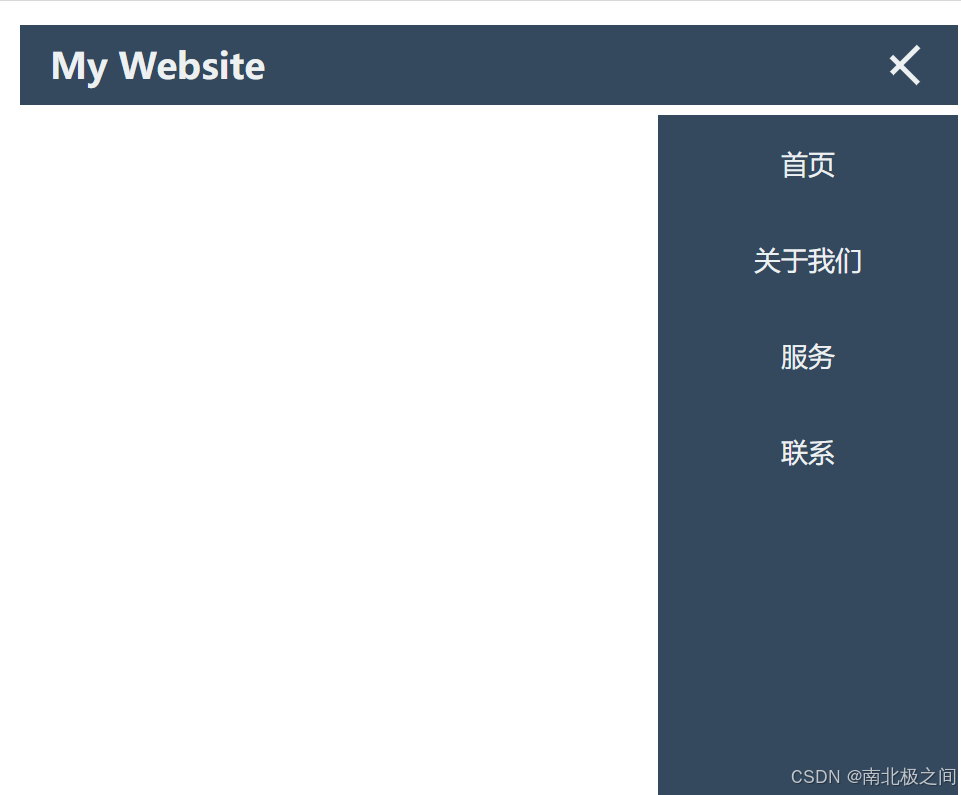
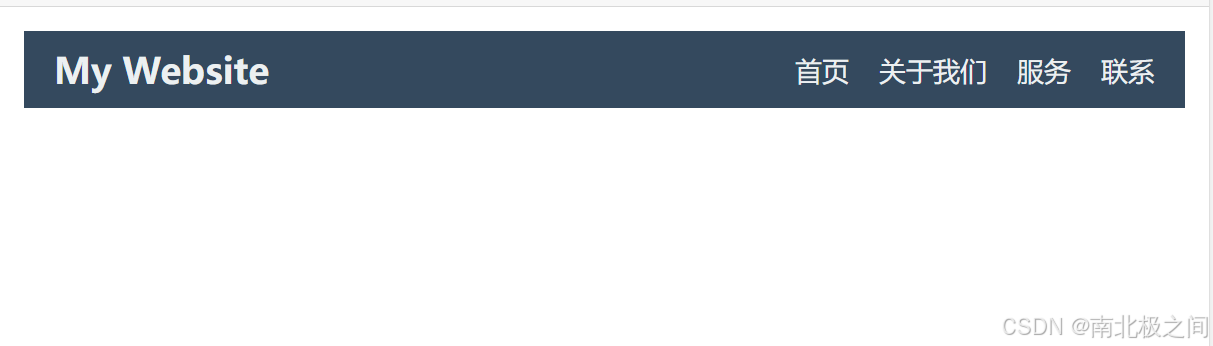
创建一个响应式导航栏(完整代码在后面)
响应式导航栏效果图:


目录
步骤 一、新建一个 HTML 项目二、创建基本结构三、使用 CSS 美化页面四、添加交互功能 完整代码结语步骤
在 Web 开发中,导航栏是网站中非常重要的组成部分。一个简洁、美观、响应式的导航栏可以提升用户体验。今天,我们将一起学习如何使用 HTML、CSS 和 JavaScript(不使用任何框架)来构建一个响应式的导航栏,实现移动端的菜单折叠和展开功能。
一、新建一个 HTML 项目
首先,创建一个新的 HTML 文件,命名为 index.html。你可以使用任何代码编辑器,如 VSCode、Sublime Text 或 Notepad++。
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>响应式导航栏示例</title></head><body></body></html>二、创建基本结构
在 <body> 标签中,添加导航栏的基本结构,包括 Logo、导航菜单和移动端的菜单按钮。
<body> <header> <nav class="navbar"> <div class="logo">My Website</div> <ul class="nav-links"> <li><a href="#">首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">服务</a></li> <li><a href="#">联系</a></li> </ul> <div class="menu-icon" id="menu-icon"> <span></span> <span></span> <span></span> </div> </nav> </header></body>.logo:网站的 Logo 或名称。.nav-links:导航链接列表。.menu-icon:移动端的菜单按钮(汉堡菜单)。 三、使用 CSS 美化页面
在 <head> 标签中,添加 <style> 标签,编写导航栏的样式。
<head> <meta charset="UTF-8"> <title>响应式导航栏示例</title> <style> /* 重置样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 导航栏样式 */ .navbar { display: flex; justify-content: space-between; align-items: center; background-color: #34495e; padding: 10px 20px; color: #ecf0f1; } .logo { font-size: 24px; font-weight: bold; } .nav-links { list-style: none; display: flex; } .nav-links li { margin-left: 20px; } .nav-links a { text-decoration: none; color: #ecf0f1; font-size: 18px; } .nav-links a:hover { color: #bdc3c7; } /* 移动端菜单按钮 */ .menu-icon { display: none; flex-direction: column; cursor: pointer; } .menu-icon span { width: 25px; height: 3px; background-color: #ecf0f1; margin: 4px; transition: 0.3s; } /* 响应式设计 */ @media screen and (max-width: 768px) { .nav-links { position: fixed; right: -100%; top: 60px; flex-direction: column; background-color: #34495e; width: 200px; height: calc(100% - 60px); transition: 0.3s; } .nav-links li { margin: 20px 0; text-align: center; } .menu-icon { display: flex; } } /* 菜单展开时的样式 */ .nav-active { right: 0; } </style></head>@media 查询,实现响应式布局。在屏幕宽度小于 768px 时,导航菜单变为侧边栏,菜单按钮显示。 四、添加交互功能
为了实现点击菜单按钮时导航菜单的展开和收起,我们需要添加 JavaScript 代码。
在 <body> 底部,添加 <script> 标签,编写交互逻辑。
<body> <!-- 上面的代码 --> <!-- ... --> <!-- JavaScript 部分 --> <script> const menuIcon = document.getElementById('menu-icon'); const navLinks = document.querySelector('.nav-links'); menuIcon.addEventListener('click', () => { navLinks.classList.toggle('nav-active'); // 菜单动画 menuIcon.classList.toggle('toggle'); }); </script></body>同时,为了实现菜单按钮的动画效果,更新 CSS 样式:
/* 菜单按钮动画 */.menu-icon.toggle span:nth-child(1) { transform: rotate(-45deg) translate(-5px, 6px);}.menu-icon.toggle span:nth-child(2) { opacity: 0;}.menu-icon.toggle span:nth-child(3) { transform: rotate(45deg) translate(-5px, -6px);}完整代码
将以上部分组合在一起,得到完整的代码:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <title>响应式导航栏示例</title> <style> /* 重置样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* 导航栏样式 */ .navbar { display: flex; justify-content: space-between; align-items: center; background-color: #34495e; padding: 10px 20px; color: #ecf0f1; } .logo { font-size: 24px; font-weight: bold; } .nav-links { list-style: none; display: flex; } .nav-links li { margin-left: 20px; } .nav-links a { text-decoration: none; color: #ecf0f1; font-size: 18px; } .nav-links a:hover { color: #bdc3c7; } /* 移动端菜单按钮 */ .menu-icon { display: none; flex-direction: column; cursor: pointer; } .menu-icon span { width: 25px; height: 3px; background-color: #ecf0f1; margin: 4px; transition: 0.3s; } /* 响应式设计 */ @media screen and (max-width: 768px) { .nav-links { position: fixed; right: -100%; top: 60px; flex-direction: column; background-color: #34495e; width: 200px; height: calc(100% - 60px); transition: 0.3s; } .nav-links li { margin: 20px 0; text-align: center; } .menu-icon { display: flex; } } /* 菜单展开时的样式 */ .nav-active { right: 0; } /* 菜单按钮动画 */ .menu-icon.toggle span:nth-child(1) { transform: rotate(-45deg) translate(-5px, 6px); } .menu-icon.toggle span:nth-child(2) { opacity: 0; } .menu-icon.toggle span:nth-child(3) { transform: rotate(45deg) translate(-5px, -6px); } </style></head><body> <header> <nav class="navbar"> <div class="logo">My Website</div> <ul class="nav-links"> <li><a href="#">首页</a></li> <li><a href="#">关于我们</a></li> <li><a href="#">服务</a></li> <li><a href="#">联系</a></li> </ul> <div class="menu-icon" id="menu-icon"> <span></span> <span></span> <span></span> </div> </nav> </header> <!-- JavaScript 部分 --> <script> const menuIcon = document.getElementById('menu-icon'); const navLinks = document.querySelector('.nav-links'); menuIcon.addEventListener('click', () => { navLinks.classList.toggle('nav-active'); // 菜单动画 menuIcon.classList.toggle('toggle'); }); </script></body></html>结语
通过本篇教程,我们学习了如何使用 HTML、CSS 和 JavaScript 构建一个响应式的导航栏。这个导航栏在桌面端展示为水平菜单,在移动端则变为侧边栏菜单,并且包含了菜单按钮的动画效果。希望通过本次实践,大家对前端开发有了更深入的了解。
提示:在实际项目中,您可以根据需要,调整导航栏的样式,添加更多的菜单项,或者集成到您的网站中。
版权声明:本文为原创文章,转载请注明出处。