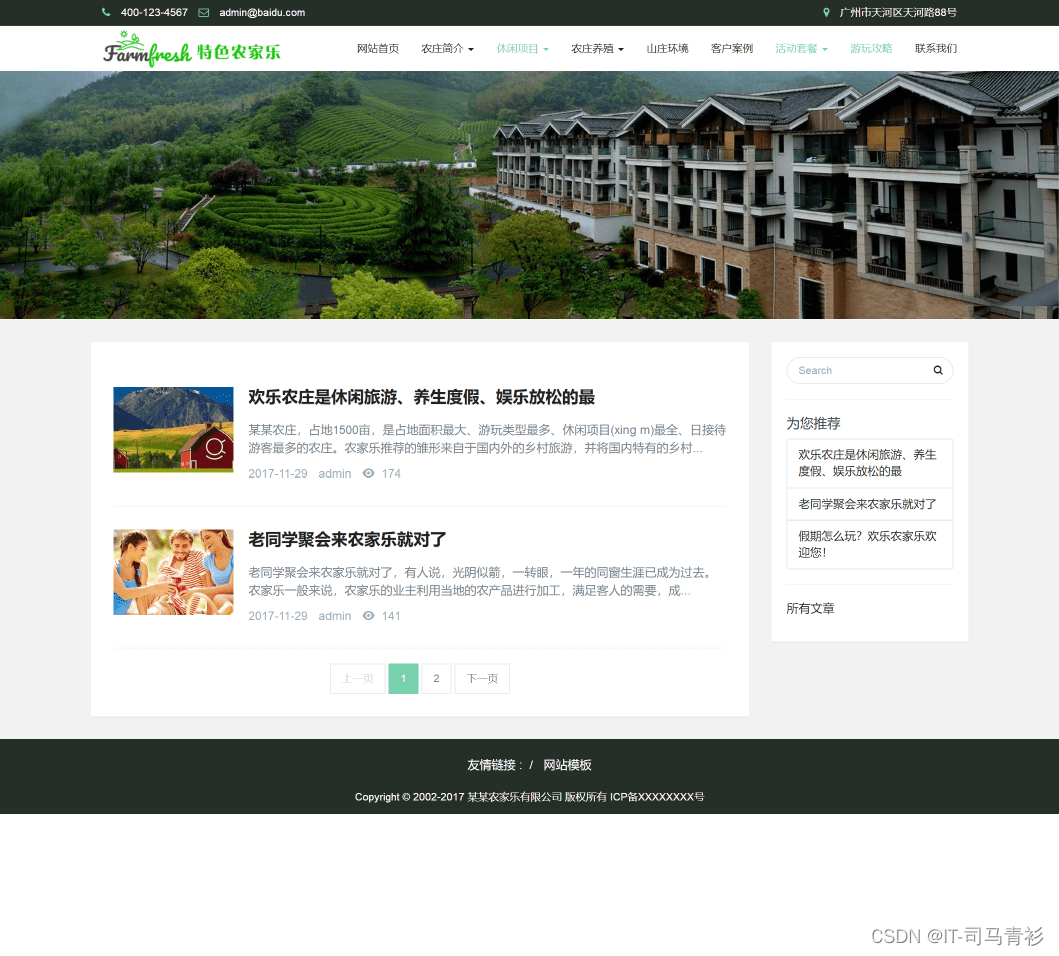
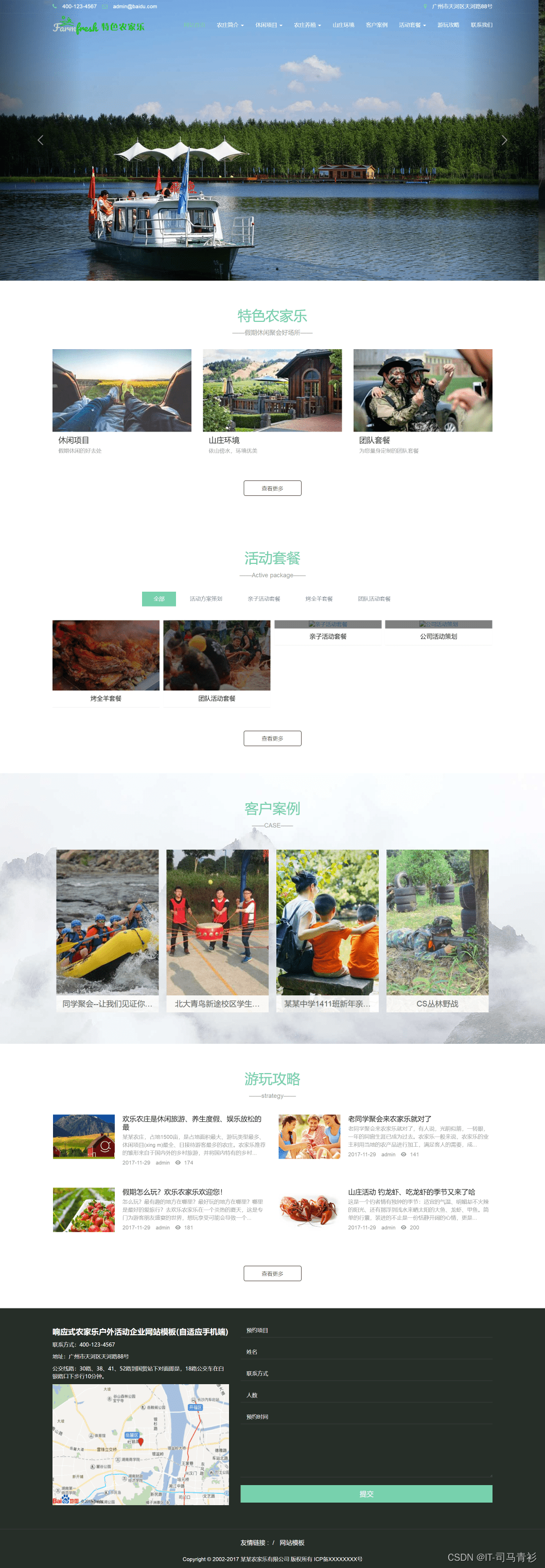
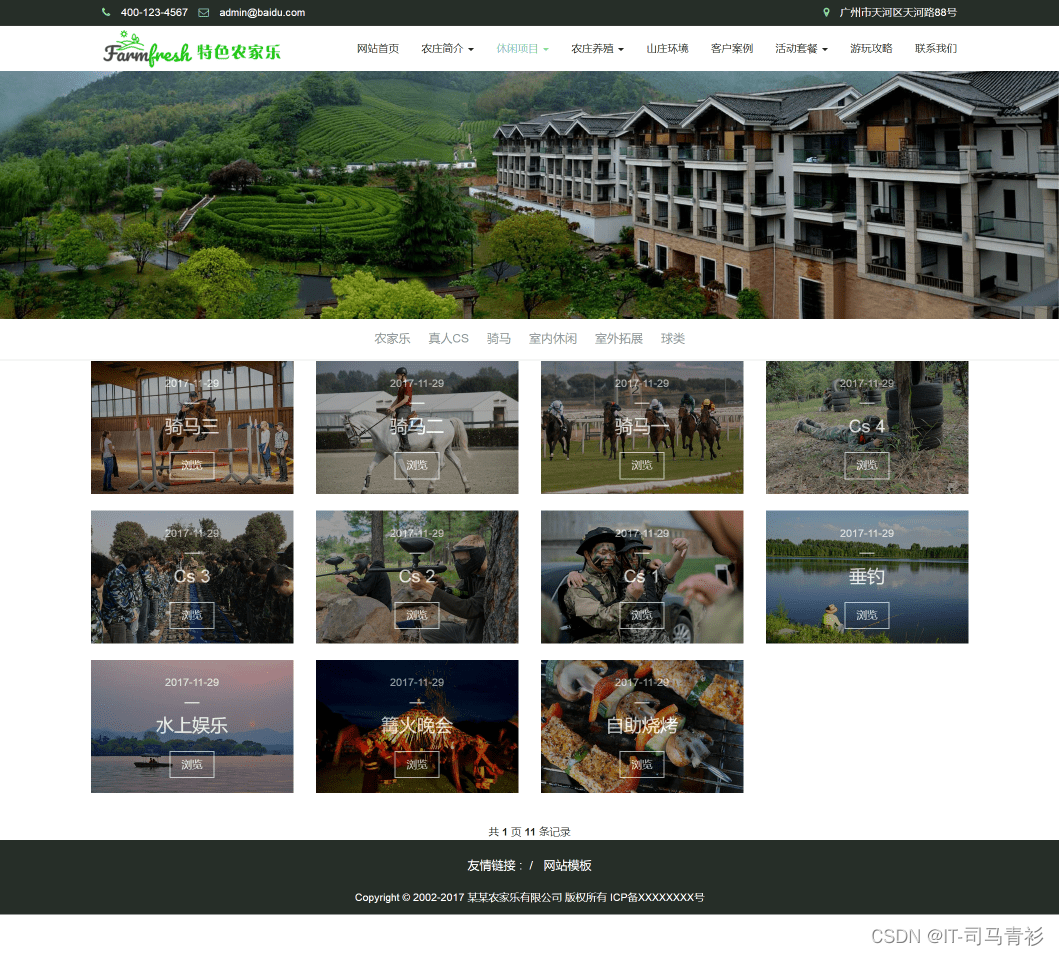
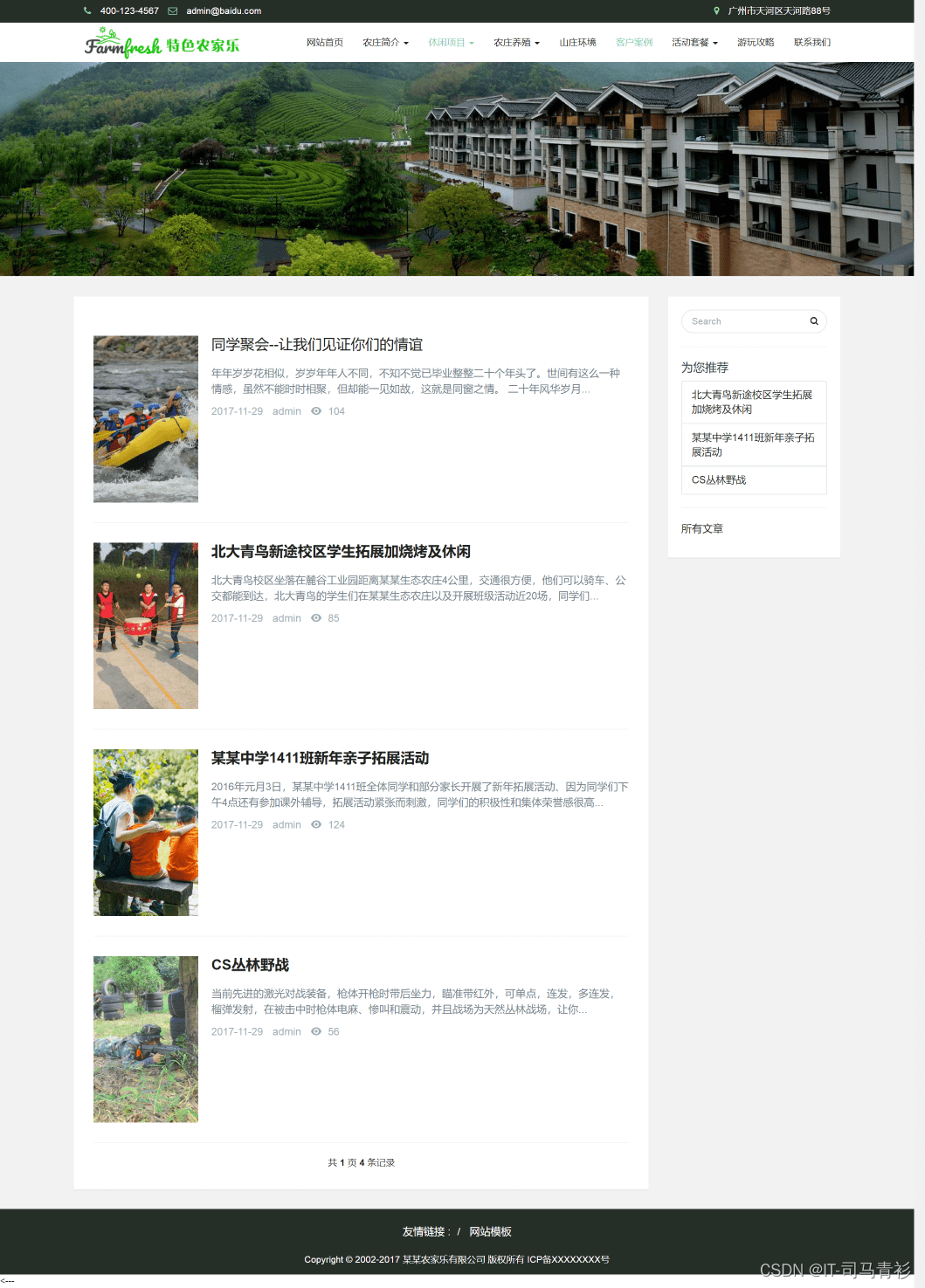
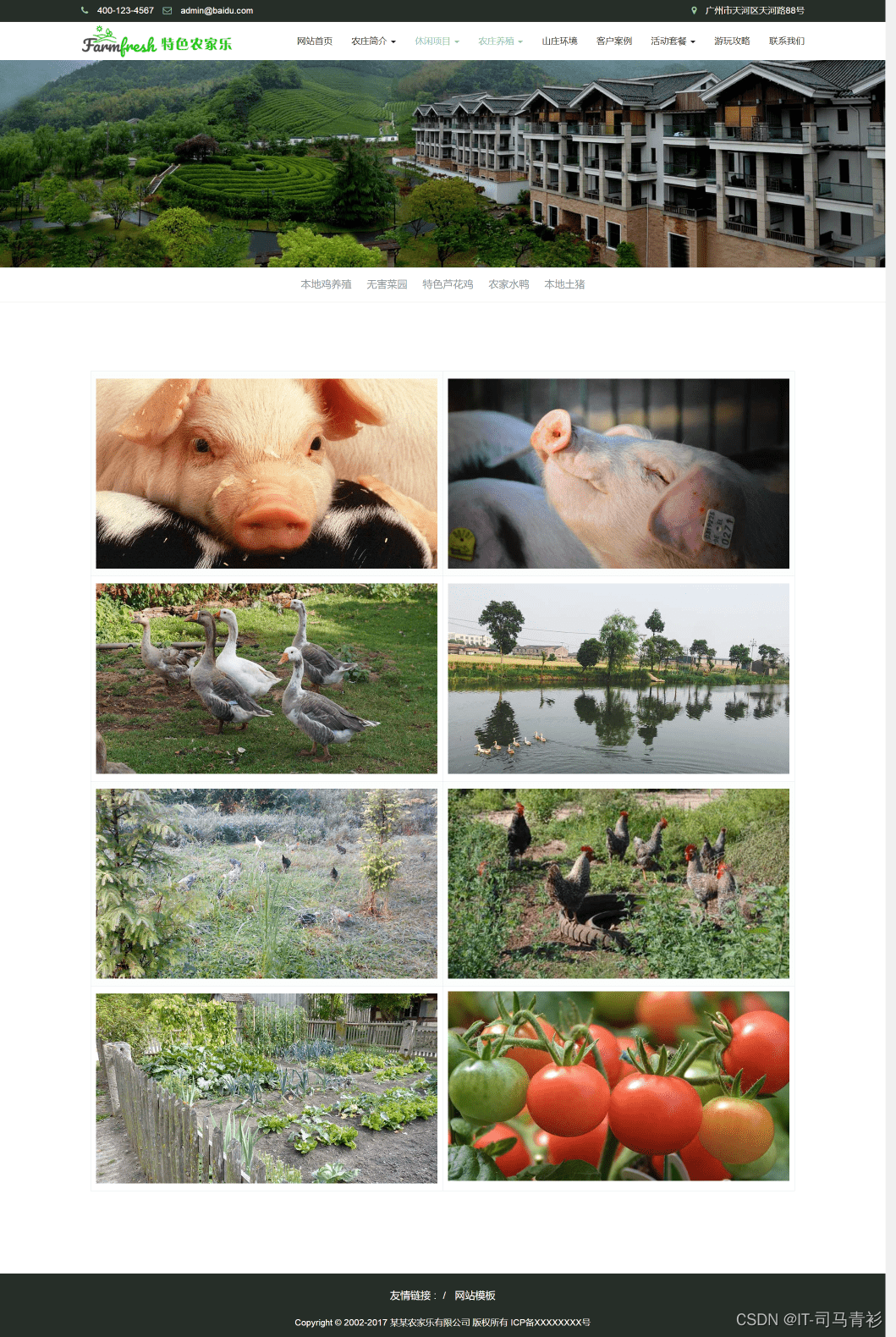
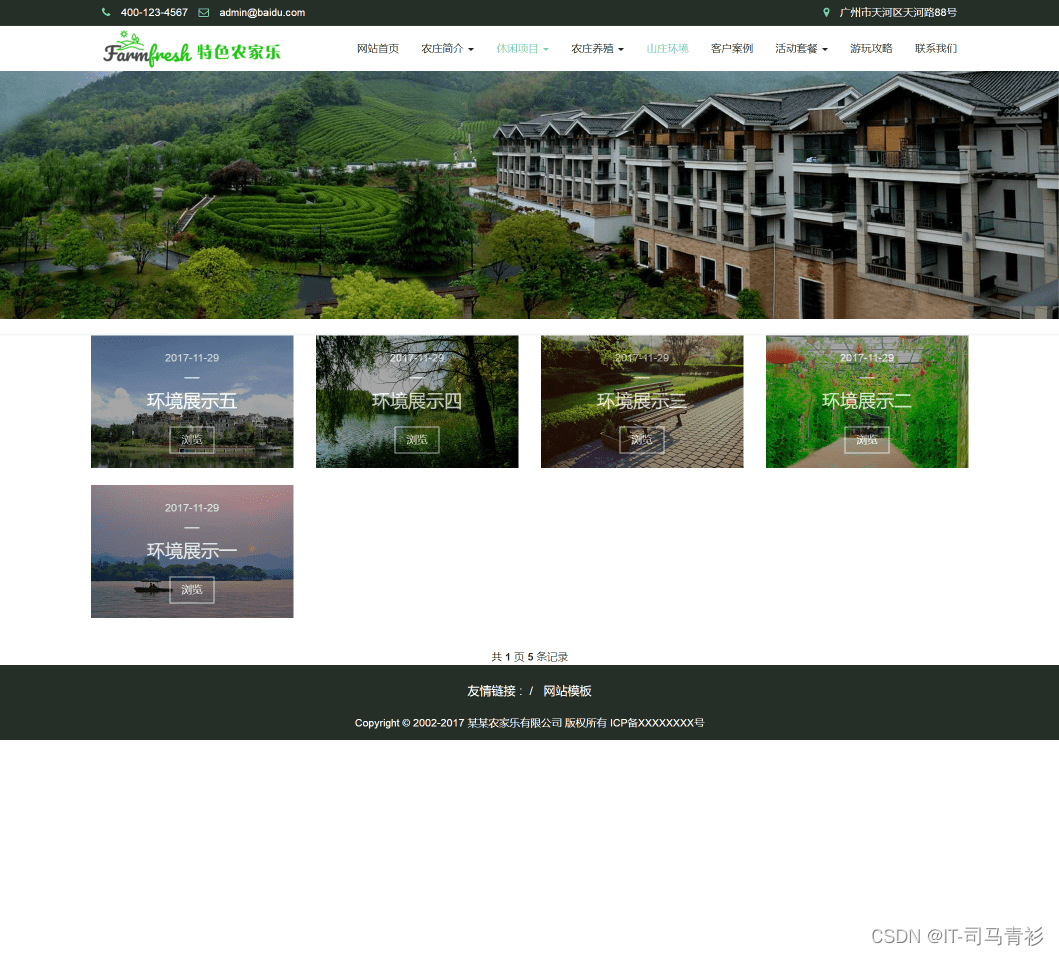
四、网站效果?







五、代码实现 ?
HTML结构代码?
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>宽屏大气响应式特色农庄农家乐网站模板</title><meta name="keywords" content="宽屏大气,响应式,特色农庄,农家乐,网站模板" /><meta name="description" content="宽屏大气响应式特色农庄农家乐网站模板下载,自适应手机移动端,用户体验友好。" /><meta name="author" content="js代码" /><meta name="copyright" content="js代码" /><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui"><meta name="generator" content="" data-variable="/,cn,10001,,10001,res024" /><link rel='stylesheet' href='css/index.css'><link rel="stylesheet" type="text/css" href="css/style.css"></head><body><!--[if lte IE 8]> <div > <p > 你正在使用一个 <strong> 过时 </strong> 的浏览器。请 <a href="#" target="_blank"> 升级您的浏览器 </a> ,以提高您的体验。 </p> </div> <![endif]--><header id="masthead" class="site-header position"> <div id="tophead"> <div class="container"> <div class="row"> <div class="col-sm-12"> <div class="tophead-contact"> <ul> <li> <i class="fa fa-phone" aria-hidden="true"> </i> <a href="#"> 400-123-4567 </a> </li> <li> <i class="fa fa-envelope-o" aria-hidden="true"> </i> <a href="#"> <span class="__cf_email__" data-cfemail="b4d5d0d9dddaf4d6d5ddd0c19ad7dbd9"> [email protected] </span> </a> </li> </ul> </div> <div class="tophead-right tophead-address"> <i class="fa fa-map-marker" aria-hidden="true"> </i> <span> 广州市天河区天河路88号 </span> </div> <div class="clear"> </div> </div> </div> </div> </div> <nav class="navbar navbar-default met-nav" role="navigation"> <div class="container"> <div class="row"> <div class="navbar-header"> <button type="button" class="navbar-toggle hamburger hamburger-close collapsed" data-target="#navbar-default-collapse" data-toggle="collapse"> <span class="sr-only"> Toggle navigation </span> <span class="hamburger-bar"> </span> </button> <a href="#" class="navbar-brand navbar-logo vertical-align" title="响应式农家乐户外活动企业网站模板(自适应手机端)"> <h1 class='hide'> 响应式农家乐户外活动企业网站模板(自适应手机端) </h1> <div class="vertical-align-middle"> <img src="picture/logo1.png" alt="响应式农家乐户外活动企业网站模板(自适应手机端)" title="响应式农家乐户外活动企业网站模板(自适应手机端)" class="logo1" /> <img src="picture/logo2.png" alt="响应式农家乐户外活动企业网站模板(自适应手机端)" title="响应式农家乐户外活动企业网站模板(自适应手机端)" class="hide logo2" /> </div> </a> <h2 class='hide'> </h2> </div> <div class="collapse navbar-collapse navbar-collapse-toolbar" id="navbar-default-collapse"> <ul class="nav navbar-nav navbar-right navlist"> <li> <a href="index.html" title="网站首页" class="link active"> 网站首页 </a> </li> <li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false" class="dropdown-toggle link " href="about.html"> 农庄简介 <span class="caret"> </span> </a> <ul class="dropdown-menu dropdown-menu-right bullet"> <li> <a href="about.html" class=""> 农庄简介 </a> </li> <li> <a href="about2.html" class=""> 团队套餐 </a> </li> <li> <a href="about3.html" class=""> 乘车路线 </a> </li> </ul> </li> <li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false" class="dropdown-toggle link " href="project.html"> 休闲项目 <span class="caret"> </span> </a> <ul class="dropdown-menu dropdown-menu-right bullet"> <li> <a href="#" class=""> 农家乐 </a> </li> <li> <a href="#" class=""> 真人CS </a> </li> <li> <a href="#" class=""> 骑马 </a> </li> <li> <a href="#" class=""> 室内休闲 </a> </li> <li> <a href="#" class=""> 室外拓展 </a> </li> <li> <a href="#" class=""> 球类 </a> </li> </ul> </li> <li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false" class="dropdown-toggle link " href="yangzhi.html"> 农庄养殖 <span class="caret"> </span> </a> <ul class="dropdown-menu dropdown-menu-right bullet"> <li> <a href="yangzhi2.html" class=""> 本地鸡养殖 </a> </li> <li> <a href="#" class=""> 无害菜园 </a> </li> <li> <a href="#" class=""> 特色芦花鸡 </a> </li> <li> <a href="#" class=""> 农家水鸭 </a>